页面对象模型(Page Object Model)在Selenium Webdriver自动化测试中使用非常流行和受欢迎,作为自动化测试工程师应该至少听说过POM这个概念。本篇介绍POM的简介,接下来宏哥一步一步告诉你如何在你Java+Selenium3自动化测试框架中实现POM。
2.POM简介Page Object Model (POM) 直译为“页面对象模型”,这种设计模式旨在为每个待测试的页面创建一个页面对象(class),将那些繁琐的定位操作封装到这个页面对象中,只对外提供必要的操作接口,是一种封装思想。
Page Object Model:页面对象模型,是Selenium中的一种测试设计模式,一个页面对象代表用户界面交互测试的一个区域。
使用page object来实现:测试、逻辑、数据、驱动相互分离。
页面对象模型(PO)是一种设计模式,用来管理维护一组web元素的对象库。
3.POM是什么?页面根据系统或者模块来管理
例如:xx系统或模块,涉及到哪几个页面
元素根据页面来进行管理
例如:测试xx页面,需要用到哪些元素
4.为什么要使用POM?少数的自动化测试用例维护起来看起来是很容易的。但随着时间的迁移,测试套件将持续的增长。脚本也将变得越来越臃肿庞大。如果变成我们需要维护10个页面,100个页面,甚至1000个呢?而且页面元素很多是公用的。那页面元素的任何改变都会让我们的脚本维护变得繁琐复杂,而且变得耗时易出错。
5.POM好处有哪些?(1)让UI自动化更早介入项目中,可项目开发完再进行元素定位的适配与调试。
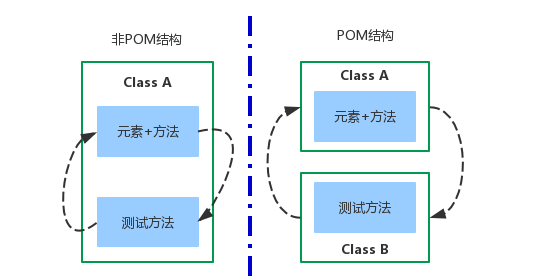
(2)POM 将页面元素定位和业务操作流程分开,分离了测试对象和测试脚本.在POM中,我们把测试脚本和页面对象分层,例如页面对象统一放一个包下面,测试用例脚本统一放另外一个包下,到达测试脚本和页面对象分离。
(3)如果UI页面元素更改,测试脚本不需要更改,只需要更改页面对象中的某些代码就可以,换句话说:你可以把一个页面的元素的全部定位方式和该页面的业务操作方法写在一个类文件,然后在测试脚本类文件去调用页面类的元素和方法。这样就有一个好处,你的软件产某一个界面出现了变化,你只需要修改对应页面的元素定位和相关方法,而不需要去修改你的测试脚本,当然除非你这个页面由于需求问题,之后被砍了,你才要去修改你的测试脚本类。
(4)POM能让我们的测试代码变得可读性更好,高可维护性,高复用性,POM是一种设计模式,它能帮我们维护代码和减少代码的重复,这个在自动化测试领域是一个很重要的话题。
(5)可多人共同维护开发脚本,利于团队协作。
(6)在具体实施中,一个页面看做一个页面对象,每个页面写一个类。
6.如何设计POM?页面对象模型(POM)是一种设计模式,用来管理维护一组web元素集的对象库
在POM下,被测项目的每一个页面都有一个对应的page class
每一个page class维护着该web页的元素定位集合
每一个page class维护着该web页的操作这些元素的方法

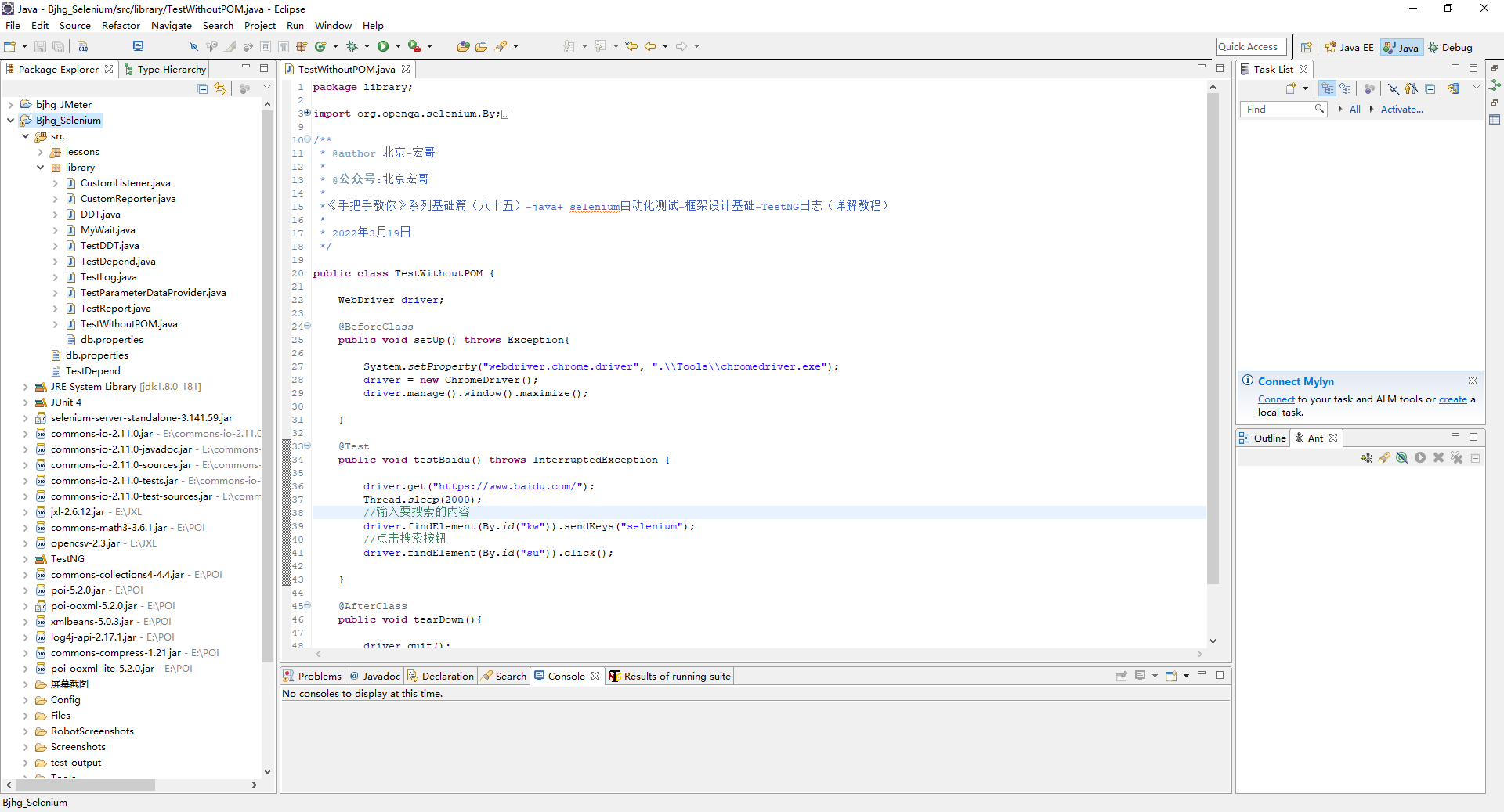
1.例如,我们访问百度,在百度的搜索框里搜索selenium,在不使用pom时,代码如下图所示:

2.参考代码:
package library; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.testng.annotations.AfterClass; import org.testng.annotations.BeforeClass; import org.testng.annotations.Test; /** * @author 北京-宏哥 * * @公众号:北京宏哥 * *《手把手教你》系列基础篇(八十五)-java+ selenium自动化测试-框架设计基础-TestNG日志(详解教程) * * 2022年3月19日 */ public class TestWithoutPOM { WebDriver driver; @BeforeClass public void setUp() throws Exception{ System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); driver = new ChromeDriver(); driver.manage().window().maximize(); } @Test public void testBaidu() throws InterruptedException { driver.get("https://www.baidu.com/"); Thread.sleep(2000); //输入要搜索的内容 driver.findElement(By.id("kw")).sendKeys("selenium"); //点击搜索按钮 driver.findElement(By.id("su")).click(); } @AfterClass public void tearDown(){ driver.quit(); } }
上面脚本中,包含了元素定位和业务逻辑操作方法,两者混合在一起,如果脚本注释写得不好,其他人很难看得懂,特别是写了很多脚本的时候,根本没有层次和逻辑可言。让维护脚本的新人会很头疼,下一篇介绍POM的实现,可以看看两者对比,优点和缺点一下子就看出来。
8.小结今天主要是讲解和分享一下POM的基础的理论知识,下一篇宏哥讲解和分享一下POM的实现。 好了,时间也不早了,今天就分享和讲解到这里,希望对您有所帮助,感谢您耐心地阅读!
感谢您花时间阅读此篇文章,如果您觉得这篇文章你学到了东西也是为了犒劳下博主的码字不易不妨打赏一下吧,让博主能喝上一杯咖啡,在此谢过了!
如果您觉得阅读本文对您有帮助,请点一下左下角“推荐”按钮,您的
本文版权归作者和自由互联共有,来源网址:https://www.cnblogs.com/du-hong 欢迎各位转载,但是未经作者本人同意,转载文章之后必须在文章页面明显位置给出作者和原文连接,否则保留追究法律责任的权利!


