作为程序员,项目开发过程中肯定会需要画一大堆图,原型图、流程图、UML图、思维导图、拓扑图等等,找到一个好工具肯定是能大大提高工作效率,这里就来分享两款我平时用得比较多的画图工具(这不是广告,也不是推广,只是单纯的工具分享)。
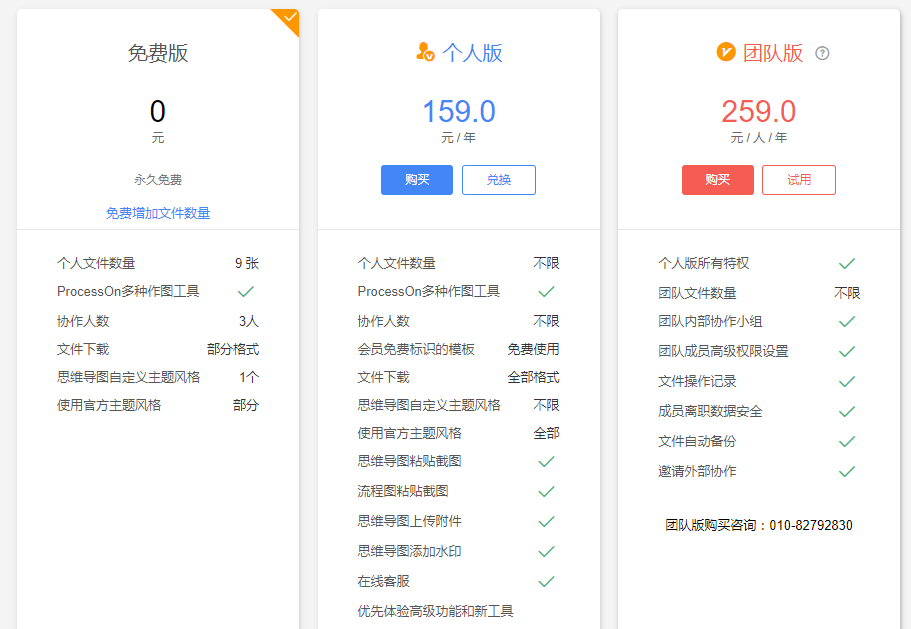
正文 1. ProcessOn 1.1 概述ProcessOn是一款超级好用的在线作图工具,我工作和写作中的图基本上都是用它完成,不过最多只能免费保存9个文档,如果超过数量,最直接的方法就是付费啦;

那有没有其他方式能免费获得更多数量的保存资格呢?答案是肯定的,如下:
-
完善个人信息:完善个人信息到100%会送5个文档;
-
关注公众号,回复“扩容” ,按要求填写表单也会送3个文档;
-
发布自己的模板,获得5个赞,送一个文档(这个最近没试,之前是可以的);
-
拉好友注册使用:就是邀请一个好友注册ProcessOn就会送3个文档,按要求进行就可以了。

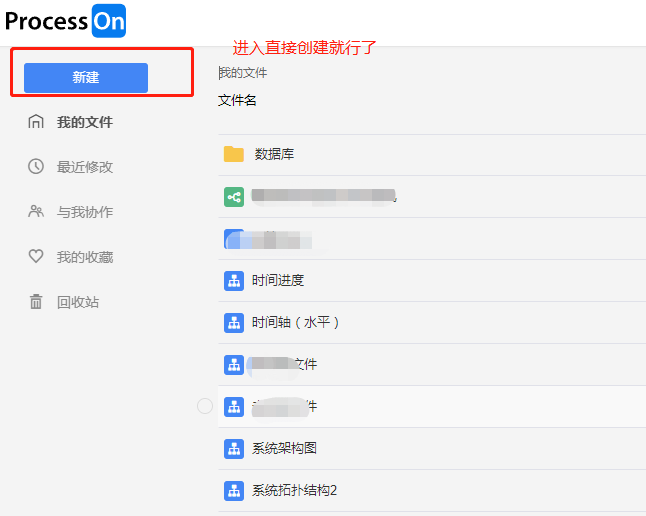
ProcessOn的使用很简单,进入页面(https://www.processon.com/),直接注册一个账号即可,为了方便可以绑定微信,后续扫码直接登录就行,进去就可以创建自己的文件了,如下:

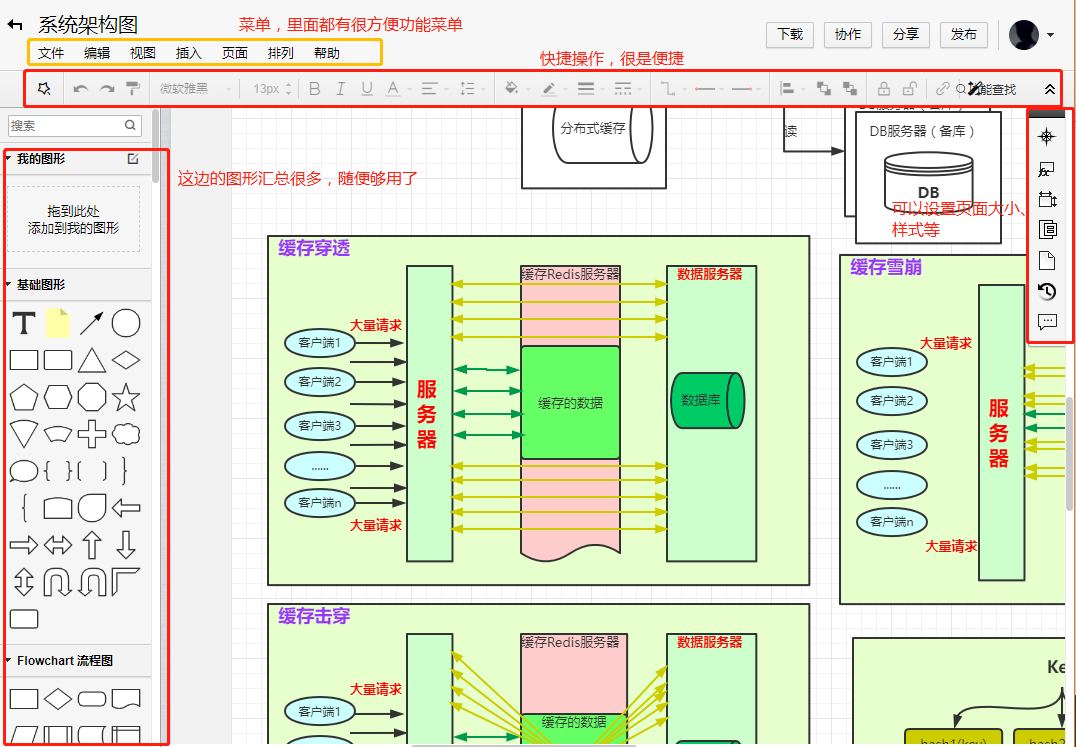
然后点进对应的文件,就可以在里面随便搞事,如下:

简单说说界面的布局,里面的功能小伙伴们进去点点就明白了,平时使用的图,在这里基本上都可以实现。
如果作图时,思维缺少点灵感,还可以查看别的小伙伴的模板,甚至可以直接克隆使用,不过有的需要收费,但有时候我们缺少的是一种启发,模板很多的,随便参考,如下:

偷偷告诉大家,如果免费文档有限,一个文档中可以多画几张图,比如像下面:

具体的操作就不详细截图了,小伙伴们可以自己随便去点,相信你们一定喜欢。
2. Draw.io 2.1 概述Draw.io 是一款免费的在线图表编辑工具, 可以用来制作流程图、BPM、UML、 ER图、 网络拓扑图等,但本身不提供存储,需要简单进行配置,可以保存在本地设备、GitHub、GitLab等。
这个使用那就爽了,真的不收费,想怎么搞就怎么搞,所以最近使用的重心比较偏这个工具;
里面各种形状和图标,而且配置样式真的很灵活,还好看。接下来就简单演示一下使用吧。
2.2 演示及功能简介初始化:加载对应的脚本,这个不用管,等就行了;
首先直接输入地址https://draw.io/访问即可,刚开始会进行初始化一会,如果网络不给力,等的时间会稍长一点:

选择存储位置
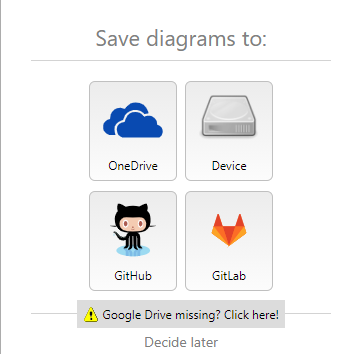
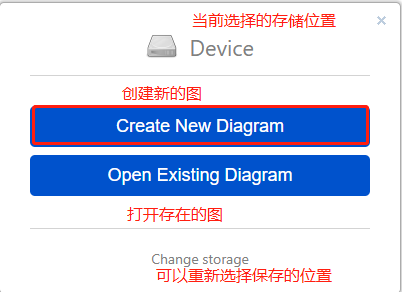
初始化完毕之后,选择指定存储位置,即为制作好的图指定一个保存位置,有四种选择,如下:

OneDrive集成云进行存储,这个我没用,先不介绍,嘿嘿嘿~~~;
Device是保存到当前电脑上,选中指定文件夹即可,缺点就是换电脑就不方便了;
GitHub和GitLab一样,创建一个公共的仓储,按照步骤授权,最后就可以存储在指定的仓储中了,优点就是换电脑也没事,可以随时从GitHub或GitLab中加载;
开始使用
选择指定的存储位置之后,就可以开始使用啦。

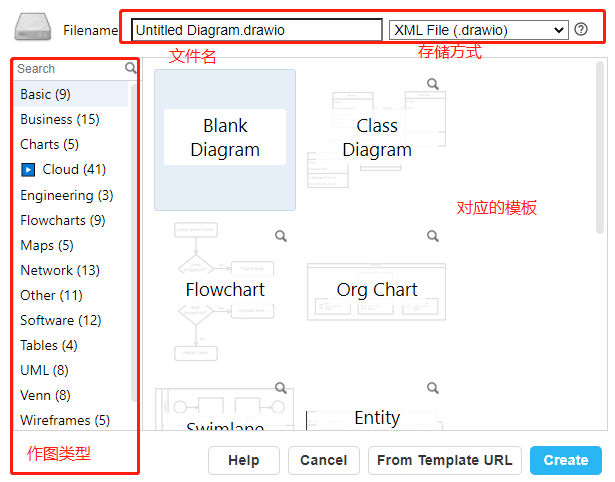
创建新图时,会有很多模板选择,根据需要可以自行选择,如下:

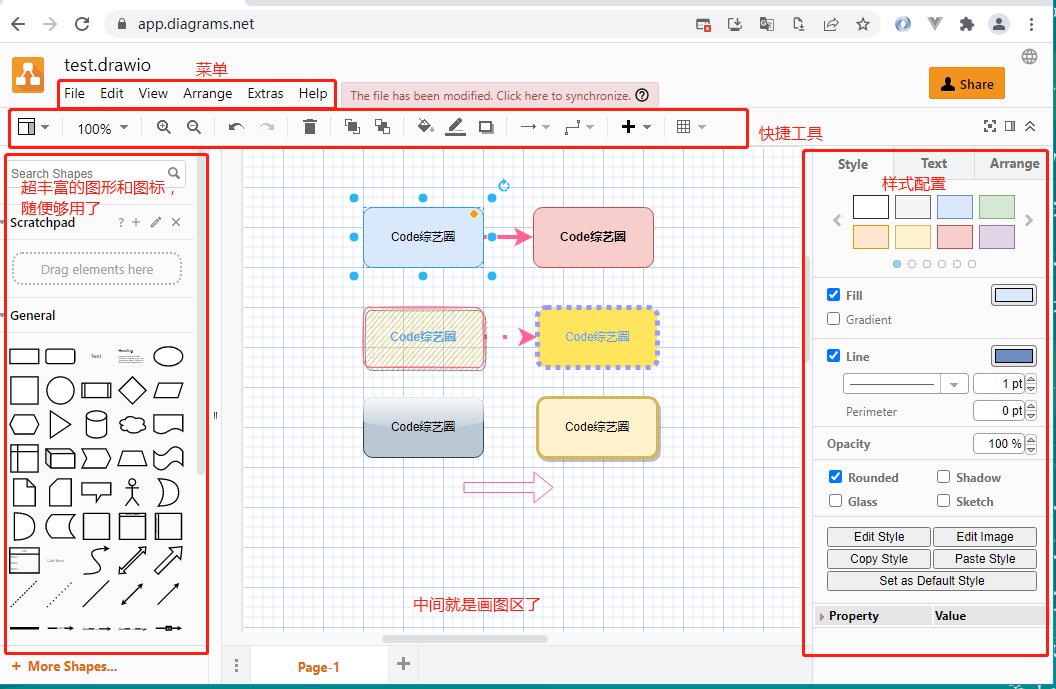
接下来就可以进入作图界面了,图标和控件超丰富,设置样式很是灵活,还好看,如下:

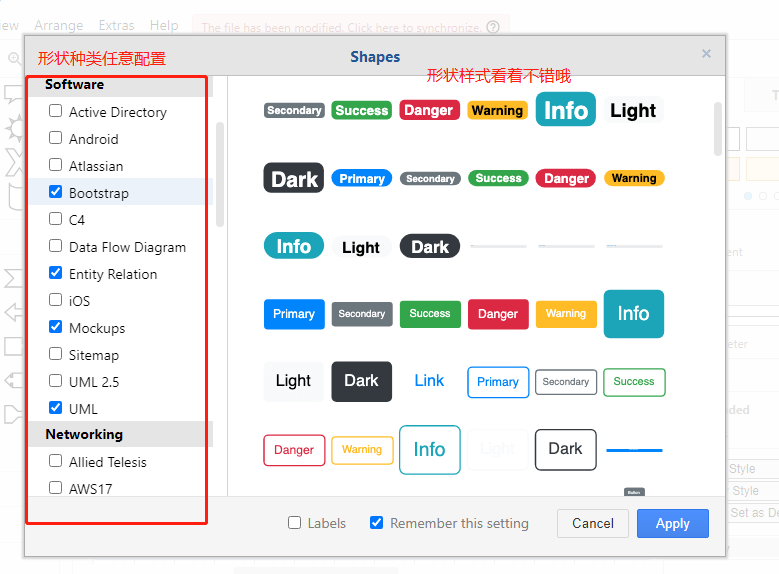
可以根据自己的需要,配置常用的形状和图标(形状、图标是不是很丰富),如下:

具体的详细操作就不截图了,小伙伴们进去点点就知道,这两款作图工具其实操作和布局都很相似,用起来都感觉很不错;
这次保存的文档数没有限制,所以小伙伴可以任意造,不用像使用ProcessOn那么吝啬。
总结这两款都是线上作图工具,不需要安装,最主要的是用起来很是舒爽。
整体来说,这两款工具从作图体验上感觉都差不多;对于存储,ProcessOn相对方便一点,不用需要配置。
关于工具分享,后续会持续更新一些自己觉得还不错的工具,关注“Code综艺圈”,和我一起学习吧。
