《从零开始, 开发一个 Web Office 套件》系列博客目录 这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等. 对应
2. 富文本编辑器(MVP) 2.15 Mouse hover over text 2.15.1 再议 Bounding box《从零开始, 开发一个 Web Office 套件》系列博客目录
这是一个系列博客, 最终目的是要做一个基于HTML Canvas 的, 类似于微软 Office 的 Web Office 套件, 包括: 文档, 表格, 幻灯片... 等等.
对应的Github repo 地址: https://github.com/zhaokang555/canvas-text-editor
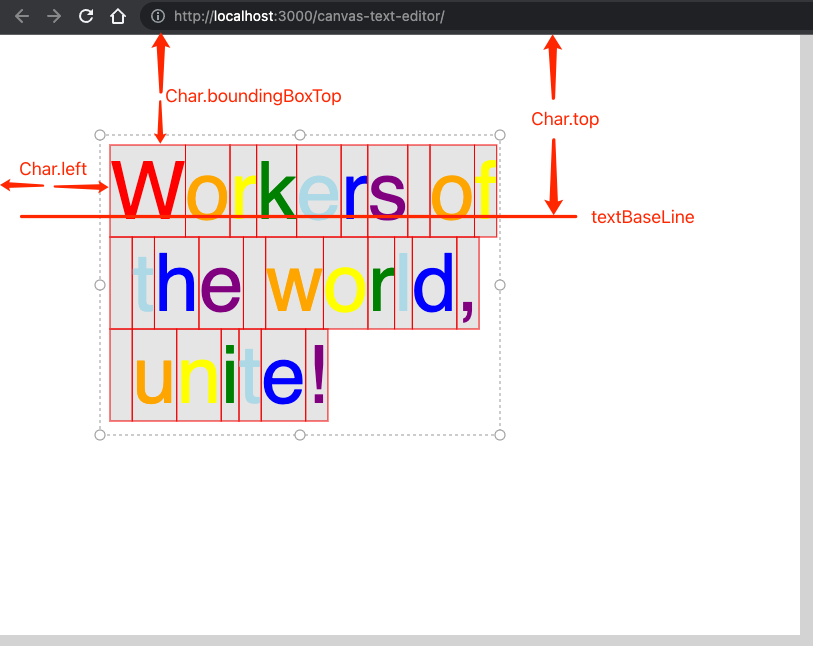
首先,让我们来回顾一下CanvasTextEditorChar的包围盒:

如上图,CanvasTextEditorChar的包围盒是由:left, boundingBoxTop, width, height定义的。另外,其top仅指的是textBaseLine的纵坐标,跟包围盒没有直接的关系。
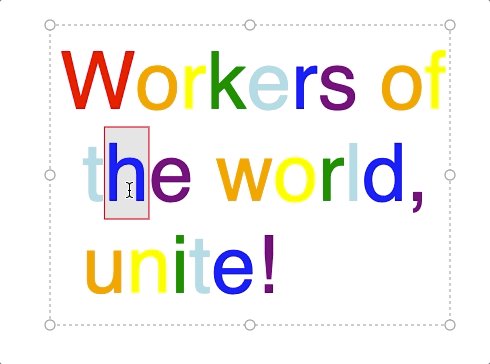
我们期望的结果是:当鼠标hover在包围盒上时,产生相应变化。
所以,不能直接让CanvasTextEditorChar直接继承ResponsiveToMouseHover,因为二者的top含义完全不同。而是要让CanvasTextEditorChar持有它作为自己的包围盒。
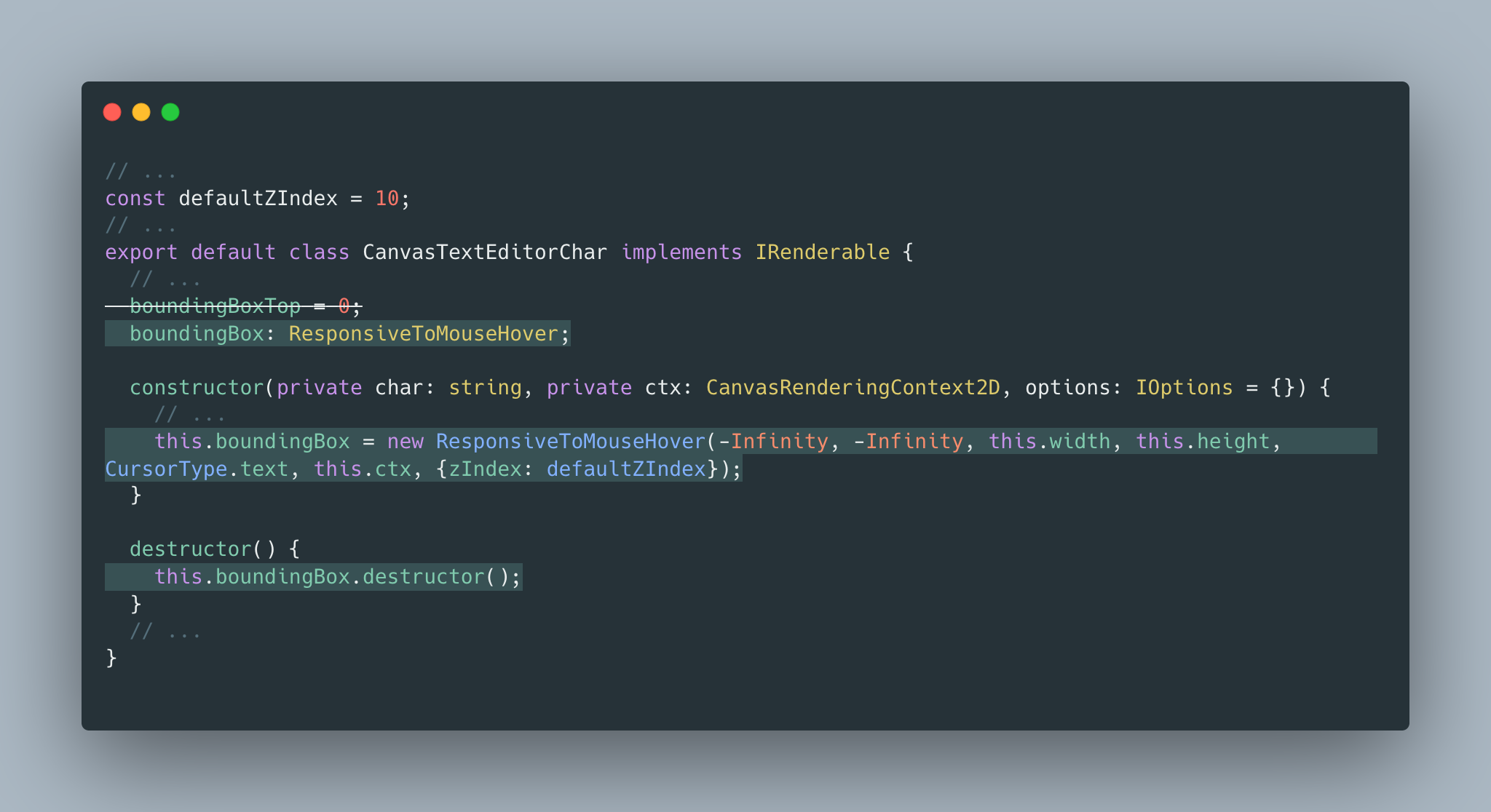
修改CanvasTextEditorChar:
- 让其持有一个
boundingBox对象:- 添加属性:
boundingBox: ResponsiveToMouseHover - 在
constructor中为boundingBox初始化
- 添加属性:

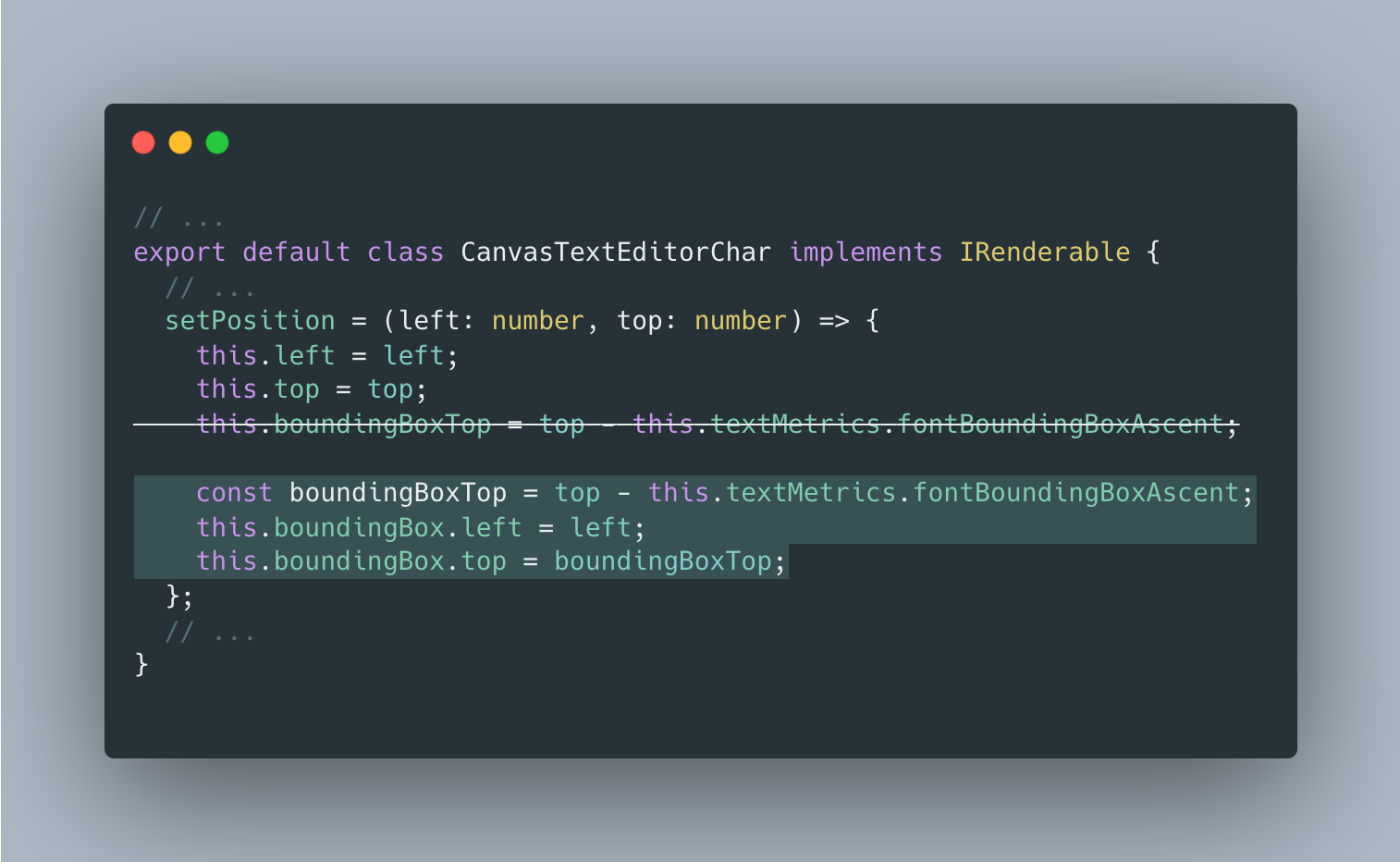
- 当修改Char的位置信息时,要同时更新
boundingBox的位置信息

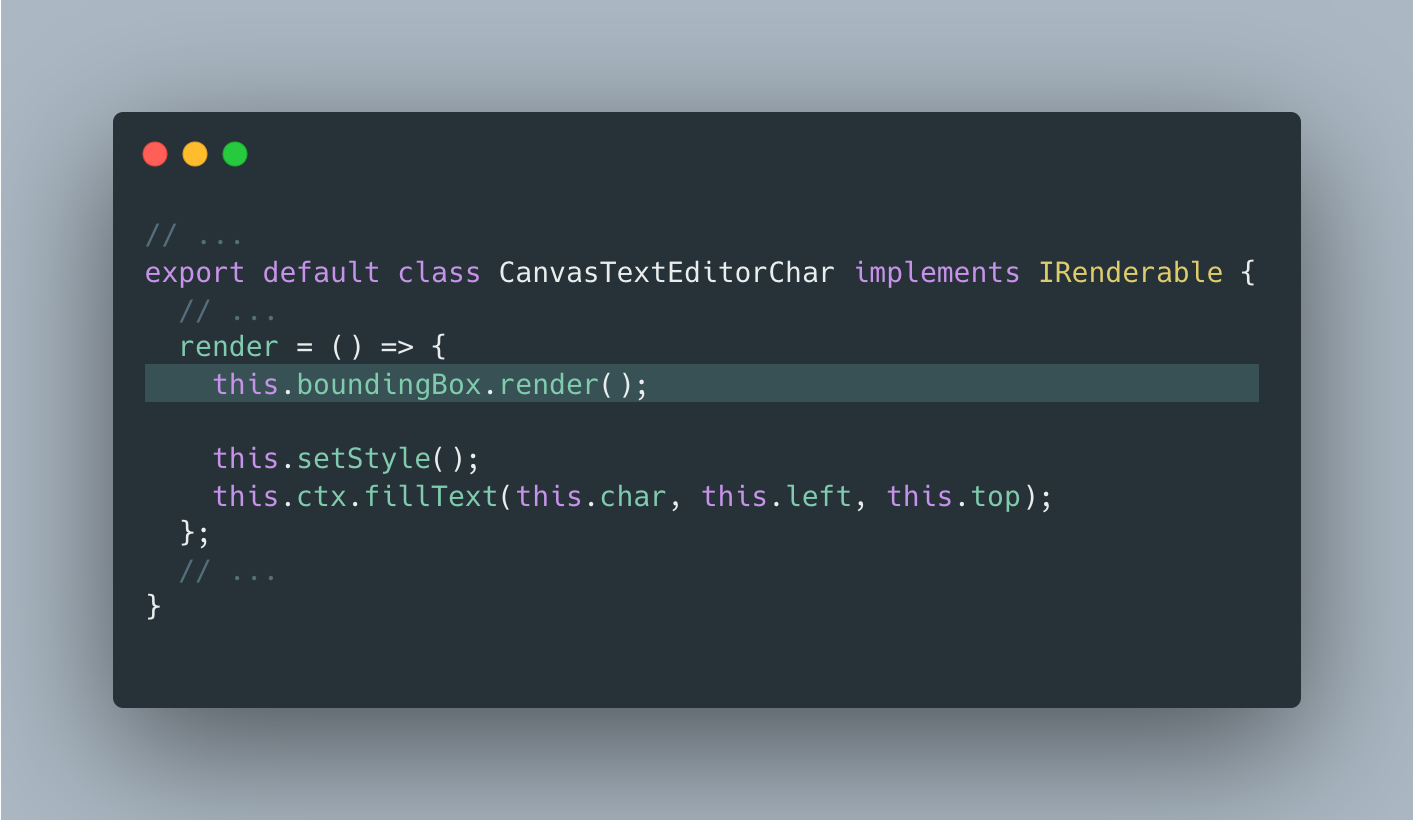
- 在
render中调用boundingBox.render()

同时,修改CursorType:

添加普通文字对应的鼠标样式:

然后修改CanvasTextEditorParagraph和CanvasTextEditor中对应的destructor:



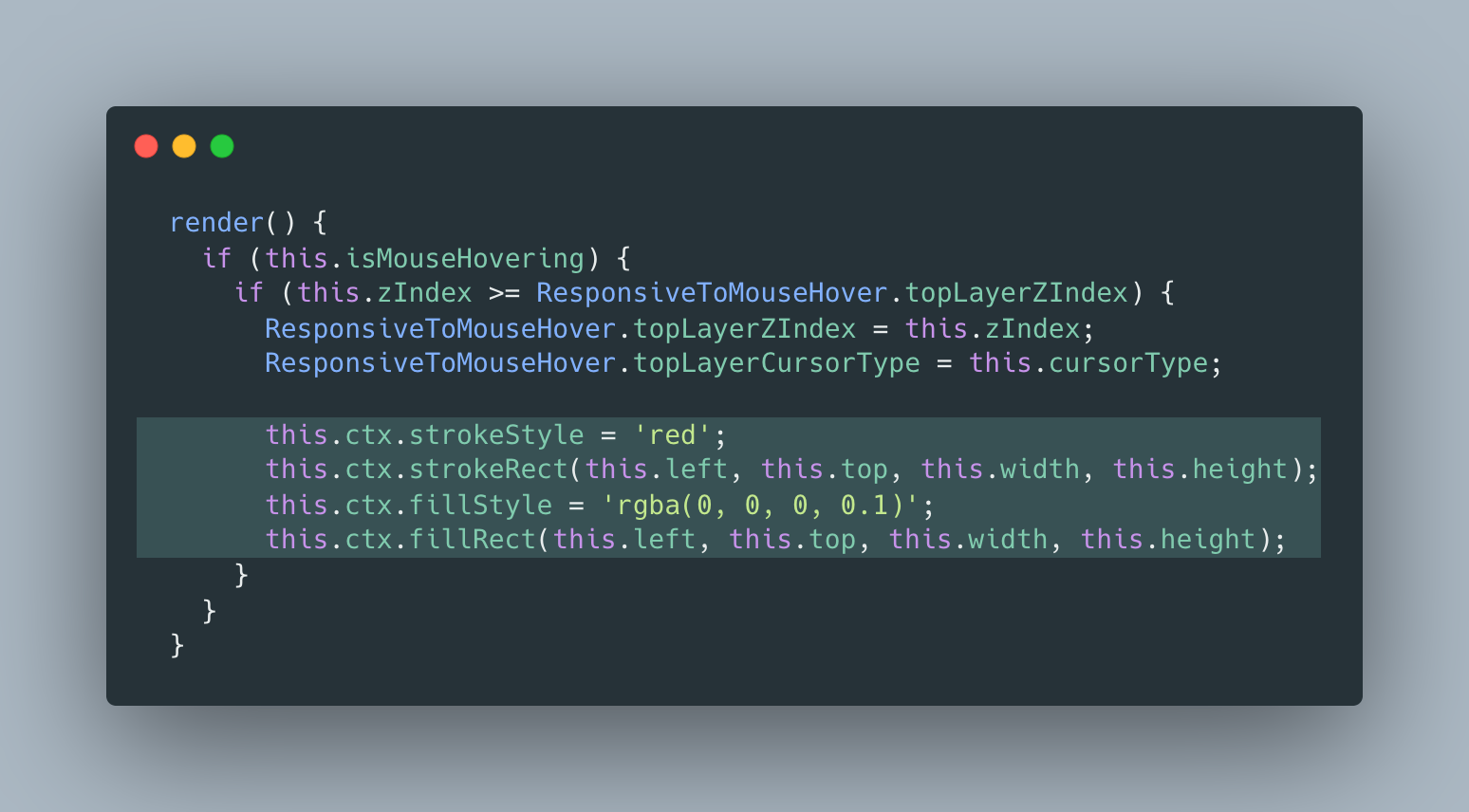
为了看得更清楚,我们可以加上一些辅助线。修改ResponsiveToMouseHover.render():

然后再看下效果:

(未完待续)
