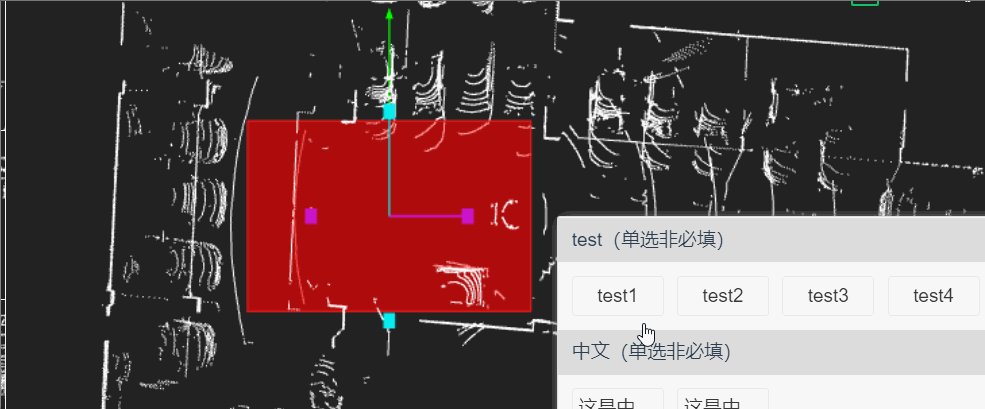
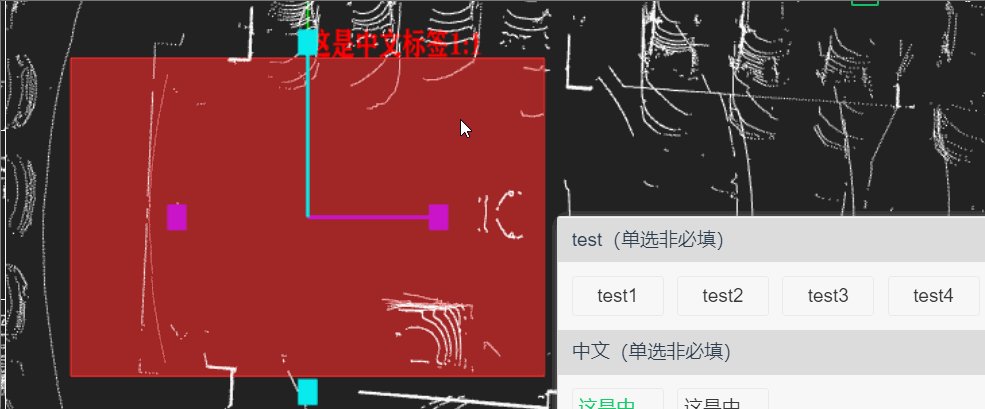
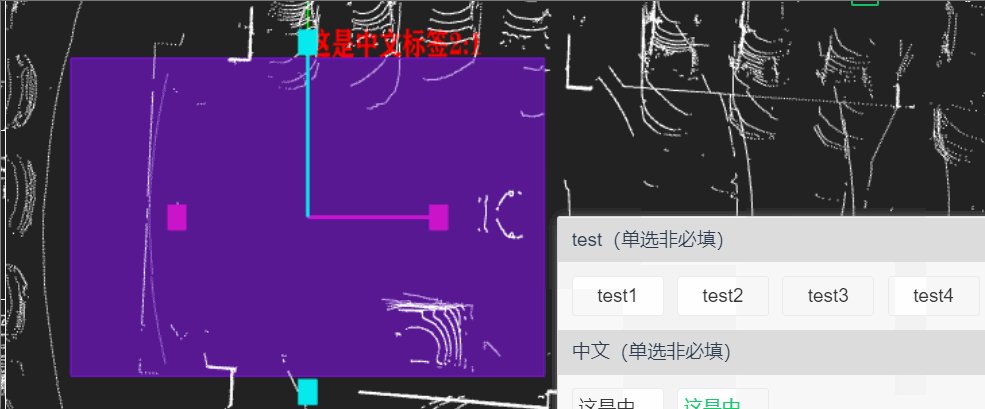
本周更新的需求是物体上显示文字信息,效果图如下: 加载字体 import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js'; const loader = new FontLoader(); loader.load('/engine-static/fonts/FZCuHeiSongS-B-G
本周更新的需求是物体上显示文字信息,效果图如下:

import { FontLoader } from 'three/examples/jsm/loaders/FontLoader.js';
const loader = new FontLoader();
loader.load('/engine-static/fonts/FZCuHeiSongS-B-GB_Regular.json', (response) => {
this.threeFont = response;
});
-
坑1:中文的字体,three.js的案例中都是英文的,使用英文字体,中文显示就是???所以需要更换字体,打开电脑的字体库 找个最小的ttf字体,然后去这个网站进行转换成json格式,不可以本地引入,需要通过url可访问的引入,所以放到项目的static文件夹中
更改字体网站:http://gero3.github.io/facetype.js/ -
坑2:字体比较大,加载需要时间,如果在字体加载前去创建文字会报错,需要等字体加载成功后再绘制文字
let textGeo = new TextGeometry(text, {
font: self.threeFont, // 字体
size: 0.5, // 大小
height: 0 // 是否是立体的文字,如果是2d的显示就设置0
});
let textMaterials = new THREE.MeshBasicMaterial({
color: 'red',
wireframe: false,
transparent: true,
opacity: 1,
side: THREE.DoubleSide
})
let textMesh = new THREE.Mesh(textGeo, textMaterials);
textMesh.name = 'labelText';
textMesh.position.set(0, (item.height / 1.95), 0); // 保持一点点的距离
// 跟随物体旋转
textMesh.rotation.z = -item.rotateZ;
// 不跟随物体扩大或者缩小
textMesh.scale.x = item.originWidth / item.width;
textMesh.scale.y = item.originHeight / item.height;
textMesh.scale.z = item.originDepth / item.depth;
// 新增至于物体中
wrapper.add(textMesh);
