在使用EditPlus进行文本编辑的时候,该怎么自定义工具栏呢?可能有的朋友还不会,那么现在小编就带来了EditPlus自定义工具栏方法哦,内容如下。 首先,打开EditPlus主页面 然后,菜单栏
在使用EditPlus进行文本编辑的时候,该怎么自定义工具栏呢?可能有的朋友还不会,那么现在小编就带来了EditPlus自定义工具栏方法哦,内容如下。
首先,打开EditPlus主页面

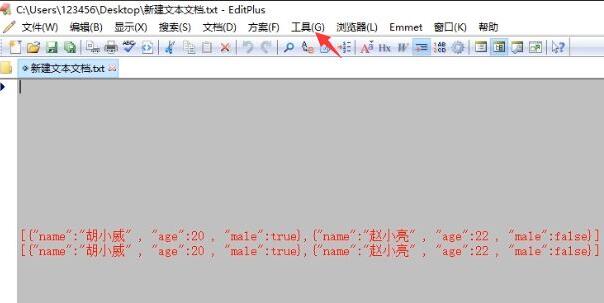
然后,菜单栏点击工具

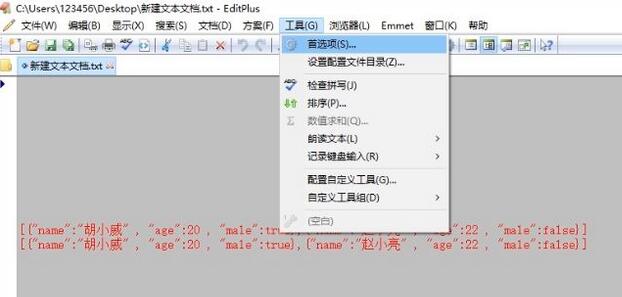
接着,点击首选项

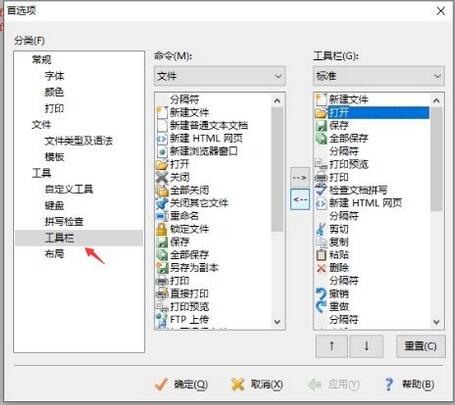
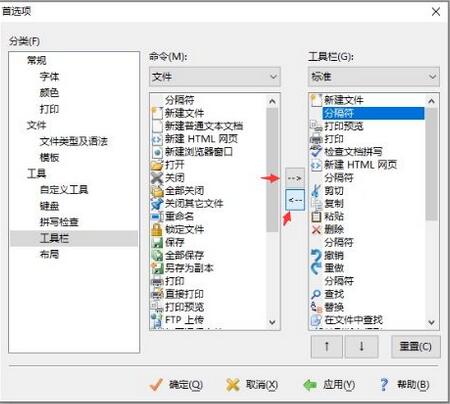
随后,左边点击工具栏

之后,根据需要更改工具栏显示项

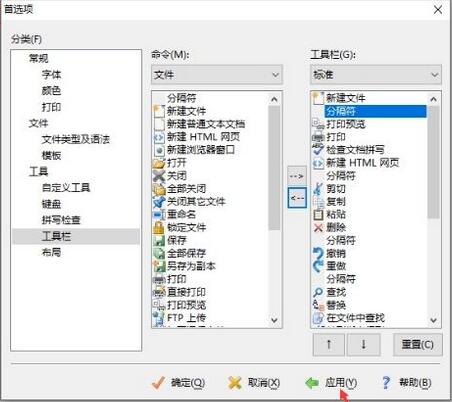
最后,点击应用保存即可

以上就是小编带来的EditPlus自定义工具栏方法,希望可以帮助大家更好地使用EditPlus哦。
