一、前言 默认的MenuItem样式比较普通,这次自定义MenuItem的样式也只是对MenuItem的颜色风格进行变化。需要其他功能的变化,大家可以根据样式代码进行扩展。 MenuItem的样式代码: !--M
一、前言
默认的MenuItem样式比较普通,这次自定义MenuItem的样式也只是对MenuItem的颜色风格进行变化。需要其他功能的变化,大家可以根据样式代码进行扩展。
MenuItem的样式代码:
<!--MenuItem-->
<Style TargetType="MenuItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="MenuItem">
<Grid ToolTip="{TemplateBinding Header}" Height="24" Background="#FBFBFD" Width="{TemplateBinding Width}">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="30" />
<ColumnDefinition Width="*" MinWidth="80"/>
</Grid.ColumnDefinitions>
<Border Background="#EBEBED"/>
<Border x:Name="_border" Grid.ColumnSpan="2"/>
<Image x:Name="_imgicon" Width="12" Height="12" Stretch="Uniform" Source="{Binding Icon,RelativeSource={RelativeSource TemplatedParent}}" />
<TextBlock Foreground="#2D2D30" Grid.Column="1" Margin="5 0 15 0" VerticalAlignment="Center" x:Name="_txt" Text="{Binding Header,RelativeSource={RelativeSource TemplatedParent}}" />
<Path Visibility="Collapsed" x:Name="_path" Grid.Column="1" HorizontalAlignment="Right" Margin="5 13 5 0" Data="M0,4 4,0 0,-4 z" Fill="#7E8A92"/>
<Popup Placement="Right" x:Name="SubMenuPopup" AllowsTransparency="True" Focusable="False" IsOpen="{TemplateBinding IsSubmenuOpen}" >
<ScrollViewer ScrollViewer.VerticalScrollBarVisibility="Auto" ScrollViewer.HorizontalScrollBarVisibility="Disabled">
<Border Background="#ffc787" Name="SubmenuBorder" BorderBrush="LightGray" BorderThickness="1" SnapsToDevicePixels="True" >
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
</ScrollViewer>
</Popup>
</Grid>
<ControlTemplate.Triggers>
<Trigger Property="HasItems" Value="true">
<Setter TargetName="_path" Property="Visibility" Value="Visible"/>
</Trigger>
<Trigger Property="IsMouseOver" Value="true">
<Setter TargetName="_border" Property="Background" Value="#ffc787"/>
<Setter TargetName="_txt" Property="Foreground" Value="White"/>
<Setter TargetName="_path" Property="Fill" Value="White"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter TargetName="_txt" Property="Foreground" Value="Gray"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
引用示例:
<Grid>
<Grid.ContextMenu>
<ContextMenu>
<MenuItem Header="菜单一">
<MenuItem Header="子菜单"/>
</MenuItem>
<MenuItem Header="菜单二"></MenuItem>
</ContextMenu>
</Grid.ContextMenu>
</Grid>
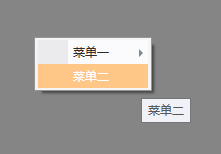
显示效果:

所有代码已经上传到github:https://github.com/cmfGit/WpfDemo.git
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对易盾网络的支持。
