使用markdown粘贴截图时,操作步骤比较多:
1)截取图片;
2)将图片存在特定位置;
3)记住图片路径,在markdown文件中编写代码;
4)预览效果;
而word之类的文档编辑器,只需要截图后,执行粘贴操作即可,特别方便。
希望在编写markdown时也支持这个操作,查阅资料后发现,可以借助VS Code的Paste Image插件实现:
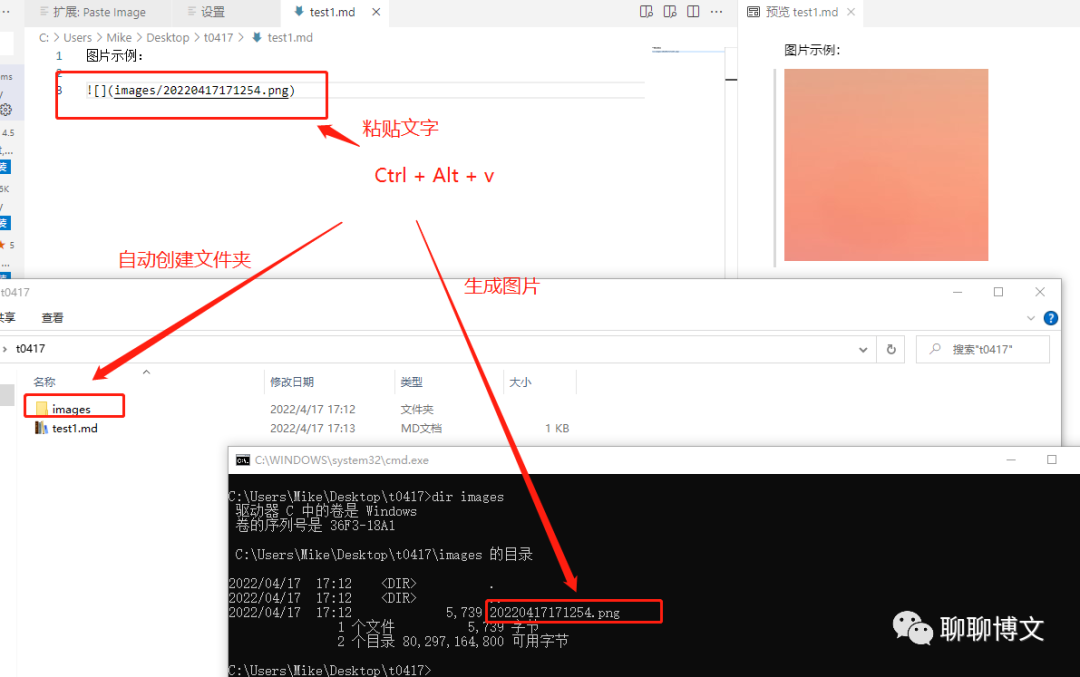
截图后,执行 Ctrl + Alt + V 操作,即可完成图片存盘、生成markdown嵌入图片的代码、效果预览三个步骤。
这里记录下,以便后续查阅。
一、vscode安装及配置vscode官方网址:https://code.visualstudio.com/

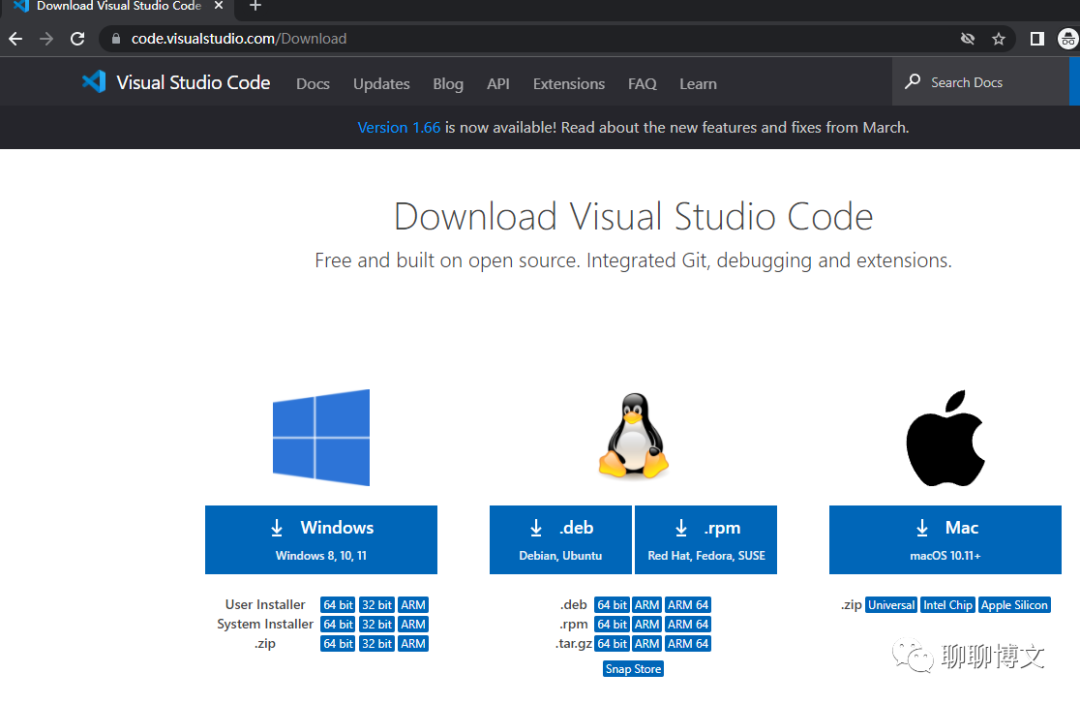
支持主流的操作系统:

点击下载即可获取,如果下载过慢,也可从百度网盘获取,路径如下:
https://pan.baidu.com/s/1joCkmtTbUpSKDK4QLZRS0A
文件列表如下:

关注微信公众号(聊聊博文,文末可扫码)后回复 2022041701 获取提取码。
安装markdown扩展可以使用Markdown All in One,当然也可以选择其它插件,看个人喜好了。

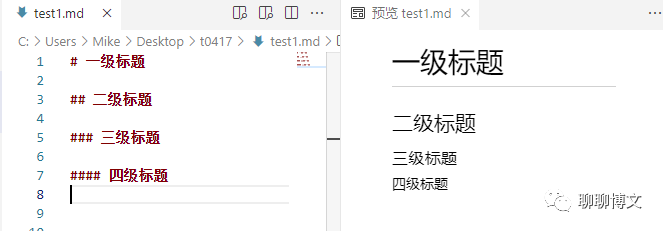
使用 # 字符来标注标题,一级标题一个 # 字符,二级标题两个 # 字符,以此类推。
示例如下:

2、段落
创建段落,需要使用空格或空白行将文本进行分割。
示例如下:

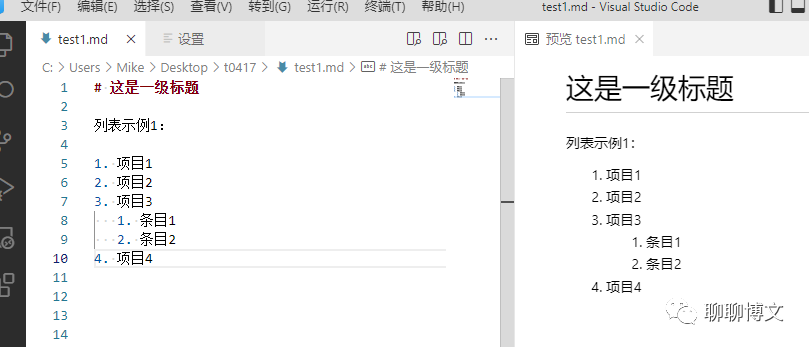
3、列表
3.1 有序列表
创建有序列表,需要在每个列表项前添加数字,并紧跟一个英文句号,列表数字需要从1开始。

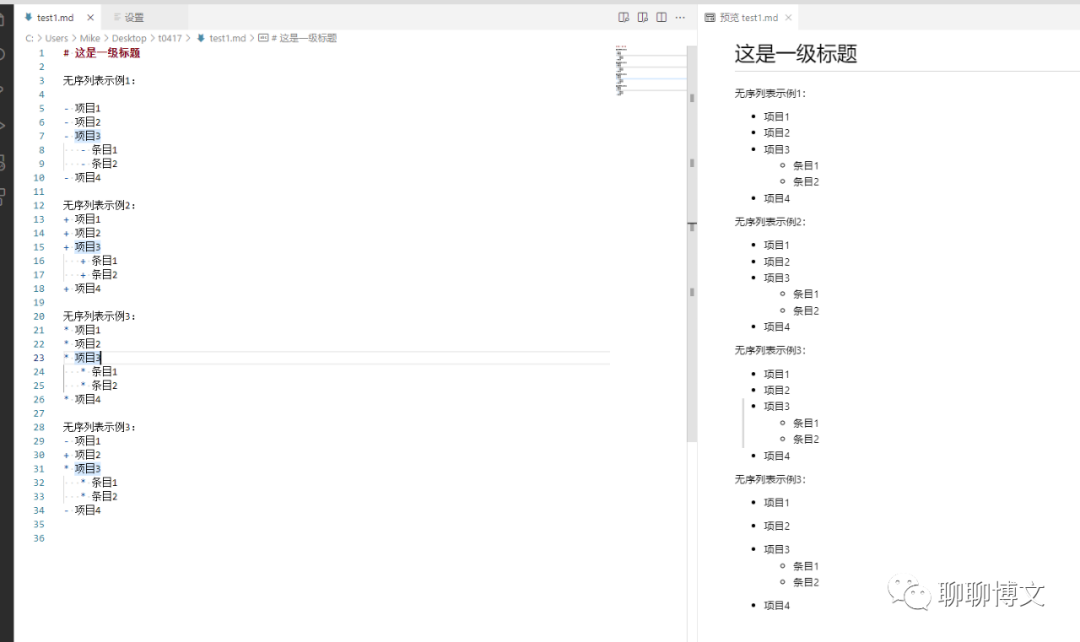
3.2 无序列表
创建无序列表,需要在列表项前面添加如下英文字符(三选一):
+
-
*
可单独使用,也可混合使用,示例如下:

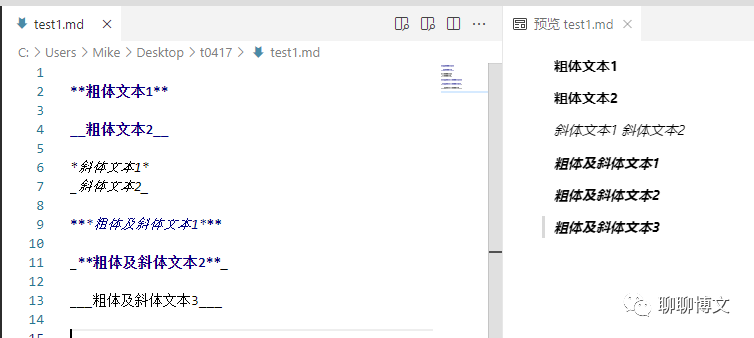
4、粗体及斜体
加粗文本,可以使用两个星号()或下划线(_)包括,斜体字,可以使用一个星号()或下划线(_)包括。
示例如下:

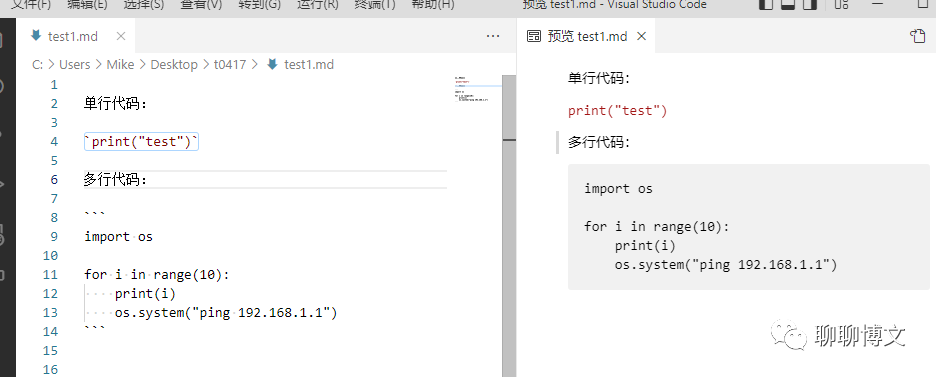
5、代码及代码块
代码块可以使用反引号(`)进行包裹,单行代码用一个反引号,多行代码用三个反引号。
示例如下:

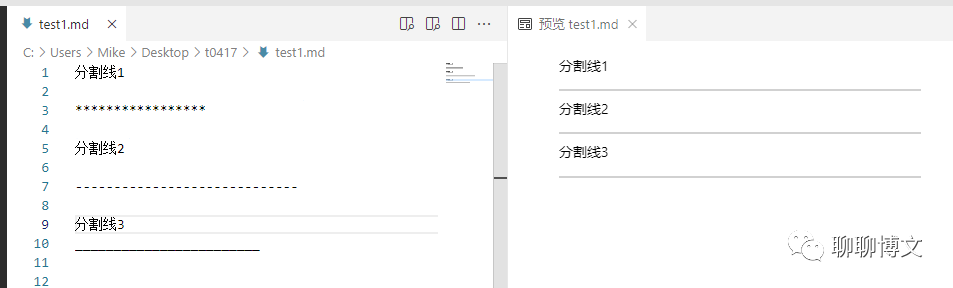
6、分隔线
分隔线,可以使用三个或多个星号(***)、破折号(---)或下划线(___)来实现:
1)需要在单独一行上使用;
2)不能包含其它内容;
示例如下:

7、链接
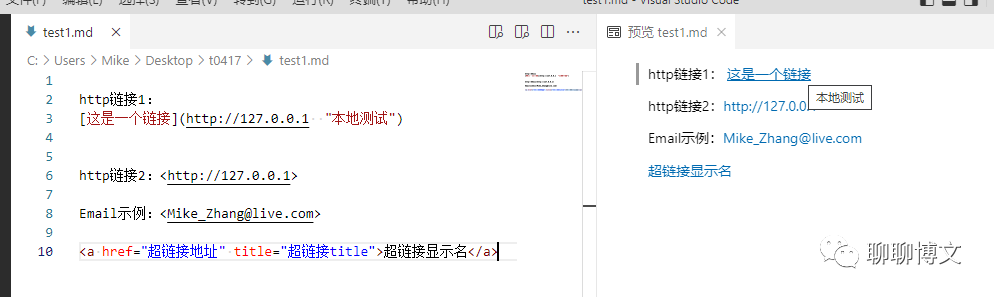
格式:
[链接文字描述](链接地址 “链接说明”)
或
<链接地址>
或html语法
<a href=“超链接地址” title=“超链接title”>超链接显示名</a>
示例如下:

8、图片
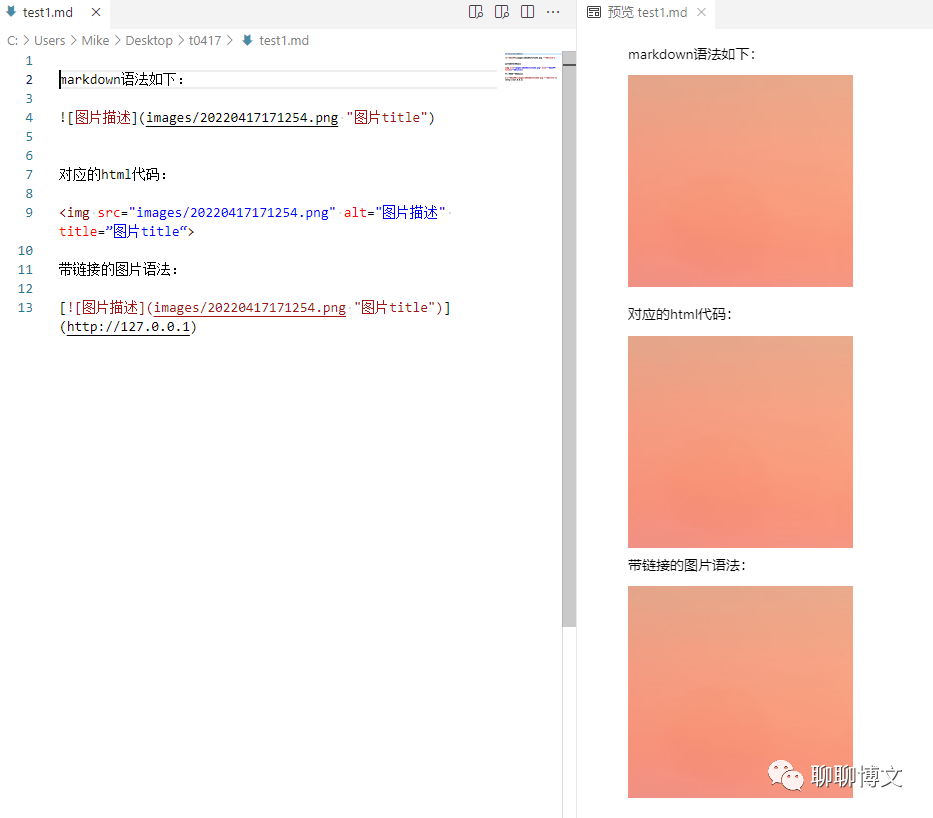
markdown语法如下:

对应的html代码:
<img src="图片链接" alt="图片描述" title="图片title">
带链接的图片语法:
[](图片链接)
示例如下:

9、其它
9.1 转义字符
如果需要使用markdown语法里面的字符,可在字符前添加反斜杠(\)字符。
可做转义的字符如下:
字符 名称 \ 反斜杠 ` 反引号 * 星号 _ 下划线 {} 大括号 [] 中括号 () 括号 # #号 + 加号 - 减号 . 点 ! 叹号 | 竖线
9.2 内嵌html
markdown支持html语法,可直接在文件用。
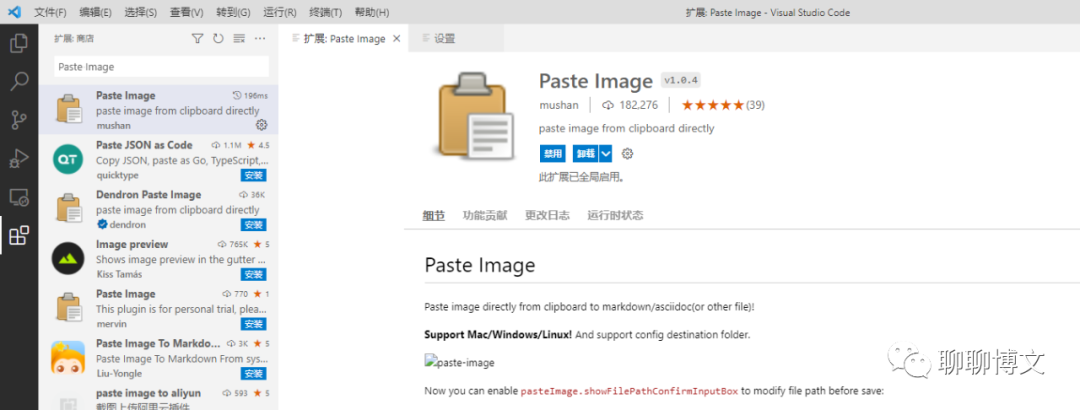
二、使用Paste Image插件粘贴截图1、安装vscode插件

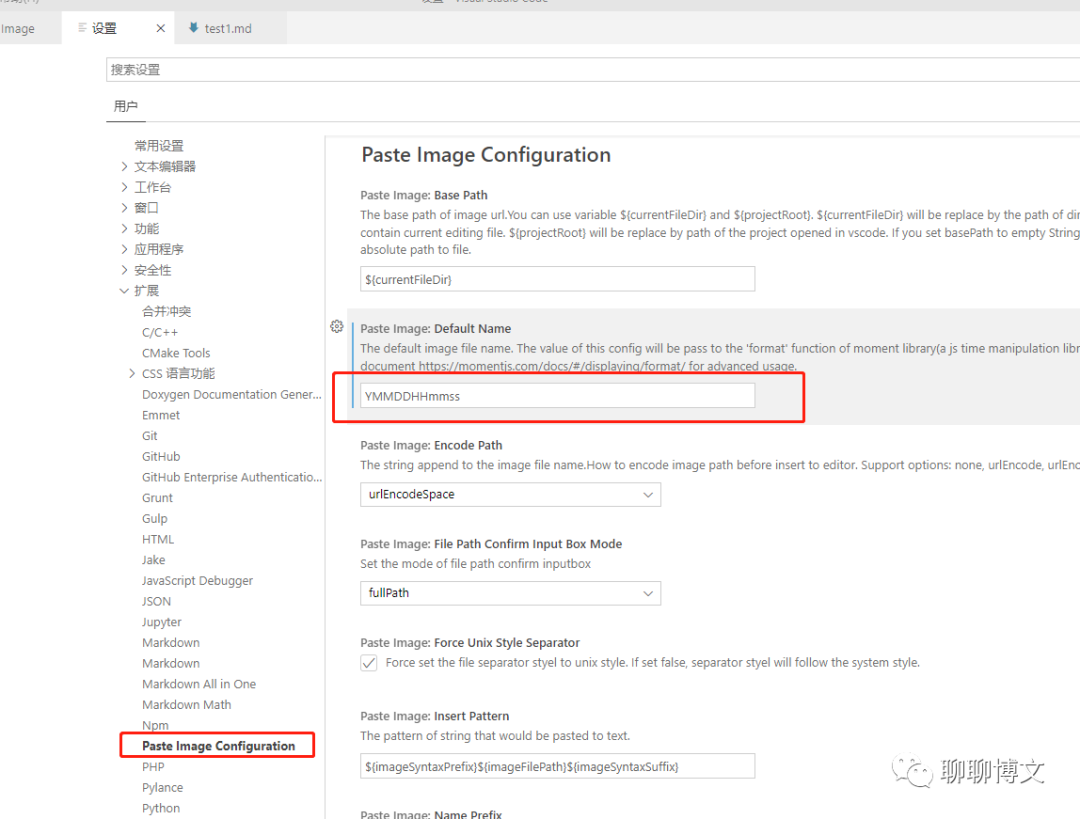
2、配置Paste Image插件
1)配置图片存储路径
默认是markdown文件所在的文件夹,可以设置自定义文件夹(会自动创建),比如:
${currentFileDir}/images/

2)配置图片前缀格式:

3)操作效果
示例:

参考文档:
https://markdown.com.cn/basic-syntax/lists.html
微信公众号:
