原文地址:http://aspnet.codeplex.com/wikipage?title=ASP.NET%20MVC%204%20RoadMap
本文首发于图灵社区
一年的时光悄然而逝,又到了快发布ASP.NET MVC新版本的时候了。本文档涵盖了ASP.NET MVC 4框架的高级路线图。
我们正处于开发ASP.NET MVC 4的早期阶段,而这份路线图是下一版本的计划文档,清楚这一点是十分重要的。它并不是新特性的规范。我们希望能够实现这里列出的大多数或所有特性,但却无法保证。计划可能会发生变化,你也可以协助我们改变计划!请访问Uservoice网站来提交反馈,这样我们就能清楚地知道你希望新版本包含哪些内容。
ASP.NET MVC 4开发者预览版已经可以使用了!要了解此版本的更多信息,请访问ASP.NET MVC 4页面。
通过Web Platform installer安装- ASP.NET MVC 4 for Visual Studio 2010
- ASP.NET MVC 4 for Visual Studio 11 Developer Preview.
或者如果你想直接下载安装器,可以访问下载详细页面。
目标在深入介绍这些推荐的特性之前,我们先来看看这个版本的整体目标。站得更高,才能看得更远,我们的目标是使ASP.NET MVC成为最优秀的构建现代富Web应用程序的平台。因此我们关注ASP.NET MVC 4中的特性(以及整个Web堆栈),这可以使我们离这个目标更近一些。
主题在计划特殊的特性之前,ASP.NET小组制定出了一些主题,来指导我们的计划。有些主题并不特定于ASP.NET MVC的,因此无法在ASP.NET MVC特性小组中单独实现。我们将与微软以及微软以外的人士合作,来实现这些目标。
- 开发和部署:使开发和部署的流程更加简单、优秀、快速。
- 利用平台:Razor视图引擎以及ASP.NET MVC 3中一些新的辅助器也可用于ASP.NET Web页面。我们将在ASP.NET MVC中继续利用整个Web平台中的共享特性。
- Ajax:无论是向现有Web应用程序中添加Ajax,还是实现一个完整的单页应用程序(如Gmail),我们都将改进ASP.NET MVC中的Ajax开发。我们已经有了一些想法,但现在正处于构建应用程序以暴露和了解那些可以修复的bug这一过程之中。
- HTML 5、平板和移动设备:通过简单地构建一个HTML 5 Web应用程序,来构建平板和移动应用程序,已经成为了产业趋势。HTML 5应用程序提供了最广泛的分布选择,可以运行于各种各样的设备之中。但编写面向移动和平板设备的应用程序引擎则需要丰富的经验。我们希望构建这种应用程序可以变得更加简单。
- 云:我们要将在云上(如Windows Azure)部署和承载Web应用程序的任务变得更加简捷。为了从云中受益,我们将关注于性能、安全和可扩展性。
现在,要开始介绍你最感兴趣的部分了——特性!注意,有些特性比其他的要更加丰满。
Recipses (基于任务的可扩展工具)有些任务要求你操作应用程序的多个部分。例如,要向视图中添加一个Ajax网格,需要生成视图代码来呈现网格的HTML标记,创建数据访问类来展示网格,添加控制器类使得Ajax网格可以通过异步调用来获取数据。
ASP.NET MVC 4 recipe是通过NuGet发布的一个对话框,它包含相关的用户界面以及用来自动执行某个特殊任务的代码。比如,实现一个基于OAuth的认证永远要比调用一个方法复杂得多,因为它需要很多设置和很多UI。而实现OAuth认证的recipe可能会提供一个UI,供你进行设置,然后生成所有需要的代码。
示例以下是一些可以使用recipe实现的想法:
- Ajax网格
- 实现基于OAuth的认证
- 支持使用Windows Identity Framework的基于声明的认证
要编写一个recipe,只需要实现一个使用了recipe API的对话框。该对话框包含一个MVC项目接口的实例,用起来比EnvDTE.DTE(用来自动化Visual Studio中的任务)要简单得多。
例如,要向一个ASP.NET MVC项目的某个area中添加一个controller,使用DTE可能需要调用多个方法,而recipe API则只需调用一个方法。
编写完这个对话框之后,将其打包成NuGet包,这样大家就可以用你的食谱(recipe)来做菜了。
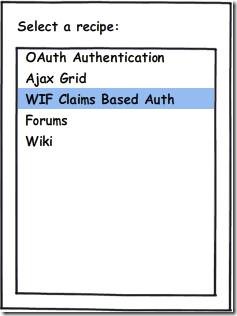
Recipe实物模型下面这个实物模型展示了recipe是如何工作的。要启动一个recipe,可以在Solution Explorer中(或适当的文件中;一些recipe是位于上下文中的)右击项目节点,选择Run Recipe。这将打开一个菜单,有很多recipe可供选择。(这也可能是Run Recipes上下文菜单选项的子菜单。)

用NuGet安装的recipe都会显示在列表中。选中一个并启动recipe。不同的recipe具有不同的UI。

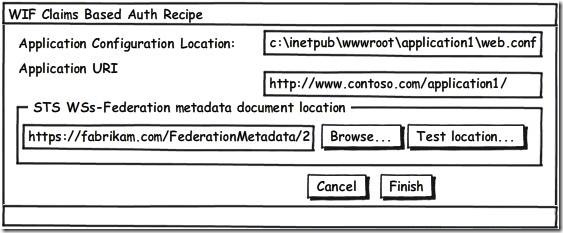
Recipe可以简单到只有一个对话框(理论上也可以一个对话框都没有),也可以是包含多个步骤的向导。点击Finish,使用你指定的设置运行recipe。
Recipe API对于API来说,其理念是,recipe开发者可以获取项目接口的实例,该接口包含如何启动recipe的上下文。它还将在MVC项目系统之上提供一个简单易用的façade,开发者不必学习整个接口的DTE集合。不过,接口还是可以访问DTE,以防止项目接口可能不够充分。
内置的Recipe作为该项目的一部分,我们计划构建一些内置的recipe。如前面提到的OAuth支持、Ajax网格、WIF。我们也在寻找其他的想法。
移动支持移动设备(手机和平板)从可以浏览网站之后就开始愈发流行了。因此要为公众建立一个网站,你需要考虑能够为使用小屏幕或可触屏的访问者提供什么样的体验。在ASP.NET MVC 4中,我们希望为你提供直接却灵活的方式,实现一流的移动支持,不管你是创建新网站,还是增强已有的站点。
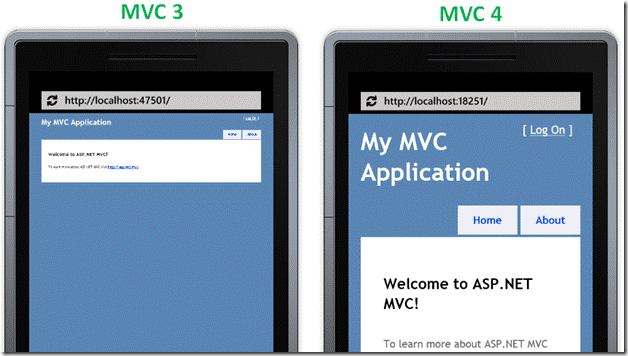
默认模板的改变我们对默认项目模板的标记和CSS做了改进,这样最新创建的项目放在移动设备上可以和桌面上一样好看。例如,我们添加了viewport元标记,页面在小屏幕上也可以布局得很好,即便页面专为桌面设计,也不会出现奇怪的放大和缩小。下图比较了使用新旧模板构建的页面:

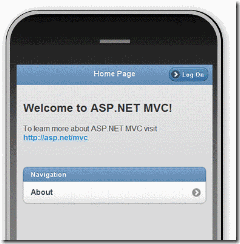
另一个正在考虑的改变是专门用于移动和平板Web应用程序的项目模板。该项目模板会包含布局、视图和脚本(如jQuery Mobile),用于构建可提供富用户体验和为现代移动设备进行了优化的应用程序。用该模板构建的页面可能会如下所示:

你常常需要剪裁用户界面以适应用户的设备。我们希望能使针对特殊设备类型的视图、分部视图和布局进行的重写(override)能变得简单。无论你是创建全新项目还是将已有项目升级到ASP.NET MVC 4,该特性都能正常工作。
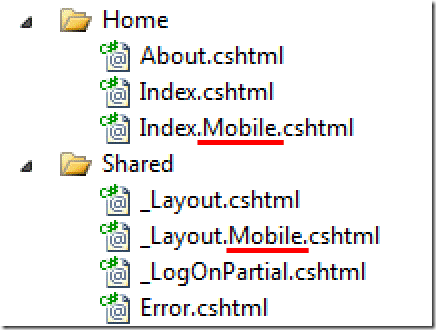
例如,你可以针对移动设备重写一个特殊的视图,只需创建以“.Mobile”为文件名后缀的新视图即可:

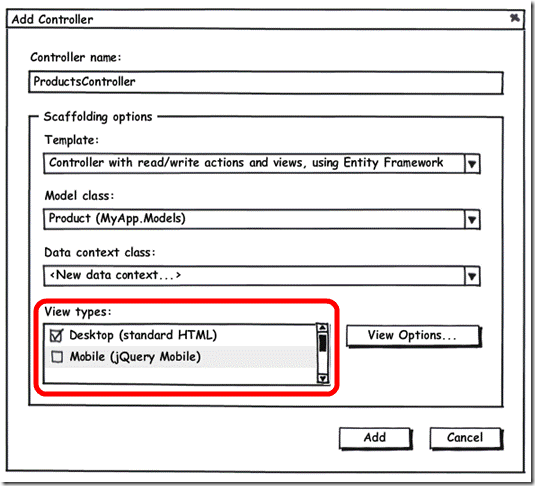
我们还可能会提供一个新的基于jQuery Mobile的视图模板,并增强Add View和Add Controller对话框,这样你就可以为新的或已存在的controller和action快速添加基于jQuery Mobile的视图重写。下图展示了一个Add Controller对话框可能的外观:

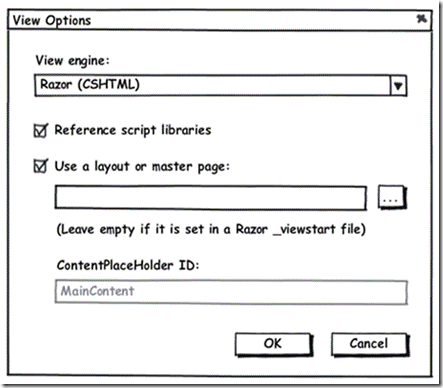
View type列表中的选项与应用程序使用的视图引擎无关。视图转换时不会改变的那些选项被移到了View Options对话框中,如下图所示:

很多都网站都为访问者提供了一种简单的方式,可以从移动体验切换到桌面体验。我们考虑添加一个设备切换器,它既是呈现适当UI的辅助器(从移动切换到桌面或反之,取决于当前的设备设置),也是让用户决定使用哪种体验的API。
支持Razor 辅助方法ASP.NET Web页面可以在Web应用程序目录的App_Code文件夹中添加.cshtml或.vbhtml文件,使用Razor语法来编写辅助方法。尽管在ASP.NET MVC项目中也可以添加这些文件,但它们不能访问ASP.NET MVC上下文对象(如ViewContext)或ASP.NET MVC HtmlHelper实例。
在ASP.NET MVC 4中,我们以一种MVC特定的方式支持了Razor辅助方法。我们还在研究在类库项目中编写Razor辅助方法的工具,这样就可以将它们编译成库了。我们可以在其他项目中复用这些库,并编写单元测试。
AsyncController类支持Task和Task<T>用ASP.NET MVC的现有版本编写异步action是很困难的。例如,下面的ASP.NET MVC 3代码片段展示了一个action方法,它调用了两个不同的异步服务。
public void IndexAsync(string city) { AsyncManager.OutstandingOperations.Increment(2); NewsService newsService = new NewsService(); newsService.GetHeadlinesCompleted += (sender, e) => { AsyncManager.Parameters["headlines"] = e.Value; AsyncManager.OutstandingOperations.Decrement(); }; newsService.GetHeadlinesAsync(); SportsService sportsService = new SportsService(); sportsService.GetScoresCompleted += (sender, e) => { AsyncManager.Parameters["scores"] = e.Value; AsyncManager.OutstandingOperations.Decrement(); }; sportsService.GetScoresAsync(); } public ActionResult IndexCompleted(string[] headlines, string[] scores, string[] forecast) { return View("Common", new PortalViewModel { NewsHeadlines = headlines, SportsScores = scores, }); }
而使用ASP.NET MVC 4和Visual Studio Async CTP(或在未来使用支持await关键字的C# 5),异步的action方法就变为:
public async Task<ActionResult> Index(string city) { var newsService = new NewsService(); var sportsService = new SportsService(); return View("Common", new PortalViewModel { NewsHeadlines = await newsService.GetHeadlinesAsync(), SportsScores = await sportsService.GetScoresAsync() }); }CSS和JavaScript打包集成
ASP.NET MVC 4将包含CSS和JavaScript打包程序,可以将多个.css和.js文件合并为一个文件,通过移除不必要的空白和注释,可以减少最终的文件尺寸。这降低了带宽使用和下载时间,提升了页面的呈现速度。
其他特性我们还没有充实所有需要考虑的特性。下面列出的这些是需要优先实现的。有一些可能需要其他小组发布。
- EF Code First Data Migrations,支持从一个数据库架构版本迁移到另一个,不会丢失数据。
- 对应用程序代码的功能和集成测试提供更好的支持。
- 支持WCF Web API。
- 全面地改善Ajax。我们希望减少开发者在ASP.NET MVC中使用Ajax时遇到的困难。
- 编辑器/显示模板和HTML辅助方法支持HTML5。例如,在呈现一个DateTime属性时,编辑器模板将呈现一个type设置为date的input元素,而不是type设置为默认的text的input元素。此外,现有的HTML辅助方法如TextBoxFor也将得到更新,可以根据模型类型呈现适当的input元素。
- 移动Web项目的模板。
- 支持Razor视图中的“donut hole”缓存和Windows Server App Fabric缓存提供程序。
- 新的AreaAttribute类,在使用area时提供更好的安全性。
本文档只是一个初步的文档,因此本节在软件最终发布之前可能会有重大修改。
本文档中的内容代表了微软自文档发布之日起对当前问题的看法。由于微软需要及时响应不断变化的市场,因此不能将本文档看成是一种承诺,微软也无法保证任何信息的准确性。
这篇White Paper仅供参考。对于文档中出现的信息,微软不做任何法律上的担保、明示、暗示。
遵守所有适用的版权法是用户的责任。在不限制版权法所规定的权利的前提下,如果没有微软的书面许可,不能以任何形式任何方式(电子、机械、复印、录音或其他)任何目的,对本文档的任何内容进行复制、存储、引入索引或传输。
微软享有此文档中的专利、专利申请、商标、版权或其他知识产权。除非微软的书面许可中有明确的规定,否则不能使用该文档中的任何专利、商标、版权和其他知识产权。
如果没有额外说明,这里的公司、组织、产品、域名、e-mail、logo、人、地点、事件等均为虚构,没有暗示也不能据此推断任何有关的实际的公司、组织、产品、域名、e-mail、logo、人、地点和事件。
© 2011 Microsoft Corporation. All rights reserved.
