- 常用布局管理器简介
在Swing中,每个组件在容器中都有一个具体的位置和大小,而在容器中摆放各种组件时很难判断其具体位置和大小。使用布局管理器比我们直接在容器中控制Swing组件的位置和大小方便得多,可以更加有效地处理整个窗体的布局。Swing提供的常用的布局管理器有 FlowLayout流布局管理器 和 BorderLayout边界布局管理器 还有 GridLayout网格布局管理器(这些布局管理器位于 ava.awt 包)。
-
FlowLayout流布局管理器
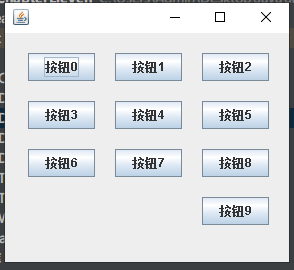
流布局管理器(FlowLayout)是最基本的布局管理器,在容器中的布局像“流水”一样从左到右摆放组件。
FlowLayout类中常用的构造方法
-
public FlowLayout()
-
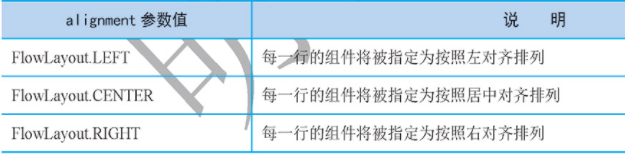
public FlowLayout(alignment)
-
public FlowLayout(alignment , hgap , vgap)
(PS:alignment参数为每一行具体摆放位置。hgap参数为水平间距。vgap参数为垂直间距。)

-
import javax.swing.*;
import java.awt.*;
public class Demo2 extends JFrame {
public Demo2(){
setBounds(100,100,300,200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c = getContentPane();
/**
* LEFT :左对齐
* RIGHT :右对齐
*/
c.setLayout(new FlowLayout(FlowLayout.RIGHT,20,20));//给容器设置流布局 为右对齐、水平间距20、垂直间距20
for (int i = 0 ;i < 10 ;i++){
c.add(new JButton("按钮" + i));//循环添加按钮组件
}
setVisible(true);
}
public static void main(String[] args) {
new Demo2();
}
}

-
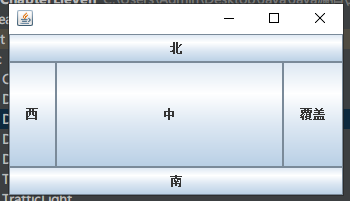
BorderLayout边界布局管理器
创建完窗体后,在默认不指定窗体布局的情况下,Swing组件的布局模式是边界(BorderLayout)
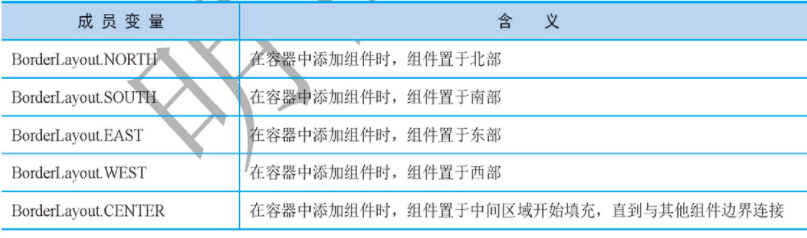
布局,边界布局管理器可以将容器划分为东、南、西、北、中 5个区域。在**调用 **Container类 的
add0方法 向容器中添加组件时,可以设置此组件在边界布局管理器中的区域,区域的控制可以由
BorderLayout类中 的成员变量来决定。

add()方法添加BorderLayout组件
语法:
add(comp , constraints); //comp:要添加的组件; //constraints:组件的布局约束对象(BorderLayout类中的成员变量);
import javax.swing.*;
import java.awt.*;
public class Demo3 extends JFrame {
public Demo3(){
setBounds(100,100,350,200);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(new BorderLayout());//设置为边界布局
JButton b1 = new JButton("中"),
b2 = new JButton("东"),
b3 = new JButton("西"),
b4 = new JButton("南"),
b5 = new JButton("北");
c.add(b1,BorderLayout.CENTER);//添加按钮到 中部
c.add(b2,BorderLayout.EAST);//添加按钮到 东部
c.add(b3,BorderLayout.WEST);//添加按钮到 西部
c.add(b4,BorderLayout.SOUTH);//添加按钮到 南部
c.add(b5,BorderLayout.NORTH);//添加按钮到 北部
c.add(new JButton("覆盖"),BorderLayout.EAST);//新组件覆盖旧组件
setVisible(true);
}
public static void main(String[] args) {
new Demo3();
}
}

-
GridLayout网格布局管理器
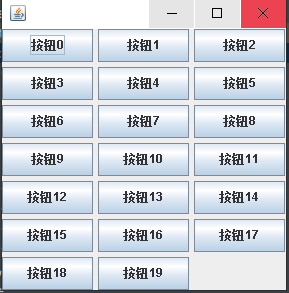
网格布局管理器(GridLayout)是将容器划分为网格。组件可以按行和列进行排列。在网格布局管理器中,每一个组件的大小都相同,并且网格的个数由网格的行数和列数决定。组件从网格的左上角开始,按照从左到右、从上到下的顺序加入到网格中,而且每一个组件都会填满整个网格,改变窗体的大小,组件的太小也会随之改变。
-
public GridLayout(rows , columns)
-
public GridLayout(rows , columns , horizGap , vertGap)
(PS:rows表示行;columns表示列; horizGap表示水平间距; vertGap表示垂直间距;)
import javax.swing.*;
import java.awt.*;
public class Demo4 extends JFrame {
public Demo4(){
setBounds(100,100,300,300);
setDefaultCloseOperation(EXIT_ON_CLOSE);
Container c = getContentPane();
c.setLayout(new GridLayout(7,3,5,5));//设置为网格布局(GridLayout)7行,3列,水平间距5像素,垂直间距5像素
for (int i=0;i<20;i++){
c.add(new JButton("按钮"+i));
}
setVisible(true);
}
public static void main(String[] args) {
new Demo4();
}
}