Speech 语音识别与合成 通过麦克风语音采集转换为文字(STT),或者通过文字通过语音朗读出来(TTS) 本组件依赖于 BootstrapBlazor.AzureSpeech,使用本组件时需要引用其组件包 Demo https://
通过麦克风语音采集转换为文字(STT),或者通过文字通过语音朗读出来(TTS)
本组件依赖于 BootstrapBlazor.AzureSpeech,使用本组件时需要引用其组件包
Demo https://www.blazor.zone/speechs
Nuget 包安装使用 nuget.org 进行 BootstrapBlazor.AzureSpeech 组件的安装
.NET CLI
dotnet add package BootstrapBlazor.AzureSpeech
PackageReference
<PackageReference Include="BootstrapBlazor.AzureSpeech" />
Program.cs
// 增加语音服务
builder.Services.AddBootstrapBlazorAzureSpeech();
// 语音识别服务
[Inject]
[NotNull]
private RecognizerService? RecognizerService { get; set; }
// 语音合成服务
[Inject]
[NotNull]
private SynthesizerService? SynthesizerService { get; set; }
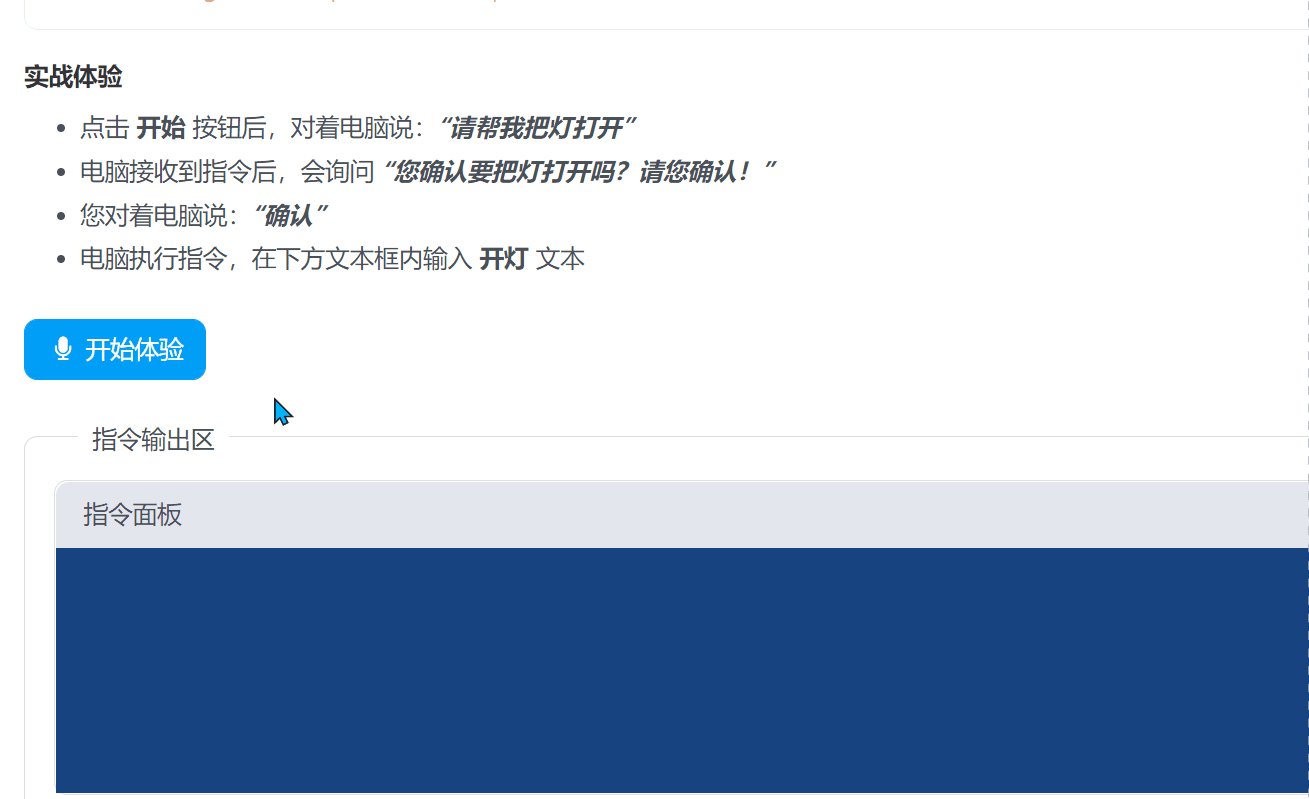
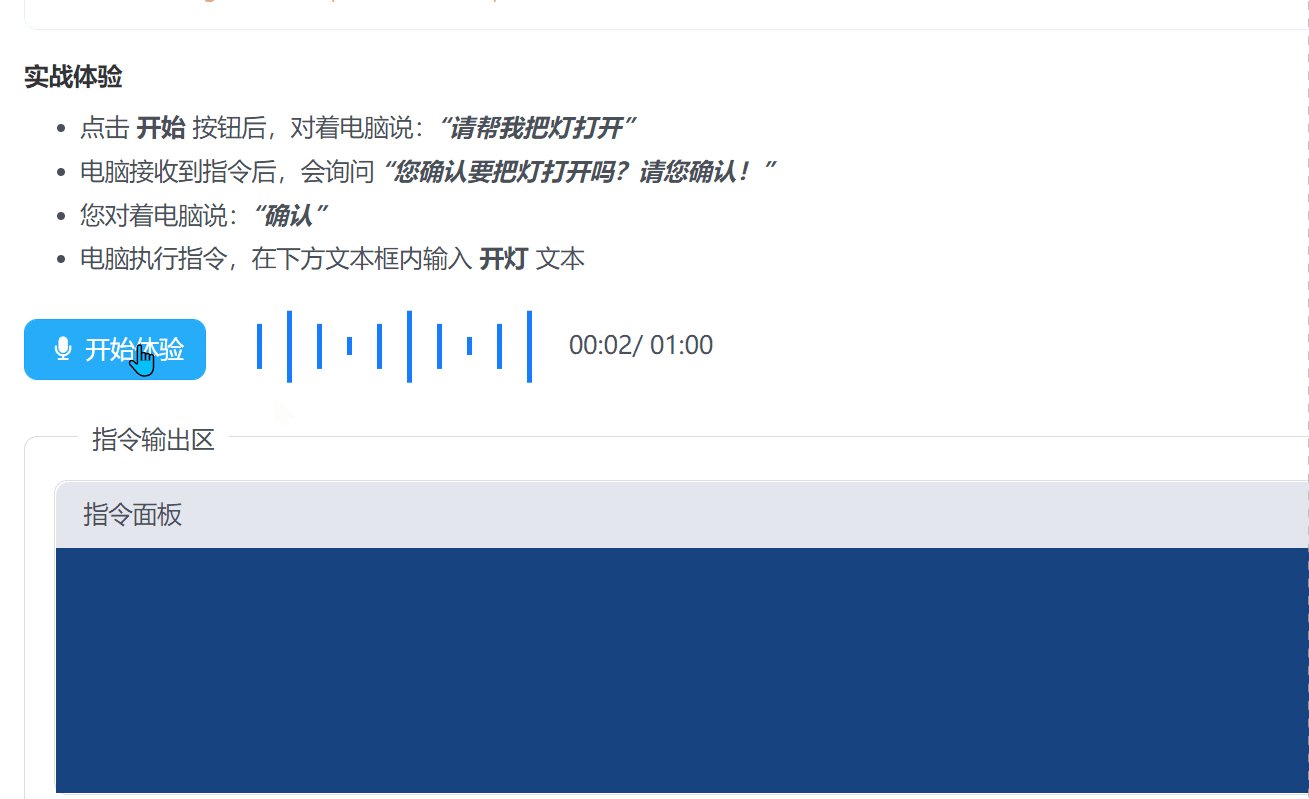
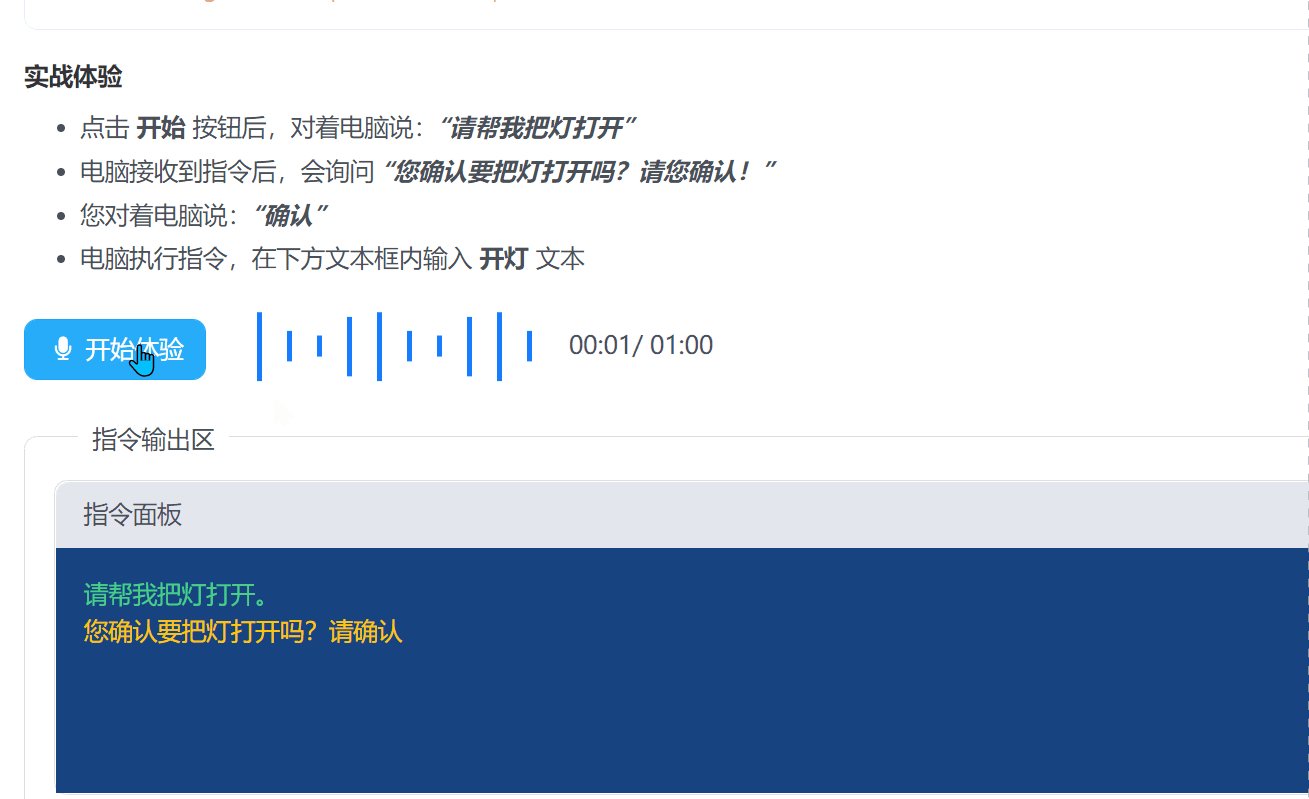
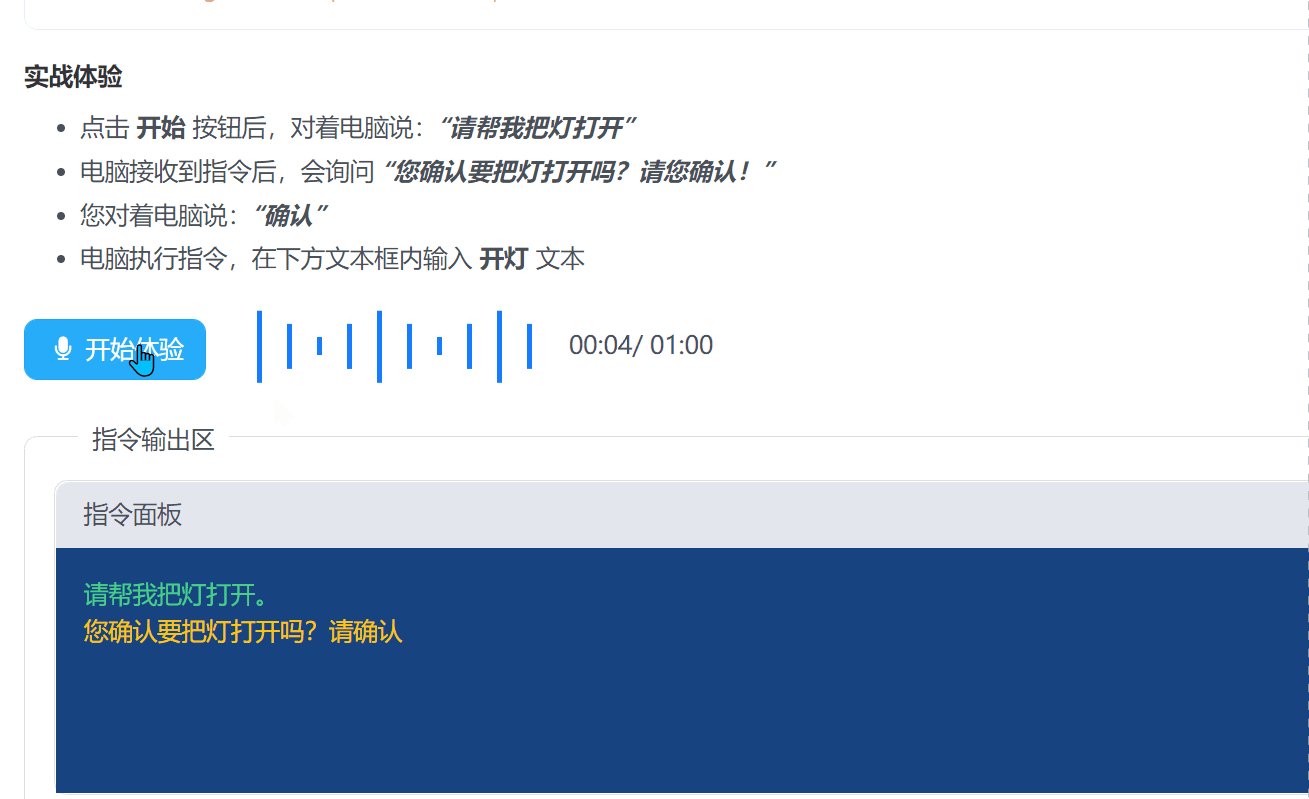
点击开始识别后对录入语音进行识别
@page "/recognizers"
@using BootstrapBlazor.Components
@using Microsoft.AspNetCore.Components
<h3>Recognizer 语音识别</h3>
<h4>通过语音采集设备将语音转化为文本</h4>
<p><b>使用说明:</b></p>
<p>点击 <b>开始识别</b> 后,脚本运行可能会提示要求录音权限,授权后开始讲话,稍等一下,右侧文本框显示语音识别结果,请勿讲完话后直接点击 <b>结束识别</b></p>
<div class="row">
<div class="col-12 col-sm-6 text-center">
<SpeechWave Show="Start" OnTimeout="OnTimeout" class="my-3" />
<Button Text="@ButtonText" OnClick="OnStart" />
</div>
<div class="col-12 col-sm-6">
<Textarea @bind-Value="Result" rows="6" />
</div>
</div>
@code{
[Inject]
[NotNull]
private RecognizerService? RecognizerService { get; set; }
private bool Start { get; set; }
private string? Result { get; set; }
private string ButtonText { get; set; } = "开始识别";
private async Task OnStart()
{
if (ButtonText == "开始识别")
{
Start = true;
ButtonText = "结束识别";
await RecognizerService.RecognizeOnceAsync(Recognize);
}
else
{
await Close();
}
}
private async Task OnTimeout()
{
await Close();
}
private Task Recognize(string result)
{
Result = result;
Start = false;
ButtonText = "开始识别";
StateHasChanged();
return Task.CompletedTask;
}
private async Task Close()
{
await RecognizerService.CloseAsync(Recognize);
}
}
点击开始合成后对文本内容进行语音合成
@page "/synthesizers"
@using BootstrapBlazor.Components
@using Microsoft.AspNetCore.Components
<h3>Synthesizer 语音合成</h3>
<h4>将文本内容转化为语音</h4>
<div class="row">
<div class="col-12 col-sm-6">
<Textarea @bind-Value="InputText" rows="6" />
</div>
<div class="col-12 col-sm-6 text-center">
<SpeechWave Show="Start" ShowUsedTime="false" class="my-3" />
<Button Text="@ButtonText" OnClick="OnStart" IsDisabled="@IsDisabled" Icon="@ButtonIcon" />
</div>
</div>
@code{
[Inject]
[NotNull]
private SynthesizerService? SynthesizerService { get; set; }
private bool Start { get; set; }
private string? InputText { get; set; }
private string ButtonText { get; set; } = "开始合成";
private string ButtonIcon { get; set; } = "fa fa-fw fa-microphone";
private bool IsDisabled { get; set; }
private async Task OnStart()
{
if (ButtonText == "开始合成")
{
IsDisabled = true;
ButtonIcon = "fa fa-fw fa-spin fa-spinner";
await SynthesizerService.SynthesizerOnceAsync(InputText, Recognize);
}
else
{
await Close();
}
}
private Task Recognize(SynthesizerStatus status)
{
if (status == SynthesizerStatus.Synthesizer)
{
Start = true;
IsDisabled = false;
ButtonIcon = "fa fa-fw fa-spin fa-spinner";
ButtonText = "停止合成";
}
else
{
Start = false;
IsDisabled = false;
ButtonIcon = "fa fa-fw fa-microphone";
ButtonText = "开始合成";
}
StateHasChanged();
return Task.CompletedTask;
}
private async Task Close()
{
await SynthesizerService.CloseAsync(Recognize);
}
}

https://www.blazor.zone
写在最后希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
star流程:1、访问点击项目链接:BootstrapBlazor 
https://gitee.com/LongbowEnterprise/BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)


