WebView2控件应用详解系列博客
.NET桌面程序集成Web网页开发的十种解决方案
.NET混合开发解决方案1 WebView2简介
.NET混合开发解决方案2 WebView2与Edge浏览器的区别
.NET混合开发解决方案3 WebView2的进程模型
.NET混合开发解决方案4 WebView2的线程模型
.NET混合开发解决方案5 WebView2运行时与分发应用
.NET混合开发解决方案6 检测是否已安装合适的WebView2运行时.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件
在我的博客《.NET混合开发解决方案7 WinForm程序中通过NuGet管理器引用集成WebView2控件》中介绍了WinForm程序中集成WebView2控件的基本实现方式,首先通过NuGet管理器引用Microsoft.Web.WebView2控件

然后安装长青版运行时环境


最后设置WebView2.Source属性为目标网址即可实现加载网页。
本文介绍使用固定版本运行时环境的方式来实现加载网页。介绍实现方式之前,先到控制面板中卸载“Microsoft Edge WebView2 Runtime”程序,卸载完成后如下图,确保卸载干净

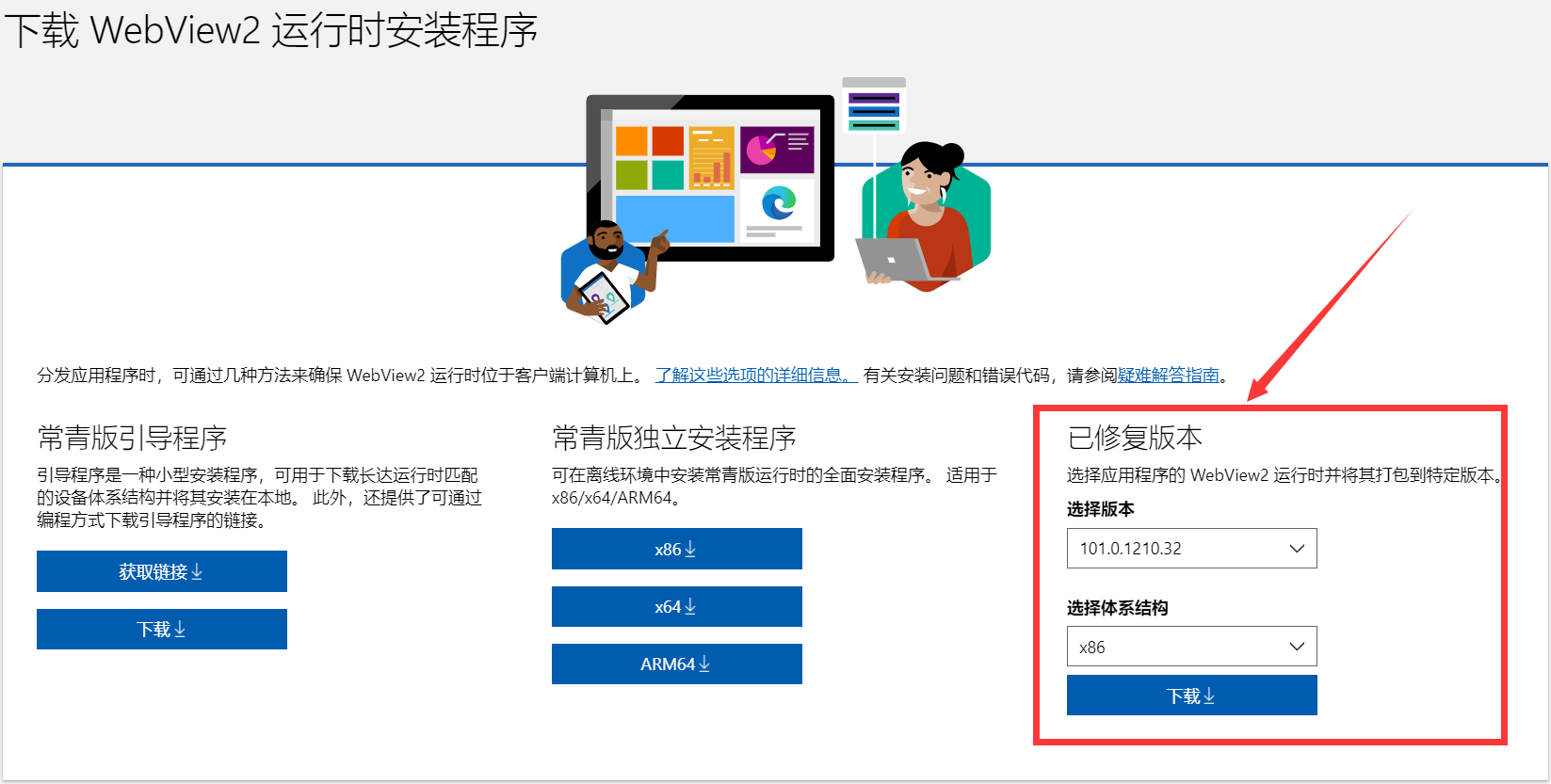
然后到以下地址https://developer.microsoft.com/zh-CN/microsoft-edge/webview2/#download-section下载WebView2的固定版本运行时安装程序

下载完成后,我将其解压到D盘根目录下(开发者根据自己的需要放置在其他位置也可以)

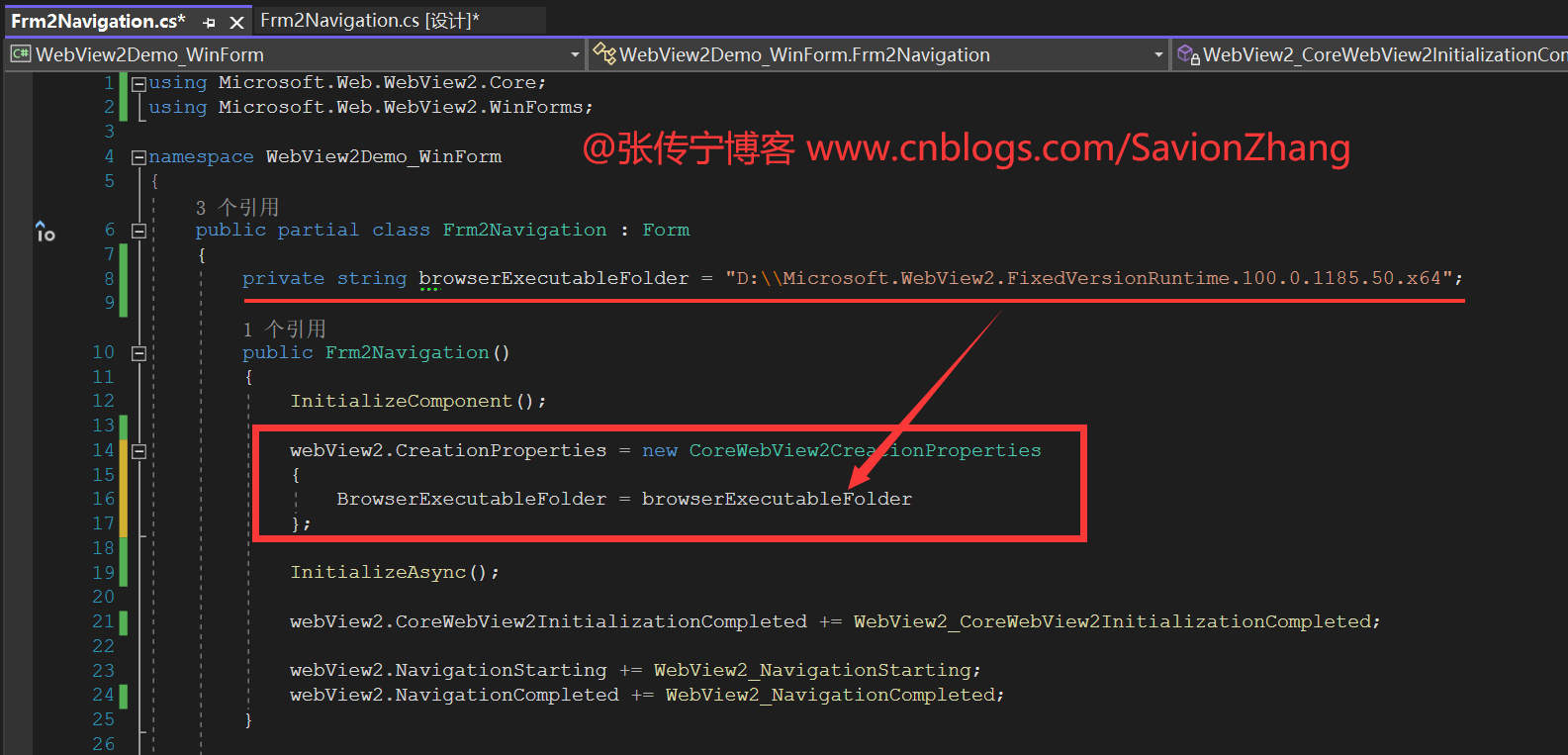
设置WebView2控件的CreationProperties属性,该属性是一个CoreWebView2CreationProperties对象,该对象的BrowserExecutableFolder属性表示WebView2控件的固定版本运行时目录下“msedgewebview2.exe”所在目录

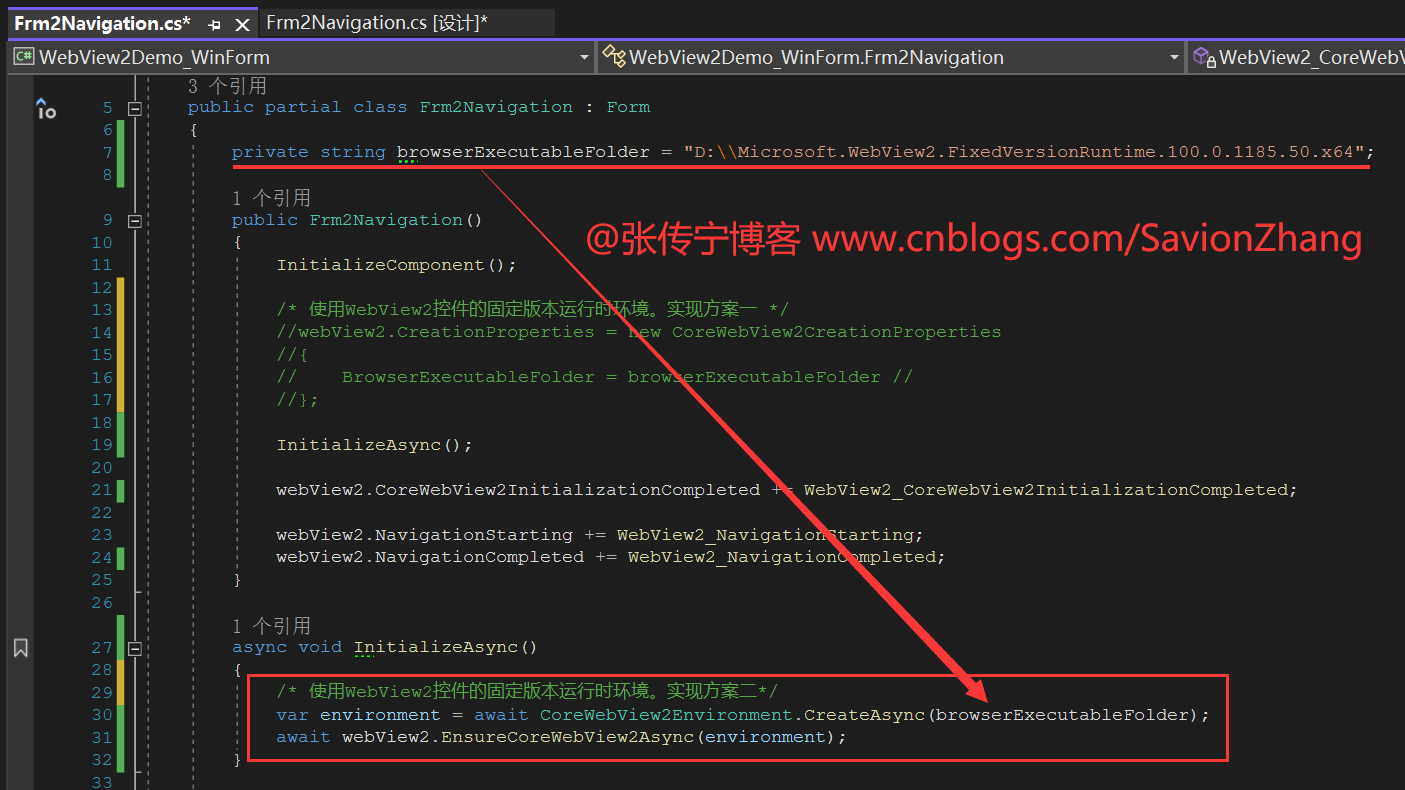
代码实现方式如下,在使用Webview2访问具体网址之前赋值即可,我的示例程序是在构造函数中实现其赋值的


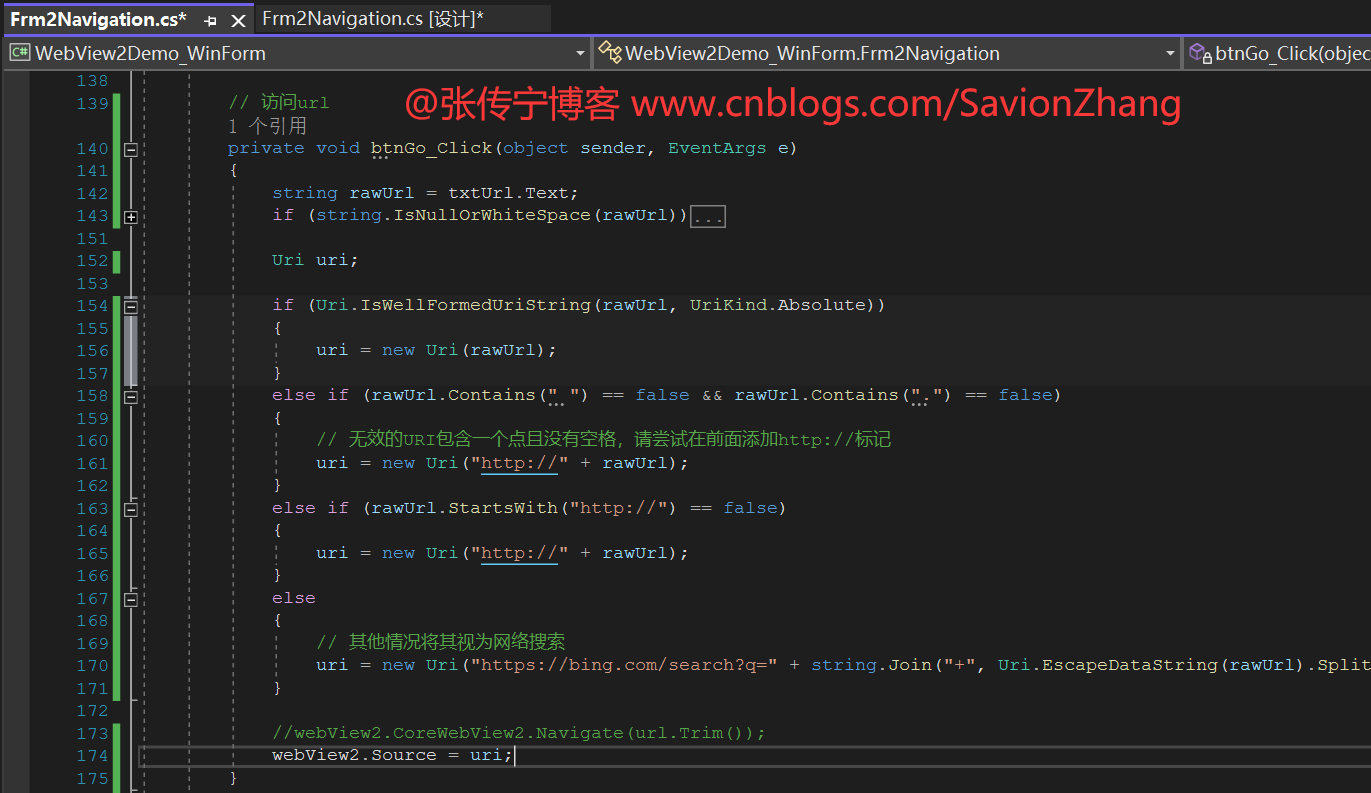
编译项目并测试,访问我的博客地址,WebView2控件加载网页正常

第2种方式是在初始化 webView2.EnsureCoreWebView2Async() 时传入环境参数来实现的

测试结果与方案一的结果相同。
系列目录 【已更新最新开发文章,点击查看详细】成在管理,败在经验;嬴在选择,输在不学! 贵在坚持!
 个人作品
个人作品
BIMFace.SDK.NET
开源地址:https://gitee.com/NAlps/BIMFace.SDK
系列博客:https://www.cnblogs.com/SavionZhang/p/11424431.html
系列视频:https://www.cnblogs.com/SavionZhang/p/14258393.html
 技术栈
技术栈
1、Visual Studio、.NET Core/.NET、MVC、Web API、RESTful API、gRPC、SignalR、Java、Python
2、jQuery、Vue.js、Bootstrap、ElementUI
3、数据库:分库分表、读写分离、SQLServer、MySQL、PostgreSQL、Redis、MongoDB、ElasticSearch、达梦DM
4、架构:DDD、ABP、SpringBoot、jFinal
5、环境:跨平台、Windows、Linux、Nginx
6、移动App:Android、IOS、HarmonyOS、微信小程序、钉钉、uni-app、MAUI
分布式、高并发、云原生、微服务、Docker、CI/CD、DevOps、K8S;Dapr、RabbitMQ、Kafka、RPC、Elasticsearch。
欢迎关注作者头条号 张传宁IT讲堂,获取更多IT文章、视频等优质内容。
 商务合作:IT技术与企业信息化解决方案咨询
商务合作:IT技术与企业信息化解决方案咨询
微信:zhangsavion QQ:905442693
出处:www.cnblogs.com/SavionZhang
