一直想将一些常规活动抽象化,制作成可配置的。原先的计划是做成拖拽的,那种可视化搭建,运营也能自己搭建页面。
这是一个美好的愿景,但是现实不允许我花太多精力去制作这样一个系统。经过权衡后,先设计成一个可配置化的系统。
先对一类常用的打榜活动做定制化的设计,解决当前问题,立竿见影的提升工作效率。
先说说此系统的价值,当它完成后,受益方将包括设计组、Web组、产品组、QA组和数据分析组。
(1)设计组不用再考虑界面模块,只需将精力集中到配色和插图上。
(2)产品组不用再跟进此类活动,她们可以置身事外,设计做好的图可以直接给配置人员。
(3)QA组不用再过一遍测试,她们只要查看页面表现是否正常即可。
(4)数据分析组不用再为每个活动手动制订报表,根据存储的信息,可自动生成。
(5)Web组不用再投入人力去研发界面和接口了,只要页面稳定运行,都不用修线上BUG了。
原先这么一个活动,人力时间包括2天开发,3天测试,1天产品,6天时间,而现在可以浓缩到几十分钟,大大提升了生产力。
设计组虽然不会减少页面设计的时间,但是切图的时间绝对能少很多。
数据分析组本来创建报表也不会费时间,但是会打断他们的工作,自动生成后,运营就完全不用找他们了。
当然,第一版在人性化使用方面还是欠缺的,后期还有很大的优化空间。
一、规范为了完成这个系统,首先是要和各方通气,我直接拉了个会议,叫上相关人员,开了40分钟左右。
会议中,最重要的是和设计组制定规范,包括图片尺寸、页面元素、字体颜色、间距等。

其实之前与设计组制订过一次规范,这次是在之前的规范之上,再做进一步的完善和补充。
与产品也要确定界面呈现,例如活动前样式、活动规则等都有多套显示方案,这些是统一还是作为配置的一部分,都要在动手前确认好。
根据会上确认的规范,就可以开始设计界面了。
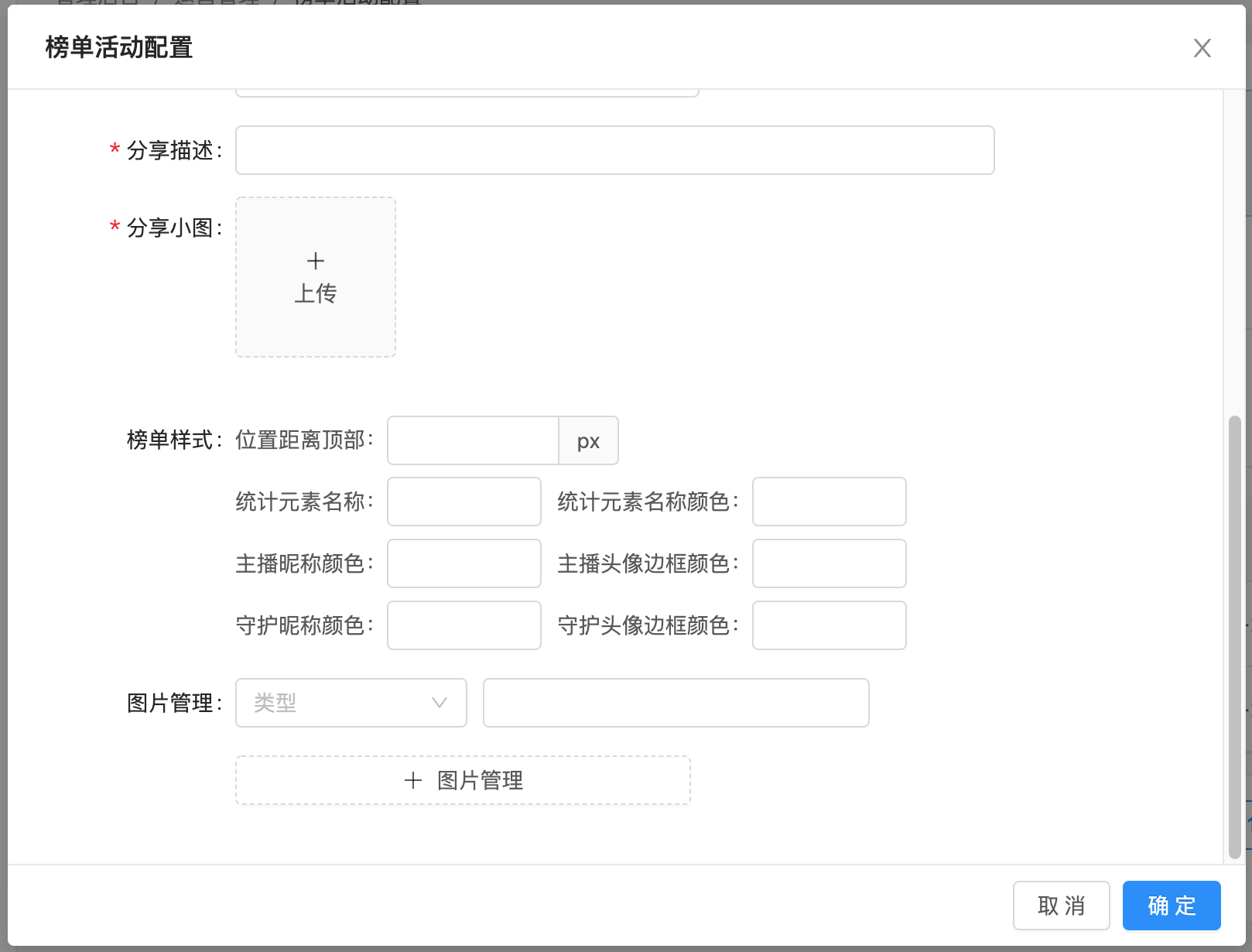
二、界面界面设计比较朴素,就是根据规范中需要的内容,设计输入框、下拉框等控件。

其中图片管理是整个页面的核心,通过它,可以添加页面各个位置的图片,完成页面的搭建。
本来是想设置成上传按钮的,但这样弹框会比较长,并且实现复杂度上会比较高,经过权衡后,还是使用了简单的文本框,将地址填入即可。
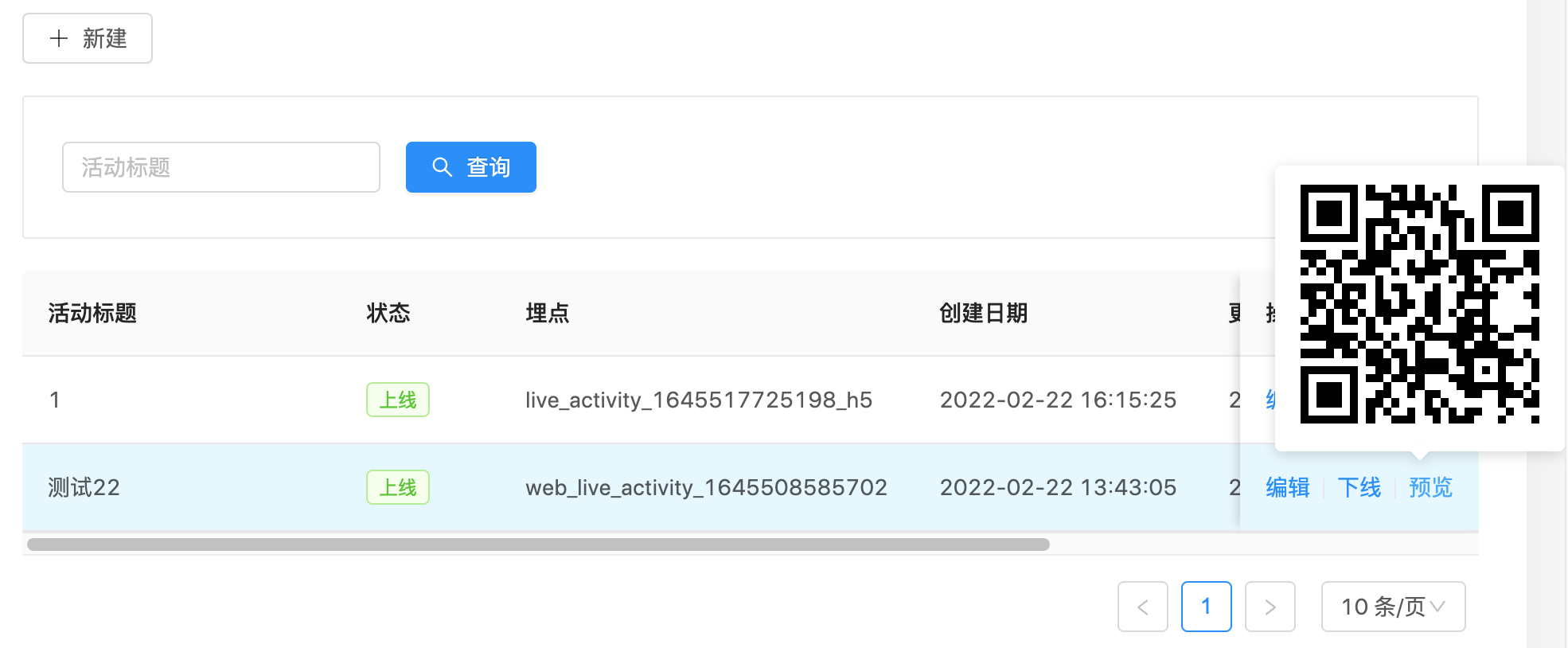
列表页面设计的也很精简,为了方便查看活动,特地加上了预览按钮,鼠标移到预览按钮中,还可生成二维码,方便手机扫码查看。

原先计划是将数据存储于MongoDB中,因为存储的好几个字段都是JSON格式。
若存储在MySQL中,那么在写入和读取时需要分别对其进行JSON序列化和反序列化。
但是后面和数据组沟通,才了解到若要自动生成报表,那么他们就得读表,而MongoDB他们无法读取,之前没有连接,需要开发成本。
为了众乐乐,最终决定存储于MySQL中,这样的话,数据组也不用额外开发了。
这样的话,配置就完成了,但是活动页面的数据源是从另外的位置读取的。
我们组会维护一个定时任务,5分钟读取一次服务端的接口,然后存储到指定缓存中,活动的数据源就是这个缓存数据。
要完成这个活动系统,需要我们组三个人共同完成,由我负责管理后台的配置界面,另外一人完成活动的接口,还有一人编写H5页面。
