
非大厂 KPI 项目!开源三天就收获 800 Star,还获得 Vue 作者尤雨溪的官方推荐。
Naive UI 是一款基于当前比较新的 Vue 3.0/TypeScript 技栈开发的前端 UI 组件库,作者来自图森未来公司,一开始内部维护并使用两年,如今在 Github 社区开源了,第一时间体验并推荐给各位喜欢免费开源的伙伴们。

- 组件丰富完整,超过70个常用业务组件,支持按需引入
- 官方提供主题编辑器,不用繁琐的 less、sass、css 变量,也不用 webpack 的 loaders,使用的是由 TypeScript 构建的先进的类型安全主题系统
- 运行快小巧轻量,专门针对样式优化,所有组件都可以 treeshaking [1],不需要导入任何 CSS 就能让组件正常工作
开发上手体验[1] treeshaking 树摇优化,通过排除用不到的组件来保持打包体积,就像摇树一样把枯枝败叶摇落。
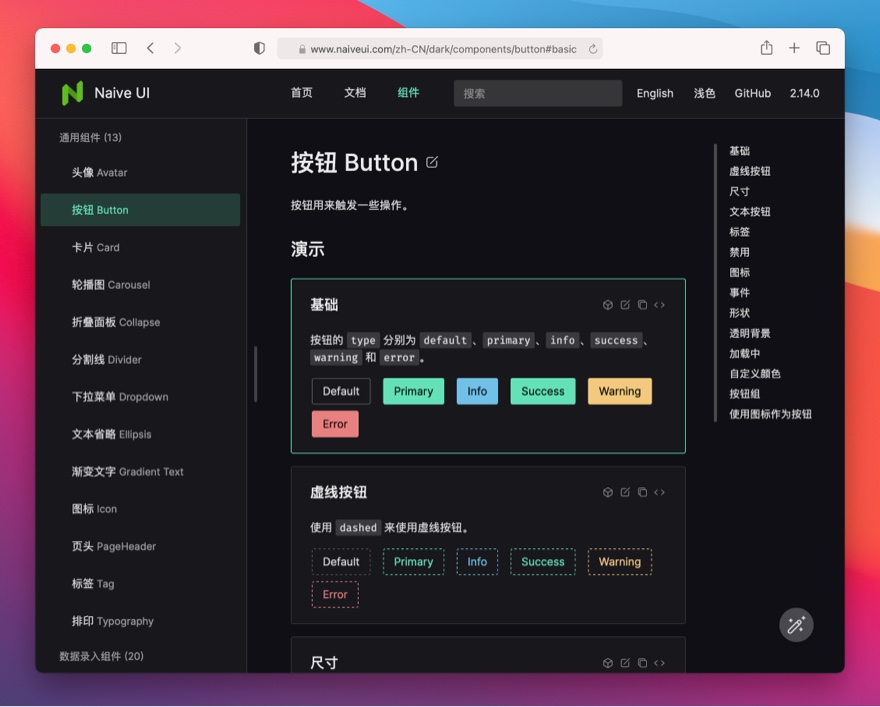
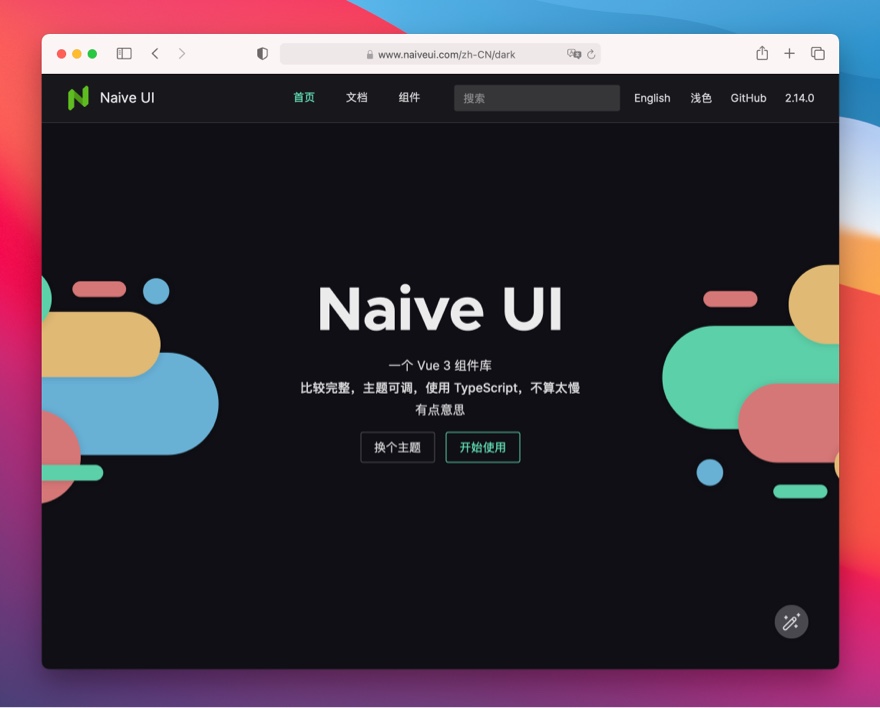
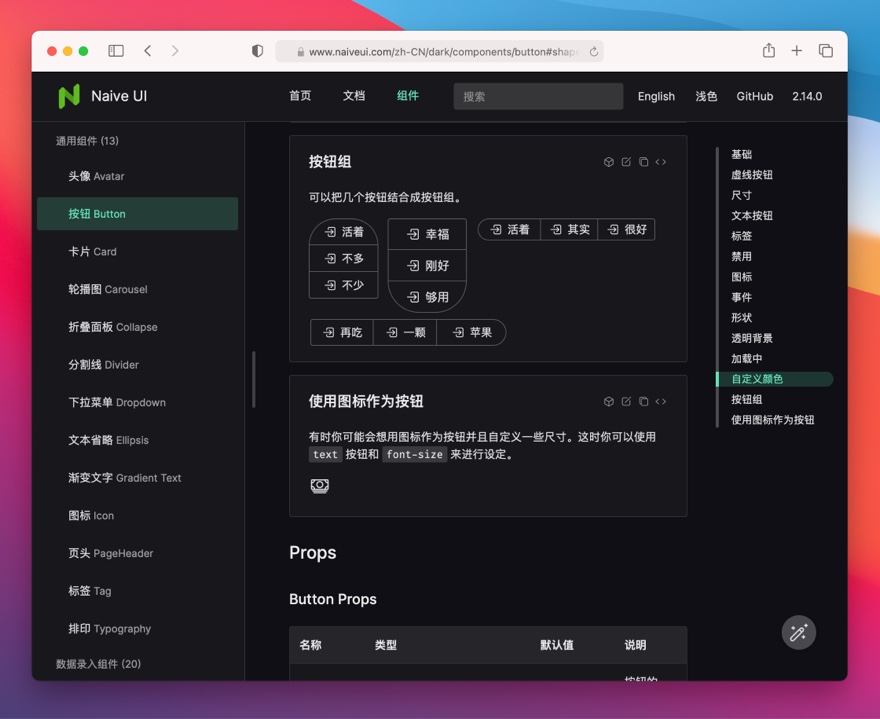
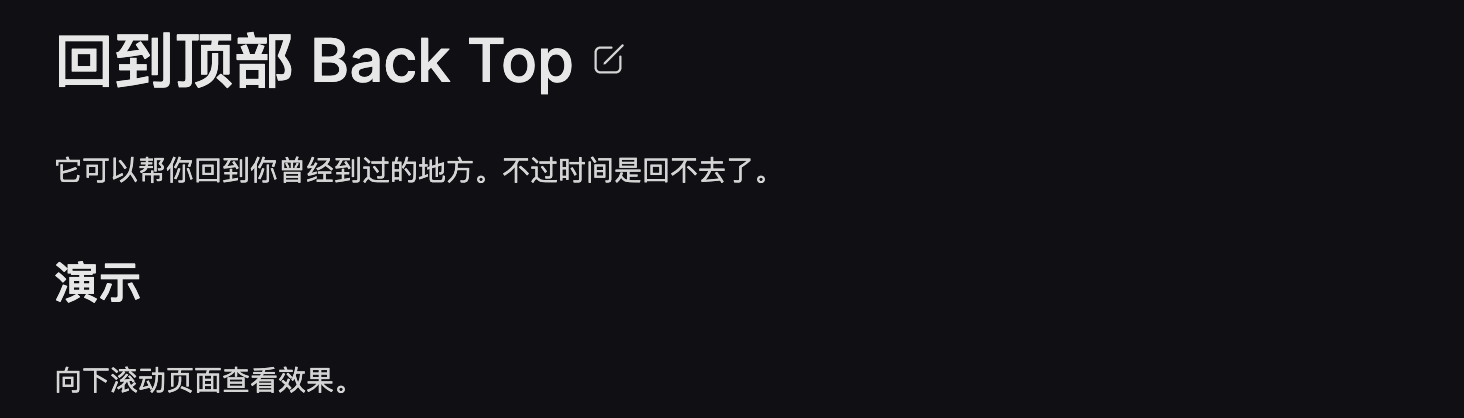
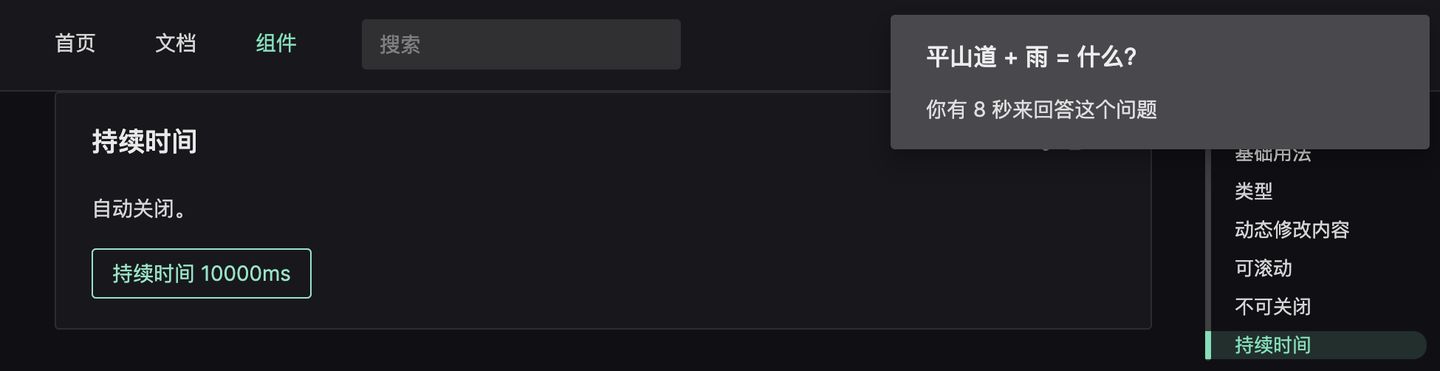
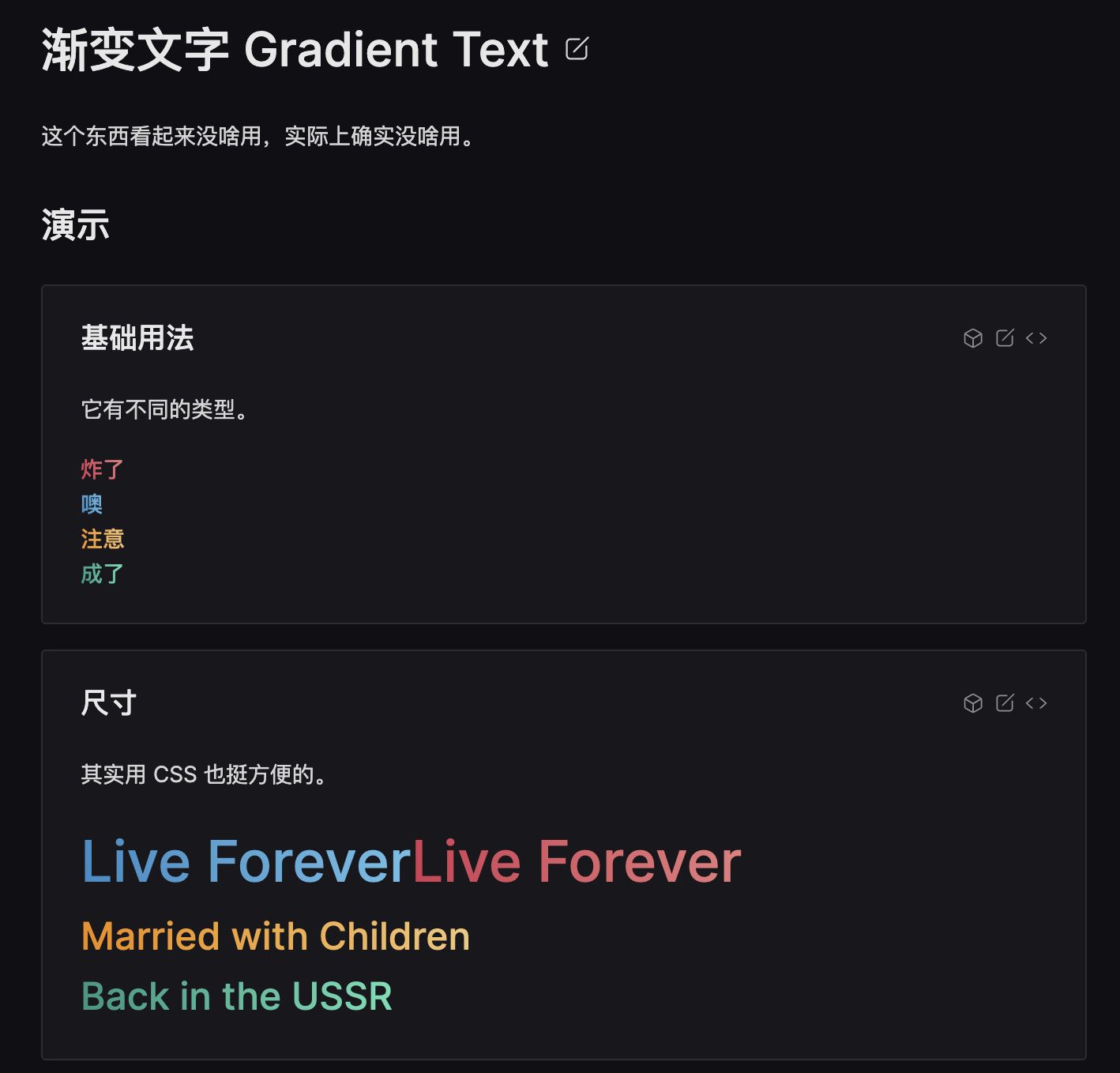
第一次进到官网,就感叹看到这么有创意且充满幽默的开发文档,文档作者的内心世界很丰富,稍微翻一下能找到很多致敬各种歌曲以及和作者生活相关的细节,比如天津地名等。截取了下面几个组件的文档截图给各位感受一下:





这已经超过了很多产品经理的文案水平了。组件的写法很多借鉴了阿里的 Ant Design, api 文档也写得十分简单易懂,顺便一提,这款组件的官网设计以及 UI 设计和配色我都非常喜欢。
如果在学习 Vue 3 和 TypeScript,Naive UI 无疑是一个很好的选择,没错,Naive UI 开端就 Vue 3.0 起,引用作者的话说;
注意,naive-ui 仅支持 Vue3。如果你在使用 Vue2,可以去看看别的库。
对于一个新鲜发布的 UI 框架,我建议用于学习大过于用于生产,任何框架或软件都需要经过一定的运行时间才趋于稳定,哪怕是经过了严格的测试。
不足的是,官网有服务器似乎托管在国外,国内访问不够稳定,甚至有时还打不开,需要借助工具才能稳定访问。
基于Naive UI 以及 Vue3/Vite/TS 等最新的前端技术栈构建的免费开源中后台前端框架也来了:Naive Ui Admin。
免费开源许可Naive UI 是一个开源前端项目,使用 MIT license 许可证书,任何个人或公司都可以免费下载使用,放心商用吧。
相关网址:https://www.thosefree.com/naive-ui