大伙知道flash8怎么制作移动变色动画效果吗?可能有的小伙伴还不太清楚,那么今天小编就为小伙伴们带来了flash8制作移动变色动画效果方法,还不太清楚的小伙伴可以来看看哦。 第一
大伙知道flash8怎么制作移动变色动画效果吗?可能有的小伙伴还不太清楚,那么今天小编就为小伙伴们带来了flash8制作移动变色动画效果方法,还不太清楚的小伙伴可以来看看哦。
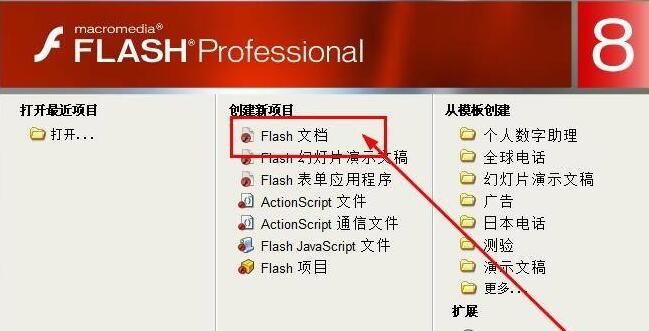
第一步,打开flash8软件,新建一个Flash文档。

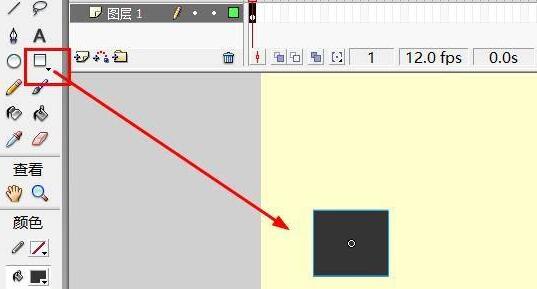
第二步,使用矩形工具在舞台上绘制一个矩形

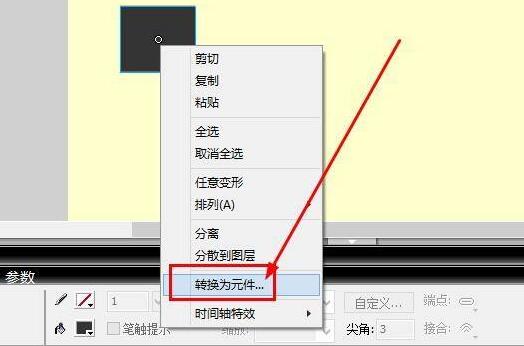
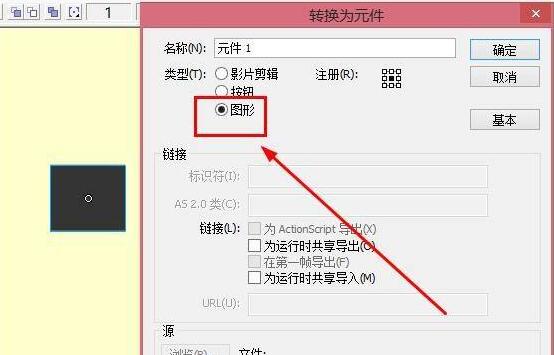
第三步,将这个矩形转换为元件,这里选择图形元件


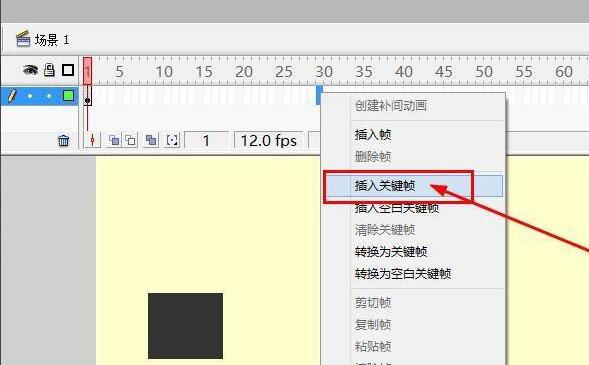
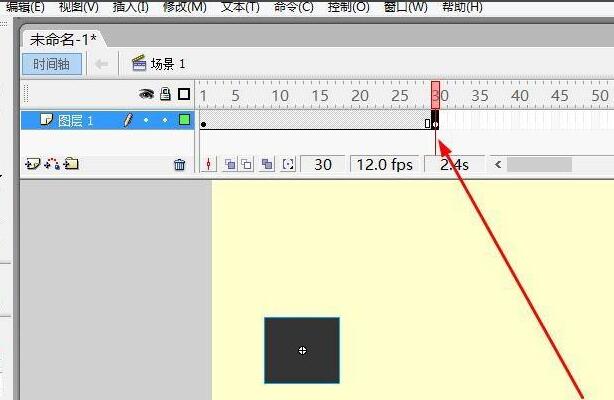
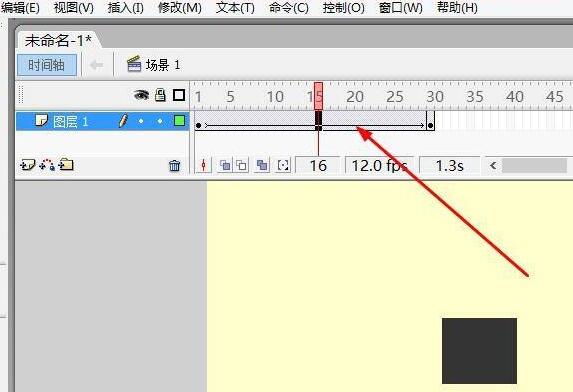
第四步,在第30帧插入关键帧


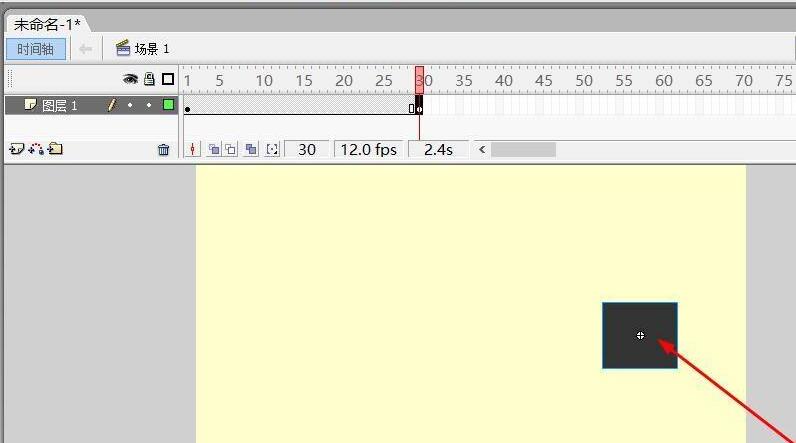
第五步,在第30帧移动元件到舞台右侧

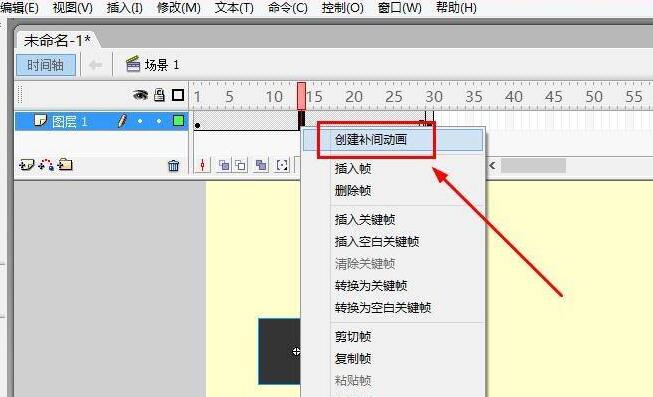
第六步,点击中间帧,右键选择创建补间动画


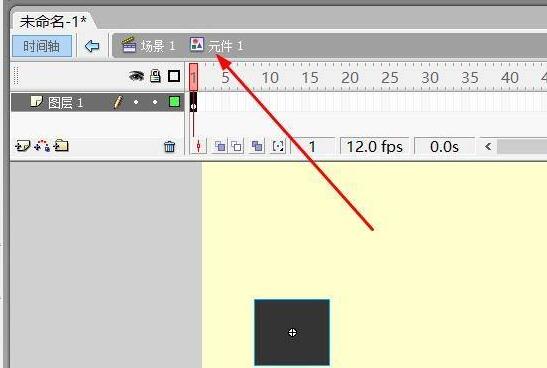
第七步,现在双击元件进入编辑状态

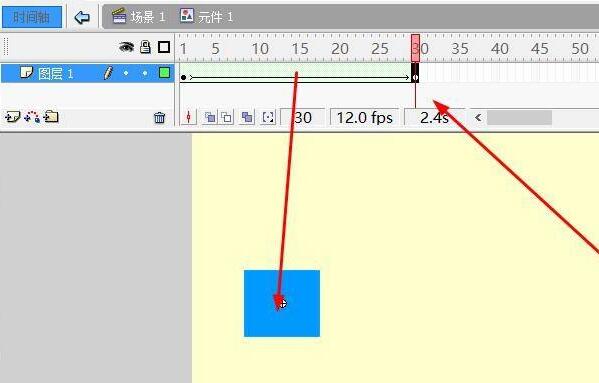
第八步,在元件里制作形状补间动画,制作矩形变色效果

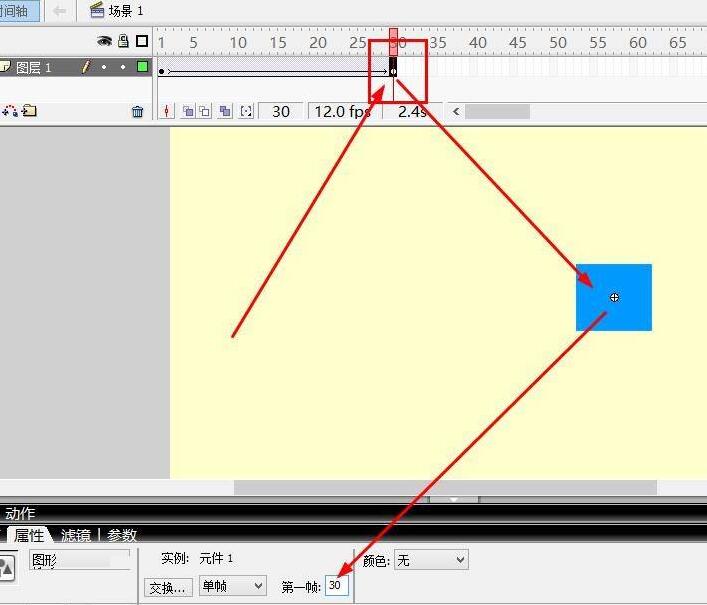
第九步,回到主场景,在第30帧选择元件,设置元件属性如图,这样就制作好了元件移动并变色的动画效果.

以上就是小编带来的flash8制作移动变色动画效果方法,希望可以帮助到大家哦。
