Vue中插槽的使用案例 插槽slot为啥要使用插槽 让我们封装的组件更加具有扩展性。 让使用者可以决定组件内部的一些内容到底展示什么。 实际案例 在移动开发中,几乎每个页面都有导
- 让我们封装的组件更加具有扩展性。
- 让使用者可以决定组件内部的一些内容到底展示什么。
-
在移动开发中,几乎每个页面都有导航栏,导航栏必然会封装成一个插件,比如nav-bar组件。
-
一旦有了这个组件,我们就可以在多个页面中进行复用。

- 他们有很多区别,但也有很多共性。
- 我们单独去封装一个组件,显然不合适:比如每个页面都有返回,这部分内容我们就要重复去封装。
- 但是,如果我们封装成一个,好像也不合理:有些是左侧菜单,有些是返回,有些中间是搜索,有些是文字,等等。
- 最好的方法就是将共性抽取到组件中,将不同爆露为插槽。
- 一旦我们预留了插槽,就可以让使用者根据自己的的需求,决定插槽中的内容。
- 是搜索框还是文字,还是菜单,由调用者自己来决定.
- 需求:我想在第三个组件中添加一个按钮.
<body>
<div id="app">
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
<cpn></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件,哈哈哈</p>
<button>按钮</button>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好帅'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
- 运行截图

显然不符合我的预期,所以我们需要定义插槽
- 引入插槽
<body>
<div id="app">
<cpn><span>我是插入的sapn标签</span></cpn>
<cpn><i>我是插入的i标签</i></cpn>
<cpn><button>我是插入的按钮</button></cpn>
<cpn><button>我是插入的按钮</button></cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件,哈哈哈</p>
<!-- 定义插槽 -->
<slot></slot>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好帅'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
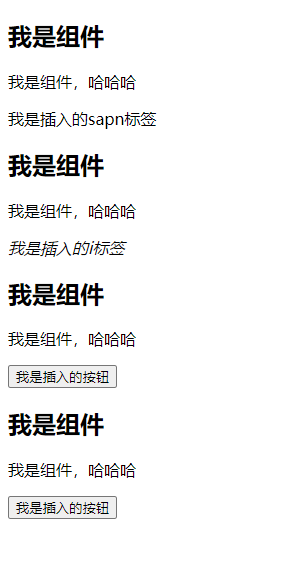
- 运行截图

插槽的默认值这次用了插槽,我就可以在组件中插入不同的DOM元素,实现了我的需求
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件,哈哈哈</p>
<!-- 定义插槽 -->
<slot><button>我是默认按钮</button></slot>
</div>
</template>
当没有给插槽指定显示元素时,会显示默认值,也就是上面的button按钮
- 如果要在插槽里显示多个值,同时放入组件中进行替换,一起作为替换元素.
<body>
<div id="app">
<cpn>
<i>我是插入的i标签(一)</i>
<h1>我是插入的h1标签(二)</h1>
<i>我是插入的i标签(三)</i>
</cpn>
</div>
<template id="cpn">
<div>
<h2>我是组件</h2>
<p>我是组件,哈哈哈</p>
<!-- 定义插槽 -->
<slot><button>我是默认按钮</button></slot>
</div>
</template>
<script>
const app = new Vue({
el: '#app',
data: {
message: '你好帅'
},
components: {
cpn: {
template: '#cpn'
}
}
})
</script>
</body>
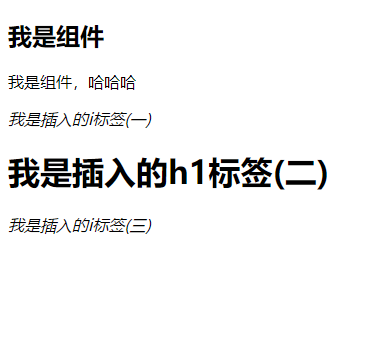
- 运行截图

具名插槽slot可以看到全部替换了
使用name属性来对插槽进行区别.(和css里的类名差不多)
<div id="app">
<cpn>
<!-- 只将命名为center的插槽进行了替换 -->
<span slot="center">标题</span>
</cpn>
</div>
<template id="cpn">
<div>
<slot name="left"><span>左边</span></slot>
<slot name="center"><span>中间</span></slot>
<slot name="right"><span>右边</span></slot>
</div>
</template>
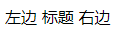
- 运行截图

只对中间插槽进行了替换
