在2011的下半年,Visual Studio 11就已经呼之欲出,在2012年的2月29日,微软官方网站正式发布了VS11的测试版。
VS11中使用了Framework4.5,与Framework4.0相比,没有发生太大的改变,只是对功能进行了优化。
下载地址:http://www.microsoft.com/visualstudio/11/zh-cn/downloads
单单一个安装包就需要1.7G左右,安装旗舰版大约需要3.6G的空间,安装时间可能比较长,需要耐心地等待喔。

一、支持触屏管理与Metro
VS11明显是面向Windows 8开发的,与Windows 8相同,它支持触屏管理与Metro 风格的应用开发,并支持本地或者远程调试。

二、ASP.NET
在ASP.NET方面,在数据绑定上增加了新ItemType属性来定义绑定类型, 以SelectMethod来绑定获取数据源的方法。
在显示类型属性的时候,只需要使用<%#:Item.Id%>即可代替原来的<%#Eval("Id")%>,使用起来会更加简单。
1 <asp:Repeater ID="repeater1" runat="server" SelectMethod="GetPersonList" ItemType="Person">
2 <ItemTemplate>
3 ID <%#:Item.ID%>
4 Age <%#:Item.Age%>
5 Name <%#:Item.Name%>
6 </ItemTemplate>
7 </asp:Repeater>
绑定数据源
1 public IList<Person> GetPersonList()
2 {
3 var personList = new List<Person>();
4 var person1 = new Person();
5 person1.ID = 1;
6 person1.Name = "Leslie";
7 person1.Age = 29;
8 personList.Add(person1);
9 return personList;
10 }
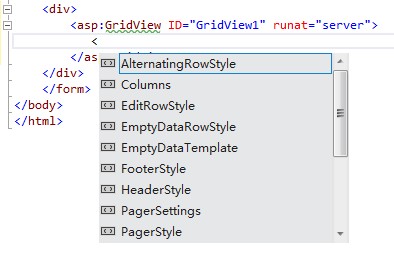
在编写ASP.NET页面代码的时候,开发人员编辑控件件会出现Smart Tasks提示,使开发更加简单:

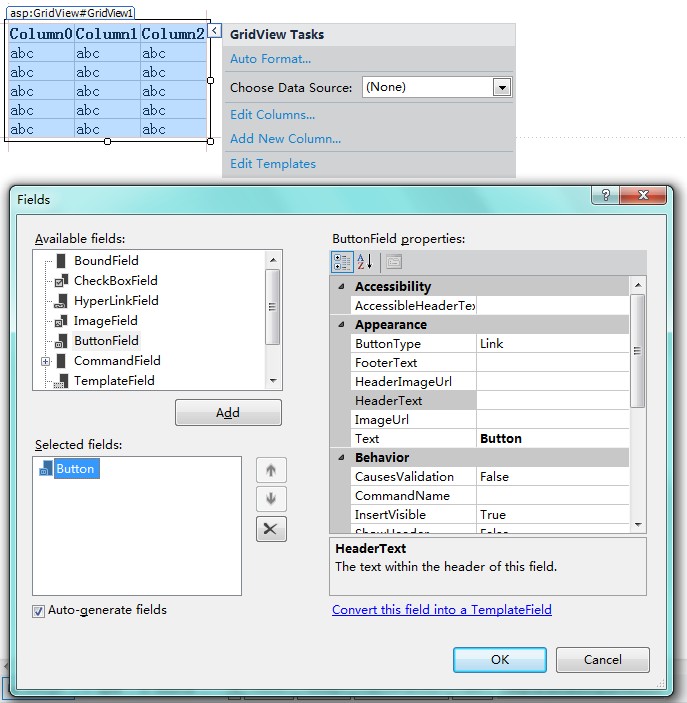
在页面也能看到属性设置工具,非常地方便

三、支持HTML 5和CSS 3
从 VS10起,系统就开始支持 HTML 5 与 CSS 3 , 而在VS11,更是增强了这方面的功能。
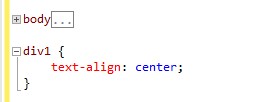
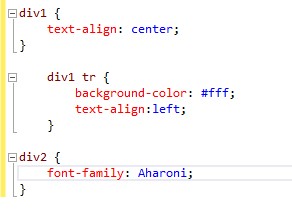
在视觉方面,它支持了开张(Expand)、闭合功能(Collapse),使用起来更加方便。

CSS有父子关系的设定,只要启用这功能,CSS就可以有伸缩的效果,阅读CSS与阅读代码一样井井有条。
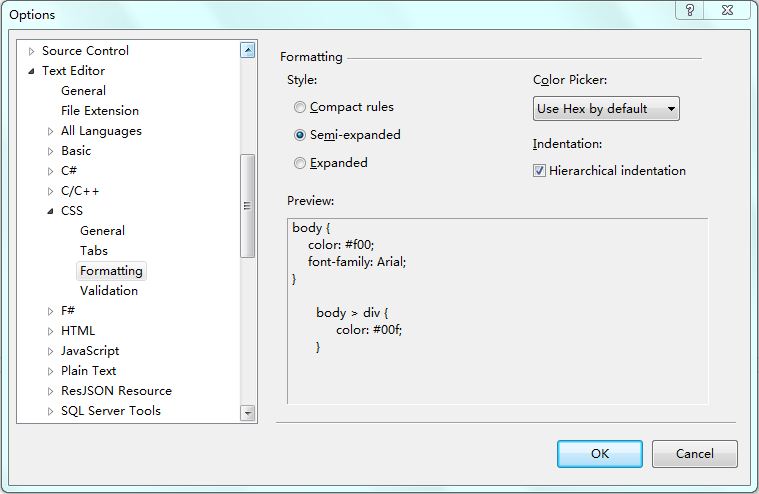
如图,在菜单选择Tools -> Options -> Text Editor -> CSS -> Formatting,选择 Indentation 中的 Hierarchical Indentation


以往无论是页面开发人员还是程序员,都不太喜欢用VS来开发CSS,因为使用不太方便。
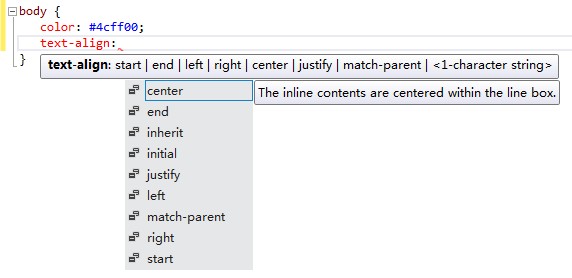
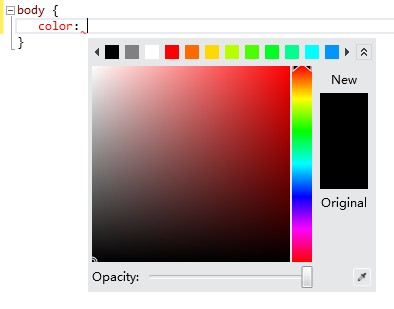
有见及此,VS11为CSS代码添加了感知能力,无论在普通属性或者是色彩设置方面,使用都非常地方便。


对audio这些HTML 5中的控件,VS 11无不支持
1 <audio controls="controls">
2 <source src="mylove.mp3"/>
3 </audio>
四、Javascript
在VS2010中,已经增加了对Javascript的支持,使用也比较方便,但唯一欠缺的就是对JSON的支持。
特别是在使用数组型的JSON数据时候,往往需要使用第三方插件才会比较方便,本人更多的是使用Newtonsoft.Json工具包。
在VS11中,明显是正视了这个问题,它支持了ECMAScript 5,而且为JSON提供了更方便的转换方式。
使用 parse 方法,可以将JSON数组转换为对象集,使用alert可以显示数组中Leslie的Age。
1 window.onload = function () {
2 var obj = JSON.parse('[{"ID":"1","Age":"23","Name":"Rose"},{"ID":"2","Age":"29","Name":"Leslie"}]');
3 alert(obj[1].Age);
4 }
反过来,使用 stringify 方法可以把对象转换为JSON
1 obj.ID = "1";
2 obj.Name = "Leslie";
3 obj.Age="29";
4 alert(JSON.stringify(obj));
五、异步操作
在异步操作方面,VS11也作出了一点调整,比如在异步获取上,它在原基础上增加一个await操作。
功能与PLINQ相似,系统能自动判断操作是否能提高系统的性能,如果通过判定,将在在后台线程中运行,不会影响主线程的运作。
1 try
2 {
3 var response = await new HttpClient().GetAsync("http://msdn.microsoft.com");
4 string result = response.EnsureSuccessStatusCode().Content.ReadAsString();
5
6 this.textBox1.Text = result;
7 .......
8 }
若要使用异步页面,注意把页面的异步属性设置为true
1 <%@ Page Title="" Language="C#" MasterPageFile="~/Site.Master" AutoEventWireup="true"
2 CodeBehind="ProductDetails.aspx.cs" Inherits="WebFormsLab.ProductDetails"
3 Async="true" %>
4
5 <asp:Label ID="threadsMessageLabel" runat="server" />
同样地与原本的异步页面比较一下,只需要在异步调用时加上 await 的执行方式
1 private void UpdateProductImage(Product product)
2 {
3 string imageUrl = product.ImagePath;
4
5 if (!string.IsNullOrEmpty(imageUrl) && !VirtualPathUtility.IsAbsolute(imageUrl))
6 {
7 product.ImagePath = string.Format("/Images/{0}{1}", product.ProductId, Path.GetExtension(imageUrl));
8
9 RegisterAsyncTask(new PageAsyncTask(async(o,a,ct) =>
10 {
11 var startThread = Thread.CurrentThread.ManagedThreadId;
12
13 using (var wc = new WebClient())
14 {
15 await wc.DownloadFileTaskAsync(imageUrl, Server.MapPath(product.ImagePath));
16 }
17
18 var endThread = Thread.CurrentThread.ManagedThreadId;
19
20 threadsMessageLabel.Text = string.Format("Started on thread: {0}<br /> Finished on thread: {1}", startThread, endThread);
21 }));
22 }
23 }
六、代码测试
VS11新增了一个重复代码分析功能,使代码的修改更加简单快节。
它还有一个调试工具,叫做 “Page Inspector”,专门为ASP.NET开发而设,能加强调试的功能。
还有带有一个 Metro 风格模拟器,允许开发者模拟测试 Metro 应用的触摸和旋转事件。
结束语
据说在WF与F#上,VS11也进行了不少的优化,这需要更多时间进行更深入的了解。
相信VS11能更有效地帮助代码的编写,减少开发时间。
Visual Studio 11视频介绍:http://v.youku.com/v_show/id_XMzU2NzU3NzU2.html
对.NET开发有兴趣的朋友请加入自由互联讨论小组“.NET高级编程” 一起探讨!
