上一节介绍了WPF中的命令,可是仅仅介绍的是WPF框架给我们提供的点击命令,也就是用Command属性来绑定一个命令,用来响应按钮的点击行为!显然这是不够的,界面中除了点击行为以外,还有很多其他行为,诸如鼠标移入,鼠标移出。。。
下面我们就将介绍一下,如何为这些行为绑定命令。
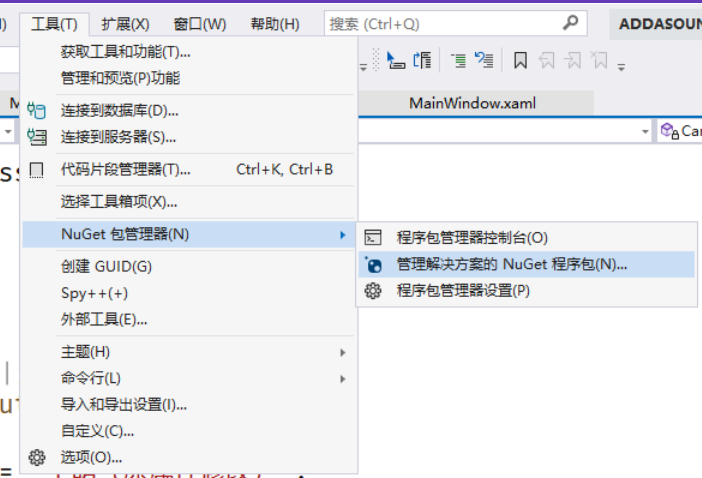
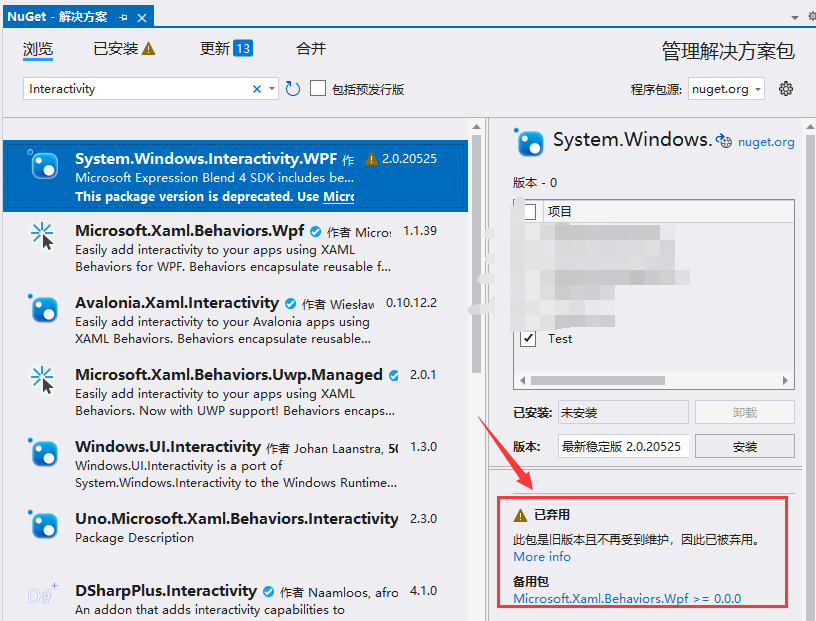
为其他行为绑定命令在为其他行为绑定命令的时候呢,我们需要引入一个外部的dll文件,叫做System.Windows.Interactivity.dll,直接打开NuGet包管理器,搜索、安装到项目中即可:


在安装包的过程中可以看到,此包已经不受维护了,但是不影响我们此次的演示。
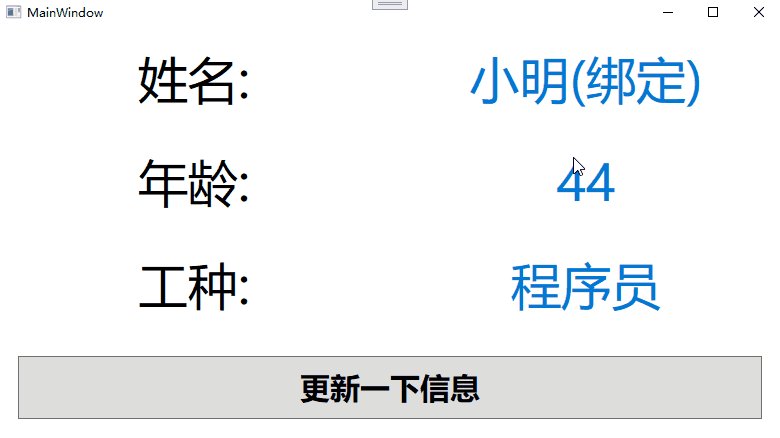
下面我们就将演示鼠标移入行为,实现鼠标移入按钮,按钮字体颜色改变的效果
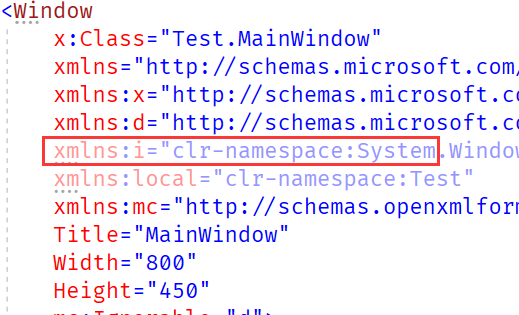
首先需要为Xaml界面中引入一下上面安装包的命名空间:

xmlns:i="clr-namespace:System.Windows.Interactivity;assembly=System.Windows.Interactivity"
接下来,我们去到之前Button按钮的位置,改成如下结构:
<Button
x:Name="btnUpdate"
Grid.Row="3"
Grid.ColumnSpan="2"
Margin="20"
Command="{Binding ClickAction}"
CommandParameter="{Binding RelativeSource={RelativeSource Mode=Self}}"
Content="更新一下信息"
FontSize="30"
FontWeight="Bold">
<i:Interaction.Triggers>
<i:EventTrigger EventName="MouseEnter">
<i:InvokeCommandAction
Command="{Binding MouseEnterAction}"
CommandParameter="{Binding ElementName=btnUpdate}" />
</i:EventTrigger>
</i:Interaction.Triggers>
</Button>
这里演示的是将MouseEnter事件绑定到命令MouseEnterAction上
注意,这里给Button按钮添加了一个Name属性,叫做btnUpdate,是为了方便传参的时候,绑定此按钮,将此按钮当作参数传入到后台!
然后我们去到MainWindowVM(ViewModel)中,实现好我们的命令,这里实现的跟之前一样,是一个带参数的命令:
/// <summary>
/// 命令要执行的方法
/// </summary>
void UpdateColorExecute(object sender)
{
Button button =sender as Button;
button.Foreground = Brushes.Red;
}
/// <summary>
/// 命令是否可以执行
/// </summary>
/// <returns></returns>
bool CanUpdateColorExecute()
{
return true;
}
/// <summary>
/// 创建新命令
/// </summary>
public ICommand MouseEnterAction
{
get
{
return new RelayCommand<object>(UpdateColorExecute, CanUpdateColorExecute);
}
}
接下来就看演示看到,鼠标移入的时候,按钮字体颜色被修改了!

到这里MVVM系列的说明就结束了,这几篇文章举例的部分可能过于简单,甚至有些包都停止维护了,针对你日常的工作可能并没有太大的帮助,重点还是了解一下MVVM以及如何使用他们。
后续可能会介绍一种特定的MVVM框架,尽量描述出工作中可能出现的情况或存在的问题!
见解虽然MVVM能够方便的实现数据的绑定,但是在前期的构建过程中也算是比较麻烦的,至于是否一定要使用MVVM,以及在任何地方都采用MVVM,还是自己决定,不过有些情况下采用MVVM模式反而会显得更加复杂,此时采用传统方案也是非常不错的!
感谢你看到这里!
