包名: Toolbelt.Blazor.I18nText https://github.com/jsakamoto/Toolbelt.Blazor.I18nText
此包是在 Blazor Web 应用程序中本地化文本的另一种方法!但不是唯一的方法, 因为微软官方也将 Blazor WebAssembly 从 v.3.2 preview 4 开始正式开始本地化支持。它基于 .NET StandardIStringLocalizer和带有.resx , 大家可以自己取舍.

- Blazor 服务器和 WebAssembly 都受支持。
- 在 Blazor Wasm 中,它甚至可以在静态 Web 主机上运行。(不需要 ASP.NET Core 主机)
- 只需要纯文本编辑器 - 不需要 .resx
- 静态类型 - IntelliSense、代码提示...
- 它支持 Blazor 组件库。你可以创建使用“Blazor I18nText”本地化的库的 NuGet 包。
新建工程n08I18nText
使用 nuget.org 进行 Toolbelt.Blazor.I18nText 组件安装
将项目添加到解决方案中:
dotnet new blazorserver -o n08I18nText
dotnet add n08I18nText package Toolbelt.Blazor.I18nText
dotnet sln add n08I18nText/n08I18nText.csproj
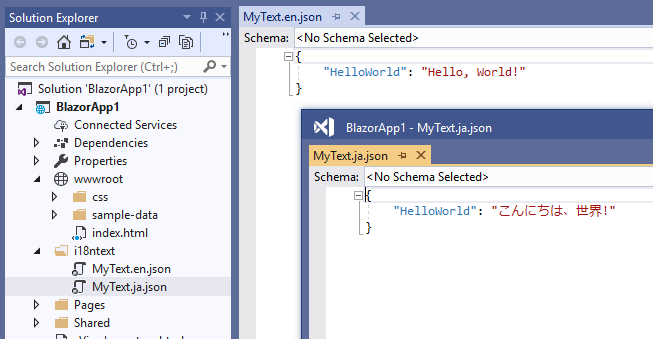
新建i18ntext目录, 添加每种语言的本地化文本源文件
本地化的文本源文件必须是简单的仅键值对 JSON 文件,如下例所示:
{
"Key1" : "本地化文本 1 " ,
"Key2" : "本地化文本 2 " ,
...
}
或者,只有 2 列的 CSV 文件,没有标题行,如下例所示。
Key1,Localized text 1
Key2,Localized text 2
本地化文本源文件的命名规则必须如下:
<Text Table Name>.<Language Code>.{json|csv}

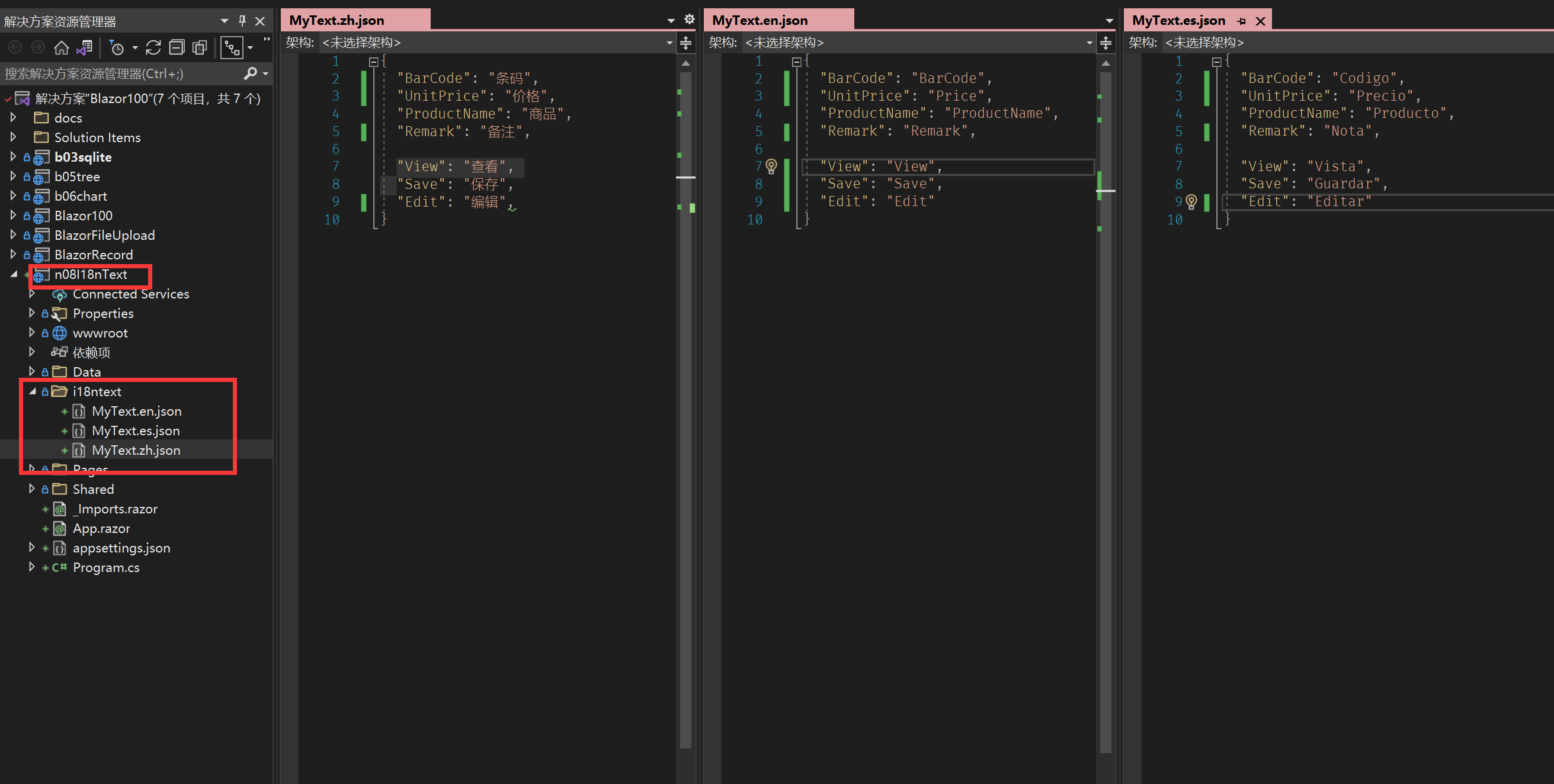
我们示例项目添加三个语言文件
中文 MyText.zh.json
{
"Title": "首页",
"HelloWorld": "世界你好!",
"Tip1": "Blazor 可以帮您干啥?",
"BarCode": "条码",
"UnitPrice": "价格",
"ProductName": "商品",
"Remark": "备注",
"View": "查看",
"Save": "保存",
"Edit": "编辑"
}
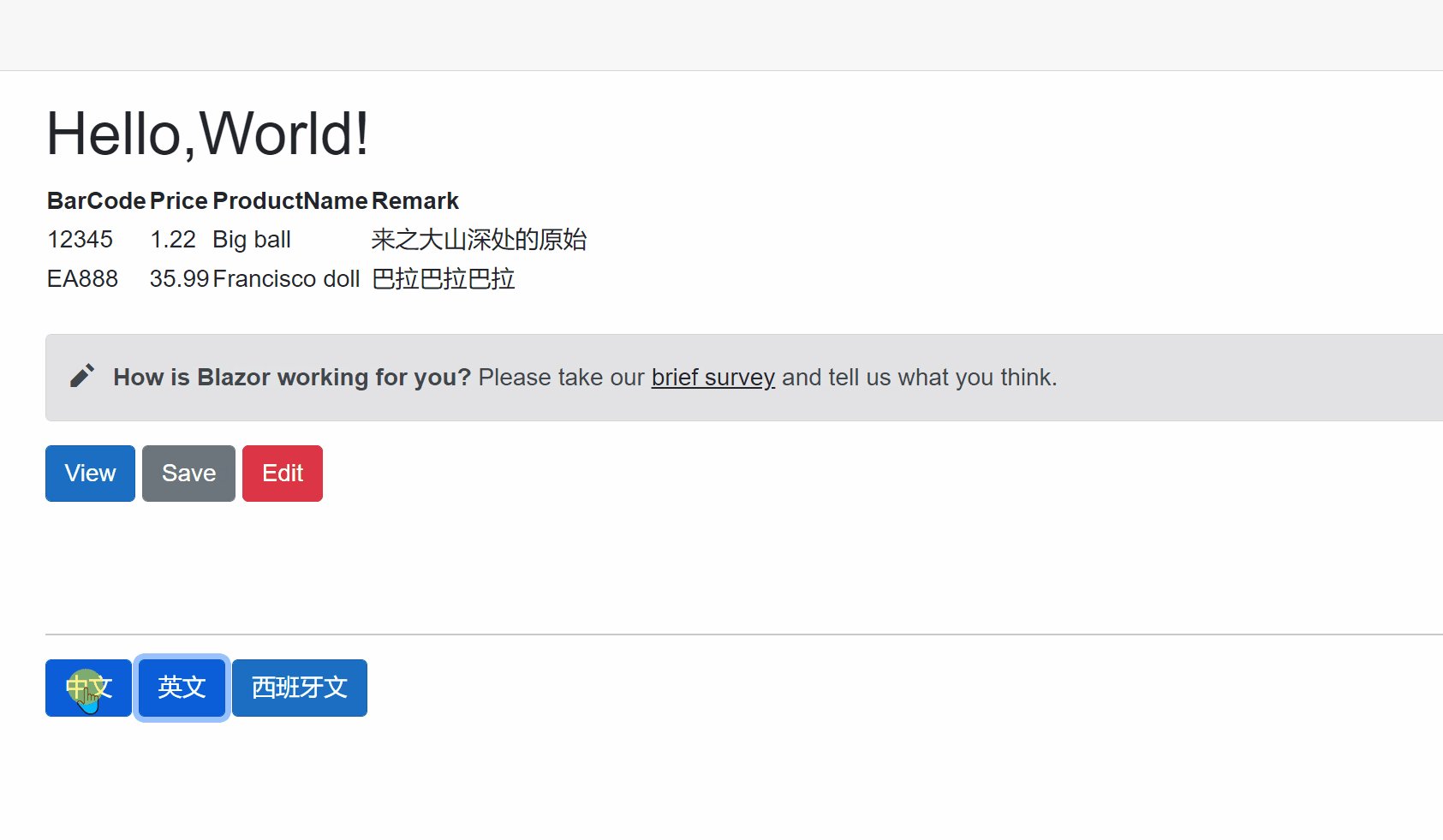
英文 MyText.en.json
{
"Title": "Index",
"HelloWorld": "Hello,World!",
"Tip1": "How is Blazor working for you?",
"BarCode": "BarCode",
"UnitPrice": "Price",
"ProductName": "ProductName",
"Remark": "Remark",
"View": "View",
"Save": "Save",
"Edit": "Edit"
}
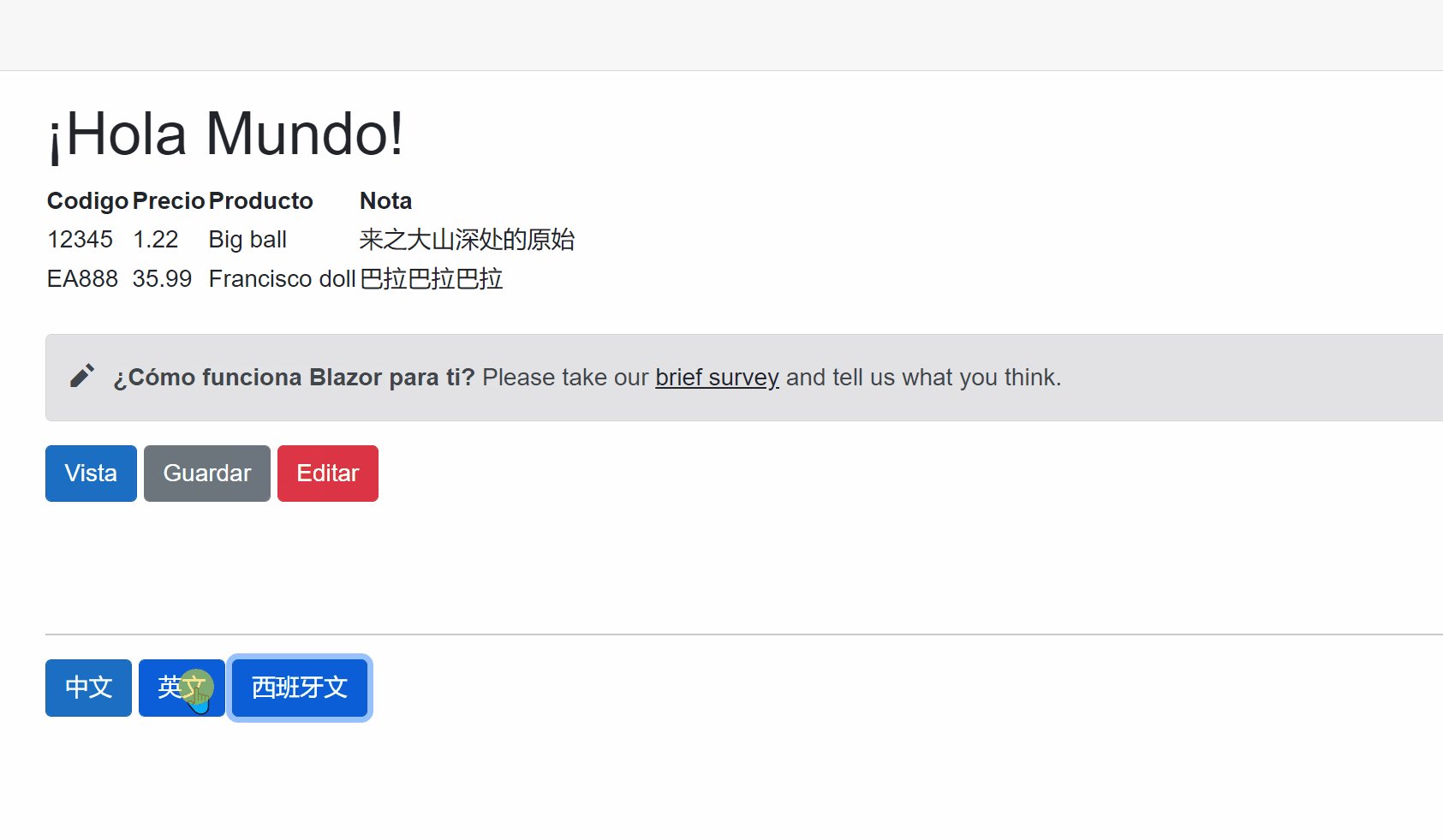
西班牙文 MyText.es.json
{
"Title": "Índice",
"HelloWorld": "¡Hola Mundo!",
"Tip1": "¿Cómo funciona Blazor para ti?",
"BarCode": "Codigo",
"UnitPrice": "Precio",
"ProductName": "Producto",
"Remark": "Nota",
"View": "Vista",
"Save": "Guardar",
"Edit": "Editar"
}

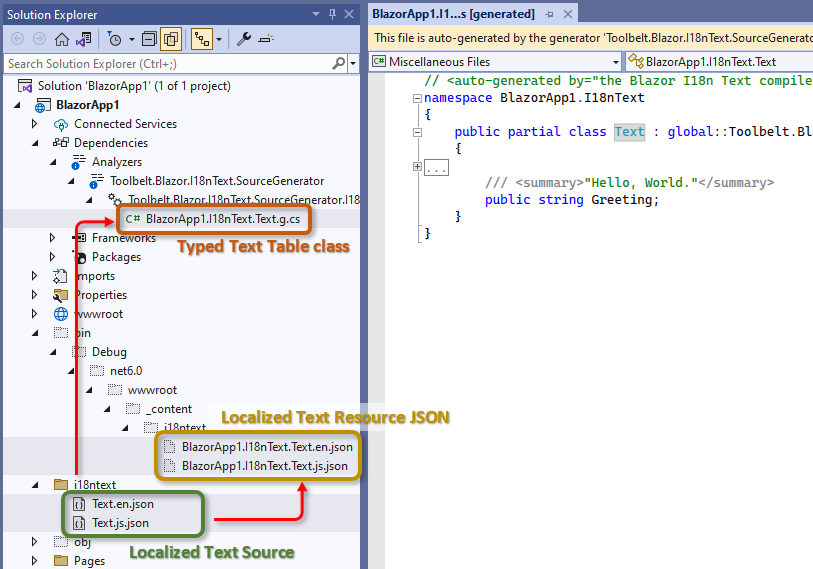
会使用source generator功能生成 "Typed Text Table class"文件."本地化文本资源 JSON"文件将在输出文件夹中生成.

Program.cs文件
using Toolbelt.Blazor.Extensions.DependencyInjection; // 添加这行
builder.Services.AddI18nText(); // 添加这行
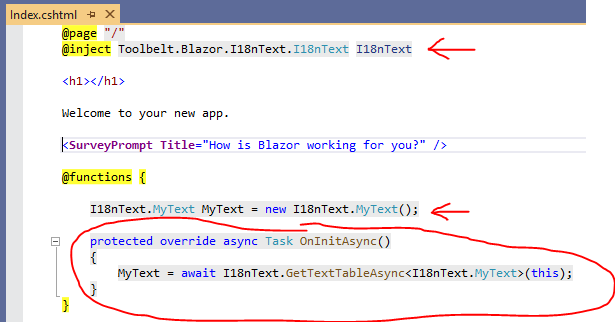
Index.razor文件
@inject Toolbelt.Blazor.I18nText.I18nText I18nText //注入服务
@code {
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);
}
}
如果这一步骤出现波浪线或者红字,请参考上一步骤, !!!重新生成工程,或者点一次运行!!!

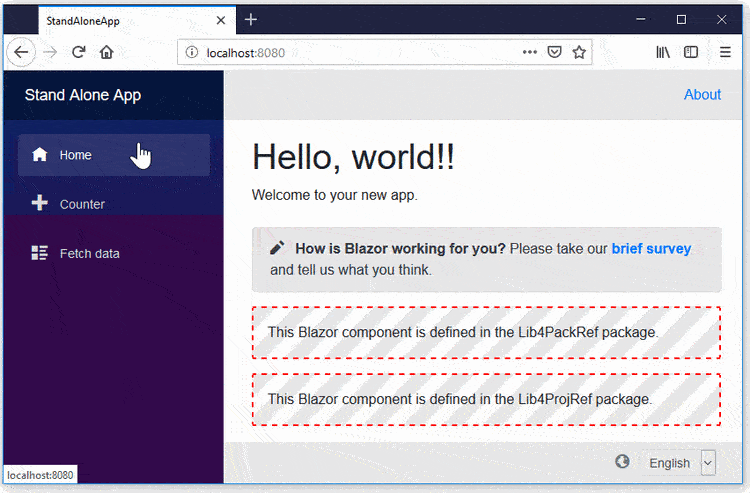
<h1>@MyText["HelloWorld"]</h1>
如果Key字符串的拼写错误也不会出问题,它只会按原样返回Key字符串,不会出现任何运行时异常.

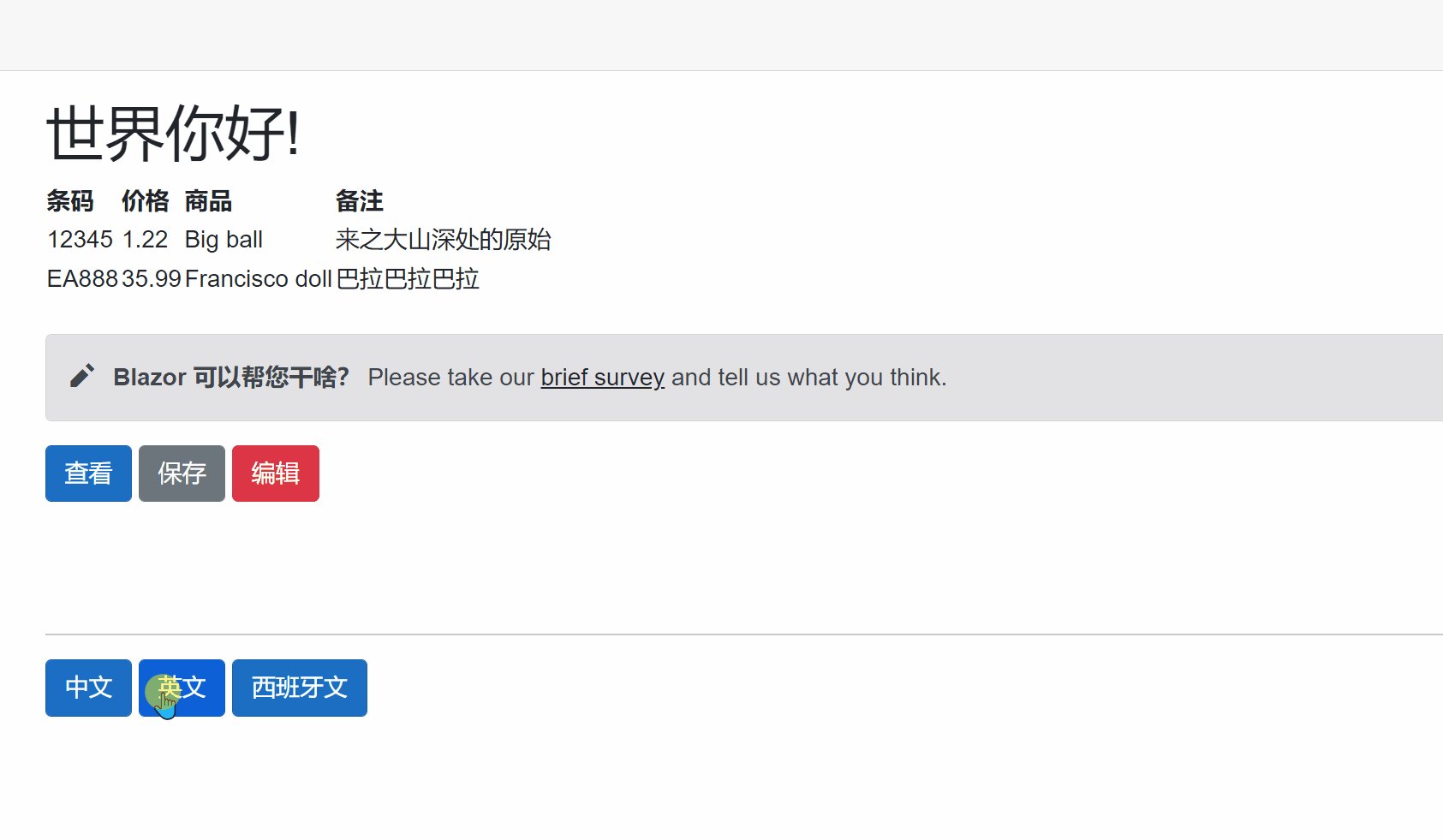
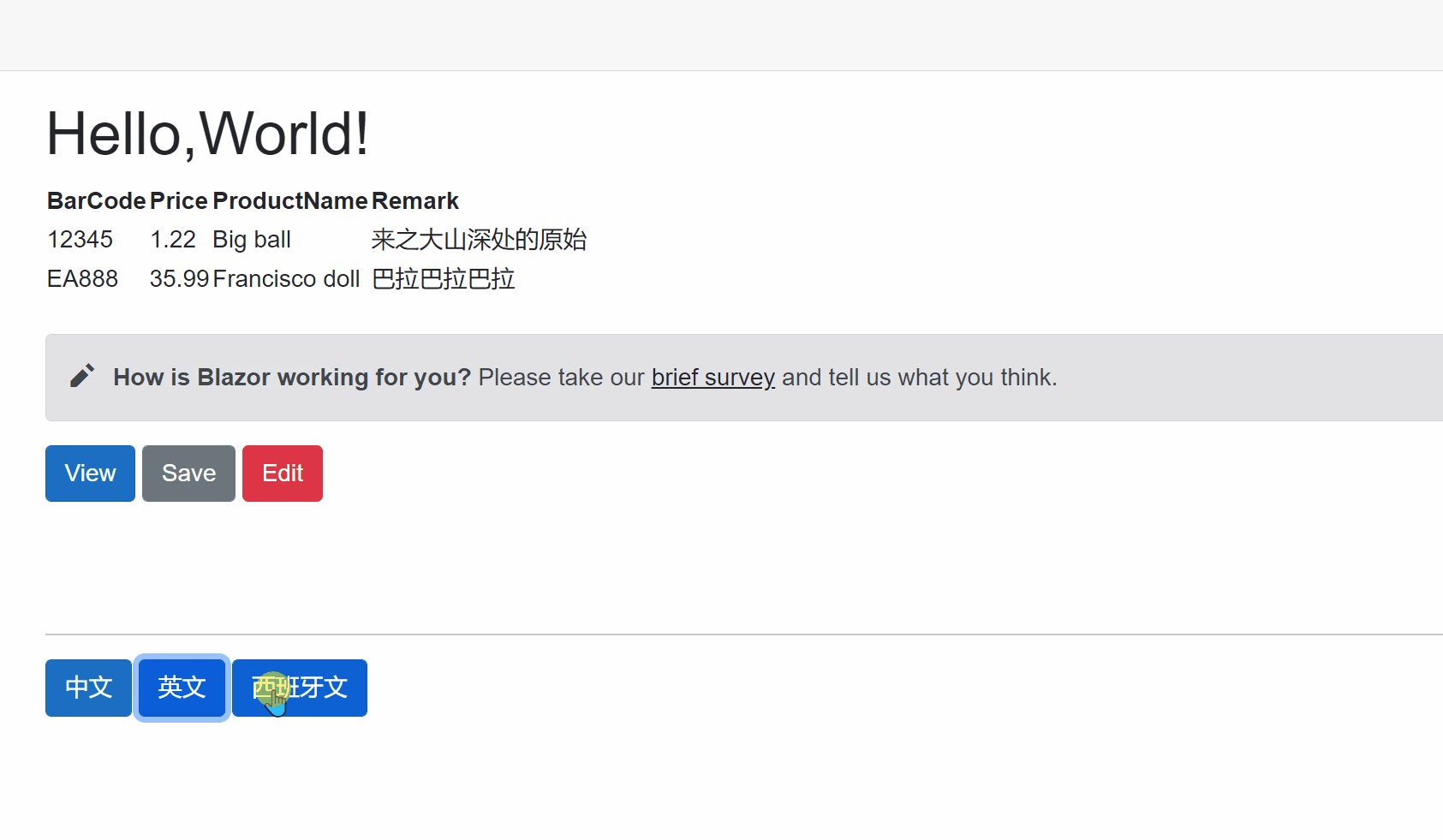
@page "/"
@inject Toolbelt.Blazor.I18nText.I18nText I18nText
<PageTitle>@MyText["Title"]</PageTitle>
<h1>@MyText["HelloWorld"]</h1>
<table>
<tr>
<th>@MyText["BarCode"]</th>
<th>@MyText["UnitPrice"]</th>
<th>@MyText["ProductName"]</th>
<th>@MyText["Remark"]</th>
</tr>
<tr>
<td>12345</td>
<td>1.22</td>
<td>Big ball</td>
<td>来之大山深处的原始</td>
</tr>
<tr>
<td>EA888</td>
<td>35.99</td>
<td>Francisco doll</td>
<td>巴拉巴拉巴拉</td>
</tr>
</table>
<SurveyPrompt Title="@MyText["Tip1"]" />
<button class="btn btn-primary">@MyText["View"]</button>
<button class="btn btn-secondary">@MyText["Save"]</button>
<button class="btn btn-danger">@MyText["Edit"]</button>
<br />
<br />
<br />
<br />
<hr />
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("zh"))'>中文</button>
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("en"))'>英文</button>
<button class="btn btn-primary" @onclick='(async ()=>await OnChangeCurrentLang("es"))'>西班牙文</button>
@code
{
I18nText.MyText MyText = new I18nText.MyText();
protected override async Task OnInitializedAsync()
{
MyText = await I18nText.GetTextTableAsync<I18nText.MyText>(this);
}
private async Task OnChangeCurrentLang(string lang)
{
//"en", "es", "zh"
await I18nText.SetCurrentLanguageAsync(lang);
}
}
I18nText 服务会自动检测 Web 浏览器的语言设置,并读取最适合检测到的语言的本地化文本资源JSON. 也可以配置中间件以及语言回落顺序等等, 请参考原始项目地址或者评论区发言询问,我会把代码继续贴出来.

很帅,有没有? 共享,一个小小的国际化多语言Blazor建好了! Happy coding !
项目源码Github | Gitee
关联项目FreeSql QQ群:4336577(已满)、8578575(已满)、52508226(在线)
BA & Blazor QQ群:795206915、675147445
知识共享许可协议本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名AlexChow(包含链接: https://github.com/densen2014 ),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。如有任何疑问,请与我联系 。
AlexChow今日头条 | 自由互联 | 知乎 | Gitee | GitHub
