- 1.本机安装nodejs
- 2.github上创建仓库
- 3.安装hexo
- 4.hexo主题
- 5.配置主题
- 6.添加文章
- 7.使用分类和标签
- 8.增加文章目录
- 9.推送github
使用github pages + hexo 搭建个人博客,网上很多教程,这里并不具体记录,只是记录下自己搭建过程中遇到的一些问题。
1.本机安装nodejs省略
2.github上创建仓库仓库名称格式必须为<用户名>.github.io,比如我的仓库名zhangyj131.github.io,接着在仓库内创建一个index.html,内容如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>zhangyj</title>
</head>
<body>
<h1>zhangyj的个人主页</h1>
<h1>Hello ~</h1>
</body>
</html>
接着在Settings -> Pages,找到自己的域名 https://zhangyj131.github.io/,访问此域名,展示index成功。
3.安装hexo我们采用Hexo来创建我们的博客网站,Hexo 是一个基于NodeJS的静态博客网站生成器,使用Hexo不需开发,只要进行一些必要的配置即可生成一个个性化的博客网站,非常方便。点击进入 官网。
安装 Hexo,查看版本
npm install -g hexo-cli
hexo -v
在cmd命令下,创建一个项目 github_hexo 并初始化
hexo init github_hexo
cd github_hexo
npm install #如果有问题,按照说明audit执行
hexo new page categories #创建分类
hexo new page tags #创建tag
hexo new page archives #创建归档
hexo命令
hexo clean #清空
hexo g #生成
hexo s #启动,访问 http://localhost:4000 查看效果
hexo g -d #生成并部署(github)
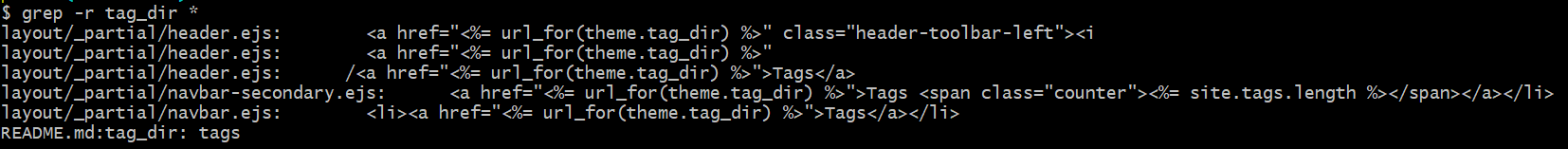
hexo默认主题我并不喜欢,从中找到一个主题hexo-theme-replica,github效果,感觉很好,但是这个有点小bug,点击categories和tag并没有按照用,还是跳转到了首页,这个问题在作者的issue有人提问,但是并没有解决,而作者本人的blog 却是正常的,被这个问题坑了一个多晚上,由于不懂前端代码,本来想放弃这个主题,但是由于太喜欢,最终自己终于找到解决办法,我是通过grep搜索tag_dir,发现在如下文件

就有这么个设想,是否修改了href表达式是否就可以了,因此<%= url_for(theme.tag_dir) %> 替换为/tags,重写hexo g & hexo -s,发现可以。同理修改<%= url_for(theme.archive_dir) %> 替换为/archives
<%= url_for(theme.category_dir) %> 替换为/categories
总计要修改 hexo-theme-replica\layout\_partial\header.ejs、hexo-theme-replica\layout\_partial\navbar.ejs、hexo-theme-replica\layout\_partial\navbar-secondary.ejs 三个文件,把里面的超链地址替换即可。这种方式不是优雅的,应该可以通过配置_config.yml,但是我没有一直配置正确,因此采用了这个粗暴方法(实际上在idea中可以全局替换,更加方便,我后来才想到)。
完全根据README来操作即可,只需要修改 github_hexo\_config.yml文件即可,不需要修改replica目录下的此文件,readme说的很清楚。建议_config.yml文件内容按照readme来即可。
把个人的markdown放到github_hexo\source\_posts目录,然后hexo g & hexo -s即可。
在marddown前面要加如下内容
---
title: Hello World
date: 2017-05-26 12:12:57
categories:
- 随笔
tags:
- java
- linux
---
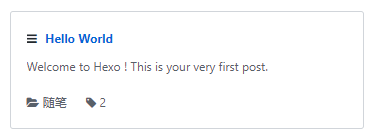
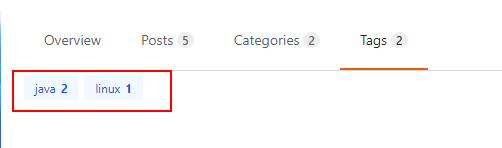
这样就分类到 随笔 下,tag是 java、linux,效果如下图



文章修改,并不需要hexo重新生成或者是重启,本地刷就可以看到效果。
8.增加文章目录在markdown开头增加<!-- toc -->即可

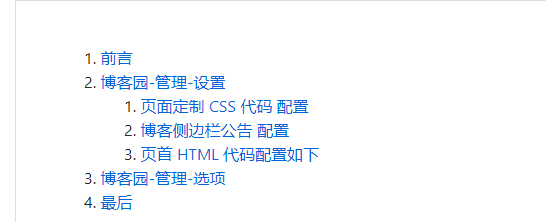
显示效果如图

只需要把github_hexo\public\*下所有文件和目录推送到github即可,在 github_hexo\_config.yml文件内添加
deploy:
type: git
repo: https://github.com/yaorongke/yaorongke.github.io.git
branch: master
token: xxx
执行hexo g -d 即可推送。
参考 GitHub Pages + Hexo搭建个人博客网站,史上最全教程
