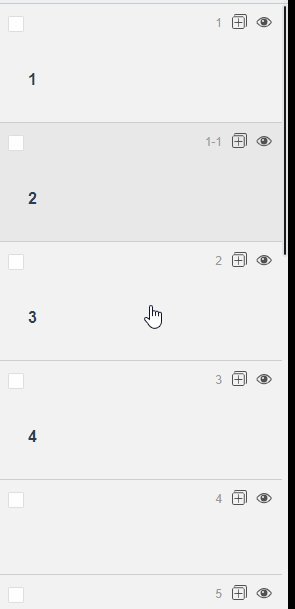
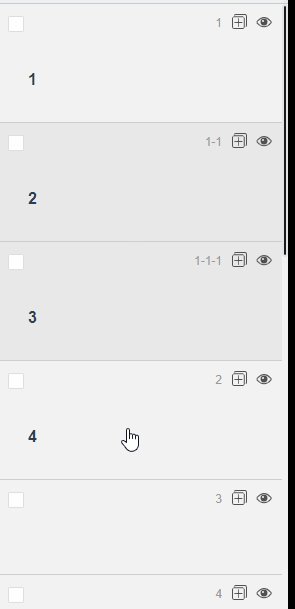
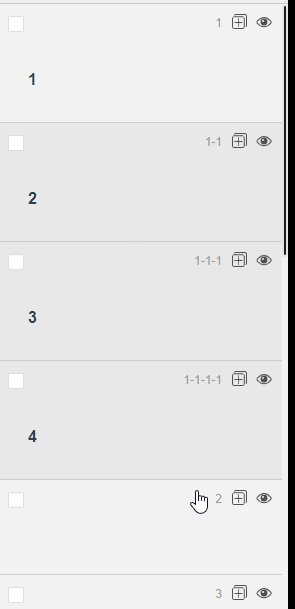
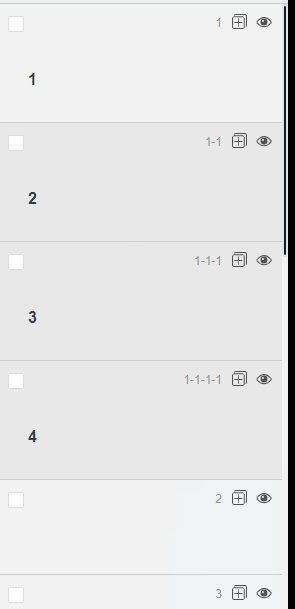
最近接到一拖拽交互操作,开始的时候就想着传统的mouseUp,mouseDown,mouseMove之类的方法。但是偶然看到H5的draggable属性,觉得更香啊!先看下实现的效果。 如图所示的场景就很适合使用
最近接到一拖拽交互操作,开始的时候就想着传统的mouseUp,mouseDown,mouseMove之类的方法。但是偶然看到H5的draggable属性,觉得更香啊!先看下实现的效果。

如图所示的场景就很适合使用该API,拖拽的过程中鼠标还带着对应的元素样式。
draggable="true"设置元素可拖拽,很简单,直接加个draggable="true"属性即可
<li
v-for="(item, index) of labels"
:key="item.id"
:draggable="true"
>
</li>
dragstart: 元素开始拖动时触发dragover: 被拖动的元素hover到目标元素上时触发dragleave: 被拖动的元素离开目标元素上时触发dragend: 元素拖动结束时触发drag: 元素拖动过程中持续触发
<li
v-for="(item, index) of labels"
:key="item.id"
:draggable="true"
@dragover.prevent.stop
@dragstart="dragStart($event, item)"
@dragleave="dragleave(item.id)"
@dragend="dragend"
>
<div @dragover.prevent.stop>
// other code
....
</div>
</li>
可以看到上面的代码有个@dragover.prevent.stop,这是因为在拖放的过程中遇到当一个li上有其他元素,例如div p 等,在拖动到其他元素时会出现禁止拖动的图标
这是因为当拖动元素经过document的时候,document对象会默认阻止拖动事件,因此需要将不需要显示禁止拖动的元素上设置阻止默认事件。
