前言
很多人觉得Xamarin的开源少,没法用来开发项目。
但,实际上Xamarin已经有很多开源代码了;只要不是特别特殊的项目,基本上是都可以满足开发。
下面我们来看一下Xamarin中利用开源代码ZXing.Net.Mobile进行扫码。
引用ZXing.Net.Mobile
在Xamarin中进行扫码,需要先引用开源代码ZXing.Net.Mobile。
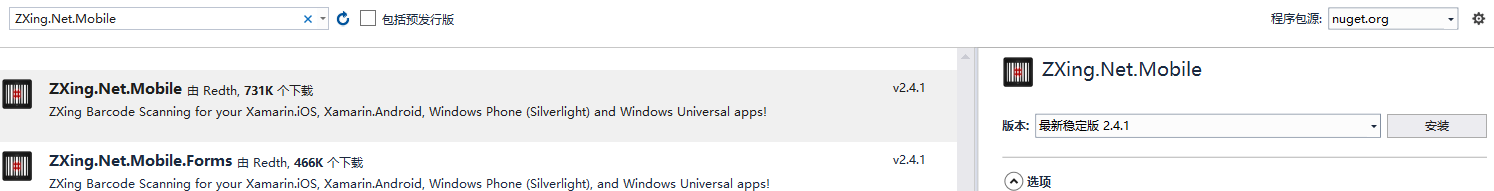
下面我们先打开Nuget,搜索ZXing.Net.Mobile,如下图:

然后我们点击右侧安装。
接着VisualStudio可能会提示我们这样的错误。
错误 检测到 Xamarin.Android.Support.Compat 存在版本冲突。直接从项目引用包可解决此问题。
SalesApp -> Xamarin.Android.Support.Design 25.4.0.2 -> Xamarin.Android.Support.Compat (= 25.4.0.2)
SalesApp -> ZXing.Net.Mobile 2.4.1 -> Xamarin.Android.Support.v4 25.4.0.1 -> Xamarin.Android.Support.Compat (= 25.4.0.1).
这是因为我们选择安装的ZXing.Net.Mobile依赖的DLL和我们项目的DLL对应不上。
解决办法很简单,选择下右侧ZXing.Net.Mobile的其他版本安装。
----------------------------------------------------------------------------------------------------
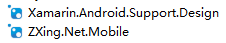
但在VisualStudio2017中有个非常坑的地方,就是nuget的引用会将相关dll都组织成一个包,然后一起引用,如下图:

看上去引用更简洁,按理说应该是好事,但这里有个问题就是,你引用的dll并没有被下载到本地。
也就是说,如果你网不好,或者断网,就别想调试了。
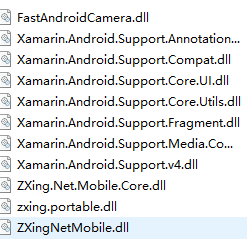
所以最终我还是选择把相关dll都下载下来,然后直接引用,相关dll如下图:

使用MobileBarcodeScanner扫码
本项目里,我们使用ZXing.Net.Mobile下的MobileBarcodeScanner类进行扫码。
下面简单介绍下MobileBarcodeScanner的使用方法。
首先,MobileBarcodeScanner类的实例需要调用Scan方法才会进行扫码。
而Scan方法被调用后,会自己打开了一个Activity。
而这个被打开的Activity的UI,就是,他对应的axml也是可以被自定义的。
自定义的方法就是Scan方法被调用前,为MobileBarcodeScanner类的CustomOverlay属性赋值。
有兴趣的同学可以查看下MobileBarcodeScanner的【源代码】,更深入的了解一些。
MobileBarcodeScanner的Scan方法有两个参数。
第一个参数是当前调用扫码的Activity,也可以传Null,传Null的话,MobileBarcodeScanner类里自己找Context为他赋值。
第二个参数是当前扫描的配置属性;为MobileBarcodeScanningOptions类型。
下面我们看调用代码。
View zxingOverlay;
MobileBarcodeScanner scanner;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.MainActivity);
Button btnScan = this.FindControl<Button>("btnScan");
btnScan.Click += (s, e) =>
{
scanner = new MobileBarcodeScanner();
Task t = new Task(AutoScan);
t.Start();
};
}
async void AutoScan()
{
scanner.UseCustomOverlay = true;
zxingOverlay = LayoutInflater.FromContext(this).Inflate(Resource.Layout.ZxingOverlay, null);
ImageView ivScanning = zxingOverlay.FindViewById<ImageView>(Resource.Id.ivScanning);
Button btnCancelScan = zxingOverlay.FindViewById<Button>(Resource.Id.btnCancelScan);
btnCancelScan.Click += (s, e) =>
{
if (scanner != null)
{
scanner.Cancel();
}
};
zxingOverlay.Measure(MeasureSpecMode.Unspecified.GetHashCode(), MeasureSpecMode.Unspecified.GetHashCode());
int width = zxingOverlay.MeasuredWidth;
int height = zxingOverlay.MeasuredHeight;
// 从上到下的平移动画
Animation verticalAnimation = new TranslateAnimation(0, 0, 0, height);
verticalAnimation.Duration = 3000; // 动画持续时间
verticalAnimation.RepeatCount = Animation.Infinite; // 无限循环
// 播放动画
ivScanning.Animation = verticalAnimation;
verticalAnimation.StartNow();
scanner.CustomOverlay = zxingOverlay;
var mbs = MobileBarcodeScanningOptions.Default;
mbs.AssumeGS1 = true;
mbs.AutoRotate = true;
mbs.DisableAutofocus = false;
mbs.PureBarcode = false;
mbs.TryInverted = true;
mbs.TryHarder = true;
mbs.UseCode39ExtendedMode = true;
mbs.UseFrontCameraIfAvailable = false;
mbs.UseNativeScanning = true;
var result = await scanner.Scan(this, mbs);
HandleScanResult(result);
}
void HandleScanResult(ZXing.Result result)
{
if (result != null && !string.IsNullOrEmpty(result.Text))
{
if (result.Text != null && result.Text.Trim().Length > 5)
{
this.RunOnUi(() => { this.ShowToast(result.Text); });
}
else
{
this.RunOnUi(() => { this.ShowToast("扫描无数据"); });
}
}
else
{
this.RunOnUi(() => { this.ShowToast("扫描取消"); });
}
scanner.Cancel();
}
如上代码所示,我们把项目中写好的ZxingOverlay.axml赋值给了MobileBarcodeScanner的CustomOverlay属性。
并且在赋值前,我们为页面内的btnCancelScan按钮定义了取消事件;同时还定义了一个扫描动画。
因为定义动画时,页面还没加载出来,所以要取高度进行动画移动的话,需要先进行下预测。
代码中调用了Measure方法进行预测,然后再取出预测的高度和宽度MeasuredHeight,MeasuredWidth进行动画操作。
----------------------------------------------------------------------------------------------------
最终扫描界面如下图所示:

到此扫码使用就介绍完了。
框架代码已经传到Github上了,欢迎大家下载。Github地址:https://github.com/kiba518/KibaApp
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
