 前言
前言
作为前端开发人员或者学生,你一定知道BFC这个关键词,但是你是否具体了解过什么是BFC?BFC有什么用?BFC怎么用些问题呢?本文就来总结一下相关的知识点,希望对阅读到的小伙伴在面试、学习、开发中有所帮助。
正文 1、什么是BFC首先来看下下面的代码段1:
<style> .wrapDiv { width: 100px; height: 100px; border: 1px solid red; } .item { width: 100px; height: 30px; border: 1px solid black; } .otherDiv { width: 200px; height: 200px; border: 1px solid yellow; } </style> </head> <body> <div class="wrapDiv"> <div class="item">1</div> <div class="item">2</div> <div class="item">3</div> <div class="item">4</div> <div class="item">5</div> </div> <div class="otherDiv">6666</div> </body>
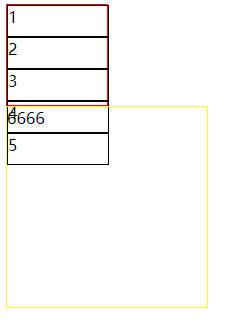
运行结果如下:

为什么会产生这样的结果呢?wrapDiv的盒子的子元素为什么会显示在otherDiv上面呢,item 子元素为什么会超出父元素 wrapDiv显示呢,要想不让它超出,我们应该怎么办呢?带着这些疑问,我们先来了解一下下面的几个概念:
(1)css 文档流css 文档流中,内联元素默认从左到右流,遇到阻碍或者宽度不够自动换行,继续按照从左到右的方式布局。块级元素单独占据一行,并按照从上到下的方式布局。文档流可以分为常规流、浮动流、定位流三种
a、常规流:
普通的文档流,元素默认的从左往右、从上往下排列;行内元素横着排列,块级元素竖着排列;position:static时,盒子的位置在常规流布局放置;position:relative设置了top/bottom/left/right 时,页面显示位置有便宜,但是实际占用空间还是原来常规流的位置。
b、浮动流
首先按常规流的位置出现,然后根据设置的左(右)浮动靠左、靠上(靠右、靠上)浮动;浮动会导致常规流元素环绕在它的周边,因此解决了文字环绕图片的问题,但是这样浮动元素会撑大父级元素,从而间接的影响到块级元素布局,所以就有了清楚浮动的方法(伪元素、br标签、clear属性、overflow: hidden、给父元素设置宽高、给父元素设置浮动等)。
c、定位流
这里主要指绝对定位、元素的具体位置由绝对定位的坐标组成,绝对定位的元素从常规流移除们不会影响的其他元素,绝对定位相对于上级元素中最近的一个定位为 relative\ fixed\ absolute 的元素为定位点。
(2)BFC
BFC是Web页面 CSS 视觉渲染的一部分,用于决定块盒子的布局及浮动相互影响范围的一个区域。BFC(block formatting context)块级格式化上下文,它是页面中的一块渲染区域,并且有一套属于自己的渲染规则,它决定了元素如何对齐内容进行布局,以及与其他元素的关系和相互作用。 当涉及到可视化布局的时候,BFC提供了一个环境,HTML元素在这个环境中按照一定规则进行布局,总之,BFC是一个独立的布局环境,BFC内部的元素布局与外部互不影响
2、BFC有什么用,怎么触发BFC块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
触发条件:
- 根元素,即HTML标签
- 浮动元素:float值为
left、right - overflow值不为 visible,为
auto、scroll、hidden - display值为
inline-block、table-cell、table-caption、table、inline-table、flex、inline-flex、grid、inline-grid - 定位元素:position值为
absolute、fixed
注意:display:table 也可以生成 BFC 的原因在于 Table 会默认生成一个匿名的 table-cell,是这个匿名的 table-cell 生成了 BFC。
触发结果:
- 属于同一个 BFC 的两个相邻 Box 垂直排列
- 属于同一个 BFC 的两个相邻 Box 的 margin 会发生重叠
- BFC 中子元素的 margin box 的左边, 与包含块 (BFC) border box的左边相接触 (子元素 absolute 除外)
- BFC 的区域不会与 float 的元素区域重叠
- 计算 BFC 的高度时,浮动子元素也参与计算
- 文字层不会被浮动层覆盖,环绕于周围
margin重叠
我们来看下如下代码段2:
<style> .first { width: 100px; height: 100px; border: 1px solid red; margin: 30px; } .second { width: 100px; height: 100px; border: 1px solid green; margin: 30px; } </style> <body> <div class="first"></div> <div class="second"></div> </body>
运行结果如下:

分析:first 和 second 两个 div 属于 html 根标签下的同一个 BFC 上下文,触发了第二条效果,同一个 BFC 中的 div 会发生 margin 重叠,因此这里我们需要将两个 div 分别设置为独立的 BFC 上下文,这里可以在两个div外层添加一层 wrap 的 div元素,分别产生独立的 BFC 上下,代码段3如下:
<style> .wrap { overflow: hidden; } .first { width: 100px; height: 100px; border: 1px solid red; margin: 30px; } .second { width: 100px; height: 100px; border: 1px solid green; margin: 30px; } </style> <body> <div class="wrap"> <div class="first"></div> </div> <div class="wrap"> <div class="second"></div> </div>
结果如下:
 (2)可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个
(2)可以包含浮动元素 —— 清除内部浮动(清除浮动的原理是两个div都位于同一个 BFC 区域之中)
当我们不给父节点设置高度,子节点设置浮动的时候,会发生高度塌陷,这个时候我们就要清楚浮动。如下代码段4:
<style> .wrap { height: 50px; border: 1px solid red; } .child { float: left; width: 100px; height: 100px; background-color: skyblue; } </style> <body> <div class="wrap"> <div class="child"> 我是浮动元素 </div> </div> </body>
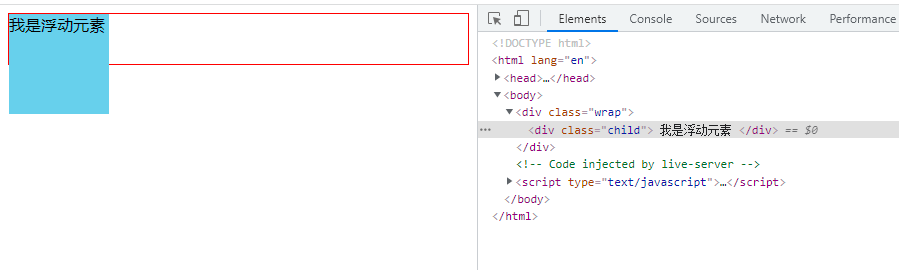
运行结果如下:

分析:浮动元素超出了父元素设置的高度,这里需要清除浮动,代码段5如下:
<style> .wrap { height: 50px; border: 1px solid red; overflow: hidden; } .child { float: left; width: 100px; height: 100px; background-color: skyblue; } </style> <body> <div class="wrap"> <div class="child"> 我是浮动元素 </div> </div> </body>
运行结果如下:

(3)自适应两栏布局,阻止元素被浮动元素覆盖
我们来看如下的代码段6:
<style> .left { width: 100px; height: 100px; float: left; background: green; } .right { height: 200px; background: blue; } </style> <body> <div class="left">left div</div> <div class="right">right div</div> </body>
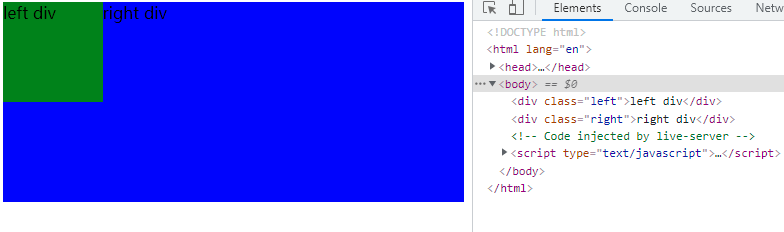
运行结果如下:

分析:left 和 right 两个div属于同一个 BFC上下文中,触发了right文字层不会被浮动层覆盖,环绕于四周的效果,我们要想实现左右两个盒子宽度自适应,高度不受其他盒子影响,这里可以设置右边盒子为单独的BFC,代码段7如下:
<style> .left { width: 100px; height: 100px; float: left; background: green; } .right { height: 200px; background: blue; overflow: hidden; } </style> <body> <div class="left">left div</div> <div class="right">right div</div> </body>
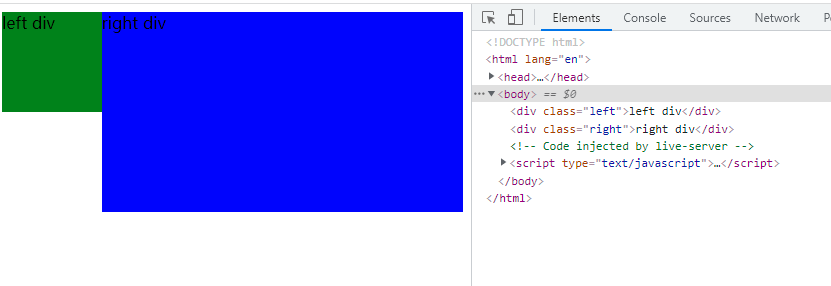
运行结果如下:

以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长之路会持续更新一些工作中常见的问题和技术点。

