轻量级 Toast 弹窗 DEMO https://www.blazor.zone/toasts 基础用法: 用户操作时,右下角给予适当的提示信息 ToastBox class="d-block" Options="@Options1" /@code{ Options1 = new ToastOption { Title = "保存数据", IsAuto
DEMO https://www.blazor.zone/toasts
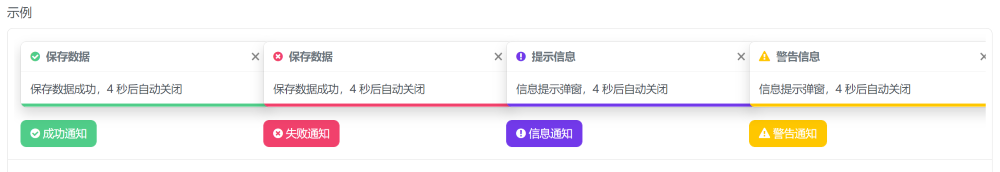
基础用法: 用户操作时,右下角给予适当的提示信息
<ToastBox class="d-block" Options="@Options1" />
@code{
Options1 = new ToastOption { Title = "保存数据", IsAutoHide = false, Content = "保存数据成功,4 秒后自动关闭" };
}

<Button Icon="fa fa-exclamation-triangle" OnClick="@OnNotAutoHideClick" Text="成功通知"></Button>
@code{
private async Task OnNotAutoHideClick()
{
Toast.SetPlacement(Placement.BottomEnd);
await ToastService.Show(new ToastOption()
{
Category = ToastCategory.Warning,
IsAutoHide = false,
Title = "消息通知",
Content = "我不会自动关闭哦,请点击右上角关闭按钮"
});
}
}
本组件使用注入服务的形式提供功能,使用时用户体验效果非常舒适,随时随地的调用
注入服务提供以下几种快捷调用方法
Success()
Error()
Information()
Warning()
示例如下:
ToastService?.Success("保存成功", "保存数据成功,4 秒后自动关闭");
或
private void OnInfoClick()
{
ToastService.Show(new ToastOption()
{
// 通知类别
Category = ToastCategory.Information,
// 通知框 Title 值
Title = "消息通知",
// 通知正文内容
Content = "系统增加新组件啦,4 秒后自动关闭"
});
}
https://www.blazor.zone
写在最后希望大佬们看到这篇文章,能给项目点个star支持下,感谢各位!
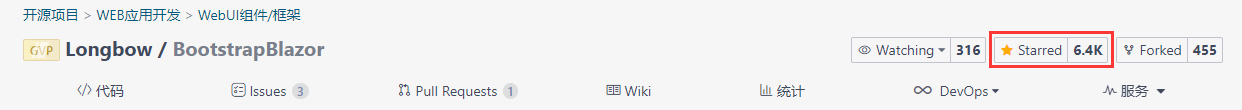
star流程:1、访问点击项目链接:BootstrapBlazor 
https://gitee.com/LongbowEnterprise/BootstrapBlazor
2、点击star,如下图,即可完成star,关注项目不迷路:

另外还有两个GVP项目,大佬们方便的话也点下star呗,非常感谢:
BootstrapAdmin 项目地址:
https://gitee.com/LongbowEnterprise/BootstrapAdmin
SliderCaptcha 项目地址:
https://gitee.com/LongbowEnterprise/SliderCaptcha
交流群(QQ)欢迎加群讨论
BA & Blazor ①(795206915) BA & Blazor ②(675147445)


