先来看看几个实现的 1.饼图 2.柱型图 3.线型图 第一步 当然是要添加dll引用 然后再把相关文件放到目录里 就像在项目里添加FCK编辑器一样 这样的话.开始的环境就好了 我的目录结构是这
先来看看几个实现的
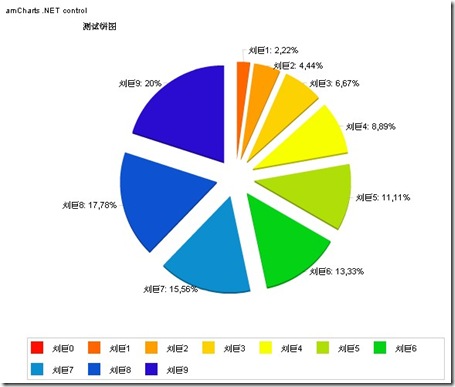
1.饼图

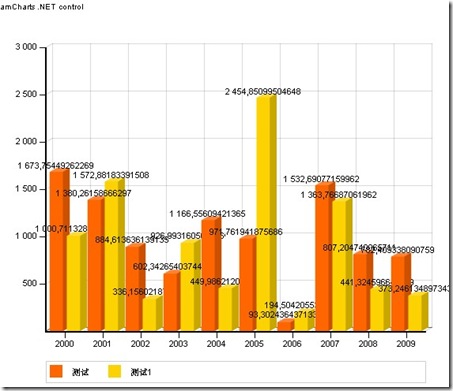
2.柱型图

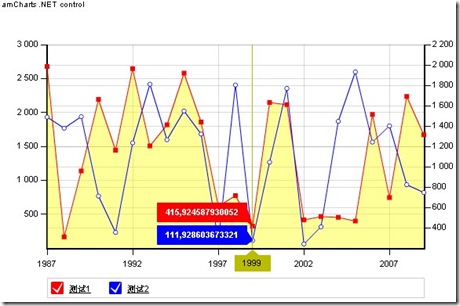
3.线型图

第一步
当然是要添加dll引用
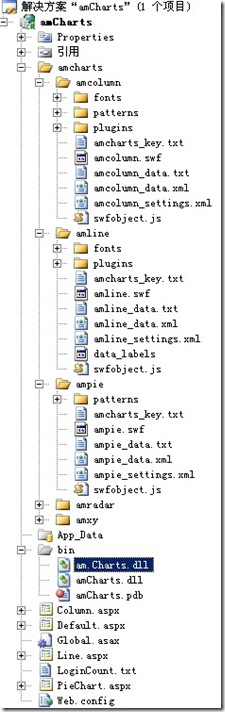
然后再把相关文件放到目录里
就像在项目里添加FCK编辑器一样
这样的话.开始的环境就好了
我的目录结构是这样的

当然只是为了测试,就没有那样去什么什么了
当然,在每个页的开始要注册一下这个dll
<%@ Register Assembly="am.Charts" Namespace="am.Charts" TagPrefix="cc1" %>
然后就可以用了
饼图
<cc1:PieChart runat="server" ID="PieChart1"></cc1:PieChart>
后台代码
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ for (int i = 0; i < 10; i++)
for (int i = 0; i < 10; i++)

 {
{ //PieChartDataItem pcd = new PieChartDataItem("刘巨" + i.ToString(), i);
//PieChartDataItem pcd = new PieChartDataItem("刘巨" + i.ToString(), i); PieChartDataItem pcd1 = new PieChartDataItem();
PieChartDataItem pcd1 = new PieChartDataItem(); pcd1.Description = "Description" + i.ToString();
pcd1.Description = "Description" + i.ToString(); pcd1.Title = "刘巨" + i.ToString();
pcd1.Title = "刘巨" + i.ToString(); //设置点击时候的链接
//设置点击时候的链接 //pcd1.Url = "http://www.cnblogs.com/liuju150/";
//pcd1.Url = "http://www.cnblogs.com/liuju150/"; pcd1.LabelRadius = 1;
pcd1.LabelRadius = 1; pcd1.Value = i;
pcd1.Value = i; pcd1.PullOut = true;
pcd1.PullOut = true; PieChart1.Items.Add(pcd1);
PieChart1.Items.Add(pcd1); }
} PieChart1.Width = 600;
PieChart1.Width = 600; PieChart1.Height = 500;
PieChart1.Height = 500; //设置链接的跳转方式
//设置链接的跳转方式 //PieChart1.SliceLinkTarget = "_blank";
//PieChart1.SliceLinkTarget = "_blank"; PieChart1.ScientificMax = 20;
PieChart1.ScientificMax = 20; PieChart1.Labels.Add(new ChartLabel("测试饼图", new Unit(100), new Unit(20)));
PieChart1.Labels.Add(new ChartLabel("测试饼图", new Unit(100), new Unit(20))); PieChart1.ToolTip = "测试饼图2";
PieChart1.ToolTip = "测试饼图2"; }
}
柱型图
<cc1:ColumnChart runat="server" ID="ColumnChart1"></cc1:ColumnChart>
后台代码
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ DataSet ds = new DataSet("column");
DataSet ds = new DataSet("column"); DataTable dt = new DataTable("columnTable");
DataTable dt = new DataTable("columnTable"); DataColumn dc_y = new DataColumn("year");
DataColumn dc_y = new DataColumn("year"); DataColumn dc_v = new DataColumn("val");
DataColumn dc_v = new DataColumn("val");
 DataColumn dc_v1 = new DataColumn("val1");
DataColumn dc_v1 = new DataColumn("val1");


 dt.Columns.Add(dc_y);
dt.Columns.Add(dc_y); dt.Columns.Add(dc_v);
dt.Columns.Add(dc_v); dt.Columns.Add(dc_v1);
dt.Columns.Add(dc_v1); Random rd = new Random();
Random rd = new Random(); for (int i = 2000; i < 2010; i++)
for (int i = 2000; i < 2010; i++)

 {
{ DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow(); dr[dc_y] = i.ToString();
dr[dc_y] = i.ToString(); dr[dc_v] = (rd.NextDouble() * i).ToString();
dr[dc_v] = (rd.NextDouble() * i).ToString(); dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString();
dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString(); dt.Rows.Add(dr);
dt.Rows.Add(dr); }
} ds.Tables.Add(dt);
ds.Tables.Add(dt);
 //立体感觉深度
//立体感觉深度 ColumnChart1.Depth = 10;
ColumnChart1.Depth = 10; //动态升长时间
//动态升长时间 ColumnChart1.ColumnGrowTime = 5;
ColumnChart1.ColumnGrowTime = 5; ColumnChart1.Width = new Unit(600);
ColumnChart1.Width = new Unit(600); ColumnChart1.Height = new Unit(500);
ColumnChart1.Height = new Unit(500); ColumnChart1.PlotAreaBackgroundColor = Color.Yellow;
ColumnChart1.PlotAreaBackgroundColor = Color.Yellow;
 ColumnChart1.ChartDirectory = "~/amcharts/amcolumn/";
ColumnChart1.ChartDirectory = "~/amcharts/amcolumn/"; //柱型1
//柱型1 ColumnChartGraph ccg = new ColumnChartGraph();
ColumnChartGraph ccg = new ColumnChartGraph(); ccg.DataSource = ds;
ccg.DataSource = ds; ccg.DataSeriesItemIDField = "year";
ccg.DataSeriesItemIDField = "year"; ccg.Title = "测试";
ccg.Title = "测试"; ccg.DataValueField = "val";
ccg.DataValueField = "val"; //形状,可以是柱型,也可以是线型
//形状,可以是柱型,也可以是线型 ccg.GraphType = ColumnChartGraphTypes.Column;
ccg.GraphType = ColumnChartGraphTypes.Column; ColumnChart1.Graphs.Add(ccg);
ColumnChart1.Graphs.Add(ccg);
 ColumnChartGraph ccg1 = new ColumnChartGraph();
ColumnChartGraph ccg1 = new ColumnChartGraph(); ccg1.DataSource = ds;
ccg1.DataSource = ds; ccg1.DataSeriesItemIDField = "year";
ccg1.DataSeriesItemIDField = "year"; ccg1.Title = "测试1";
ccg1.Title = "测试1"; ccg1.DataValueField = "val1";
ccg1.DataValueField = "val1"; ccg1.GraphType = ColumnChartGraphTypes.Column;
ccg1.GraphType = ColumnChartGraphTypes.Column; ColumnChart1.Graphs.Add(ccg1);
ColumnChart1.Graphs.Add(ccg1);
 //设置上面显示的文字格式
//设置上面显示的文字格式 ColumnChart1.ColumnDataLabelFormatString = "{value}";
ColumnChart1.ColumnDataLabelFormatString = "{value}"; ColumnChart1.LineBalloonTextFormatString = "{value}";
ColumnChart1.LineBalloonTextFormatString = "{value}";
 ColumnChart1.DataSource = ds;
ColumnChart1.DataSource = ds; ColumnChart1.DataSeriesIDField = "year";
ColumnChart1.DataSeriesIDField = "year"; ColumnChart1.DataBind();
ColumnChart1.DataBind(); }
}线型图
<cc1:LineChart runat="server" ID="LineChart1"></cc1:LineChart>
后台
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e)

 {
{ //自己添加一个数据
//自己添加一个数据 DataSet ds = new DataSet("Line");
DataSet ds = new DataSet("Line"); DataTable dt = new DataTable("LineTable");
DataTable dt = new DataTable("LineTable"); DataColumn dc_y = new DataColumn("year");
DataColumn dc_y = new DataColumn("year"); DataColumn dc_v = new DataColumn("val");
DataColumn dc_v = new DataColumn("val");
 DataColumn dc_v1 = new DataColumn("val1");
DataColumn dc_v1 = new DataColumn("val1");
 dt.Columns.Add(dc_y);
dt.Columns.Add(dc_y); dt.Columns.Add(dc_v);
dt.Columns.Add(dc_v); dt.Columns.Add(dc_v1);
dt.Columns.Add(dc_v1); Random rd = new Random();
Random rd = new Random(); for (int i = 1987; i < 2010; i++)
for (int i = 1987; i < 2010; i++)

 {
{ DataRow dr = dt.NewRow();
DataRow dr = dt.NewRow(); dr[dc_y] = i.ToString();
dr[dc_y] = i.ToString(); dr[dc_v] = (rd.NextDouble() * i).ToString();
dr[dc_v] = (rd.NextDouble() * i).ToString(); dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString();
dr[dc_v1] = (rd.NextDouble() * (i + i / 3)).ToString(); dt.Rows.Add(dr);
dt.Rows.Add(dr); }
} ds.Tables.Add(dt);
ds.Tables.Add(dt);
 //设置图形的长高
//设置图形的长高 LineChart1.Width = new Unit(600);
LineChart1.Width = new Unit(600); LineChart1.Height = new Unit(400);
LineChart1.Height = new Unit(400);
 //添加一个线条
//添加一个线条 LineChartGraph lcg = new LineChartGraph();
LineChartGraph lcg = new LineChartGraph(); //这里是线条峰点的形状(正方形):实心圆,空心圆
//这里是线条峰点的形状(正方形):实心圆,空心圆 .
. lcg.Bullet = LineChartBulletTypes.Square;
lcg.Bullet = LineChartBulletTypes.Square; //这里是线条的颜色
//这里是线条的颜色 //lcg.BulletColor = Color.Yellow;
//lcg.BulletColor = Color.Yellow; //向下面积的颜色
//向下面积的颜色 lcg.FillColor = Color.Yellow;
lcg.FillColor = Color.Yellow; //向下面积的透明度
//向下面积的透明度 lcg.FillAlpha = Convert.ToByte(40);
lcg.FillAlpha = Convert.ToByte(40); //Y轴值在右边(默认在左边)
//Y轴值在右边(默认在左边) lcg.Axis = LineChartAxes.Right;
lcg.Axis = LineChartAxes.Right;
 lcg.DataSource = ds;
lcg.DataSource = ds; lcg.DataSeriesItemIDField = "year";
lcg.DataSeriesItemIDField = "year"; lcg.DataValueField = "val";
lcg.DataValueField = "val"; lcg.Title = "测试1";
lcg.Title = "测试1"; LineChart1.Graphs.Add(lcg);
LineChart1.Graphs.Add(lcg);
 //添加第二个线条
//添加第二个线条 LineChartGraph lcg1 = new LineChartGraph();
LineChartGraph lcg1 = new LineChartGraph(); lcg1.Bullet = LineChartBulletTypes.RoundOutline;
lcg1.Bullet = LineChartBulletTypes.RoundOutline;
 lcg1.DataSource = ds;
lcg1.DataSource = ds; lcg1.DataSeriesItemIDField = "year";
lcg1.DataSeriesItemIDField = "year"; lcg1.DataValueField = "val1";
lcg1.DataValueField = "val1"; lcg1.Title = "测试2";
lcg1.Title = "测试2"; LineChart1.Graphs.Add(lcg1);
LineChart1.Graphs.Add(lcg1);
 LineChart1.DataSource = ds;
LineChart1.DataSource = ds; LineChart1.DataSeriesIDField = "year";
LineChart1.DataSeriesIDField = "year"; LineChart1.DataBind();
LineChart1.DataBind();
 }
}代码下载
https://files.cnblogs.com/liuju150/amCharts.rar 都看完了,你确定不点个赞再走?
