想必有很多朋友都很好奇EditPlus怎么创建HTML表单?那么感兴趣的朋友就赶快来看看小编带来的EditPlus创建HTML表单流程吧,希望通过本篇教程的学习,可以帮助到大家哦。 首先,在电脑上
想必有很多朋友都很好奇EditPlus怎么创建HTML表单?那么感兴趣的朋友就赶快来看看小编带来的EditPlus创建HTML表单流程吧,希望通过本篇教程的学习,可以帮助到大家哦。
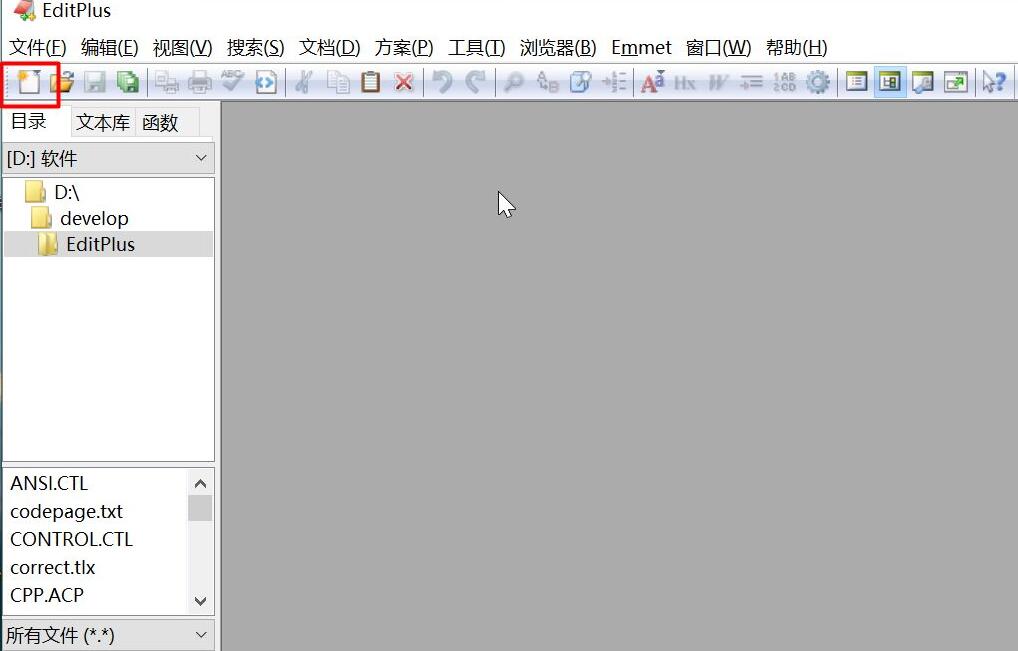
首先,在电脑上打开运行EditPlus软件,点击左侧,新建图标;

然后,下拉,选择HTML网页;

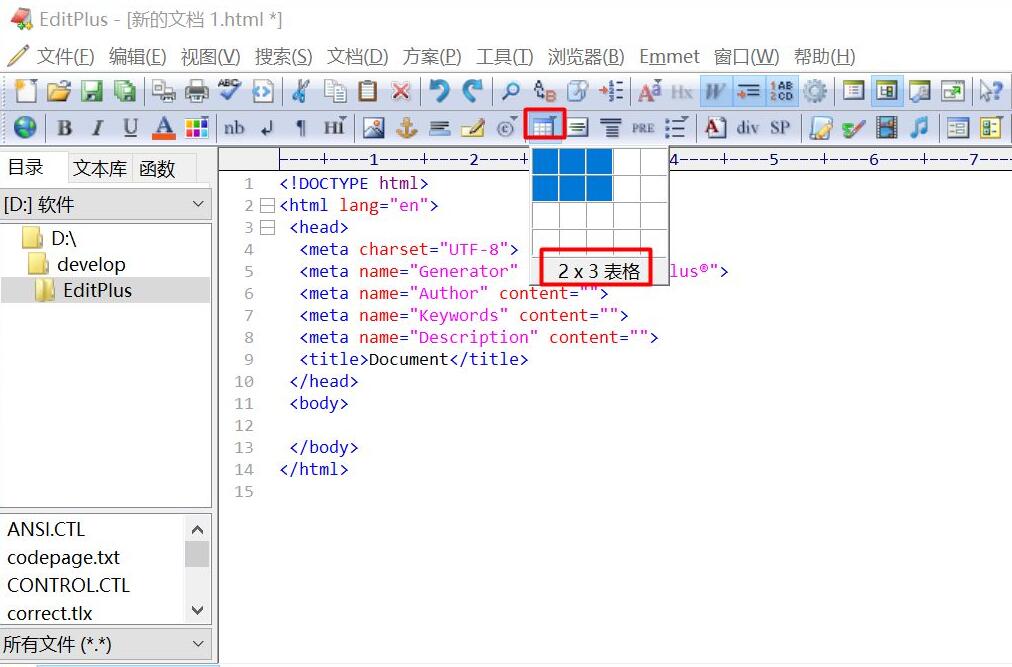
接着,想建表格,点击如图图标,拖动调节表格大小;

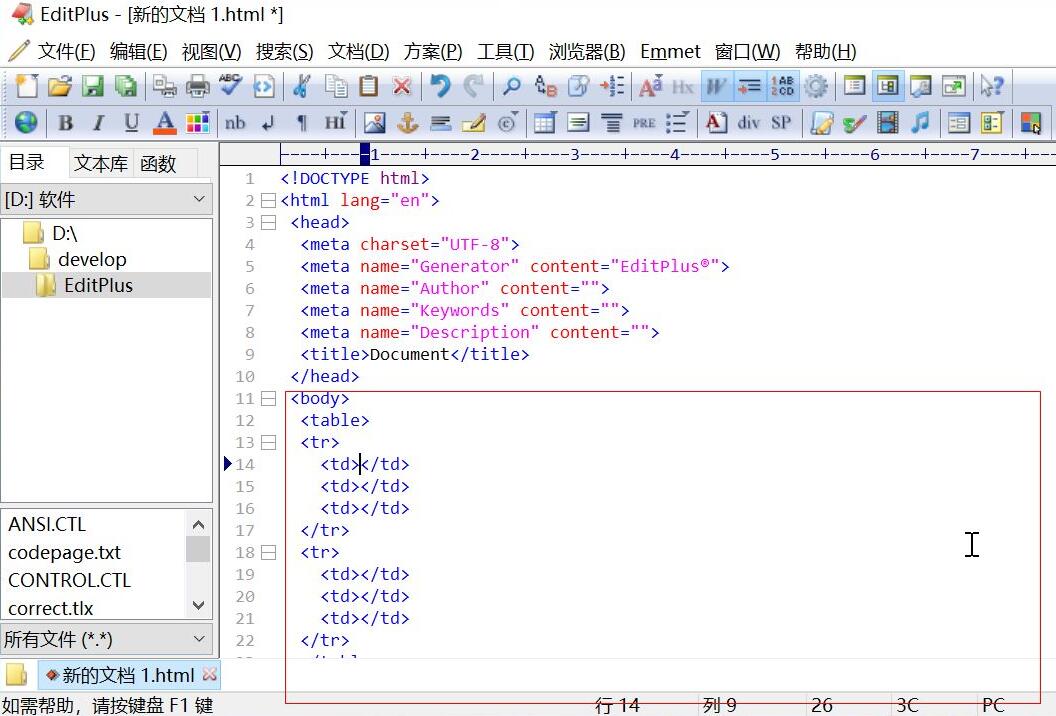
随后,松开后,表格体就建好了;

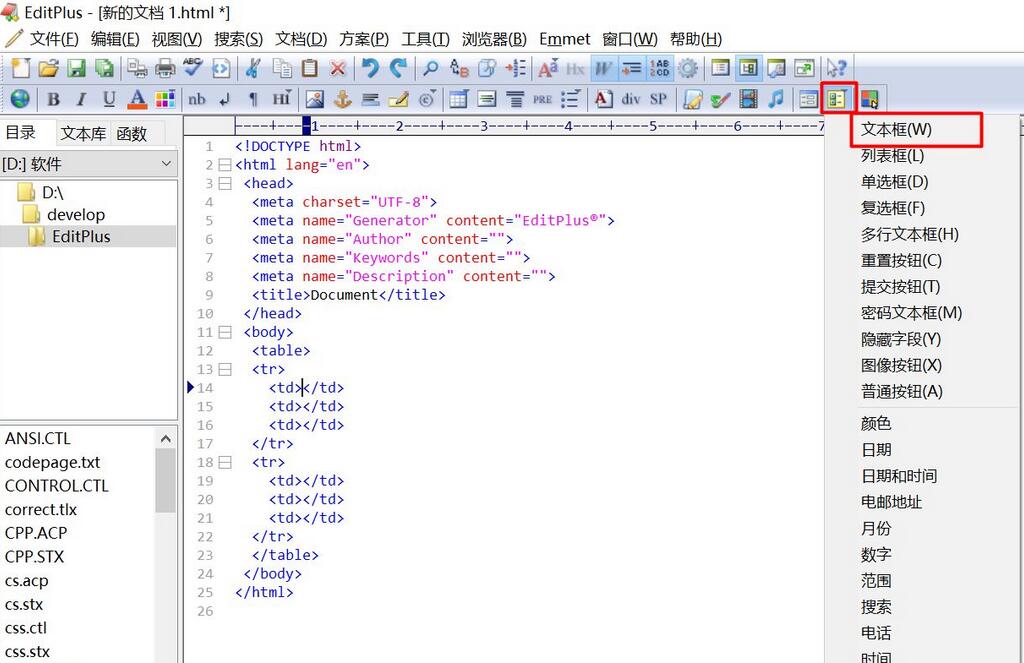
如果需要布局文本框,按下图操作;

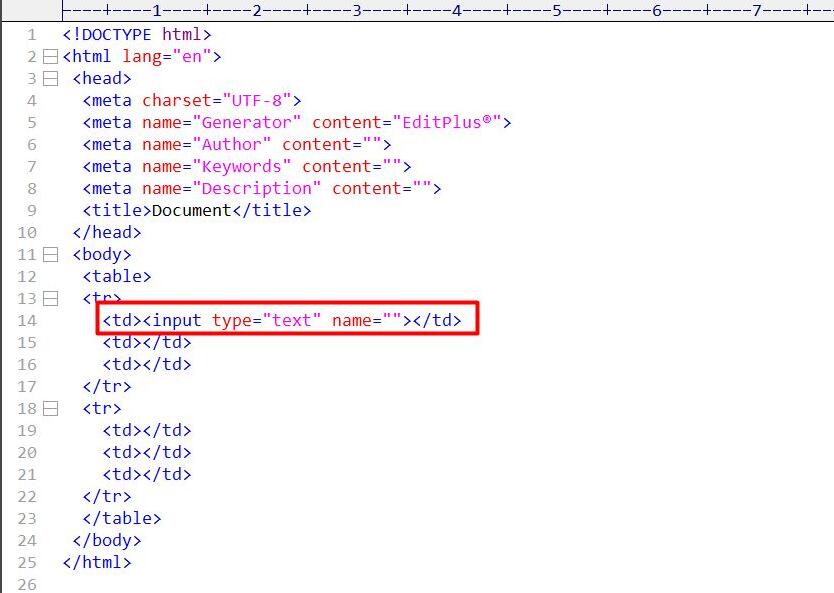
最后,点击后,就发现文本框代码已经轻松生成;

以上就是小编带来的EditPlus创建HTML表单流程,大家不要错过哦。
【转自:外国服务器 http://www.558idc.com/shsgf.html转载请说明出处】