(以下内容来自开发者分享,不代表 OpenHarmony 项目群工作委员会观点)

李煜
华为技术有限公司

崔坤
华为技术有限公司
众所周知,动画是系统和应用与用户交互的重要环节。动画效果的好坏会直接影响用户的体验。动画效果依赖图形系统,华为作为 OpenAtom OpenHarmony(以下简称“OpenHarmony”)开源项目贡献者,自主研发了一套以统一渲染为基础、高性能动效引擎为驱动的图形系统——OpenHarmony 图形栈。
一、OpenHarmony 图形栈介绍
下面先为大家介绍一下 OpenHarmony 图形栈的架构。
按照分层抽象和轻模块化的架构设计原则,OpenHarmony 图形栈分为接口层、架构层和引擎层,且每一层按能力分成了若干个能力模块。OpenHarmony 图形栈的完整能力视图如图 1 所示。(目前,视图中的能力尚未全部实现,还在持续开发和完善中)
 图 1 OpenHarmony 图形栈
图 1 OpenHarmony 图形栈
对上,OpenHarmony 图形栈为应用程序框架提供高性能、易用的图形接口,支撑多窗口、复杂页面的图形渲染和流畅自然动画的实现。对下,OpenHarmony 图形栈屏蔽差异化的芯片平台,支撑任意符合 OpenHarmony 图形标准的设备接入。
OpenHarmony 图形栈的分层说明如下:
• 接口层:提供图形的 NDK(native development kit,原生开发包)能力,包括:WebGL、Native core Canvas 的绘制能力、OpenGL 指令级的绘制能力支撑等。
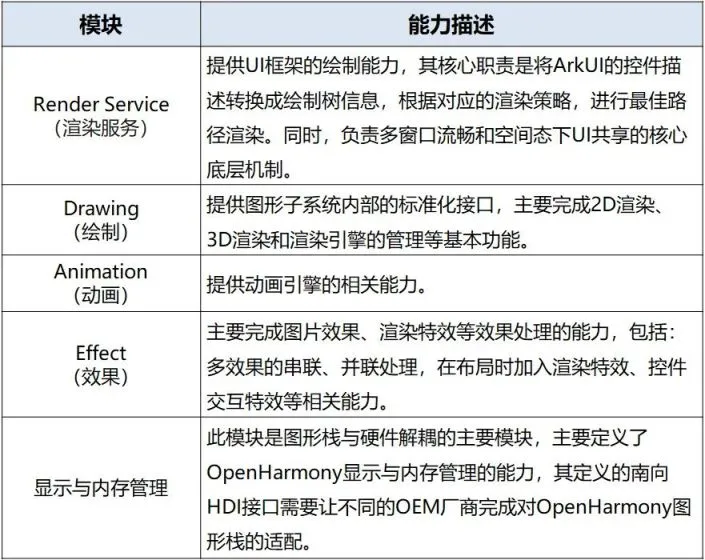
• 框架层:分为 Render Service、Drawing、Animation、Effect、显示与内存管理五个模块。
 • 引擎层:包括 2D 图形库和 3D 图形引擎两个模块。2D 图形库提供 2D 图形绘制底层 API,支持图形绘制与文本绘制底层能力。3D 图形引擎能力尚在构建中。
• 引擎层:包括 2D 图形库和 3D 图形引擎两个模块。2D 图形库提供 2D 图形绘制底层 API,支持图形绘制与文本绘制底层能力。3D 图形引擎能力尚在构建中。
看了上面 OpenHarmony 图形栈的介绍,你也许还没有 get 到 OpenHarmony 图形栈到底能为用户带来哪些更好的体验。别急,下面就为大家一一道来。
二、提升动画流畅度
从通俗角度看,动画是多张连续的画面通过一定的帧率展示出来。用户大部分时间是处在人机交互的动画场景中,比如浏览新闻页面等,动画的流畅性对用户体验非常关键。我们通过对传统动画处理流程的深入分析,发现了影响动画流畅的两个关键问题:
1. 动画受 UI 主线程影响
如果 UI 主线程的业务阻塞,这很容易引发动画卡顿的现象,给用户带来不好的体验。下面的 Demo 模拟了 UI 主线程业务阻塞的场景,可以看到动画明显卡顿了。

2. 动画过程图形计算负载高
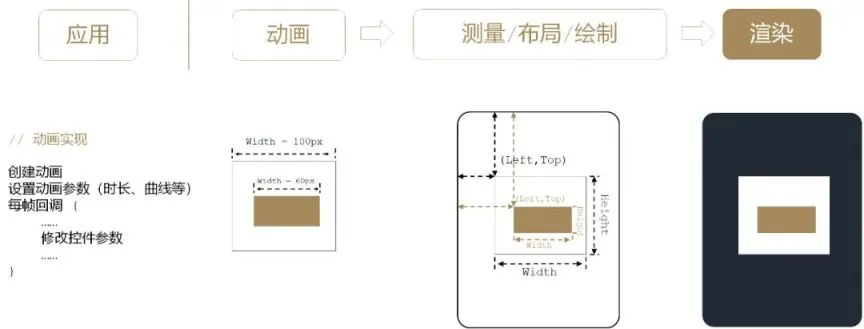
传统的动画处理流程如图 2 所示。开发者在应用代码中创建动画、设置动画参数、设置每帧回调等,从而实现想要的动画效果。应用运行时,系统会对动画一帧一帧地渲染。首先,在动画阶段,系统会计算被修改的控件的属性值。接着,进入测量/布局/绘制阶段,系统测量所有控件的属性,根据设备尺寸对所有控件进行布局,并形成绘制指令。最后由 GPU 进行每一帧的渲染。

图 2 传统的动画处理流程
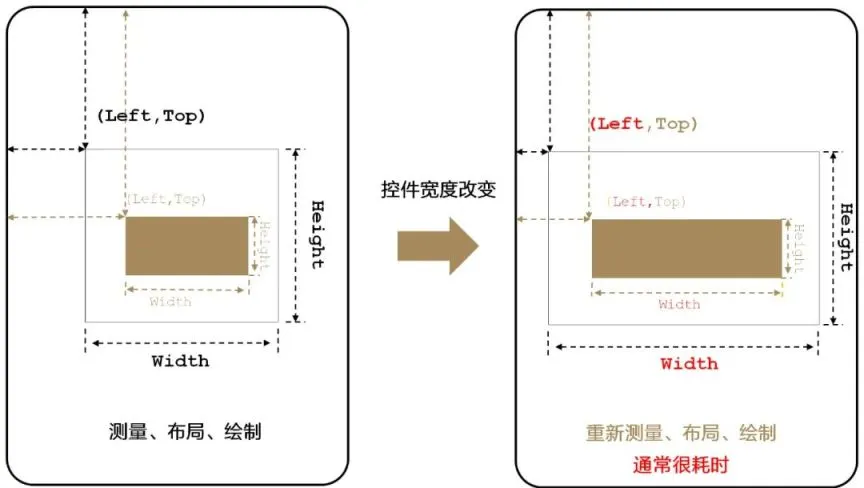
在测量/布局/绘制阶段,如果控件属性发生变化(如图 3),则每一帧都要重新测量、布局和绘制。这意味着每一帧都会引入图形计算负载,增加了耗时,且最终影响动画效果。

图 3 图形计算负载
下面我们来看一个示例:

以上示例中,点击 Title 后,窗体根据设备尺寸进行伸展。这个过程其实就是控件属性发生变化的过程,我们看到动画效果不流畅,是因为测量、布局绘制环节耗时长导致。
为了解决上面两个影响动画流畅的关键问题,OpenHarmony 图形栈采取了 UI 与动画分离、测量布局绘制优化等关键技术来提升动画性能。
1. UI 与动画分离
OpenHarmony 图形栈采用 UI 与动画分离的设计思想,动画的使能和参数下发在 UI 主线程,动画的步进在渲染过程中。在这种分离的方式下,动画不再受 UI 主线程阻塞的影响,从架构上避免了因 UI 主线程阻塞导致动画卡顿的问题。
下面我们再次通过上面的 Demo 来模拟 UI 主线程业务阻塞。这次我们看到动画非常流畅,丝毫没有受到 UI 主线程业务阻塞的影响。

2. 测量布局绘制优化
传统的动画过程中,宽高的变化必然引起布局的变化,从而导致每帧进行重新测量、布局和绘制。当控件数量过多的时候,因测量、布局、绘制所带来的 CPU 负载是非常高的。为此,对于布局中内容不变的场景,OpenHarmony 图形栈对测量布局计算进行优化,动画过程中由系统进行动态的“插帧”处理,从而有效地避免了每帧的重新测量、布局和绘制。
下面我们看看同样的示例在 OpenHarmony 中的动画效果:

可以看到,在 OpenHarmony 中此示例的动画效果非常流畅。
三、自然地提升动画衔接
对于单段动画而言,动画的流畅性是用户体验的一个重要指标。很多情况下,开发者还会面临多段动画的衔接处理,这时动画衔接是否自然,也是用户体验的一个重要指标。
比如,图 4 展示了两种传统的动画衔接处理方式,能很明显地看到动画衔接得不自然。
 图 4 动画衔接不自然
图 4 动画衔接不自然
OpenHarmony 图形栈为开发者们提供了便利且自然的动画衔接实现方式。当出现动画中断时,开发者只需要指定新的终点即可,系统会以一种自然的方式进行动画衔接。这样既降低了开发者的负担,又可以得到很好的动画体验。图 5 展示了 OpenHarmony 图形栈的动画衔接效果。
 图 5 OpenHarmony 动画衔接效果
图 5 OpenHarmony 动画衔接效果
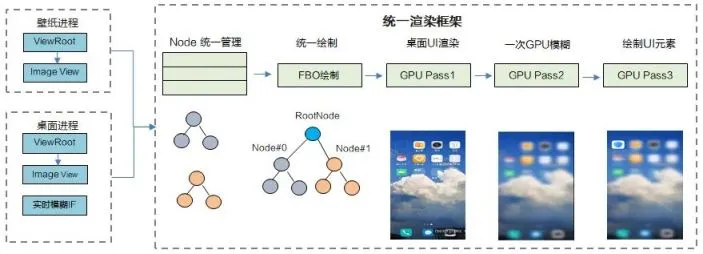
随着应用蓬勃发展,多任务、多窗口越来越普遍,给动效呈现带来了很大挑战。比如下面的视频,长按应用图标,桌面和壁纸产生模糊效果。由于桌面和壁纸是独立绘制、分离渲染的,要想实现动态实时模糊,需要在合成阶段进行模糊处理(GPU 合成方式),导致性能和功耗的代价高,用静态模糊的效果是一种比较“经济”的做法。

OpenHarmony 图形栈采用统一绘制与渲染机制。以上示例在 OpenHarmony 图形栈的绘制与渲染流程如图 6 所示。
 图 6 绘制与渲染流程
图 6 绘制与渲染流程
解决了跨窗口联动问题后,上面示例中桌面和壁纸模糊效果呈现时,也能同步看到壁纸的动效,如下:

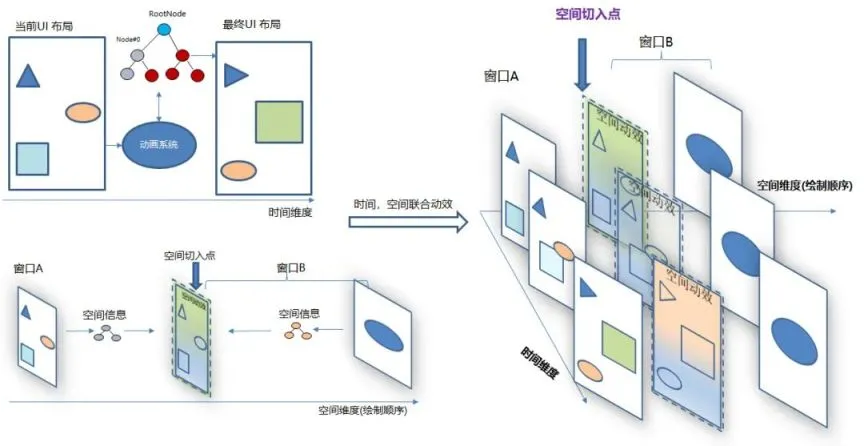
此外,OpenHarmony 图形栈从时间和空间上提供了更丰富的动效能力。空间维度上,更容易实现空间相关的动效。时间维度上,开发者只需设置终止界面,图形栈自动进行插值计算,简化复杂的计算。

图 7 时间和空间联合动效
五、结束语
通过深挖动画处理流程中的各个环节, OpenHarmony 图形栈解决了动画受 UI 主线程影响而引发的卡顿问题,也解决了动画过程中图形计算负载高引起的耗时问题,提升了动画性能。此外,OpenHarmony 图形栈提供的时间和空间联合动效能力,让动效开发变得更简单,提升了开发效率。
OpenHarmony 图形栈能力还在不断完善中,将继续完善统一渲染、3D 图形引擎、高阶动效等能力,相信不久的未来会给大家带来更多的惊喜,敬请期待~

