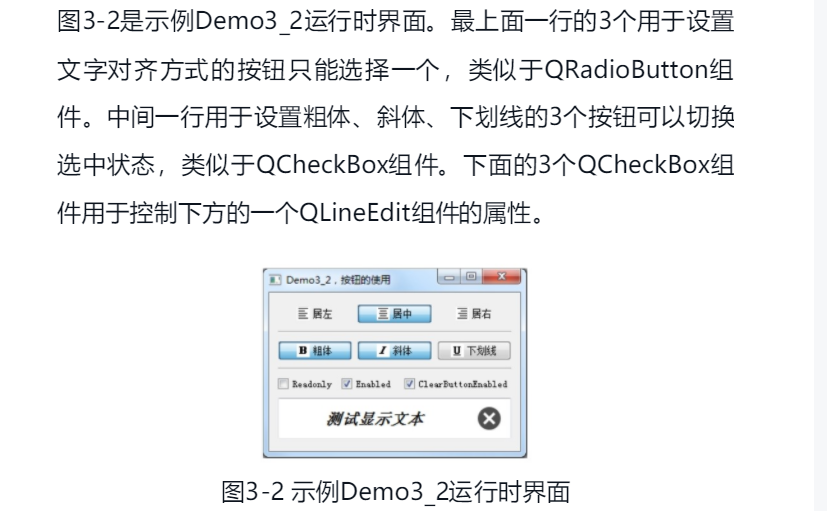
QPushButton是常用的按钮组件,前面的一些示例中都是将其当作一个普通按钮使用的,为其clicked()信号编写槽函数进行响应。
QPushButton有一个checkable属性,如果设置为True,QPushButton按钮可以当作CheckBox或RadioButton使用。

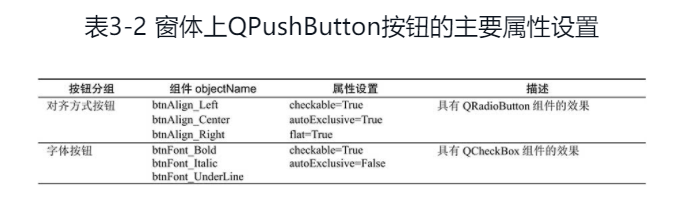
QPushButton按钮之所以具有这样的效果,是对按钮进行了分组,并且设置了相应的属性。一个容器组件内的同类型QPushButton按钮自动分成一组,图3-2中的6个QPushButton按钮的分组和关键属性设置如表3-2所示。


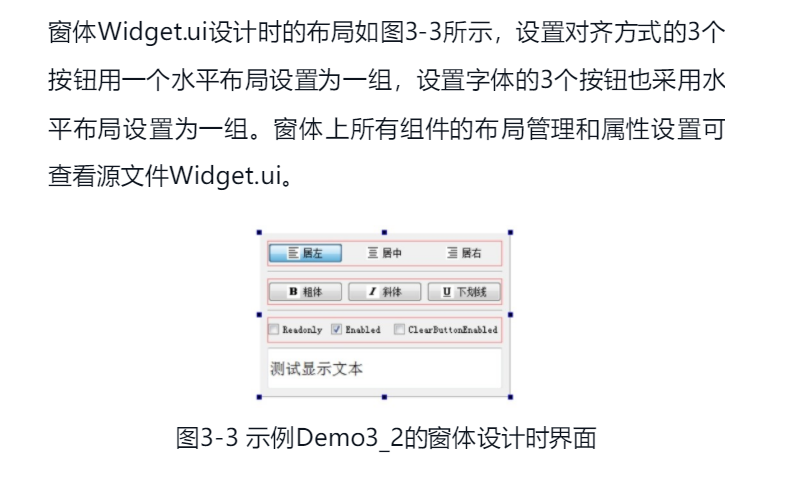
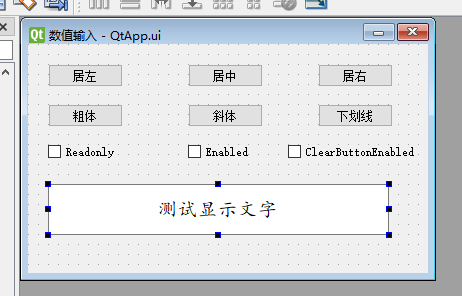
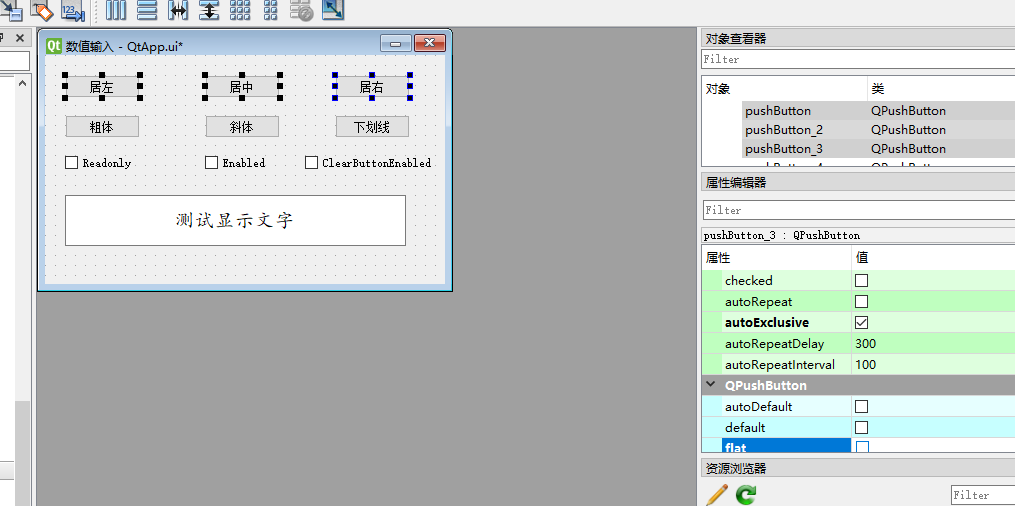
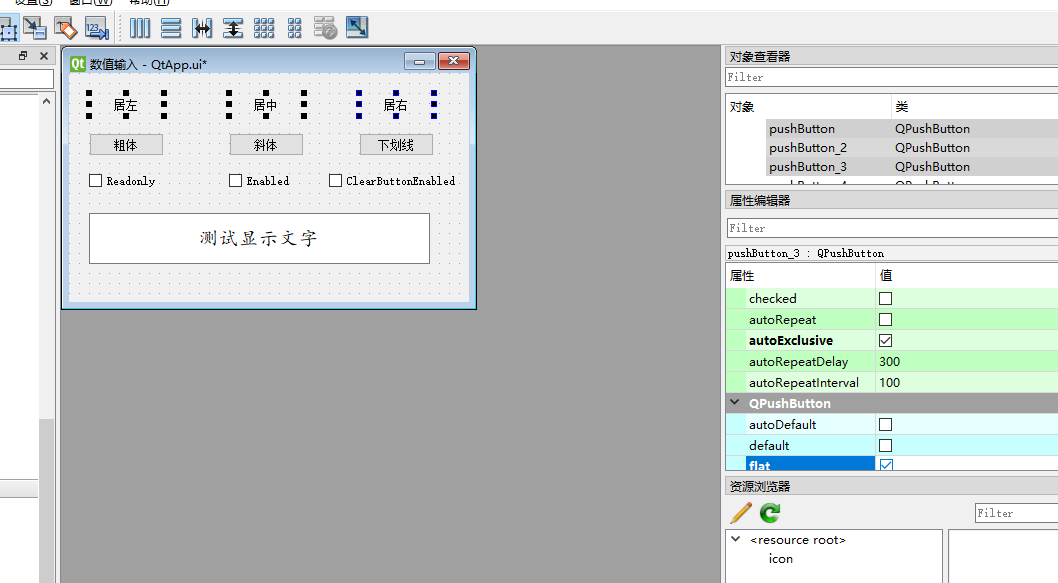
自己设计完之后是这样的界面

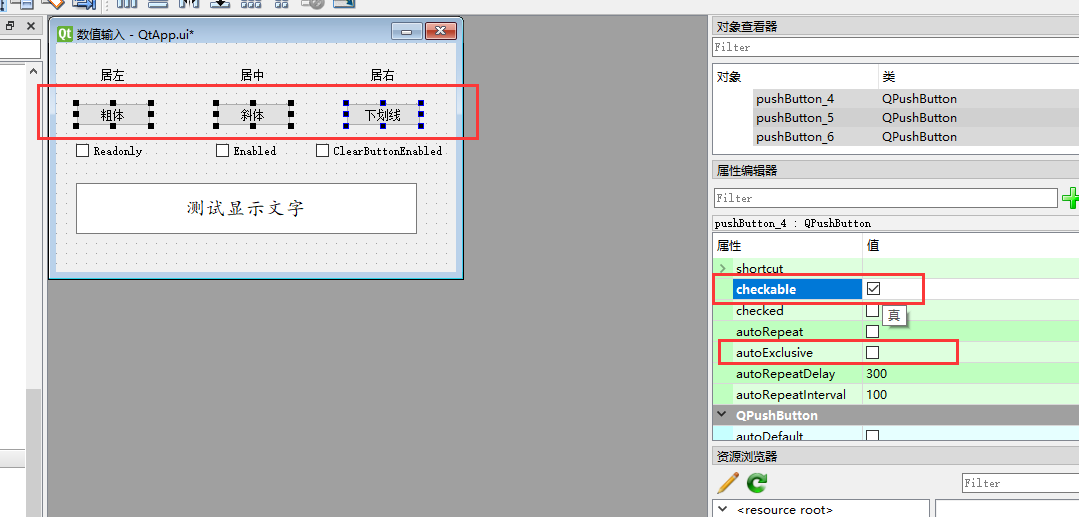
然后根据表3-2设置相应的属性
QPushButton的flat属性flat属性表示该按钮的border是否是升起,该属性默认是false,如果设置该属性,大部分的样式将不会绘制按钮背景
不设置是这样的

设置是这样

autoExclusive 属性保留是否启用按钮的自动排它特性,如果启用了,则属于同一父部件的可选中按钮任何时候只能选中一个按钮;选中另一个按钮将自动取消选中先前选中的按钮,这个功能与排他性按钮组的功能类似。两个属性加在一起 相当于QRadioButton按钮
QPushButton的autoExclusive不点、checkable点击,就相当于QCheckBox组件的效果
窗体业务逻辑类QmyWidget所在文件myWidget.py的代码如下
import sys
from PyQt5.QtWidgets import QWidget,QApplication
from PyQt5.QtCore import pyqtSlot,Qt
from PyQt5.QtGui import QFont
from ui_QtApp import Ui_Form
class QmyWidget(QWidget):
def __init__(self,parent=None):
super().__init__(parent) #调用父类构造函数
self.ui=Ui_Form() #创建UI对象
self.ui.setupUi(self) #构造UI
## ====由connectSlotsByName()自动与组件的信号关联的槽函数=====
def on_pushButton_clicked(self): #居左按钮
self.ui.lineEdit.setAlignment(Qt.AlignLeft)
def on_pushButton_2_clicked(self): #居中按钮
self.ui.lineEdit.setAlignment(Qt.AlignCenter)
def on_pushButton_3_clicked(self): #居右按钮
self.ui.lineEdit.setAlignment(Qt.AlignRight)
## =======自定义槽函数=======
@pyqtSlot(bool) #粗体按钮
def on_pushButton_6_clicked(self, checked):
font=self.ui.lineEdit.font()
font.setBold(checked)
self.ui.lineEdit.setFont(font)
@pyqtSlot(bool) #斜体按钮
def on_pushButton_5_clicked(self, checked):
font = self.ui.lineEdit.font()
font.setItalic(checked)
self.ui.lineEdit.setFont(font)
@pyqtSlot(bool) # 下划线按钮
def on_pushButton_4_clicked(self, checked):
font = self.ui.lineEdit.font()
font.setUnderline(checked)
self.ui.lineEdit.setFont(font)
@pyqtSlot(bool) # Readonly复选框
def on_checkBox_clicked(self, checked):
self.ui.lineEdit.setReadOnly(checked)
@pyqtSlot(bool) # Enabled复选框
def on_checkBox_2_clicked(self, checked):
self.ui.lineEdit.setEnabled(checked)
@pyqtSlot(bool) # ClearButtonEnabled复选框
def on_checkBox_3_clicked(self, checked):
self.ui.lineEdit.setClearButtonEnabled(checked)
if __name__ == "__main__": ##用于当前窗体测试
app=QApplication(sys.argv) #创建GUI应用程序
form=QmyWidget() #创建窗体
form.show()
sys.exit(app.exec_())
用于设置对齐方式的3个按钮是互斥的,点击一个按钮就可以设置相应的对齐方式,所以这3个按钮使用clicked()信号编写槽函数。
设置字体的3个按钮是可复选的,所以使用clicked(bool)信号编写槽函数,复选的状态参数checked可以在槽函数里直接使用。注意,QPushButton的信号clicked(bool)与clicked()是overload型信号,且clicked(bool)不是默认信号,所以需要使用修饰符@pyqtSlot(bool)进行函数参数类型说明
QCheckBox组件一般使用clicked(bool)信号编写槽函数,复选状态可以作为参数传递给槽函数。
应用程序主程序appMain.py文件如下:
## GUI应用程序主程序
import sys
from PyQt5.QtWidgets import QApplication
from myWidget import QmyWidget
app = QApplication(sys.argv) # 创建app,用QApplication类
myWidget = QmyWidget() #创建窗体
myWidget.show()
sys.exit(app.exec_())
整体效果如下:

