call和apply:函数调动call()方法在执行的时候,函数的里面的this会指向第一个参数值,除第一个参数值后面的若干支都是传进该函数,简而言之就是改变函数运行时的this指向。
使用示例: fn.call(obj, args1, args2...), fn.apply(obj, [arg1, arg2 ...]), call与apply调用除了第二个传参方式不一样,其余一样。
举个例子1:
var obj = {
name: '程序员米粉'
};
function fn() {
console.log(this.name)
}
fn() // this.name => undefined
fn.call(obj) // this.name => '程序员米粉'
总结:
1、fn函数调动call方法执行时候,函数的this指向了obj
2、call方法和fn函数都执行了。
如果还看不明白,fn.call(obj)执行的时候,可以看作在obj对象里面有个fn函数执行。那么fn函数里面的this指向就是obj
再举个例子2:
var obj = {
name: '程序员米粉',
fn: function() {
console.log(this.name)
}
};
obj.fn(); // this.name => '程序员米粉'
总结:
1、例子1中的 fn.call(obj)执行的时候,相当于例子2 obj.fn(); call方法被调用的时候,会改变当前调用函数的执行上下文(就是改变this指向)。
例子1:
var obj = {
name: '程序员米粉'
};
function fn() {
console.log(this.name)
}
fn.call(obj) // this.name => '程序员米粉'
例子2:
var obj = {
name: '程序员米粉',
fn: function() {
console.log(this.name)
}
};
obj.fn(); // this.name => '程序员米粉'
要实现自己的myCall方法,首先观察例子1和例子2中测 obj对象,有什么不一样。
不一样:
1、例子2中obj添加了fn函数方法。
2、例子2执行方法是obj.fn()执行,而例子1中执行方法是 fn.call(obj)。
这就好办了,我们如何把例子1改造成例子2呢?
我们总结一下步骤:
1、把fn函数设置为对象的一个属性
2、调用fn函数执行。
3、调用完毕之后,从对象中删除fn属性(函数)。 (给对象增加了属性,我们调用完就可以删掉)
思路有了,那代码我们可以写成这样:
```js
obj.fn = fn;
obj.fn();
delete obj.fn; // 删除属性
```
根据上述思路,那按照这个思路,写一个我们自己的myCall方法:
```js
Function.prototype.myCall = function(context) {
context.fn = this;
context.fn();
delete context.fn;
};
var obj = {
name: '程序员米粉'
};
function fn() {
console.log(this.name);
}
fn.myCall(obj) // this.name => '程序员米粉'
````
执行一下myCall方法,可以得出来,this指向obj对象,并打印了期望的值,所以这个方法第一步完成了!
模拟步骤2继续完善一下myCall方法,把fn方法改一下,增加2个参数, 再执行一下方法。
function fn(index, value) {
console.log(this.name);
console.log(index, value);
}
fn.myCall(obj, 111, '我是一个值');
// this.name => '程序员米粉'
// undefined, undefined
执行一个fn函数,只打印一个值出来,传进入的参数,没有打印出来。那需要改造一下方法,使参数也能打印出来。我们可以从arguments对象中取值,arguments对像代表函数传进来的对象,打印看看就知道了。
Function.prototype.myCall = function(context) {
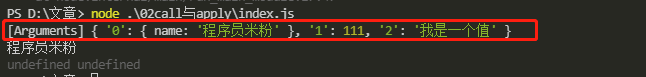
console.log(arguments);
context.fn = this;
context.fn();
delete context.fn;
};
打印出来的 arguments对象:

我们可以看到 arguments 对象结构是:
{
'0': { name: '程序员米粉' },
'1': 111,
'2': '我是一个值'
}
0代表传进来的第1个参数,1代表第2个参数,以此类推。我们看到arguments是一个类数组,那就可以用数组方法,存储起来, 由于我们只是获取参数,所以从1开始取值。
var args = [];
for (var i = 1; i < arguments.length; i++) {
args.push('arguments[' + i + ']');
}
// args为 ["arguments[1]", "arguments[2]", "arguments[3]"]
取值的参数的问题解决了,我们下一步解决一下,如何把这些参数传给函数执行。
// 思考一下,怎样才能这样传参给fn函数执行
context.fn(arguments[1], arguments[2]);
可能有人想到如下方法:
// 把数组里的元素通过join方法,传进函数的形参里
context.fn(args.join(','))
// 这样的话,其实 context.fn(args.join(','))执行变成:context.fn("arguments[1]", "arguments[2]");
// 变成了一个字符串,变成了一个死值了,无论传什么,都变成字符串 "arguments[1]", "arguments[2]" 。。。。
可以有人又想到用ES6方法来解决。这个call是ES3的方法,所以还是不用ES6方法解决。
其实我们可以用 eval方法来解决。查文档得知 eval() 函数会将传入的字符串当做 JavaScript 代码进行执行。这到底是什么意思?
eval() 的参数是一个字符串。如果字符串表示的是表达式,eval() 会对表达式进行求值。如果参数表示一个或多个 JavaScript 语句,那么eval() 就会执行这些语句。
举个例子:
console.log(eval('2 + 2')); // 2 + 2 => 4, 最后输出是2
console.log(eval('context.fn(' + args +')')) // 相当于运行 context.fn(arguments[1], arguments[2], ...),使用eval执行一串 JavaScript 语句。
- eval更详细链接;
args 会自动调用 Array.toString() 这个方法。通过eval自动执行变成context.fn(arguments[1], arguments[2])这样执行。
代码如下:
var obj = {
name: '程序员米粉'
};
function fn(index, value) {
console.log(this.name); // 程序员米粉
console.log(index, value); // 111 我是一个值
}
Function.prototype.myCall = function(context) {
context.fn = this;
var args = [];
for (var i = 1; i < arguments.length; i++) {
args.push('arguments[' + i + ']');
}
eval('context.fn(' + args + ')');
delete context.fn;
};
fn.myCall(obj, 111, '我是一个值'); // this.name => '程序员米粉'
执行一下方法,输入完全符合我们的预期,我们终于搞定了!
模拟步骤3 第一个参数传null或undefined,this指向为window举个例子:
var name = '程序员米粉'
function fn() {
console.log(this.name); // 程序员米粉
}
fn.call(null); // this.name => '程序员米粉'
fn执行的时候,还是输出 this.name = '程序员米粉',说明了什么,只要第一个参数传 null或者undefined,那函数调用call方法,this指向window
函数执行call方法,有返回值,那就返回。举个例子:
var name = '程序员米粉'
function fn() {
console.log(this.name); // 程序员米粉
return {
name: this.name
}
}
fn.call(null); // this.name => '程序员米粉'
// 执行fn函数直接返回对象
// {
// name: '程序员米粉'
// }
var obj = {
name: '程序员米粉'
};
function fn(index, value) {
console.log(this.name); // 程序员米粉
console.log(index, value); // 111 我是一个值
return {
name: this.name,
index: index,
value: value
};
}
Function.prototype.myCall = function(context) {
var context = context || window;
context.fn = this;
var args = [];
for (var i = 1; i < arguments.length; i++) {
args.push('arguments[' + i + ']');
}
var result = eval('context.fn(' + args + ')');
delete context.fn;
return result;
};
fn.myCall(obj, 111, '我是一个值'); // this.name => '程序员米粉'
// 最终输出
// {
// name: "程序员米粉"
// index: 111
// value: "我是一个值"
// }
由于apply与call实现原理基本一样,那就不详细叙述了,直接上代码:
Function.prototype.myApply = function(context, arr) {
var context = context || window;
context.fn = this;
var result;
if (!arr) {
result = context.fn();
} else {
var args = [];
for (var i = 0; i < arr.length; i++) {
args.push('arr[' + i + ']');
}
result = eval('context.fn(' + args + ')');
}
delete context.fn;
return result;
};
希望看完这篇文章对你有帮助:
- 理解call和apply原理
- 实践自己写一个call和apply方法
文中如有错误,欢迎在评论区指正,如果这篇文章帮助到了你,欢迎点赞和关注,后续会输出更好的分享。
欢迎关注公众号:【程序员米粉】
公众号分享开发编程、职场晋升、大厂面试经验
