负责技术支持的葡萄又来啦。

三日不见,我们的客户又为我们发来新的问题。
这次我们需要实现的场景是在前端表格环境中,像模板按钮那样,点击之后弹出一个侧边栏,然后通过点击不同的单元格显示不同的内容。
挤接下来我们就带大家一起来看看,如何在前端电子表格中实现这样的功能。
实例操作首先,常规地我们先常规地在编辑器的ribbon上插入一个按钮。

按钮插入完毕后,我们来创建一个侧边栏模板。这个侧边栏模板其实是一个template对象,大家可以通过getTemplate去取一些常见的模板,观察它的结构。
比较常用的元素有:templateName和content。其中content是一个数组,里面可以包含不同原子类型的对象,。关于原子类型后面我们会为大家介绍更多相关内容,大家在这里可以简单将原子组件理解为新增template的基本单位。
由于内容容量很多,我们这里只截取部分为大家介绍。content里面的第一个对应一般就是侧边栏的标题,我们可以指定一个类型为TextBlock的原子类型,然后通过css样式给这个标题添加样式。text就对应标题的文本。在第二个对象中我们指定了一个容器类型名为"Container",里面包含一些子组件,可以可以设置其margin边距、width宽度等,除此之外还可以设置bindingPath,有点类似数据绑定,这个参数是可以选择是否动态展示数据的前提。

将template创建完成后,接下来我们需要注册该模板。
GC.Spread.Sheets.Designer.registerTemplate(
"auditOptionTemplate",
auditTemplate
);
template除了有UI外,还需要有对应的command,我们也需要去定义命令对象。有一个需要注意的属性需要注意的是visibleContext,这个用于控制模板的显示和关闭,比较关键。然后就是处理侧边栏的状态的getState了,在这里,我们可以去对侧边栏的内容做一个更改。如下面的text1和text2就是前面提到的bindingPath,当我们点击到指定的单元格时,侧边栏就会显示对应值。

再接着,将这个ui和command规整为一个侧边栏对象中。
var sidePanelsAuditConfig = {
position: "right",
width: "315px",
command: "auditOptionPanel",
uiTemplate: "auditOptionTemplate",
showCloseButton: true,
};
并且添加到我们的config里面。
Object.assign(config.commandMap, sidePanelsAuditCommands);
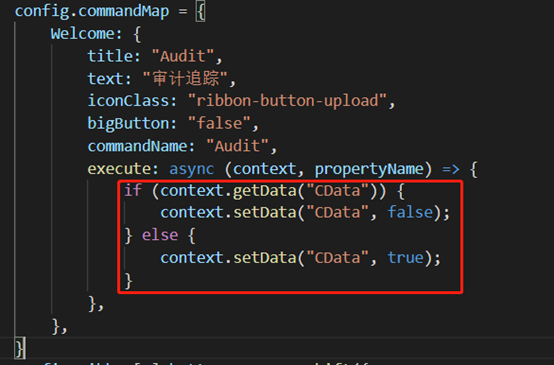
最后再回到前面定义的按钮的对象中将控制侧边栏显隐的代码加上,这样就全部大功告成啦。

大家感兴趣可以下载demo试试:
https://gcdn.grapecity.com.cn/forum.php?mod=attachment&aid=MTk2MTcwfGJkY2EwYjI0fDE2NTAyNjIwNTJ8NjI2NzZ8MTQyNzIx

本文是由葡萄城技术开发团队发布,转载请注明出处:葡萄城官网
