这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。 自由互联:《从零开始, 开发一个 Web Office 套件
2. 富文本编辑器 (MVP) 2.20 状态管理 2.20.1 重构代码这是一个系列博客,最终目的是要做一个基于 HTML Canvas 的、类似于微软 Office 的 Web Office 套件(包括:文档、表格、幻灯片……等等)。
自由互联:《从零开始, 开发一个 Web Office 套件》系列博客目录
富文本编辑器 Github repo 地址:https://github.com/zhaokang555/canvas-text-editor
在添加状态管理之前,我们先来重构下代码。首先,将之前的两个类改一下名字:
- rename
ResponsiveToMouseHovertoHoverableZone - rename
ClickZonetoClickableZone
然后,新建路径src/core/mouse,将上面两个类挪进来:

之前,我们的一些全局状态是以class static field的方式存在的。这样做刚开始可能不会出现问题,但是到后面会出问题:
- 状态分散
- 无法处理多个
Editor实例的情形
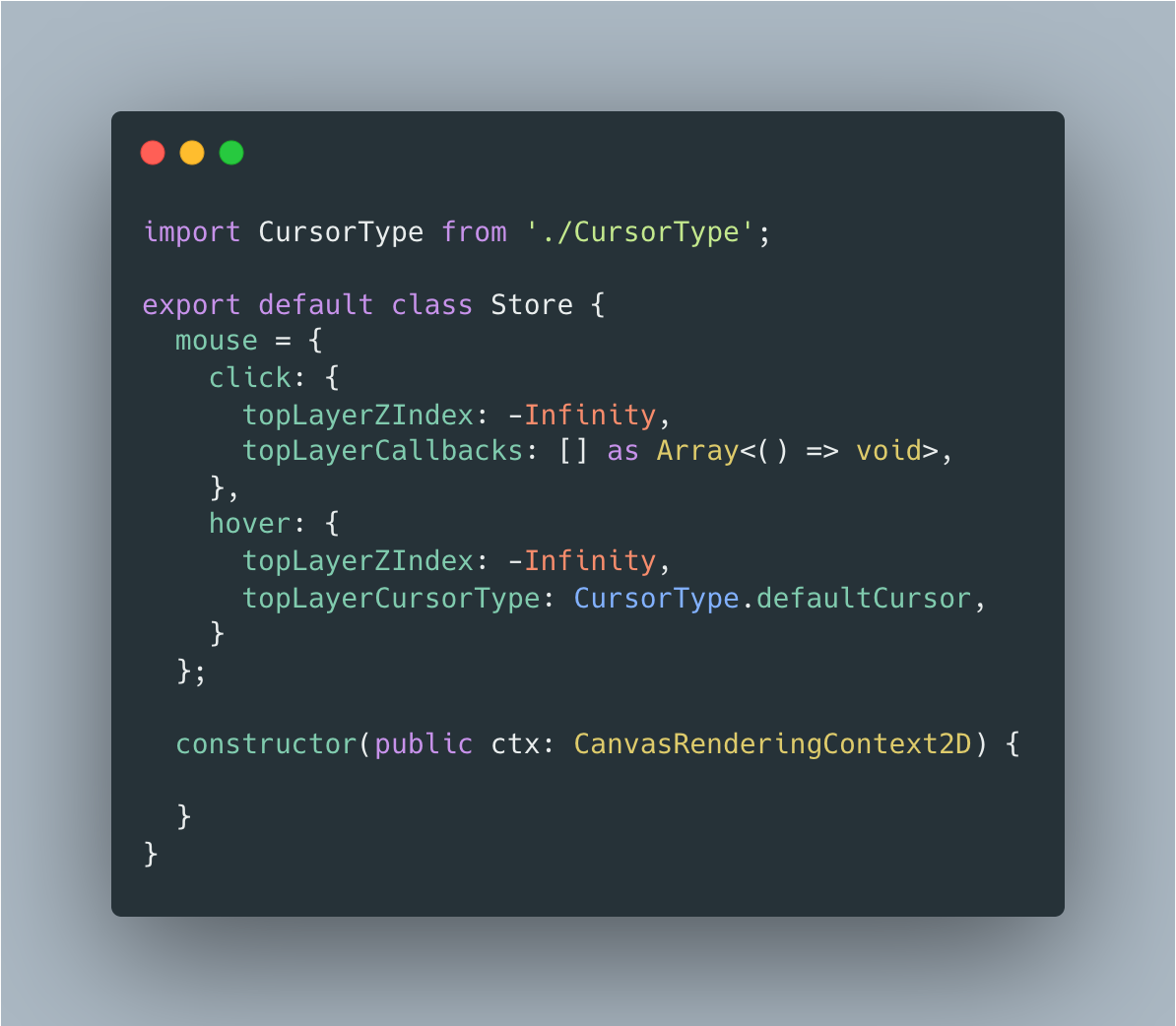
所以,我们需要引入状态管理。新建文件src/core/Store.ts:

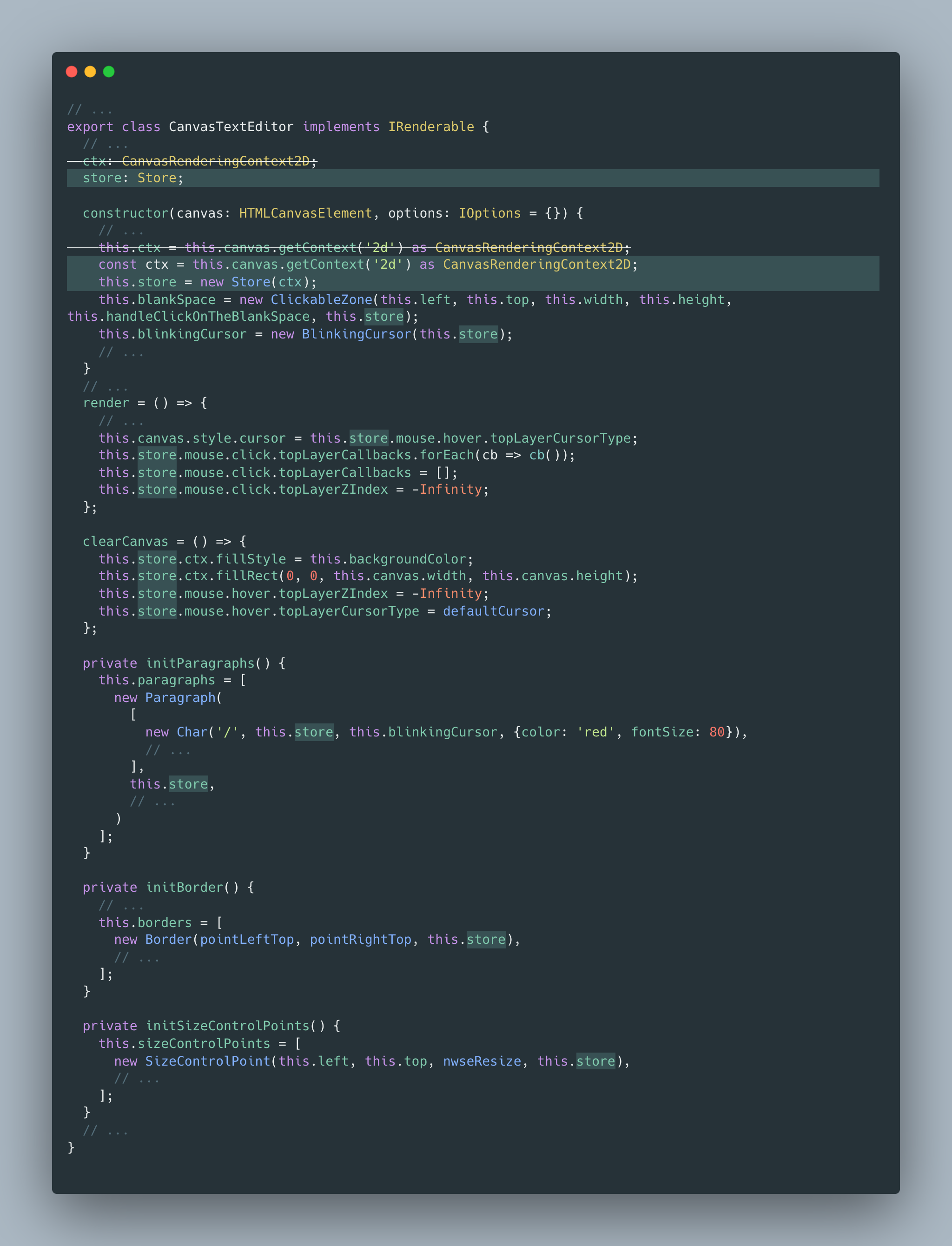
然后,修改CanvasTextEditor:
this.ctx=>this.store.ctxClickableZone.*=>this.store.mouse.click.*HoverableZone.*=>this.store.mouse.hover.*

同理,修改其它文件。
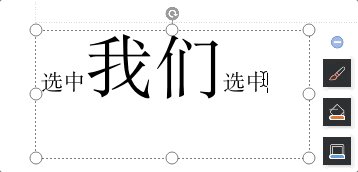
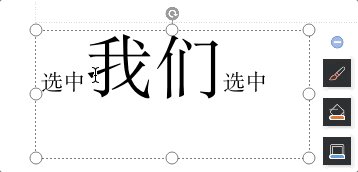
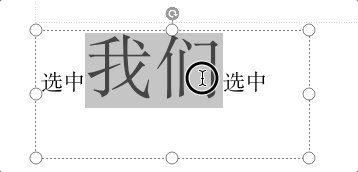
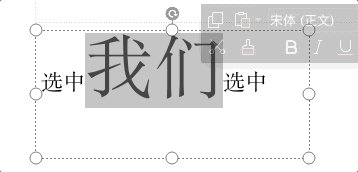
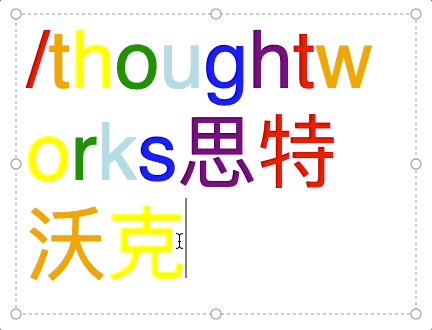
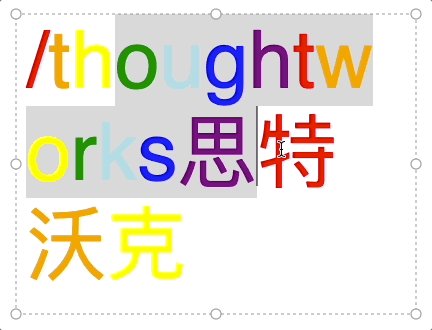
2.21 拖动鼠标选中文字接下来,我们来实现拖动鼠标,高亮选中文字的需求:

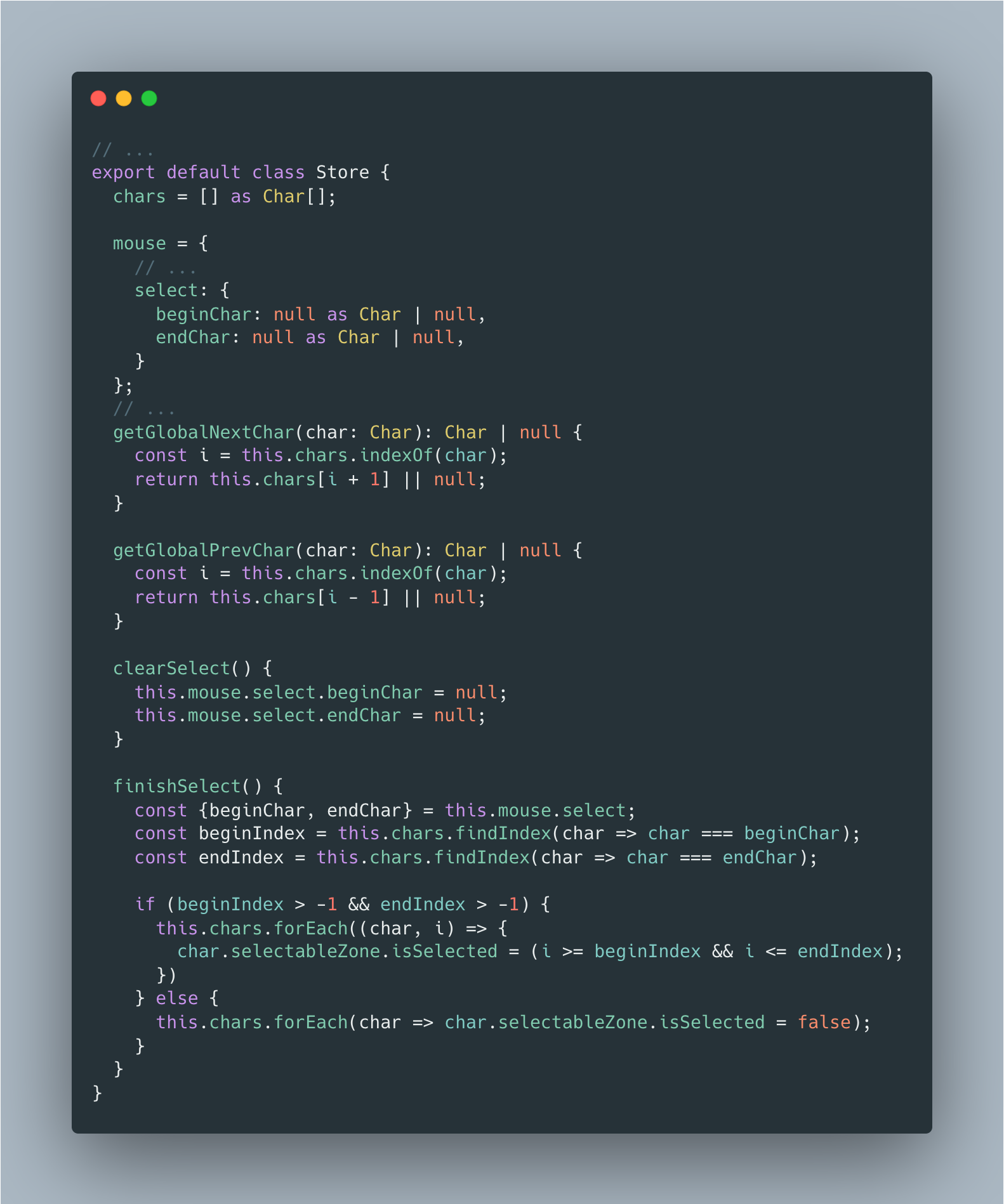
首先,修改Store,添加以下字段和方法:
chars: 编辑器内所有字符mouse.select.beginChar和mouse.select.endChar: 记录选择开始和结束的字符getGlobalNextChar和getGlobalPrevChar: 获取跨行、跨段落的后/前一个字符clearSelect: 清空选择信息finishSelect:检查需要高亮哪些字符- 其中
Char.selectableZone.isSelect用来切换字符的高亮(选中)状态,稍后实现

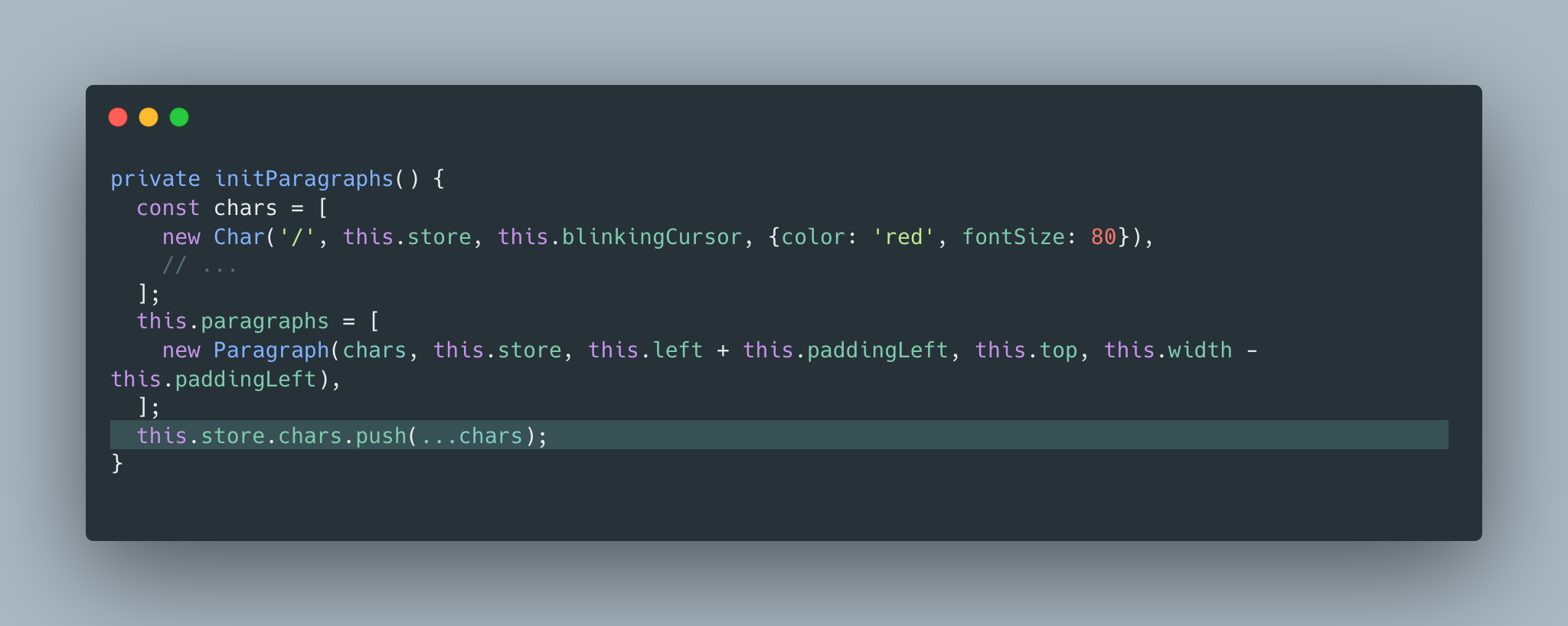
然后,修改Editor, 将编辑器内所有字符存入store:

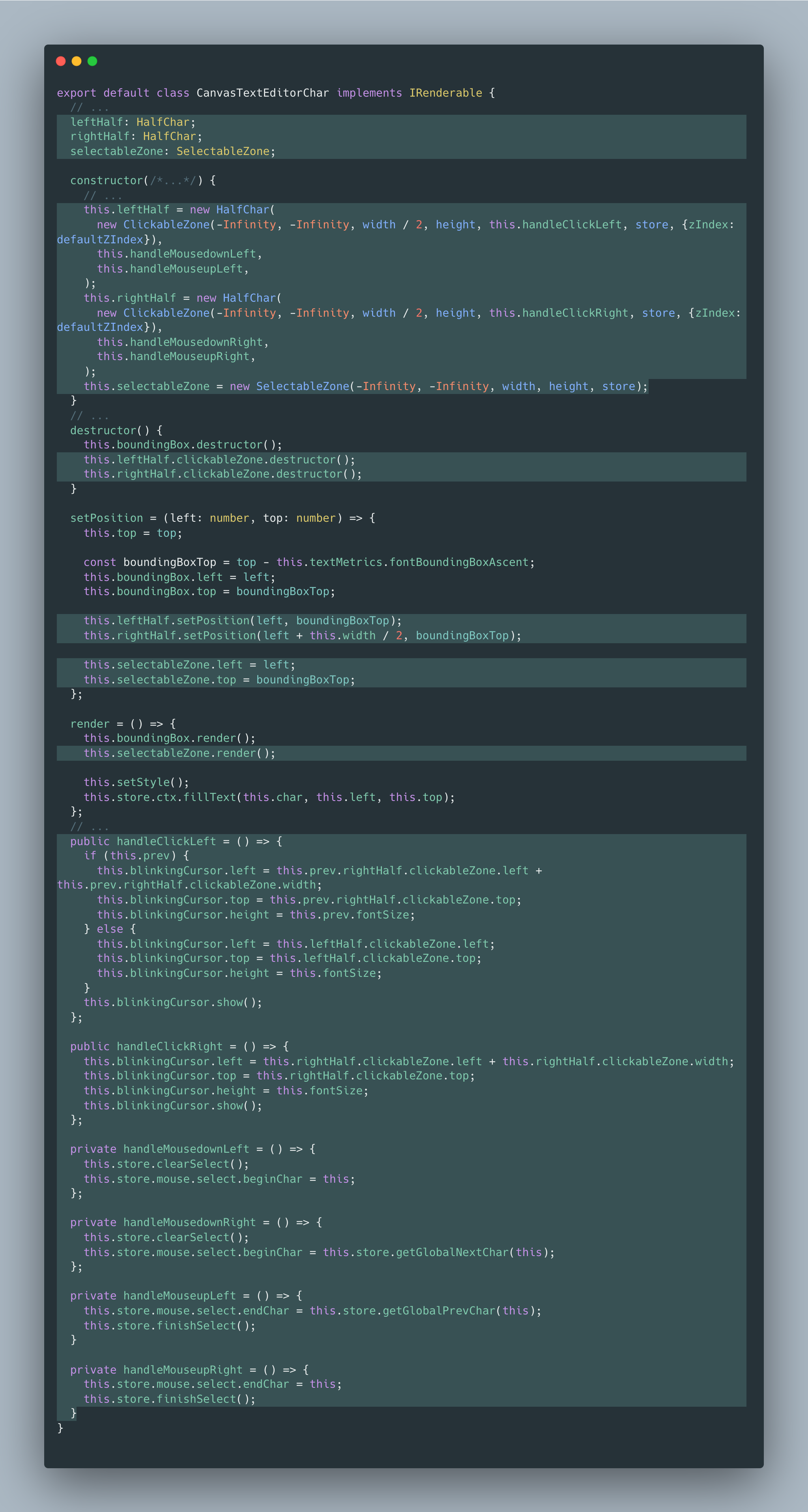
然后,修改Char:
- 添加字段:
leftHalf: HalfChar和rightHalf: HalfChar,用来处理click,mousedown,mouseup事件 - 添加字段:
selectableZone: SelectableZone,表示高亮区域 - 删除字段:
leftClickableZone和rightClickableZone,因为它们已经被集成进leftHalf和rightHalf中 - 其中,
HalfChar稍后实现

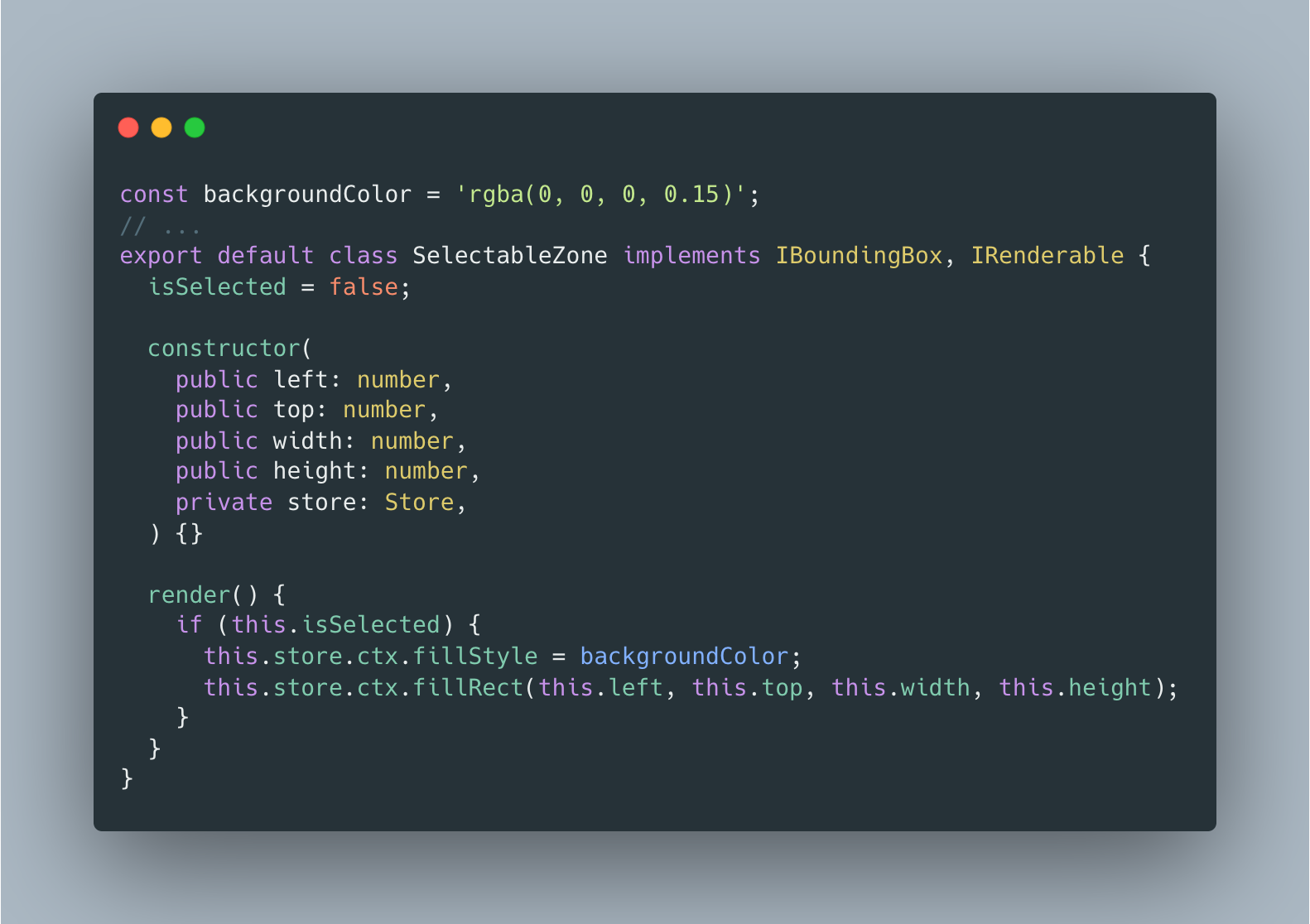
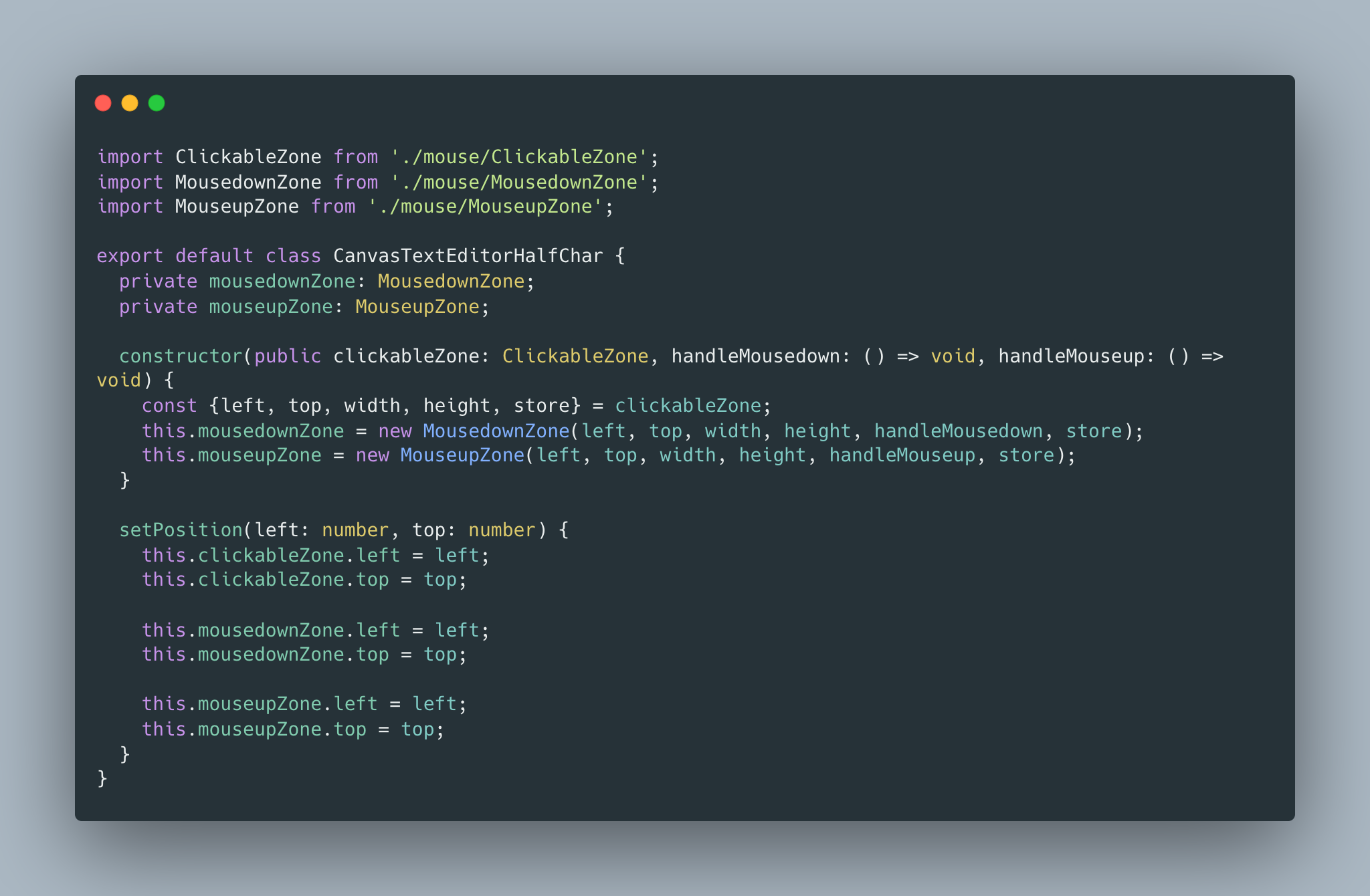
然后,我们来补全实现。新建文件src/core/mouse/SelectableZone.ts和src/core/CanvasTextEditorHalfChar.ts:


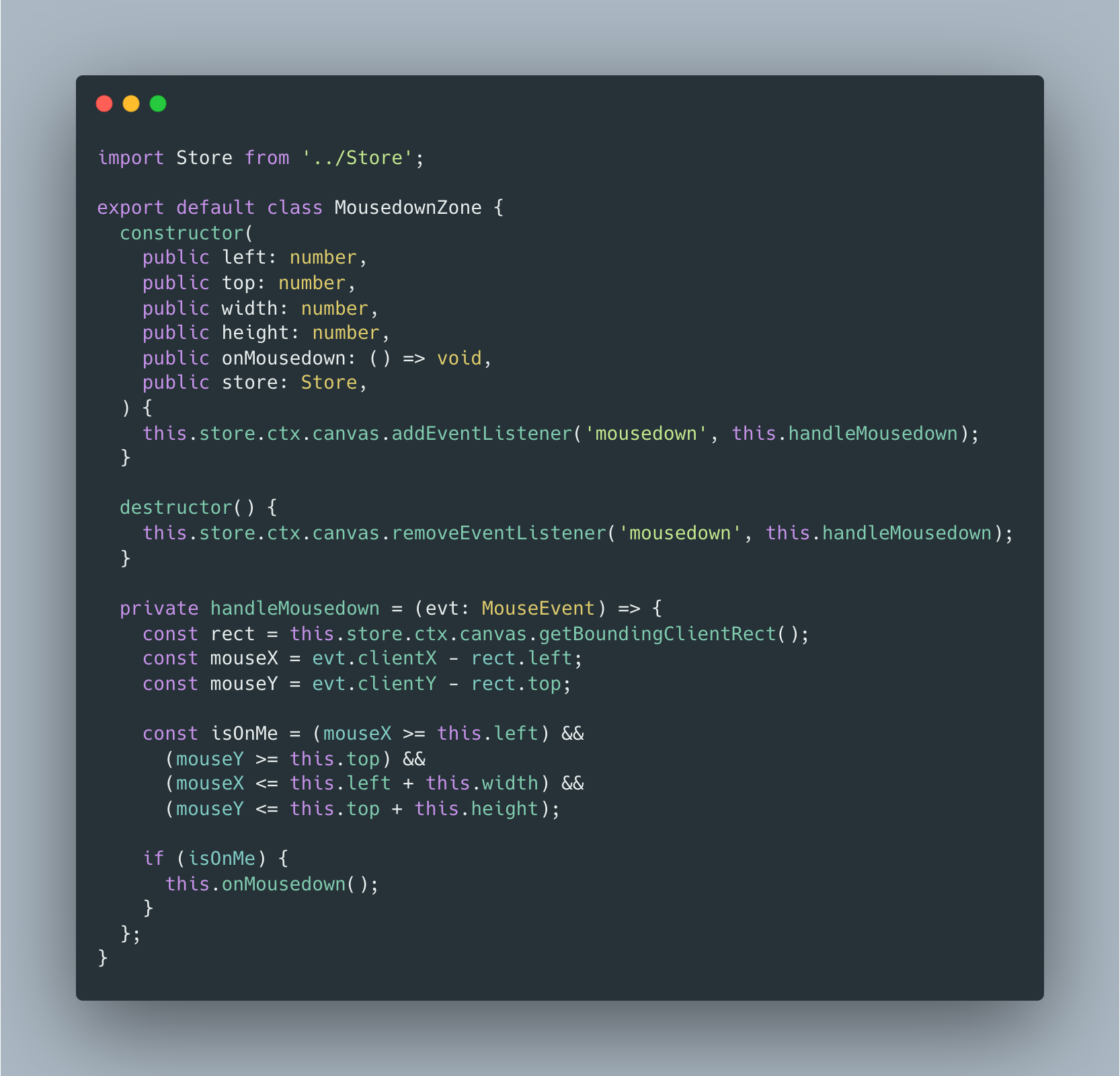
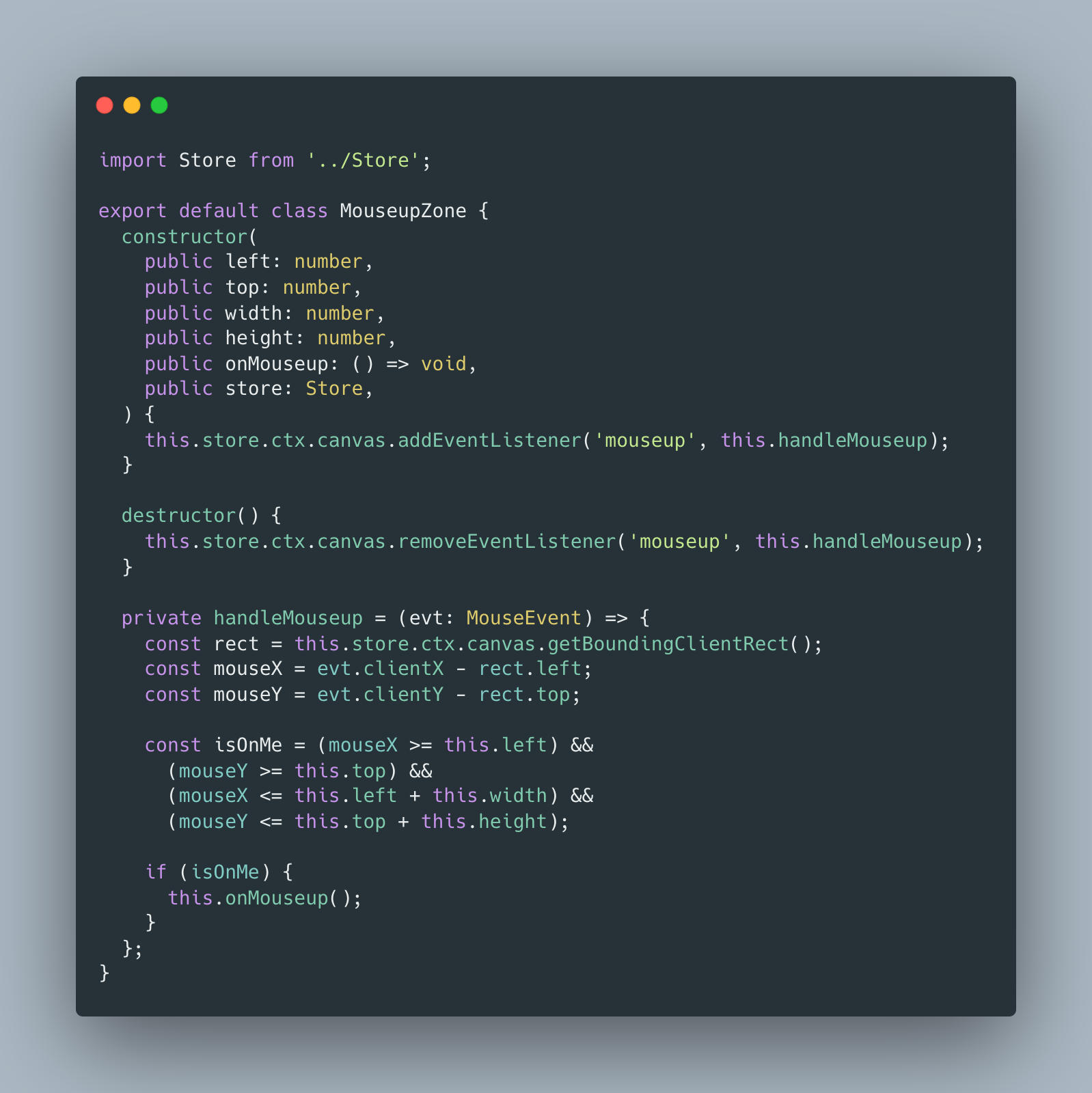
其中,MousedownZone和MouseupZone用来监听鼠标按下和弹起的事件。新建文件src/core/mouse/MousedownZone.ts和src/core/mouse/MouseupZone.ts:



不过,还有一些edge case, 我们下一小节再处理。
(未完待续)
