自由互联主题美化中BUG修复方法 一、前言 很多自由互联的小伙伴可能都想拥有一个自定义的博客主题,这个其实也不是想象中那么难,想要知道如何部署个人博客主题的小伙伴可以去
 自由互联主题美化中BUG修复方法
一、前言
自由互联主题美化中BUG修复方法
一、前言
很多自由互联的小伙伴可能都想拥有一个自定义的博客主题,这个其实也不是想象中那么难,想要知道如何部署个人博客主题的小伙伴可以去看看这篇自由互联主题美化 最详细的美化过程博文,里面详细地写了如何部署主题和更改,但是这款主题皮肤部署出来会有些BUG,接下来,博主就说一下如何解决这些BUG,是页面更加美观。
二、导航栏BUG-
描述:很多小伙伴部署完这款主题后,可能会发现它的导航栏特别乱,甚至都重叠在一起了,这个BUG已修复,当初没有截图,所以无法看到最初的BUG样式。
-
解决BUG方法和步骤:
-
去除导航栏文字内容的下划线和无序列表的符号,直接在自由互联后台CSS中添加如下代码
* { text-decoration: none !important; } ul { list-style-type: none; } -
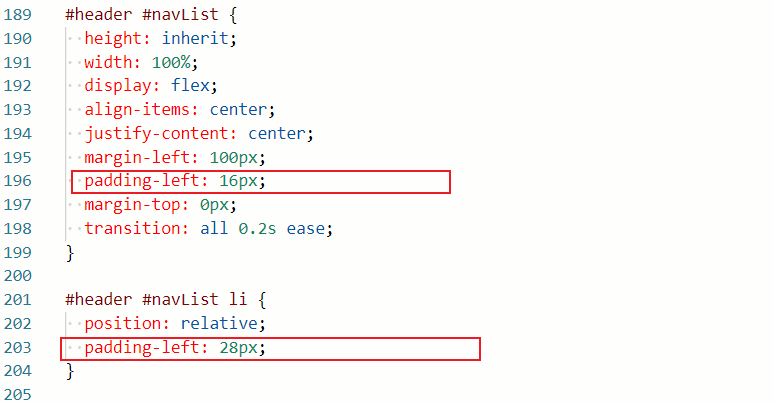
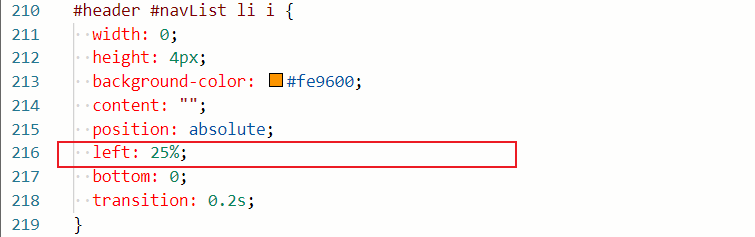
导航文字位置和底部过渡线


里面的transition全部改为0.2s
transition: 0.2s;
-
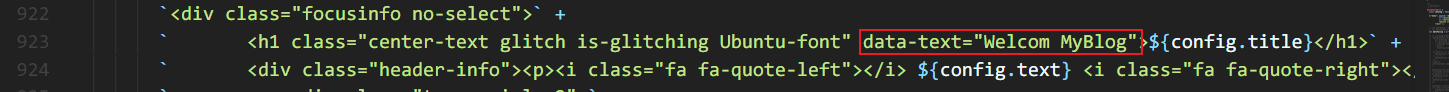
但我们把topInfo中的title改成自己的标题后,鼠标悬浮在标题上面时,会发现最初的标题还在,严重地影响美观,其实把main.js中的内容改一下就行,具体位置在构建主页头部html部分


-
直接在CSS中添加下面的代码就行
/*屏蔽底层广告*/ .under-post-card, #under_post_card1, #under_post_card2{ display:none !important; } #ad_t2,#cnblogs_c1, #under_post_news, #cnblogs_c2, #under_post_kb { display:none!important; }
