原文地址:Android shape与selector标签使用
Android中提供一种xml的方式,让我们可以自由地定义背景,比较常用的就是shape标签和selector标签
shape的翻译为形状的意思,一般用来定义背景的形状,如长方形,线条,圆形
- rectangle 矩形 默认
- oval 椭圆
- line 线条
- ring 环形
简单使用:
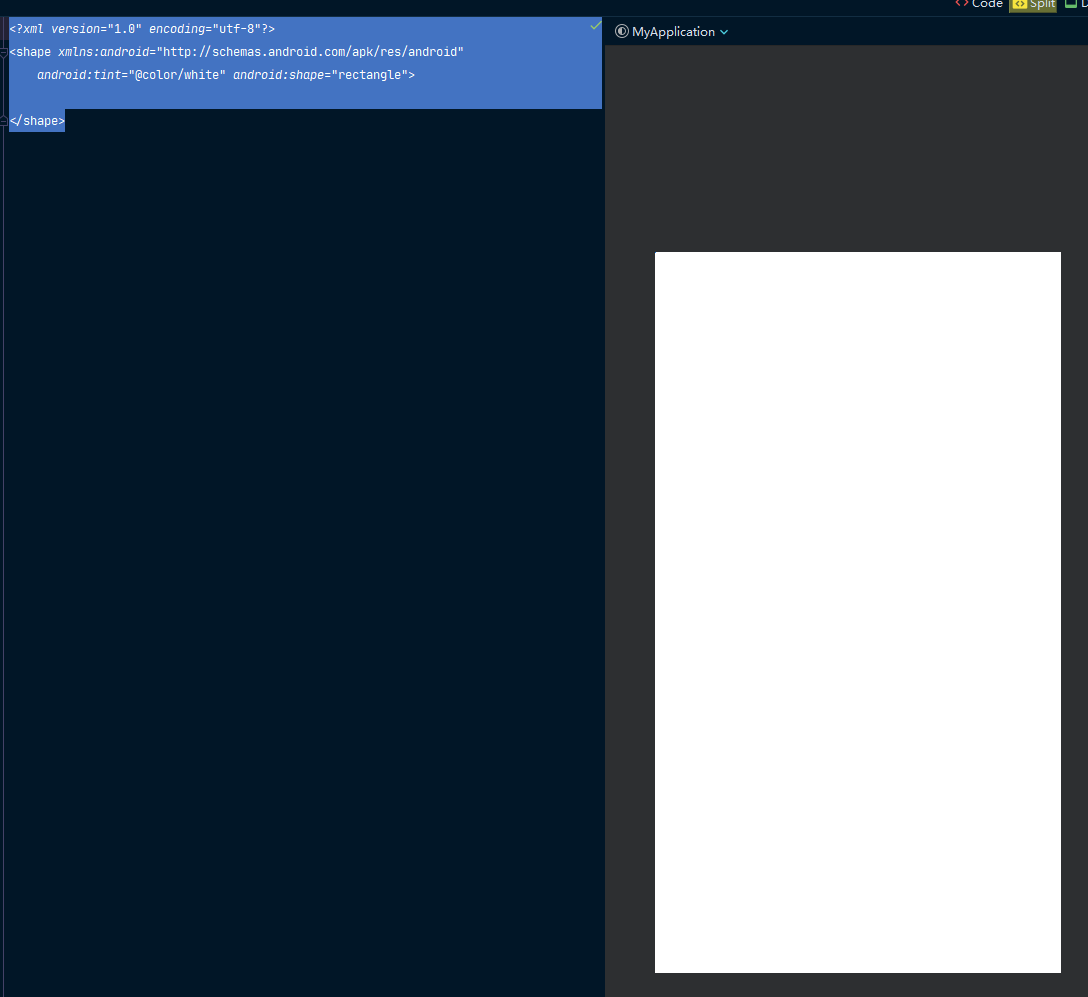
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
</shape>
tint是用来设置背景颜色
上述代码即为白色的矩形,效果如下图:

一般我们将shape当做根标签来使用
corners 圆角corners标签,即为圆角的意思,可定义的属性如下
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:tint="@color/white" android:shape="rectangle">
<corners android:radius="12dp"/>
</shape>
上述代码即为圆角矩形的效果:

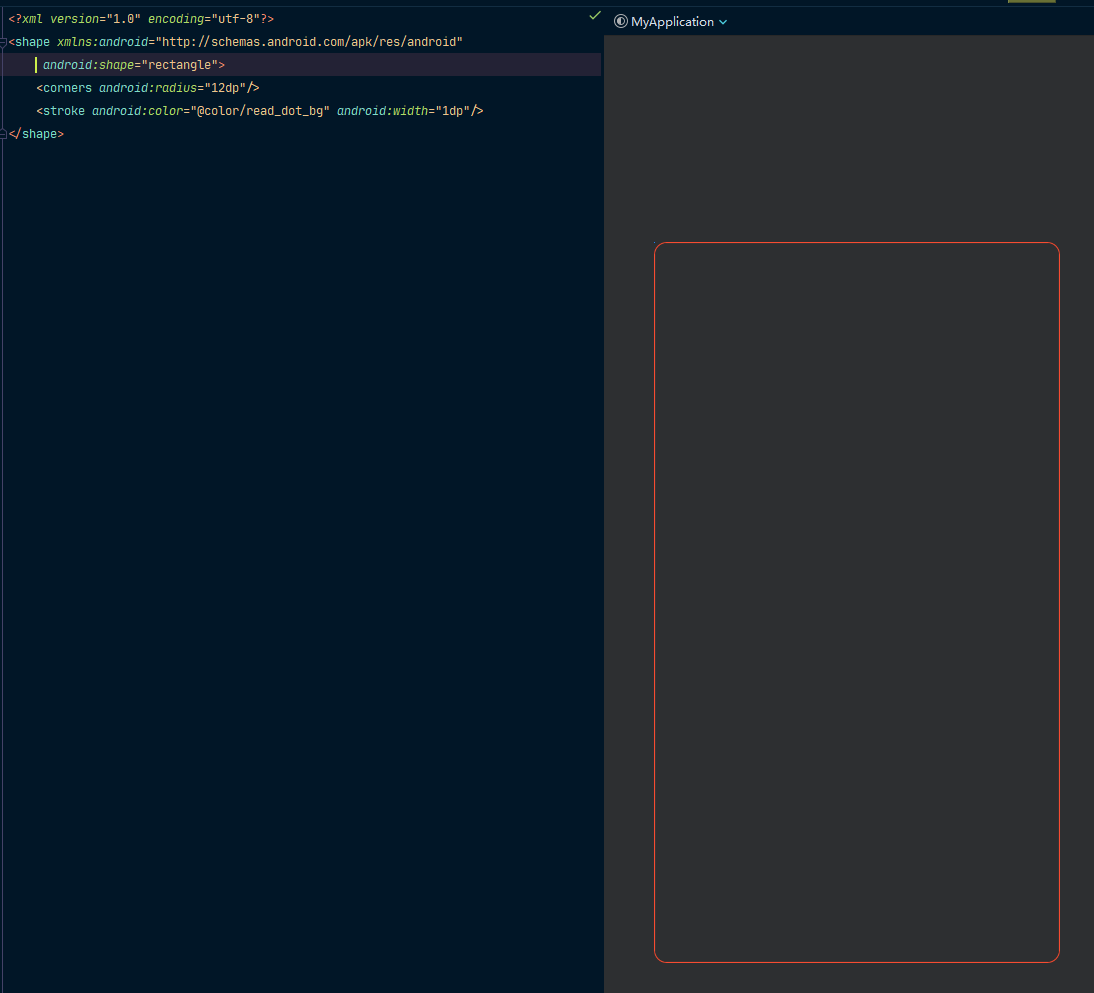
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
</shape>
注意: 这里代码中删除了shape中的tint属性,因为tint属性会优先级较高,导致边框无法显示出来!

color 背景颜色
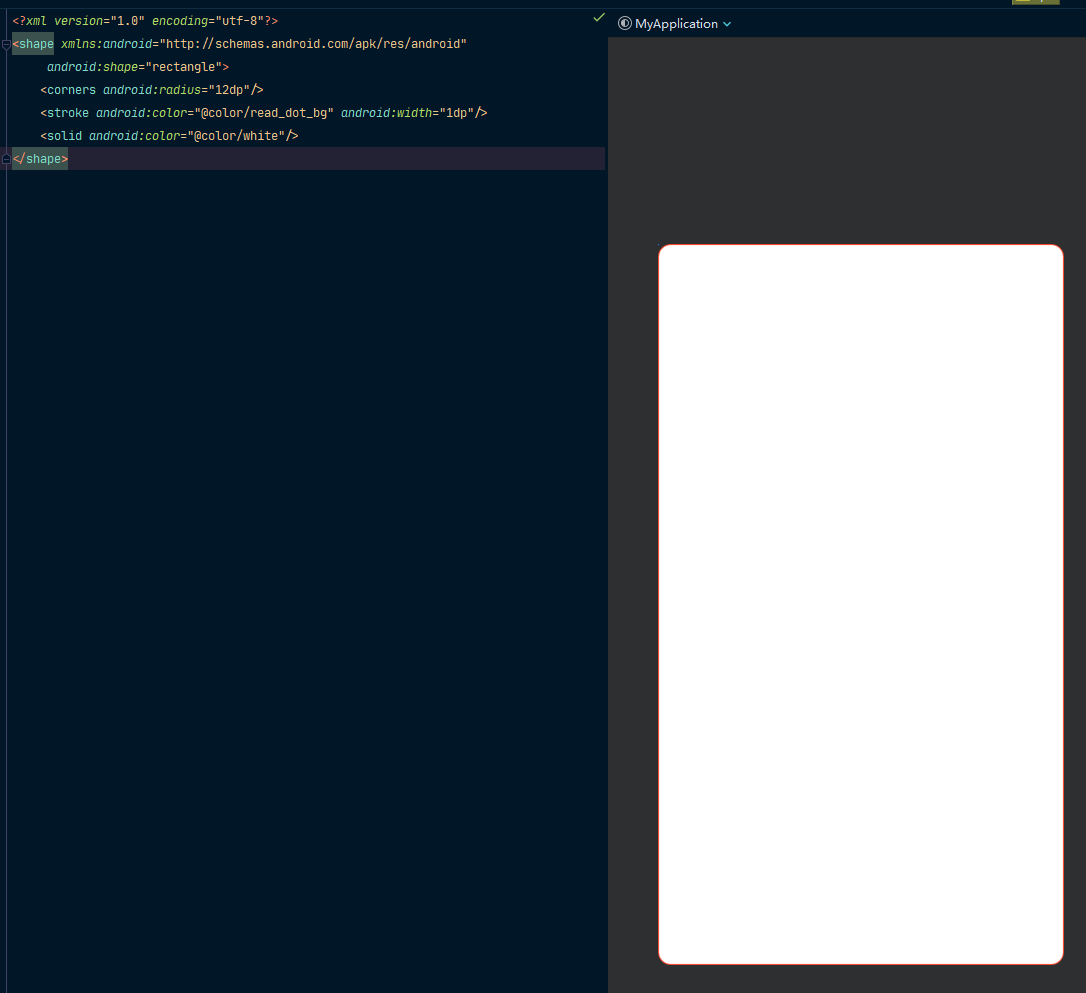
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
</shape>
上述代码,将背景设置了白色,且边框也能正常显示

angle属性记忆的方法是:先记住默认的方向,startColor到endColor,方向是从上到下,然后以逆时针为方向转动,如果为0,则是逆时针转动90°,以此类推
测试的方向,如果是45°的倍数,也是稍微有所区别
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<corners android:radius="12dp"/>
<stroke android:color="@color/read_dot_bg" android:width="1dp"/>
<solid android:color="@color/white"/>
<gradient android:gradientRadius="5dp" android:startColor="@color/white" android:endColor="@color/font_blue"/>
</shape>
PS: 注意solid和gradient两个标签的顺序,两者联用,位于xml下面的会覆盖上面的:

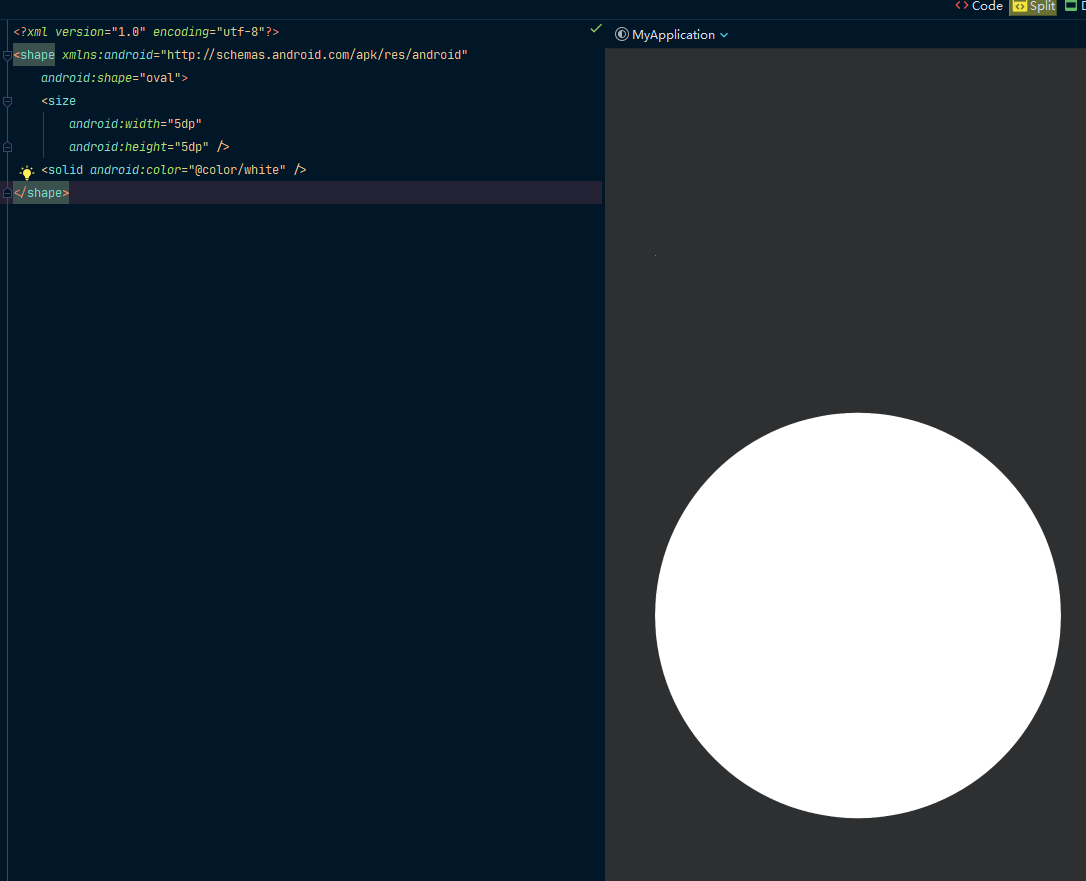
圆形背景,即设置了shape属性为oval
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<size
android:width="5dp"
android:height="5dp" />
<solid android:color="#80011627" />
</shape>
同时,加上了个size标签,用来定义宽高,这样才会显示出圆形,不然就是椭圆
这里size标签宽高似乎可以是任意值,因为是矢量,应用到View中会自动伸缩

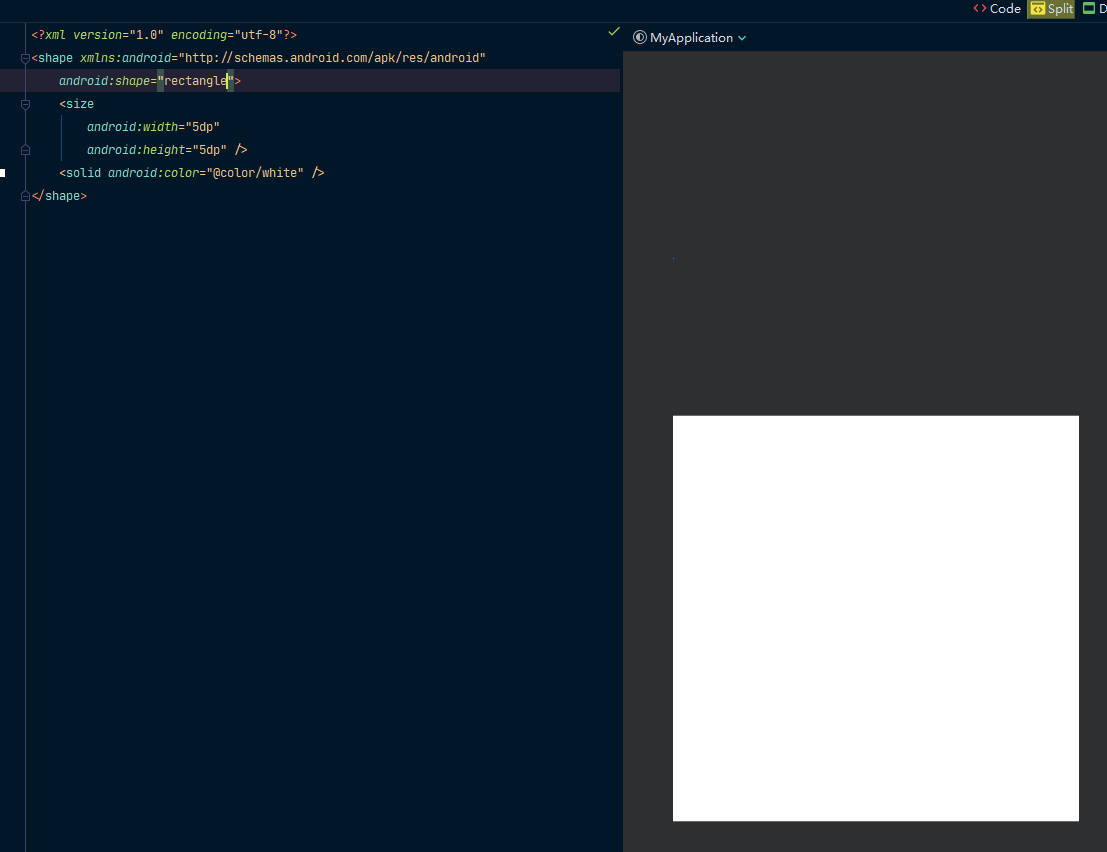
PS:同理,如果想要正方形,设置shape属性了rectangle,同时加上size标签即可,如下图

水波纹,需要用ripple标签,不过只支持Android5.0以上的版本,写法如下
<?xml version="1.0" encoding="utf-8"?>
<ripple xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:color="@color/colorPrimary"
tools:targetApi="lollipop">
<!--上面的是涟漪(水波纹)的颜色-->
<!--下面的则是背景色-->
<item>
<shape android:shape="rectangle">
<solid android:color="@color/colorAccent" />
<corners android:radius="4dp" />
</shape>
</item>
</ripple>
使用的话,View中background属性引用上面的xml文件即可
selector 标签在自定义
<ripple/>时,我们一般把它放到 drawable-v21 文件夹下, 在drawable文件夹下放置兼容低版本的普通 Drawable 文件,如<shape/>或者<selector/>。
有时候需要自定义下按钮的点击变化背景等样式,就可以用到此标签来定义相关的点击变化效果
常用属性如下表所示:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的颜色-->
<item android:color="@color/read_dot_bg" android:state_checked="true" />
<!--未选中的颜色 -->
<item android:color="@color/black" android:state_checked="false" />
<!--默认的颜色-->
<item android:color="@color/black" />
</selector>
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--选中的背景-->
<item android:drawable="@drawable/radio_background_checked" android:state_checked="true" />
<!--未选中背景 -->
<item android:drawable="@drawable/radio_background_uncheck" android:state_checked="false" />
<!--默认的背景-->
<item android:drawable="@drawable/radio_background_normal" />
</selector>
透明色是定义在#后面前面的两个数值,是十六进制
PS:注意,似乎也有规则是在后面加上两位数值代表透明度
如:#011627 -> #80011627透明色
其中80即为透明度的十六进制,表示透明度为50%,可以参考下面透明度大全表格
<solid
android:color="#4DFFFFF2">
</solid>
不透度对应16进制大全(0-100)
提问之前,请先看提问须知 点击右侧图标发起提问
 或者加入QQ群一起学习
或者加入QQ群一起学习
 TornadoFx学习交流群:1071184701
TornadoFx学习交流群:1071184701


