本篇随笔主要写了Vue框架中路由的基本概念、路由对象属性、vue-router插件的基本使用效果展示。案例分析、原理图解、附源码地址获取。
作为自己对Vue路由进行页面跳转效果知识的总结与笔记。
因内容有案例解读,代码实现,导致篇幅稍长,大约3分钟可以浏览完,如有需要的话(请笔友耐心看完,也可按目录查找所需内容)
如需要全部案例代码-自取:(百度网盘链接,全套案例源码)
链接:https://pan.baidu.com/s/1EHOCU2qfDSx1BgI-SueFEg?pwd=1234
提取码:1234
PS: 点击模版后的 --> ![]() 这个标志可以浏览目录结构,以便快速定位需要的内容
这个标志可以浏览目录结构,以便快速定位需要的内容
一、初识路由 1。什么是后端路由
提到路由,一般会想到生活中常见的路由器,路由器主要用于连接多个逻辑上分开的网络,逻辑网络代表一个单独的网络或者一个子网,可以通过路由器功能来完成不同网络之间数据的传递。在Vue中也引入了路由的概念,因此,我们先来对程序开发中的路由进行简单地了解。
程序开发中的路由分为后端路由和前端路由。后端路由通过用户请求的URL分发到具体的处理程序,浏览器每次跳转到不同的URL,都会重新访问服务器。服务器收到请求后,将数据和模板组合,返回HTML页面,或者直接返回HTML模板,由前端JavaScript程序再去请求数据,使用前端模板和数据进行组合,生成最终的HTML页面。
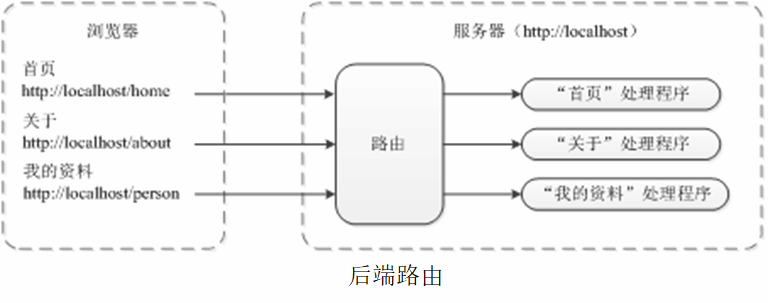
后端路由的工作原理如下图所示。

上图中,网站的服务器地址是http://localhost,在这个网站中提供了3个页面,分别为“首页”“关于”和“我的资料”。当用户在浏览器中输入URL地址http://localhost/person来访问“我的资料”页面时,服务器就会收到这个请求,找到相对应的处理程序,这就是路由的分发,这一功能是通过路由来实现的。
注意:浏览器每访问一次新页面的时候,都要向服务器发送请求,然后服务器会响应请求,返回新页面给浏览器,在这个过程中会有一定的网络延迟。
2。什么是前端路由前端路由就是把不同路由对应不同的内容或页面的任务交给前端来做。对于单页面应用(SPA)来说,主要通过URL中的hash(#号)来实现不同页面之间的切换。hash有一个特点,就是HTTP请求中不会包含hash相关的内容,所以单页面程序中的页面跳转主要用hash来实现。
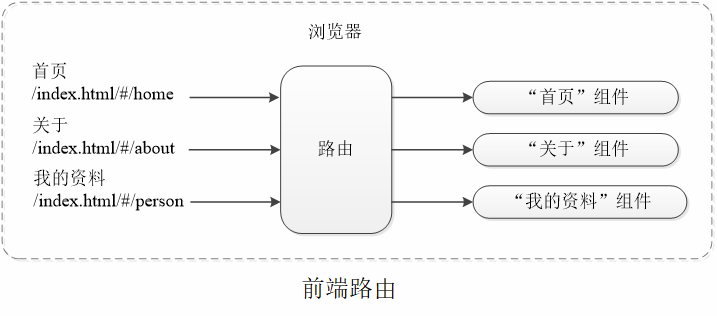
前端路由的工作原理如下图所示。

上图中,index.html后面的“#/home”是hash方式的路由,由前端路由来处理,将hash值与页面中的组件对应,当hash值为“#/home”时,就显示“首页”组件。
前端路由在访问一个新页面的时候仅仅是变换了一下hash值而已,没有和服务端交互,所以不存在网络延迟,提升了用户体验。
单页面应用(SPA)的核心思想之一,就是更新视图而不重新请求页面,简单来说,它在加载页面时,不会加载整个页面,只会更新某个指定的容器中的内容。对于大多数单页面应用,都推荐使用官方支持的vue-router。
在实现单页面前端路由时,提供了两种方式,分别是hash模式和history模式,根据mode参数来决定采用哪一种方式。
vue-router默认为hash模式,使用URL的hash来模拟一个完整的URL,当URL改变时,页面不会重新加载。#就是hash符号,中文名为哈希符或者锚点,在hash符号后的值,称为hash值。
路由的hash模式是利用了window可以监听onhashchange事件来实现的,也就是说hash值是用来指导浏览器动作的,对服务器没有影响,HTTP请求中也不会包括hash值,同时每一次改变hash值,都会在浏览器的访问历史中增加一个记录,使用“后退”按钮,就可以回到上一个位置。所以,hash模式是根据hash值来发生改变,根据不同的值,渲染指定DOM位置的不同数据。
history模式不会出现#号比较美观,这种模式充分利用history.pushState()来完成URL的跳转而且无须重新加载页面。使用history模式时,需要在路由规则配置中增加mode:'history',示例代码如下。
1 1 // main.js文件 2 2 const router = new VueRouter({ 3 3 mode: 'history', 4 4 routes: [...] 5 5 })
注意:HTML5中history有两个新增的API,分别是history.pushState() 和 history.replaceState(),它们都接收3个参数,即状态对象(state object)、标题(title)和地址(URL)。
2。vue-router基本使用vue-router可以实现当用户单击页面中的A按钮时,页面显示内容A;单击B按钮时,页面显示内容B。换言之,用户单击的按钮和页面显示的内容,两者是映射的关系。
学习vue-router的基本使用前,首先了解路由中3个基本的概念:route、routes、router。
- route :表示它是一条路由,单数形式
- routes:表示它是一组路由,把route的每一条路由组合起来,形成一个数组
- router:表示它是一个机制,充当管理路由的管理者角色
首先从官方网站获取vue.js和vue-router.js文件,保存到文件目录中。其次创建html文件,并在文件中引入这两个文件,示例代码如下。
1 <script src="vue.js"></script> 2 <script src="vue-router.js"></script>
注意:在引入vue-router.js之前,必须先引入vue.js,因为vue-router需要在全局Vue的实例上挂载vue-router相关的属性。
1.2编写HTML结构代码1 <div id="app"> 2 <router-link to="/login" tag="span">前往登录</router-link>
3 <router-view></router-view> 4 </div>1.3编写JavaScript逻辑代码
1 var login = { // 创建组件 2 template: '<h1>登录组件</h1>' 3 } 4 var routerObj = new VueRouter({[ // 配置路由匹配规则 5 routes: {path: '/login', component: login} ] 6 }) 7 var vm = new Vue({ 8 el: '#app', 9 router: routerObj // 将路由规则对象注册到vm实例上 10 })1.4浏览器运行查看
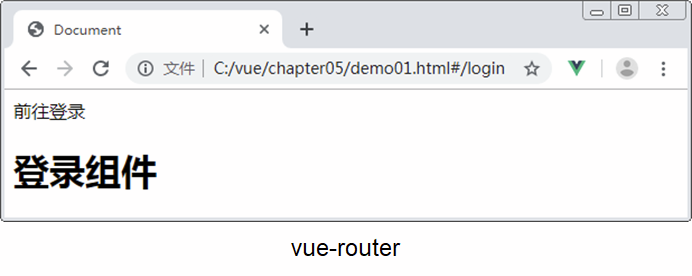
在浏览器中打开文件,会看到页面中只有“前往登录”这4个字,单击“前往登录”,就会在下方出现“登录组件”,效果如下图所示。

注意:在创建的routerObj对象中,如果不配置mode,就会使用默认的hash模式,该模式下会将路径格式化为#开头。添加mode:'history'之后,将使用HTML5 history模式,该模式下没有#前缀。component的属性值,必须是一个组件的模板对象,不能是组件的引用名称。
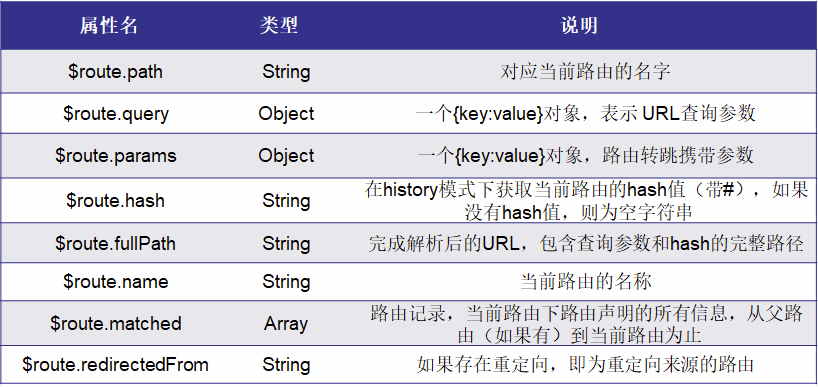
3。路由对象属性 路由对象(route object)表示当前激活的路由的状态信息,包含了当前URL解析得到的信息,还有URL匹配到的路由记录。路由对象是不可变的,每次成功地导航后都会产生一个新的对象。
this.$router表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此属性获取到路由器对象,并调用其push()、go()等方法。this.$route表示当前正在用于跳转的路由对象,可以访问其name、path、query、params等属性。

上面讲到的路由,都是严格匹配的,只有router-link中的to属性和JavaScript中定义的路由中的path一样时,才会显示对应的component。但在实际开发时,这种方式是明显不足的,例如,在不同角色登录网站时,在去配置路由的时候,需要把用户id作为参数传入,这就需要利用动态路由来实现。在vue-router的路由路径中,可以使用动态路径参数给路径的动态部分匹配不同的id。
在vue-router的路由路径中,可以使用动态路径参数给路径的动态部分匹配不同的id,示例代码如下。
1 { path: "/user/:id", component: user } 2 :id表示用户id,动态值
注意:动态路由在来回切换时,由于它们都是指向同一组件,Vue不会销毁再重新创建这个组件,而是复用这个组件。
如果想要在组件来回切换时进行一些操作,那就需要在组件内部利用watch来监听$route的变化,示例代码如下。
1 watch: { 2 $route (to, from) { 3 console.log(to) // to表示要去的那个组件 4 console.log(from) // from表示从哪个组件过来的 5 } 6 }2。query方式传参
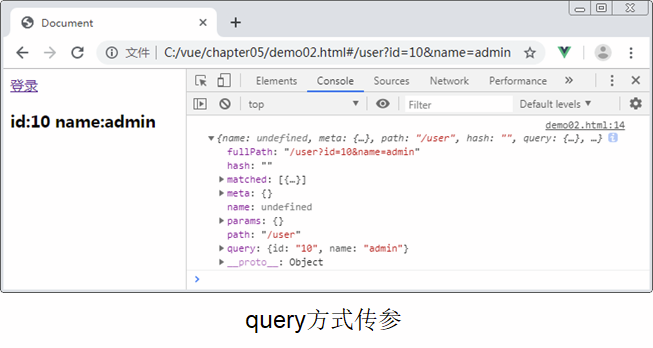
在理解了动态路由的概念后,接下来我们结合案例学习如何使用query方式传递参数。通过query方式传递参数,使用path属性给定对应的跳转路径(类似于GET请求),在页面跳转的时候,可以在地址栏看到请求参数。
1.1编写HTML结构代码1 <div id="app"> 2 <router-link to="/user?id=10&name=admin">登录</router-link> 3 <router-view></router-view> 4 </div>1.2编写JavaScript逻辑代码
1 var user = { // 定义user组件 2 template: '<h3>id: {{this.$route.query.id}} ' + 3 'name: {{$route.query.name}}</h3>', 4 created () { // 组件的生命周期钩子函数 5 console.log(this.$route) // 用this.$route来接收参数 6 } 7 } 8 var router = new VueRouter({ 9 routes: [ { path: '/user', component: user }] 10 }) 11 var vm = new Vue({ el: '#app', router })1.3单击“登录”链接,效果图如下

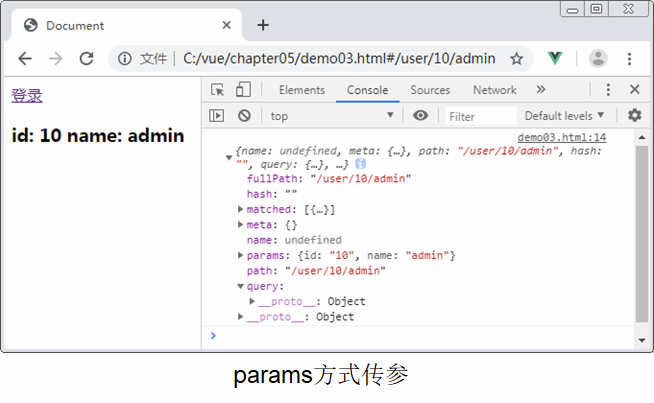
结合案例讲解如何使用params方式传递参数。使用params方式则不需要通过查询字符串传参,通常会搭配路由的history模式,将参数放在路径中或隐藏。
在路由中开启history模式后,params方式的URL地址会更加简洁,但此功能必须搭配服务器使用,并且要在服务器中添加history模式的支持(在5.3节中已经讲过),否则会出现找不到文件的错误。
1 <div id="app"> 2 <router-link to="/user/10/admin">登录</router-link> 3 <router-view></router-view> 4 </div>1.2编写JavaScript逻辑代码
1 var user = { // 定义user组件 2 template: '<h3>id: {{$route.params.id}} ' + 3 'name: {{$route.params.name}}</h3>', 4 created () { // 组件的生命周期钩子函数 5 console.log(this.$route) // 用this.$route来接收参数 6 } 7 } 8 var router = new VueRouter({ 9 routes: [{ path: '/user/:id/:name', component: user } ] 10 }) 11 var vm = new Vue({ el: '#app', router })1.3单击“登录”链接,效果图如下

是否是嵌套路由主要是由页面结构来决定的,实际项目中的应用界面,通常由多层嵌套的组件组合而成。简而言之,嵌套路由就是在路由里面嵌套它的子路由。
嵌套子路由的关键属性是children,children也是一组路由,相当于前面讲到的routes,children可以像routes一样的去配置路由数组。每一个子路由里面可以嵌套多个组件,子组件又有路由导航和路由容器。
1 <router-link to="/父路由的地址/要去的子路由"></router-link>
当使用children属性实现子路由时,子路由的path属性前不要带“/”,否则会永远以根路径开始请求,这样不方便用户去理解URL地址,示例代码如下。
1 var router = new VueRouter({ 2 routes: [{ 3 path: '/home', 4 component: home, 5 children: [ // 子路由 6 { path: 'login', component: login }, 7 { path: 'register', component: register }] 8 }] 9 })2。嵌套路由案例
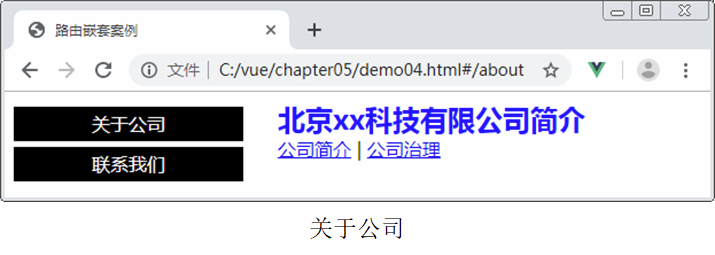
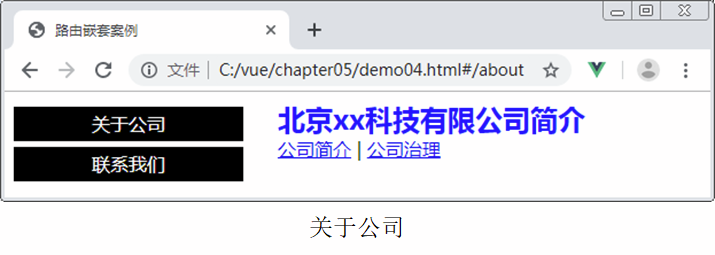
通过一个案例来理解路由嵌套的应用。案例完成后的效果图如下。

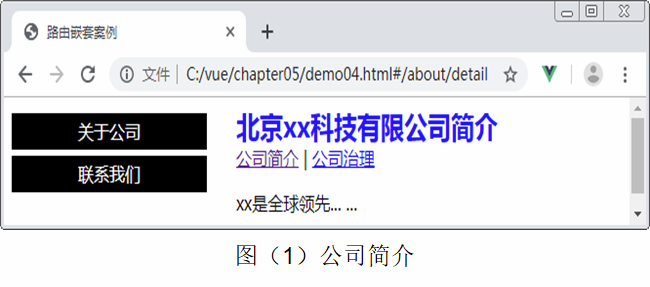
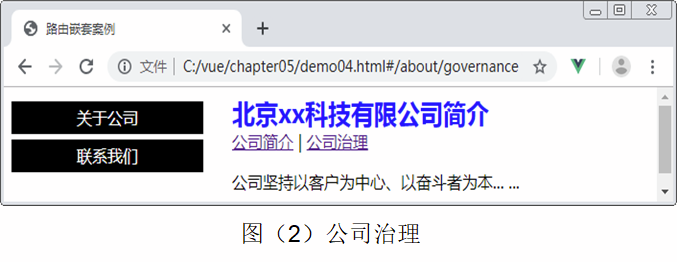
在上图中,页面打开后会自动重定向到about组件,即“关于公司”页面,在该页面下有两个子页面,分别是“公司简介”和“公司治理”。单击“公司简介”链接,URL跳转到about/detail组件,效果如图(1)所示。单击“公司治理”链接,URL跳转到about/governance组件,效果如图(2)所示。


创建html文件,编写HTML代码,使用<router-link>标签增加两个导航链接。
1 <div id="app"> 2 <ul> 3 <router-link to="/about" tag="li">关于公司</router-link> 4 <router-link to="/contact" tag="li">联系我们</router-link> 5 </ul> 6 <router-view></router-view> // 给子模板提供插入位置 7 </div>1.3在app根容器外定义子组件模板,具体代码如下。
1 <template id="about-tmp"> 2 <div class="about-detail"> 3 … // 省略代码 4 </div> 5 </template> 6 <template id="contact-tmp"> 7 <div class="about-detail"> 8 … // 省略代码 9 </div> 10 </template>1.4创建组件模板对象,具体代码如下。
1 <script> 2 // 组件的模板对象 3 var about = { template: '#about-tmp' } 4 var contact = { template: '#contact-tmp' } 5 // 子路由的组件模板对象 6 var detail = { template: '<p>xx是全球领先... ...</p>'} 7 var governance = { 8 template: '<p>公司坚持以客户为中心、以奋斗者为本... ...</p>' 9 } 10 </script>1.5 创建路由对象router,配置路由匹配规则,具体代码如下。
1 var router = new VueRouter({ 2 routes: [ 3 { path: '/', redirect: '/about' }, // 路由重定向 4 { path: '/about',component: about, 5 children: [ 6 { path: 'detail', component: detail }, 7 { path: 'governance', component: governance} 8 ] }, 9 { path: '/contact', component: contact } 10 ] })1.6 挂载路由实例,具体代码如下。
1 var vm = new Vue({ 2 el: '#app', 3 router // 挂载路由 4 })1.7在<style>标签内编写样式代码,具体代码如下。
1 ul, li, h1 { padding: 0; margin: 0; list-style: none } 2 #app { width: 100%; display: flex; flex-direction: row; } 3 ul { width: 200px; flex-direction:column; color:#fff; } 4 li { flex: 1; background: #000; margin:5px auto; 5 text-align: center; line-height: 30px; } 6 .about-detail { flex:1; margin-left: 30px; } 7 .about-detail h1{ font-size: 24px; color: blue; }1.8案例完成后的最终效果图如下。

vue-router提供了一种隐式的引用路径,即命名路由,可以在创建Router实例的时候,在 routes 中给某个路由设置名称name值。通过一个名称来标识一个路由显得更方便一些,特别是在链接一个路由,或者是执行一些跳转的时候,通过路由的名称取代路径地址直接使用。像这种命名路由的方式,无论path多长、多烦琐,都能直接通过name来引用,十分方便。
2。命名路由案例 1.1编写HTML结构代码1 <div id="app"> 2 // 当使用对象作为路由的时候,to前面要加一个冒号,表示绑定 3 <router-link :to="{name:'user',params:{id:123}}">登录</router-link> 4 <router-view></router-view> 5 </div>1.2编写JavaScript逻辑代码
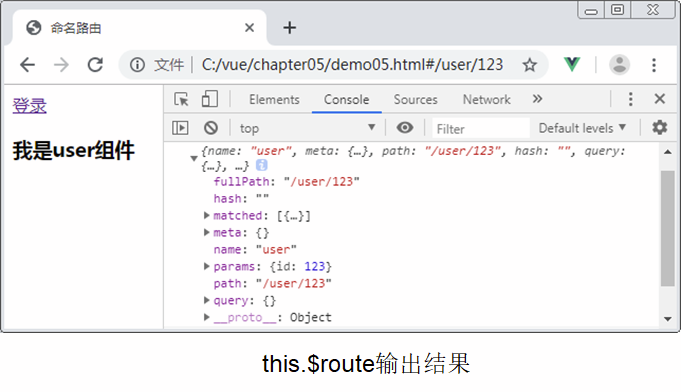
1 var user = { // 创建user组件 2 template: '<h3>我是user组件</h3>', 3 created () { console.log(this.$route) } 4 } 5 var router = new VueRouter({ // 创建路由对象 6 routes: [{ path: '/user/:id', name: 'user',component: user }] 7 }) 8 var vm = new Vue({ el: '#app', router })1.3单击“登录”时,会跳转到指定的路由地址,效果图如下
 六、命名视图
1。什么是命名视图
六、命名视图
1。什么是命名视图
在开发中,有时候想同时或同级展示多个视图,而不是嵌套展示,则可以在页面中定义多个单独命名的视图。使用<router-view>可以为视图进行命名,它主要用来负责路由跳转后组件的展示。在<router-view>上定义name属性表示视图的名字,然后就可以根据不同的name值展示不同的页面,如left、main等。如果<router-view>没有设置名字,那么默认为default。
2。命名视图案例 1.1编写HTML结构代码1 <div id="app"> 2 <router-view></router-view> 3 <div class="container"> 4 <router-view name="left"></router-view> 5 <router-view name="main"></router-view> 6 </div> 7 </div> 8 //name值为left和main,表示渲染其对应的组件1.2编写JavaScript逻辑代码
1 var header = { template: '<h1 class="header">header头部区域</h1>' } 2 var sidebar = { template: '<h1 class="sidebar">sidebar侧导航区域</h1>' } 3 var mainBox = { template: '<h1 class="main">mainBox主体区域</h1>' } 4 var router = new VueRouter({ 5 routes: [{ 6 path: '/', 7 components: {'default': header,'left': sidebar,'main': mainBox} 8 }] 9 }) 10 var vm = new Vue({ el: '#app', router })1.3编写CSS样式代码
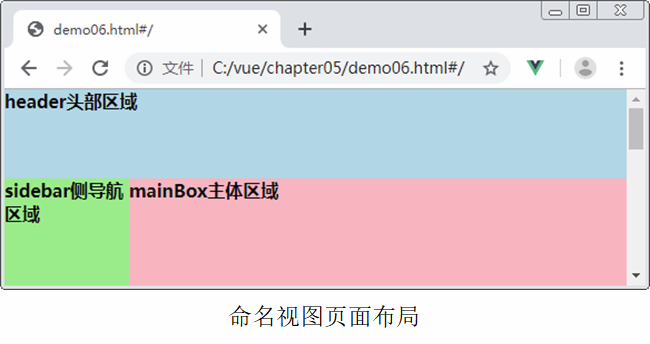
1 html, body { margin: 0; padding: 0; } 2 h1 { margin: 0; padding: 0; font-size: 16px; } 3 .header { background-color: lightblue; height: 80px; } 4 .container { display: flex; height: 600px; } 5 .sidebar { background-color: lightgreen; flex: 2; } 6 .main { background-color: lightpink; flex: 8;1.4浏览器预览效果如下图

在前面的开发中,当进行页面切换时,都是通过<router-link>来实现的,这种方式属于声明式导航。为了更方便地在项目中开发导航功能,Vue提供了编程式导航,也就是利用JavaScript代码来实现地址的跳转,通过router实例方法来实现。
使用router.push()方法可以导航到不同的URL地址。这个方法会向history栈添加一条新的记录,当用户单击浏览器后退按钮时,可以回到之前的URL。
在单击<router-link>时,router.push()方法会在内部调用,也就是说,单击“<route-link :to="...">”等同于调用router.push(...)方法。
1 // 先获取router实例 2 var router = new VueRouter() 3 // 字符串形式 4 router.push('user') 5 // 对象形式 6 router.push({ path: '/login?url=' + this.$route.path }) 7 // 命名路由 8 router.push({ name: 'user', params: { userId: 123 }}) 9 // 带查询参数 /user?id=1 10 router.push({ path: 'user', query: { id: '1' }})1.2在参数对象中,如果提供了path,params会被忽略,为了传参数,需要提供路由的name或者手写带有参数的path。
1 const userId = '123' 2 router.push({ name: 'user', params: { userId }}) // /user/123 3 router.push({ path: `/user/${userId}` }) // /user/123 4 // 这里的 params 不生效 5 router.push({ path: '/user', params: { userId }}) // /user1.3query传参
1 <div id="app"> 2 <button @click="goStart">跳转</button> 3 <router-view></router-view> 4 </div>1.4js代码
1 var user = { // 定义user组件 2 // 使用this.$route.query.name接收参数name 3 template: '<p>用户名:{{ this.$route.query.name }}</p>' 4 } 5 var router = new VueRouter({ 6 routes: [ { path: '/user', component: user }] 7 }) 8 var vm = new Vue({ }) 9 var vm = new Vue({ 10 el: '#app', 11 methods: { 12 goStart () { 13 this.$router.push({ path: '/user', query: { name: 'admin' } }) 14 } 15 }, 16 router 17 })1.5单击“跳转”按钮,浏览器预览效果如下图。

2。router.replace() 1.1router.replace()方法和router.push()方法类似,区别在于,为<router-link>设置replace属性后,当单击时,就会调用router.replace(),导航后不会向history栈添加新的记录,而是替换当前的history记录。
1 // 编程式 2 router.replace({ path: 'user' }) 3 // 声明式 4 <router-link :to="{path:'user'}" replace></router-link>3。router.go() 1.1router.go()方法的参数是一个整数,表示在history历史记录中向前或者后退多少步,类似于window.history.go()。this.$router.go(-1)相当于history.back(),表示后退一步,this.$router.go(1)相当于history.forward(),表示前进一步,功能类似于浏览器上的后退和前进按钮,相应的地址栏也会发生改变。
1 <div id="app"><button @click="goBack">后退</button></div> 2 // js代码 3 var router = new VueRouter() 4 var vm = new Vue({ 5 el: '#app', 6 methods: { 7 goBack () { 8 this.$router.go(-1) // 使用this.$router.go()进行后退操作 9 } 10 }, 11 router 12 })
总结:
- 主要讲解了Vue框架中路由的基本概念、路由对象属性、vue-router插件的基本使用
- 通过案例的形式讲解了如何使用query和params方式传递参数、动态路由及路由嵌套的使用、命名视图及命名路由的方法
- 最后讲到了使用vue-router的路由实例方法实现编程式导航的参数传递及获取
通过以上的学习,各位笔友应该能够使用Vue框架中的路由完成一些简单的页面跳转和地址切换。
码字不易,认为楼主写的还不错,对你有帮助的话,请给个三连(关注、点赞、收藏)另外有问题可评论区留言讨论。
后期会完善Vue进阶语法的相关知识,有帮助的话,敬请关注楼主 持续更新中ing 。。。(不定时发文)
转载时请注明出处链接
百度云盘案列全套源码获取链接(地址如下):
链接:https://pan.baidu.com/s/1EHOCU2qfDSx1BgI-SueFEg?pwd=1234
提取码:1234
参考文档:
1.vue官方文档:Vue.js (vuejs.org)
2.传智播客-黑马程序员(教材):http://stu.ityxb.com/
其他随笔推荐:
1. 十大排序算法(Java实现)(作者力推):https://www.cnblogs.com/zbcxy506/p/zbcxy506_3arithmetic-01.html
2. Vue开发环境的部署:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-01.html
3. Vue基础入门一:https://www.cnblogs.com/zbcxy506/p/zbcxy506_1vue-02.html
4. Vue基础入门二:https://www.cnblogs.com/zbcxy506/p/note_1vue-03.html
5. Vue基础知识思维导图:https://www.cnblogs.com/zbcxy506/p/note_1vue-04.html
6.Vue动画和过渡效果:https://www.cnblogs.com/zbcxy506/p/note_1vue-05.html
