- Qt 重载QComboBox,实现右侧删除键
- 前言
- 方案
- 设置下拉箭头图标
- 设置QComboBox内容为空
- 自定义showPopup函数
- 定位鼠标
- 屏蔽鼠标右键
- 最终控制下拉代码
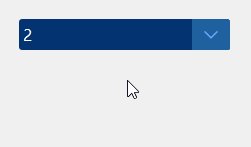
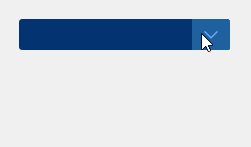
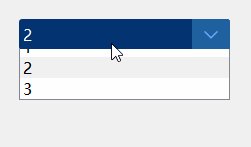
- 效果图
- 代码下载
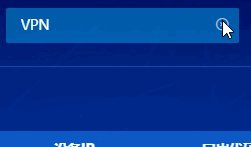
最近在做一个项目,这个项目用到一个QComboBox下拉框,做出来之后,功能都是能够正常实现的。但是我想要实现之前看到的一个网页的下拉框效果:

所以我就琢磨怎么来实现这种效果。
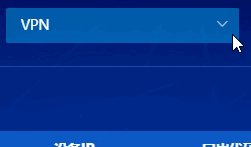
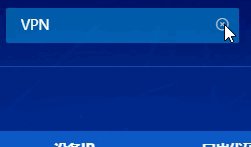
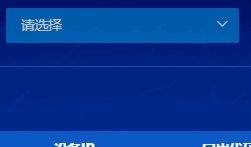
方案简单来说,就是当QComboBox有选中内容时,鼠标移动到右侧下拉箭头时,下拉箭头变成一个叉号,点击之后会将当前选中的内容删除;
首先,我想到了让这个下拉箭头变换图标的方式,通过setProperty来设置动态属性,并设置样式,来设置不同图标。具体方式请看我之前写的这篇博文Qt通过setProperty来达到设置控件的不同样式表。然后将信号currentIndexChanged和设置图标的槽函数连接起来,代码如下:
// 连接信号
connect(this, SIGNAL(currentIndexChanged(int)),
this,SLOT(slot_setPopupType(int)));
void MyComboBox::slot_setPopupType(const int &index)
{
QString type;
// 根据当前下标来判断是不是有内容
type = (index == -1 ? "popup" : "close");
// 设置属性
setProperty("Type", type);
// 设置属性后,必须重新刷新一下样式
style()->polish(this);
}
在实践的过程中,我苦于清除按键的功能设计,怎样才能让QComboBox的内容为空呢?
然后我搜索后发现了这个
setCurrentIndex(-1);
当设置当前下标为-1时,就会将QComboBox的内容置空;
如果你需要对下拉的过程进行自定义,就需要重载函数showPopup。我这里不需要进行自定义,所以我就没有进行重载了;
但是,我们要怎么确定鼠标按下的位置是下拉框呢?
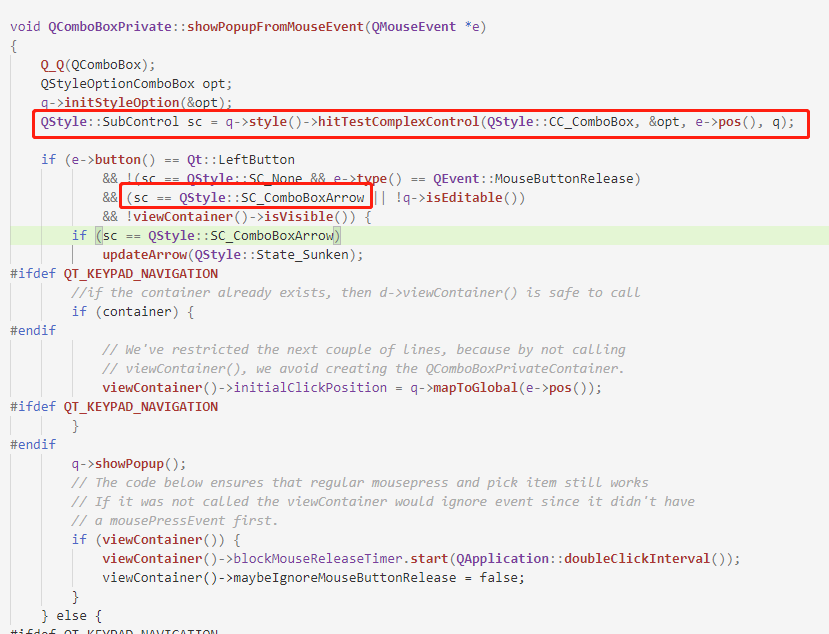
我最开始的方案是根据鼠标点击的位置来确定,但是根据你样式表设置的不同,你的这个下拉箭头的大小就会不同,我想尽了各种办法,都没有找到怎么去获取这个下拉箭头的大小的方法,所以获取的位置就可能会因为不同的样式会有偏差。后面我想到自带的QComboBox不是有对下拉框进行点击事件吗?或许能从源码里找到答案。

这里重要的点在
sc == QStyle::SC_ComboBoxArrow
看到这里,我就知道要怎么去判断鼠标点击的位置是下拉框了;
if (property("Type") == "close") {
// 当sc == SC_ComboBoxArrow代表,按下的位置为下拉箭头的位置
if (e->button() == Qt::LeftButton
&& sc == QStyle::SC_ComboBoxArrow) {
setCurrentIndex(-1);
} else {
QComboBox::showPopup();
}
return;
}
然后又出现了一个鼠标右击这个comboBox,也会将下拉框展开的问题,所以我们需要将鼠标右键进行屏蔽;
if (e->button() == Qt::RightButton) {
return;
}
void MyComboBox::mouseReleaseEvent(QMouseEvent *e)
{
QStyleOptionComboBox opt;
this->initStyleOption(&opt);
// 此处是获取鼠标按下的坐标对应的子控件
QStyle::SubControl sc = this->style()->hitTestComplexControl(QStyle::CC_ComboBox, &opt, e->pos(), this);
// 屏蔽右键
if (e->button() == Qt::RightButton) {
return;
}
if (property("Type") == "close") {
// 当sc == SC_ComboBoxArrow代表,按下的位置为下拉箭头的位置
if (e->button() == Qt::LeftButton
&& sc == QStyle::SC_ComboBoxArrow) {
setCurrentIndex(-1);
} else {
QComboBox::showPopup();
}
return;
}
return QComboBox::mousePressEvent(e);
}
void MyComboBox::mousePressEvent(QMouseEvent *e)
{
// 此处为了禁止按住拖动时会展开下拉菜单
Q_UNUSED(e);
return;
}

代码下载请看gitee MyComboBox
