在今天的这篇随笔中,我们不再讨论技术问题,而是来稍微放松一下,我分享一些关于如何写一篇“用户友好”的博客的相关看法和个人经验吧,相信通过这篇随笔,能够让大家对写博有个更新的体会和思考。我通常在前言部分这里写一些本篇博客要阐述的要点,要点最好根据文章内容,采用逻辑顺序进行排列,为了和下面的正文对应整齐,方便阅读,比如:
- 要点一
- 要点二
- 要点三
要点之后,开始正文。正文分别根据要点进行描述。
要点一整体格式,主要就是排版。
其中包括了你的段落格式、字体大小、特殊格式(比如超链接的颜色、样式),下面我们来看看一般我怎么来设置的。
示例:
“文字内容中的连接用这种颜色表示:相关链接演示(蓝色),如果需要强调某一句话,可以采用这种背景高亮来进行强调。当然,你也可以使用斜体字来进行强调说明。格式不受统一的拘束,只要能达到效果即可!”
通过这样的设置之后,阅读者就能很容易的从你的文章中,提取、识别不同的重点、内容,让阅读更加容易和生动。当然,这里的颜色、字体样式,均可以根据大家的喜好进行调整,程序员每天和代码打交道的时候很多,代码英文写的,密密麻麻一大堆,所以,我建议大家,照顾我们程序员的眼睛,将自己博客的字体设置的大一些吧,我个人感觉比较舒服的字体大小是:14。
很多时候,有人写了篇很好的随笔,但是由于字体和排版非常“随意”,导致我真的看不下去……
说完了排版,我们来看看格式,从这篇文章就看出来,以要点作为章节分界点,所以,如果标题是文章标题,那么这些要点名称则作为副标题,当然,标题和副标题的格式应该有所区别,比如副标题的颜色要统一,但是字体应该稍微比标题小……再有了这些格式之后,整个文章略看起来,就很整齐、舒服了,就像在VS中按了Ctrl+K+D,怎一个舒服了得!!
要点二每篇技术性的随笔,我觉得都多多少少应该辅以两个左右的图片作为说明,你肯定看过那种通篇文字的随笔吧,除了正文,其他都没有,这里我不是说要鄙视没图的技术性随笔,我只是在想,运行结果截图、样式效果图、架构设计图甚至流程图都是图,我们在从事技术性工作的同时,难道一张图都没有?
也许两个人都写同一个技术问题,一个人配图说明,而另一个则文字大片,我相信,不论是从阅读后的效果还是用户体验来说,配图的朋友的文章应该点击量会稍微高些,甚至很高很高……
好了,废话不多说,我们看看怎么配图吧。最好每段文字都配有图片说明,图片上最好还有一些箭头、标示用来帮助读者更好的结合文章对你所描述的内容进行理解。比如:下图就是直接使用上传并插入图片而形成的一个普通效果图。

图1
如果我们把图1的箭头去掉,相信大家就能感觉到这种效果的反差了,这会让用户更多的依赖我们的文字描述来理解这个图,而不是通过图片来理解文章,我们会被要求进行更详细精确地用文字来描述图片(反效果)。
在看完了上个图片后,我们也许会在一片技术博文中插入很多素材图片,最后,你将会发现,这些图片和文字的关系就是“上、中、下”,图片介于文字和文字中间,感觉看着没啥新意,或者会让阅读者产生“审美疲劳”,呵呵,我们可以通过编辑器,给插入文章的图片设置一个格式,如下所示:

图片一般居中显示吧,如果有条件,请给图片进行编号和标识如上图。当然了,如果你希望图文并茂之后,有更好的用户体验,我建议你花点时间,对图片的文字环绕进行设置。比如如下的设置,相信会让整个博客看起来更加舒服!设置了四周环绕后,一些图片附在文字周围,让你的文章看起来更有层次感,并且表现形式丰富,这难道不是我们平常所强调的么。
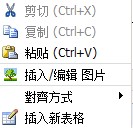
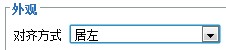
那么,如何设置这种格式呢?很简单,右键单击插入的图片,出现菜单,点击“插入/编辑图片”,进入新的菜单窗口后,选择“外观”选项卡,将图片外观选择至“居左”或者“居右”,即可!
 ------------------------------》
------------------------------》
要点三
在说完了图片后,还有一个比较重要的部分就是阅读体验!什么?难道刚才所说的不是阅读体验么?呵呵,一半一半吧,以上所说的只是一部分阅读体验,就像用户体验一样,一个网站看起来舒服、布局清爽整齐是一回事儿,但是还应该考虑到用户的使用体验,感官体验之后就是使用了吧。
那么一篇博客怎么搞用户体验呢?我说个我觉得比较有意思的吧,我们肯定看过那些篇幅非常长的技术文章吧,他们格式整齐、图文并茂,但是,当我的滚动条滑到一定位置,我又记不得上文是如何描述某个概念的,这时,我想向上阅读这个概念定义,一般我都是使用查找功能(浏览器自带的)这个用户体验够糟了,为什么我们不使用锚点呢,比如我在这里说道“如上文所提及的要点一”,你们点击要点一,直接定位到那个锚点。如此这般……就不一一举例了,应该按照实际情况而定。
当然,你可以在某些地方插入像下面的那个Top,并定位锚点到文章开头,呵呵。是不是很方便呢?(锚点设置请看具体的网页源代码,比如要点一标签的Name和ID属性,以及插入锚点的地方的href地址格式)
top
这就是一个最简单的使用体验吧。好了,说完了文章内的使用体验,我们在聊个题外话:博客的用户体验。
我们也许在浏览别人的博客时,很容易就能找到这位博友的“索引贴”,这是一个大家都比较喜欢的方式,也为用户体验带来不少加分,那么我要补充的是,我们其实可以为每篇博客加上一个图文并茂的“摘要”。
就用我举个例子吧,我写的文章涉及面很杂,从Mobile到Winform再到xxxx,每次我自己上我的博客都很头疼,必需看标题才知道这篇随笔大概是说什么事儿,后来我为这些分类定义了一些个图标,点此快速查看(这里将快速为你导航到首页,并查看我所说的效果),每每我自己进入博客首页,我就能很清楚的看到每篇博客大概是那个分类,这样,不仅仅丰富了博客首页的内容,也让阅读者能够很容易的看到他想看到的东西。
好啦,今天周日,希望这篇随笔能为大家带来一些新鲜的空气,如果你有自己的想法、建议,欢迎讨论!!!祝大家周末愉快!
