在ASP.NET MVC中,HtmlHelper的扩展方法RenderPartial为我们使用UserControl带来了极大的方便,当我们指定一个UserControl时,RenderPartial会在当前View文件夹下查找相应的UserControl,如果没有找到则会到Shared文件夹下查找。然后在使用RenderPartial方法有一些性能方面的考虑,值得我们去关注。
设想有这样一个场景,一篇文章有很多个评论,在页面中我们需要呈现出一个评论列表,自然我们会定义一个评论的UserControl,如下代码所示:
Code 1:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<Comment>" %> <%@ Import Namespace="TerryLee.MvcPerformance01.Models" %> <p> ID: <%=Model.ID %> <br /> Author: <%=Model.Author %> <br /> Description: <%= Model.Description %> </p> <hr />
在页面中呈现评论列表,代码非常简单,仅仅是遍历所有的评论而已:
Code 2:
<div> <% foreach (var comment in Model.Comments) { Html.RenderPartial("CommentsItem", comment); } %> </div>
运行后效果如下,可以看到正确的输出了评论:

然而当我们同时输出200条评论的时候, 却要花费大量的时间,用Stopwatch来测量一下会发现,输出200条评论花费的时间基本在210ms左右,也就是说平均每条评论的输出花费了1ms。我们不妨看一下ASP.NET MVC的源代码,在WebFormViewEngine中当查找UserControl时,遵循如下查找模式:
Code 3:
public WebFormViewEngine() { MasterLocationFormats = new[] { "~/Views/{1}/{0}.master", "~/Views/Shared/{0}.master" }; ViewLocationFormats = new[] { "~/Views/{1}/{0}.aspx", "~/Views/{1}/{0}.ascx", "~/Views/Shared/{0}.aspx", "~/Views/Shared/{0}.ascx" }; PartialViewLocationFormats = ViewLocationFormats; }
所以如果我们在RenderPartial方法中,指定了UserControl的完全路径,是不是可以避免这个查找过程呢?修改Code 2代码如下所示:
Code 4:
<div> <% foreach (var comment in Model.Comments) { Html.RenderPartial("~/Views/Shared/CommentsItem.ascx", comment); } %> </div>
现在再测试一下会发现呈现200条评论的时间平均值保持在10ms左右,比前面的方式提升了近200ms。然而我们是否真的找到了解决问题的方法?ASP.NET MVC难道不对查找的View路径进行缓存?带着这样的疑问,我们在ASP.NET MVC源代码VirtualPathProviderViewEngine的构造函数中,找到这样一段代码:
Code 5:
protected VirtualPathProviderViewEngine() { if (HttpContext.Current == null || HttpContext.Current.IsDebuggingEnabled) { ViewLocationCache = DefaultViewLocationCache.Null; } else { ViewLocationCache = new DefaultViewLocationCache(); } }
这里的判断说明如果启用了Debug模式,将会使用NullViewLocationCache,即不进行缓存,否则会使用DefaultViewLocationCache对View路径进行缓存。所以上面的测试结果都是基于Debug模式:
Code 6:
<compilation debug="true">
如果关闭了Debug模式,测试结果又该如何呢?使用下面代码关闭Debug模式:
Code 7:
<compilation debug="false">
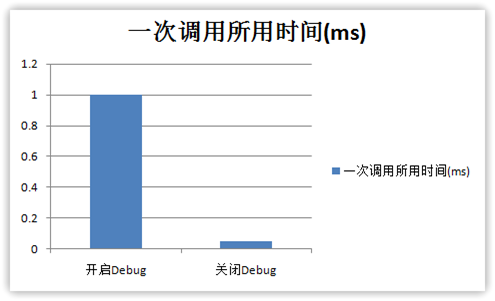
再次进行测试,会发现使用Code 2代码呈现200条评论时,花费的时间平均值也是在10ms左右。所以在使用RenderPartial方法时,大可不必为了提升性能而指定UserControl的完全路径,ASP.NET MVC已经为我们做好了这一切,我们要做的仅仅是在发布到生产环境时,别忘了关闭Debug模式!在本示例中,开启Debug和关闭Debug模式在一次调用时的性能差距如下图所示:

现在回过头来看前面的代码,其实并没有做什么性能优化,仅仅时给大家提个醒而已。在Code 2中,我们的遍历代码放在了主页面中,即在每一次迭代中调用RenderPartial方法,尽管ASP.NET MVC在RenderPartial时,对于UserControl路径做了缓存,但是200次的调用仍然有不小的开销。如果我们的遍历代码放在UserControl中,而在主页面中只进行一次调用RenderPartial方法,结果又将如何呢?修改UserControl为下代码所示:
Code 8:
<%@ Control Language="C#" Inherits="System.Web.Mvc.ViewUserControl<IList<Comment>>" %> <%@ Import Namespace="TerryLee.MvcPerformance01.Models" %> <% foreach(Comment comment in Model) { %> <p> ID: <%= comment.ID%> <br /> Author: <%= comment.Author%> <br /> Description: <%= comment.Description%> </p> <%} %> <hr />
这样在主页面中,只进行一次RenderPartial调用,如下代码所示:
<div> <% Html.RenderPartial("CommentsItem", Model.Comments); %> </div>
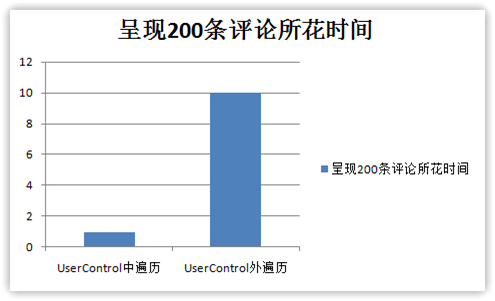
此时再次测试,可以看到呈现200条评论所花费的时间不足1ms!为了直观期间,我们仍然使用图形表示如下:

从上图中可以看到,通过在UserControl中进行遍历,减少RenderPartial方法调用,带来的性能提升还是非常可观的。
总结本文主要讨论在ASP.NET MVC中使用RenderPartial方法时的一些性能问题,记住两点:一是在ASP.NET MVC应用程序发布到生产服务器时,别忘了关闭Debug模式(对于ASP.NET WebForm应用程序也是一样);二时尽可能的减少调用RenderPartial方法的次数,如通过在UserControl中进行遍历等方法。希望对大家有用。
支持TerryLee的创业产品WorktileWorktile,新一代简单好用、体验极致的团队协同、项目管理工具,让你和你的团队随时随地一起工作。完全免费,现在就去了解一下吧。
https://worktile.com
