这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。 自由互联:《从零开始, 开发一个 Web Office 套件
2. 富文本编辑器(MVP) 2.28 Feature:拖动边框,平移编辑器 2.28.1 算法这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
自由互联:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
富文本编辑器 在线 Demo:https://zhaokang555.github.io/canvas-text-editor/
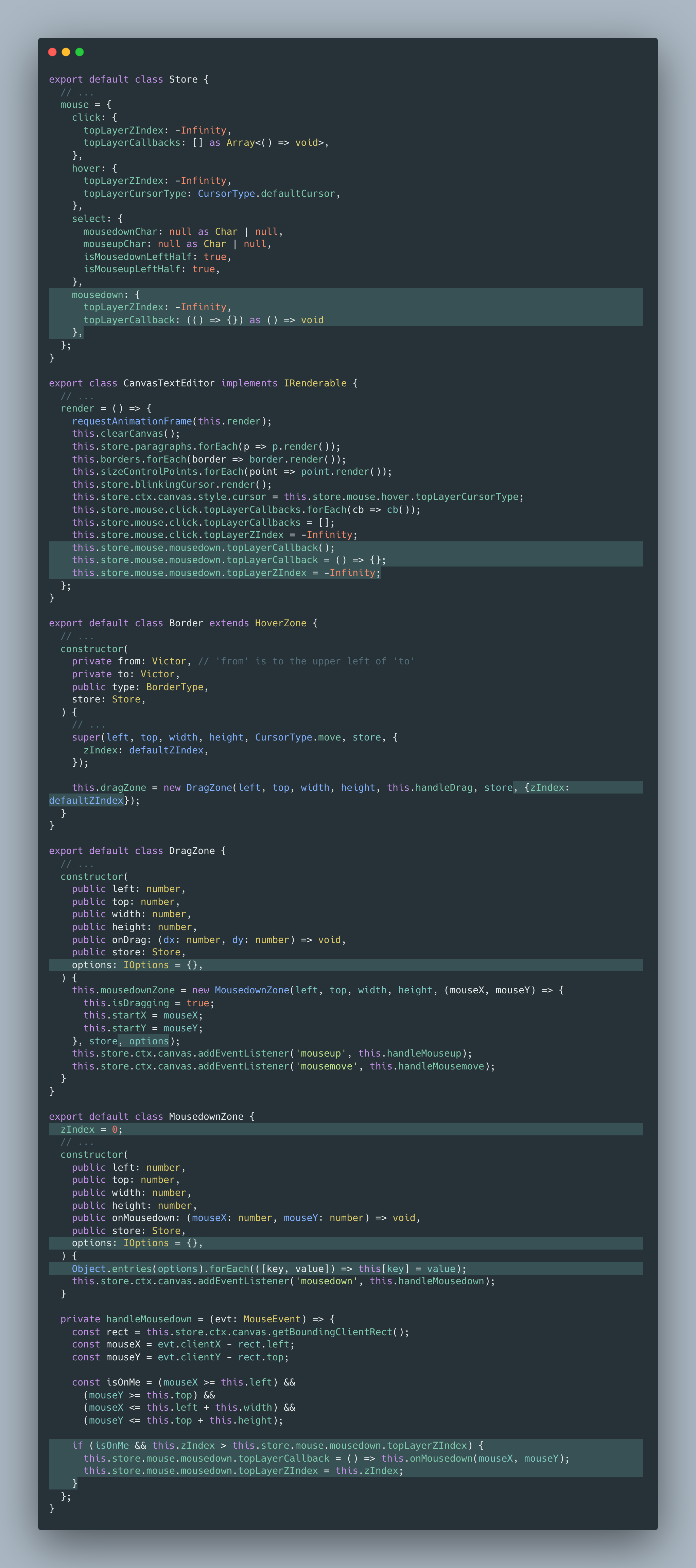
- 新建一个类
DragZone, 用来监听鼠标拖动的距离:- 拖动开始时,记录拖动起始位置;
- 每一段拖动结束(mousemove触发一次),将拖动的距离记为
dx,dy; - 重置拖动起始位置。
- 每当鼠标拖动边框一定距离时,就把编辑器的位置平移同样的距离;
- 平移编辑器之后,要把编辑器内的子元素同时平移:
- 对编辑器内的字符重新排版,计算每个字符的位置相关信息;
- 把编辑器的边框移动相同的距离;
- 把编辑器的控制点移动相同的距离;
- 重新计算光标的位置。
在实现算法的同时,我们做一些重构。对之前的一些类名做一些修改:
XXXableZone=>XXXZoneCanvasTextEditorXXX=>XXX
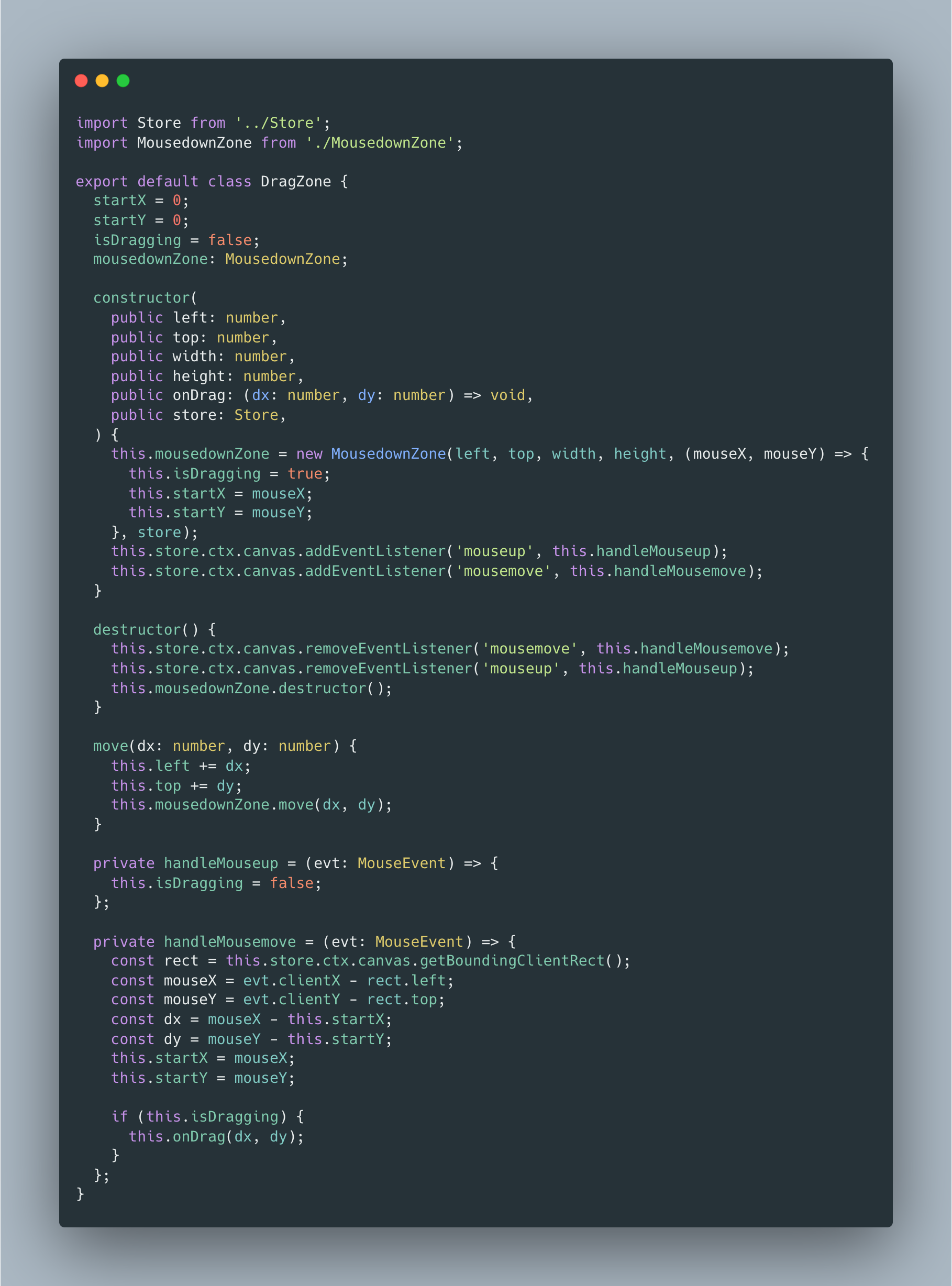
新建一个类DragZone, 用来监听鼠标拖动的距离(记为dx, dy):

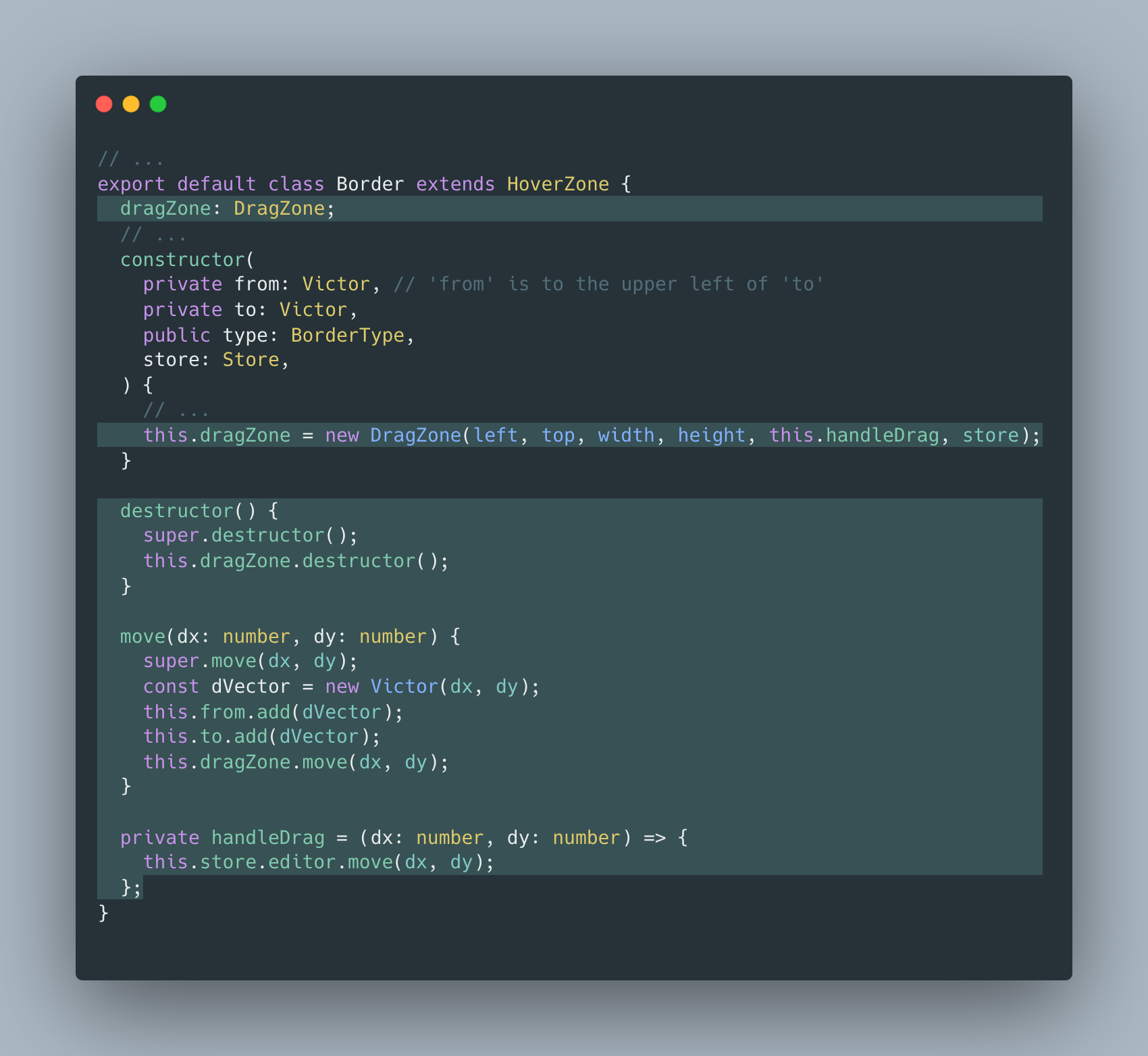
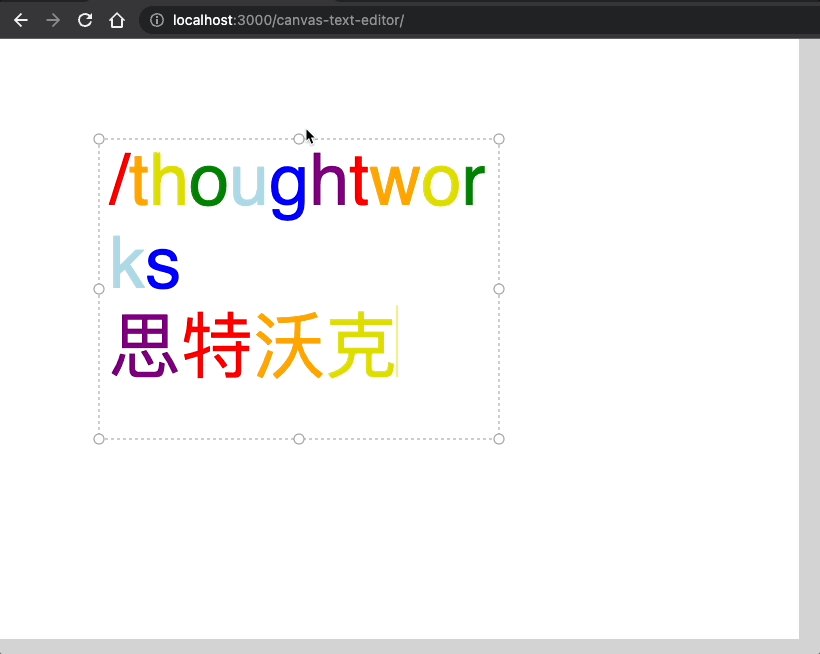
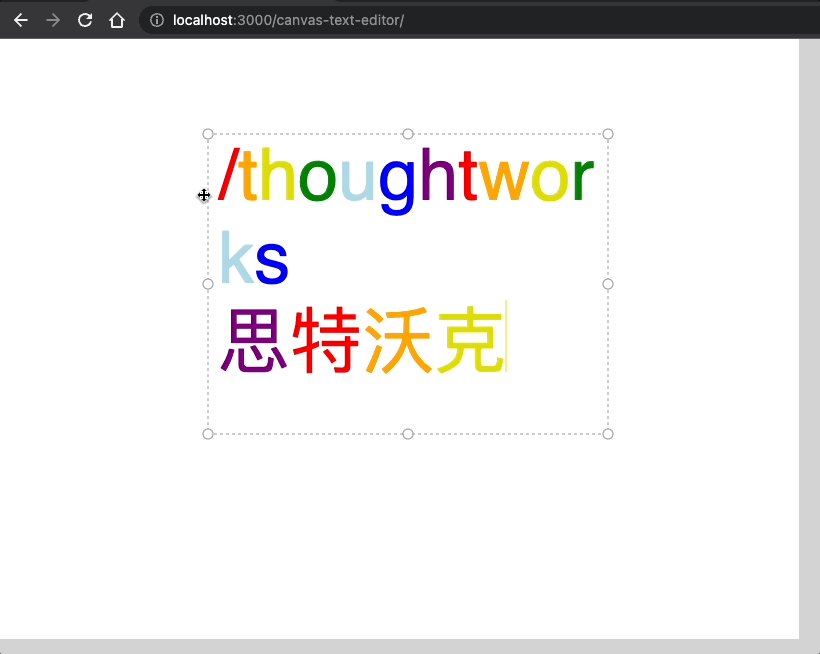
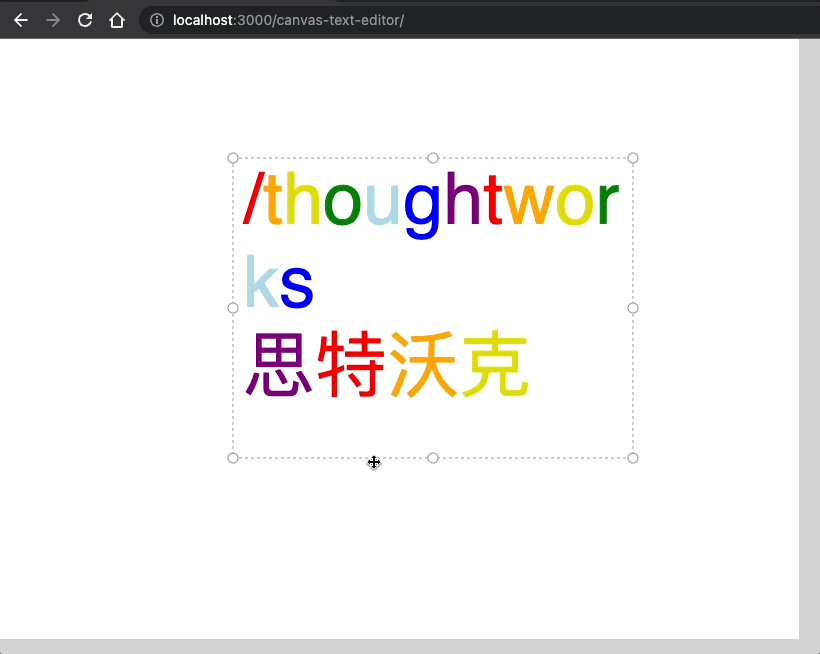
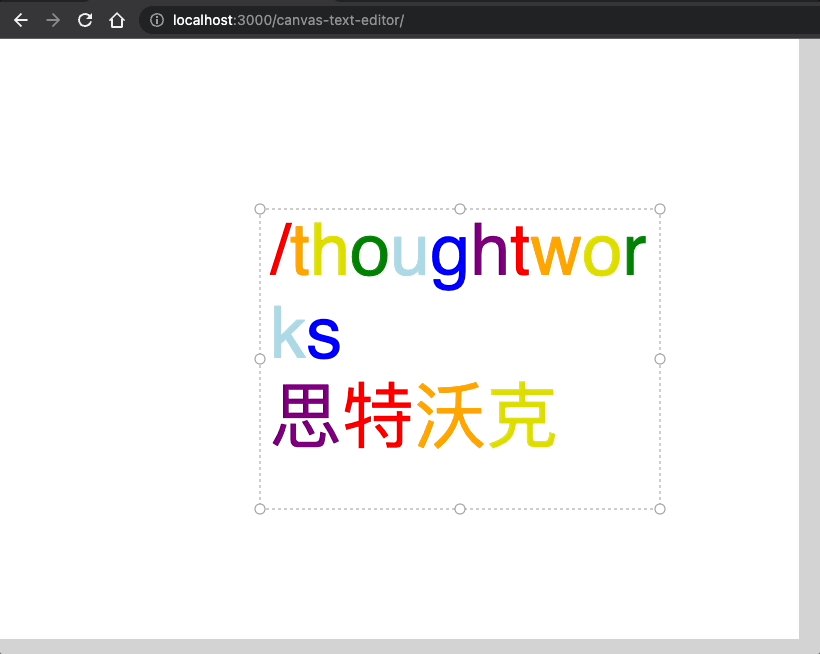
每当鼠标拖动边框一定距离时,就把编辑器的位置平移同样的距离:

平移编辑器之后,要把编辑器内的子元素同时平移:

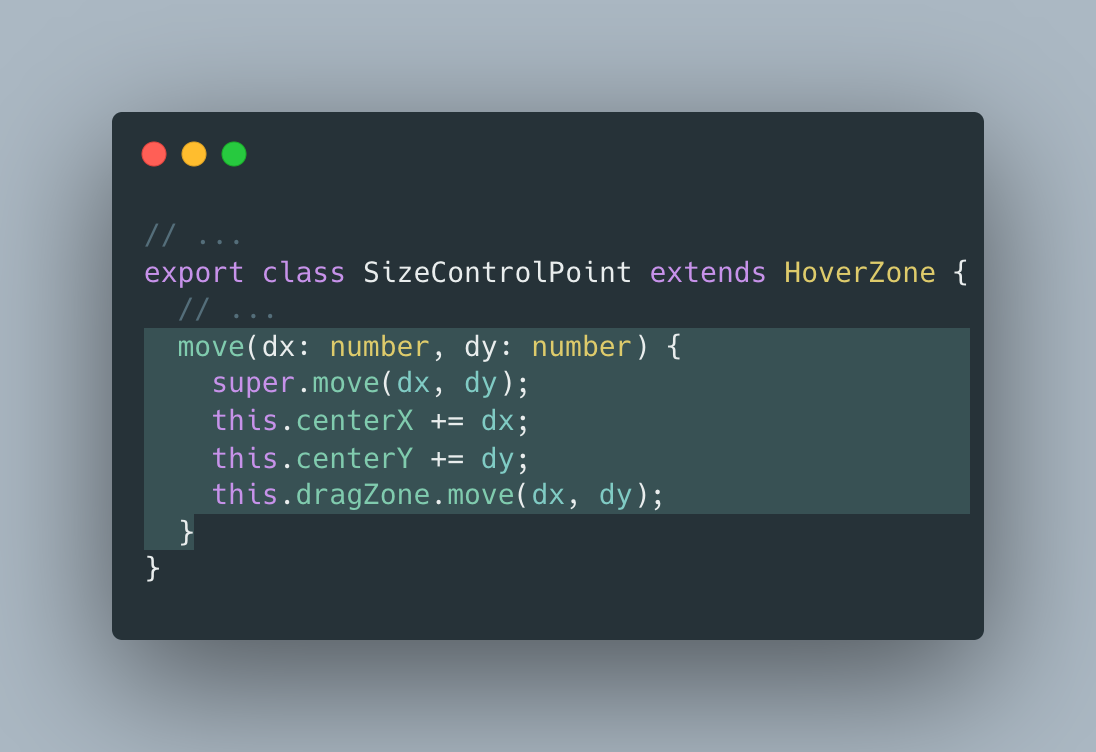
移动控制点:

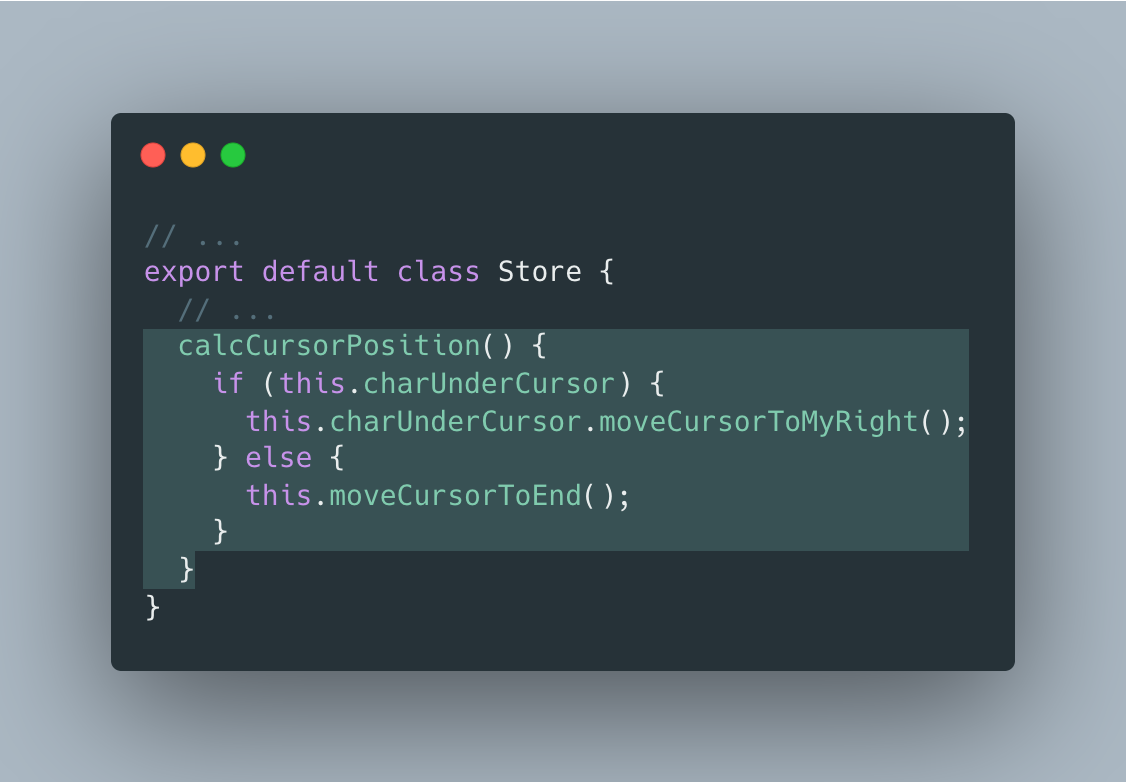
重新计算光标的位置:


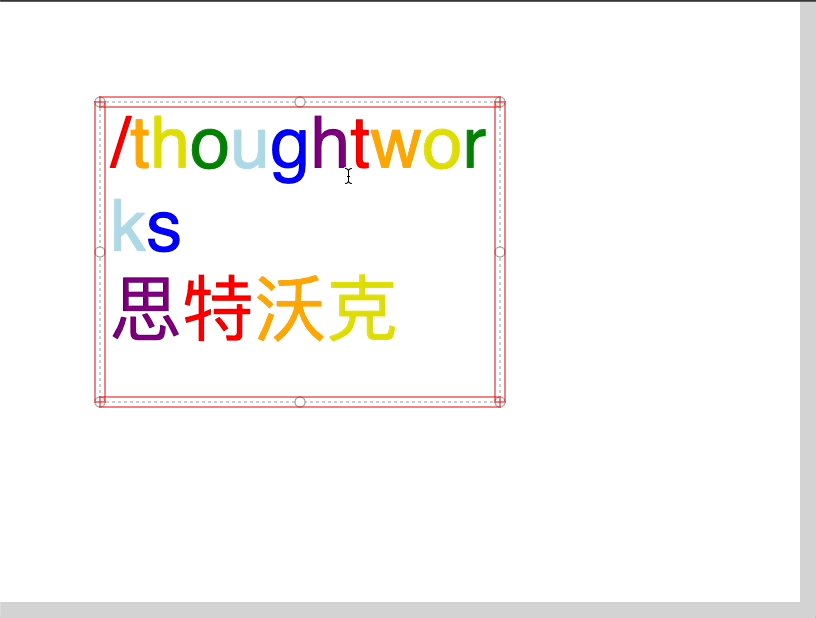
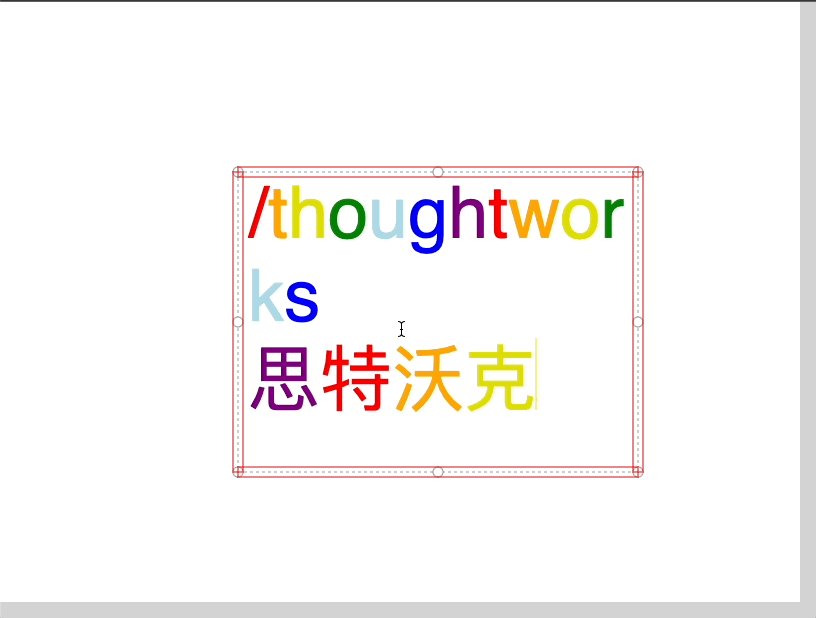
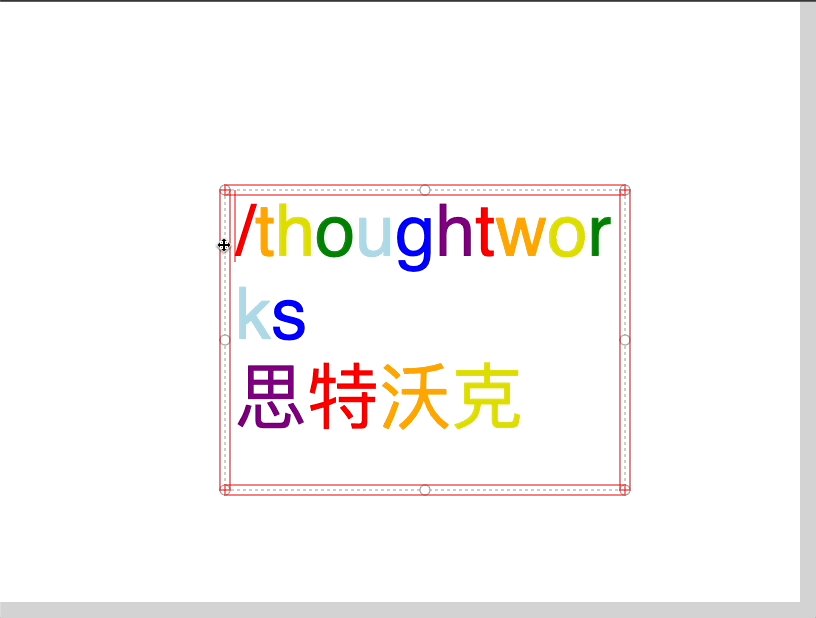
Bug表现:如下图,我加了一些辅助线。当我的鼠标从两个边框重叠处开始拖动,且我拖动了一定距离(记为n),但是编辑器却移动了2n的距离。
原因分析:这是因为一次拖动在两个边框内的DragZone内都触发了,所以编辑器移动的距离就叠加了。

解决办法:给拖动事件添加z-index,确保一次只会触发一个拖动事件。解决之后,方便我们之后实现拖动控制点调整编辑器大小的逻辑。
2.28.5 实现:拖动事件的z-index实现方式类似之前实现过的:click事件的z-index。两者的区别是:
- 拖动事件的z-index依赖于mousedown事件的z-index;
- 一次只能触发一个拖动事件,而不像click事件一次可以触发一组。


(未完待续)
【文章出处:日本大带宽服务器 http://www.558idc.com/jap.html 欢迎留下您的宝贵建议】