注 : 此处内容较多, 只显示代码, 具体讲解看注释. 具体参考 "黑马 pink老师" https://www.bilibili.com/video/BV1Sy4y1C7ha?p=328spm_id_from=pageDriver 文件夹结构 html 结构 !DOCTYPE htmlhtml head meta charset= " ut
注 : 此处内容较多, 只显示代码, 具体讲解看注释. 具体参考 "黑马 pink老师" https://www.bilibili.com/video/BV1Sy4y1C7ha?p=328&spm_id_from=pageDriver
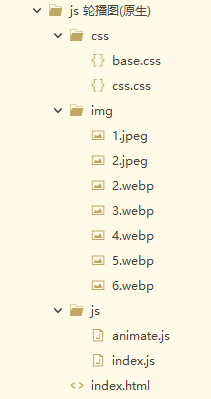
文件夹结构

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" type="text/css" href="css/css.css" />
<link rel="stylesheet" type="text/css" href="css/base.css"/>
<script src="js/animate.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div class="focus fl">
<!-- 左侧按钮 -->
<a href="javascript:;" class="arrow-l">
<
</a>
<!-- 右侧按钮 -->
<a href="javascript:;" class="arrow-r"> </a>
<!-- 核心的滚动区域 -->
<ul>
<li>
<a href="#"><img src="img/1.jpeg" alt=""></a>
</li>
<li>
<a href="#"><img src="img/2.jpeg" alt=""></a>
</li>
<li>
<a href="#"><img src="img/3.webp" alt=""></a>
</li>
<li>
<a href="#"><img src="img/4.webp" alt=""></a>
</li>
</ul>
<!-- 小圆圈 -->
<ol class="circle">
</ol>
</div>
</body>
</html>
css 样式 css文件
/*这个文件里面放的是 首页的样式*/ .main { width: 980px; height: 455px; margin-left: 219px; margin-top: 10px; } .focus { position: relative; width: 500px; height: 333px; background-color: purple; overflow: hidden; } .focus ul { position: absolute; top: 0; left: 0; width: 600%; } .focus ul li { float: left; } .arrow-l, .arrow-r { display: none; position: absolute; top: 50%; margin-top: -20px; width: 24px; height: 40px; background: rgba(0, 0, 0, .3); text-align: center; line-height: 40px; color: #fff; font-family: 'icomoon'; font-size: 18px; z-index: 2; } .arrow-r { right: 0; } .circle { position: absolute; bottom: 10px; left: 50px; } .circle li { float: left; width: 8px; height: 8px; /*background-color: #fff;*/ border: 2px solid rgba(255, 255, 255, 0.5); margin: 0 3px; border-radius: 50%; /*鼠标经过显示小手*/ cursor: pointer; } .current { background-color: #fff; }
清除 浏览器默认样式 base文件
/*清除元素默认的内外边距 */ * { margin: 0; padding: 0; } /*让所有斜体 不倾斜*/ em, i { font-style: normal; } /*去掉列表前面的小点*/ li { list-style: none; } /*图片没有边框 去掉图片底侧的空白缝隙*/ img { border: 0; /*ie6*/ vertical-align: middle; } /*让button 按钮 变成小手*/ button { cursor: pointer; } /*取消链接的下划线*/ a { color: #666; text-decoration: none; } a:hover { color: #e33333; } button, input { font-family: 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif; /*取消轮廓线 蓝色的*/ outline: none; } body { background-color: #fff; font: 12px/1.5 'Microsoft YaHei', 'Heiti SC', tahoma, arial, 'Hiragino Sans GB', \\5B8B\4F53, sans-serif; color: #666; } .hide, .none { display: none; } /*清除浮动*/ .clearfix:after { visibility: hidden; clear: both; display: block; content: "."; height: 0; } .clearfix { *zoom: 1 }
js index 代码
window.addEventListener('load', function() { // 1. 获取元素 let arrow_l = document.querySelector('.arrow-l'); // 左侧按钮 let arrow_r = document.querySelector('.arrow-r'); // 右侧按钮 let focus = document.querySelector('.focus'); // 大盒子 let focusWidth = focus.offsetWidth; // 大盒子的宽度 // mouseenter 鼠标划入 不会触发冒泡 focus.addEventListener('mouseenter', function() { arrow_l.style.display = 'block'; arrow_r.style.display = 'block'; // 清除定时器 clearInterval(timer); timer = null; }) focus.addEventListener('mouseleave', function() { arrow_l.style.display = 'none'; arrow_r.style.display = 'none'; // 开始定时器 timer = setInterval(function() { // 手动调用事件 arrow_r.click(); }, 2000) }) // 2. 动态生成小圆圈 let ul = focus.querySelector('ul'); let ol = focus.querySelector('.circle'); for (let i = 0; i < ul.children.length; i++) { let li = document.createElement('li'); // 创建 li // 记录当前小圆圆的索引号 通过自定义属性来做 li.setAttribute('index', i); // 把小li插到 ol 里面 ol.appendChild(li); // 4. 小圆圈的排他思想 我们可以直接在生成小圆圆的同时直接绑定点击事件 li.addEventListener('click', function() { // 干掉所有人 for (let j = 0; j < ol.children.length; j++) { ol.children[j].className = ''; } // 留下我自己 this.className = 'current'; // 5. 点击小圆圈, 移动图片 当然移动的是 ul // ul 的移动距离 小圆圆的索引号 乘以 图片的宽度 注意是负值 // 当我们点击了某个小 li 就拿到当前小 li 的索引号 let index = this.getAttribute('index'); // 当我们点击了某个小li 就要把这个li 的索引号给 num num = index; // 当我们点击了某个小 li 就要把这个li 的索引号给 circle circle = index; console.log(focusWidth); console.log(index); animate(ul, -index * focusWidth); }) } // 把 ol 里面的第一个小 li 设置类名为 current ol.children[0].className = 'current'; // 6. 克隆第一张图片 (li) 放到 ul 最后面 let first = ul.children[0].cloneNode(true); ul.appendChild(first); // 7. 点击右侧按钮, 图片滚动一张 let num = 0; let circle = 0; arrow_r.addEventListener('click', function() { if (flag) { flag = false; // 关闭节流阀 if (num == ul.children.length - 1) { // 如果走到了最后负值的一张图片, 此时 我们的 ul 要快速复原 left 改为 0 ul.style.left = 0; num = 0; } num++; animate(ul, -num * focusWidth, function() { flag = true; // 打开节流阀 }); // 8. 点击右侧按钮, 小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放; circle++; // 如果 circle == 4 说明走到最后我们克隆的这张图片了 我们就复原 // if (circle == ol.children.length) { // circle = 0; // }; circle = circle == ol.children.length ? circle = 0 : circle; // 调用函数 circleChange(); } }); // 8. 左侧按钮 arrow_l.addEventListener('click', function() { if (flag) { flag = false; if (num == 0) { // 如果走到了最后负值的一张图片, 此时 我们的 ul 要快速复原 left 改为 0 num = ul.children.length - 1; ul.style.left = -num * focusWidth + 'px'; } num--; animate(ul, -num * focusWidth, function () { flag = true; }); // 8. 点击右侧按钮, 小圆圈跟随一起变化 可以再声明一个变量控制小圆圈的播放; circle--; // 如果 circle < 0 说明张图片, 则小圆圈要改为第四个小圆圈 // if (circle < 0) { // circle = ol.children.length - 1; // }; circle = circle < 0 ? circle = ol.children.length - 1 : circle; // 调用函数 circleChange(); } }) function circleChange() { // 先清除其余小圆圆的 current 类名 for (let i = 0; i < ol.children.length; i++) { ol.children[i].className = ''; } // 留下当前的小圆圈的 current 类名 ol.children[circle].className = 'current'; } // 10. 自动播放轮播图 let timer = setInterval(function() { // 手动调用事件 arrow_r.click(); }, 2000) })
js animate代码
function animate(obj, target, callback) { // obj 对象 target 目标 callback 回调函数 // console.log(callback); callback = function() {} 调用的时候 callback() // 先清除以前的定时器,只保留当前的一个定时器执行 clearInterval(obj.timer); obj.timer = setInterval(function() { // 步长值写到定时器的里面 // 把我们步长值改为整数 不要出现小数的问题 // var step = Math.ceil((target - obj.offsetLeft) / 10); var step = (target - obj.offsetLeft) / 10; step = step > 0 ? Math.ceil(step) : Math.floor(step); if (obj.offsetLeft == target) { // 停止动画 本质是停止定时器 clearInterval(obj.timer); // 回调函数写到定时器结束里面 // if (callback) { // // 调用函数 // callback(); // } callback && callback(); } // 把每次加1 这个步长值改为一个慢慢变小的值 步长公式:(目标值 - 现在的位置) / 10 obj.style.left = obj.offsetLeft + step + 'px'; }, 15); }
img 图片




所有内容 , 复制粘贴直接可用
