咱就是说,发现了一个更好的方法每次把效果图制作成了一个gif,另外推荐个免费软件GIFcam很方便制作gif图,毕竟js是一门动态交互的语言对吧,没有动态的图那就是没有灵魂的所以以
咱就是说,发现了一个更好的方法每次把效果图制作成了一个gif,另外推荐个免费软件GIFcam很方便制作gif图,毕竟js是一门动态交互的语言对吧,没有动态的图那就是没有灵魂的所以以后就用这种方式来上传一些页面的效果交互,今天是对jQuery的复习,虽然说现在用jq的少了但是学一学还是可以的,学了不吃亏,还别说这里面还是有难得案例的逻辑性很强,就比如jq那个表单插件validate主要还是里面的属性方法这些要搞清楚。
1.
第一个案例是一个登录切换的案例,用到了jq的自触发事件,然后都在代码里了,看图吧

霍,不错不错,终于实现了动态交互,我的博客完成了一大进展,人类进入了一个新社会,然后还是一样html对应部分➕js的代码呈现,这个案例有个新鲜的点
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>demo - 微博登录</title> <link rel="stylesheet" href="./css/style.css" /> </head> <body> <div class="login"> <div class="wrap-box"> <!-- 切换登录场景 --> <div class="multi-type"> <a href="javascript:;" data-label="#account" class="label active"> 账号登录 </a> <a href="javascript:;" data-label="#secure" class="label">安全登录</a> <a href="javascript:;" data-label="#phone" class="icon"></a> </div> <div class="login-type"> <!-- 账号登录 --> <div class="account" id="account"> <div class="input-box username"> <input type="text" /> </div> <div class="input-box password"> <input type="text" /> </div> <div class="extra-box"> <label for="login_status"> <input id="login_status" type="checkbox" /> <span>记住我</span> </label> <a href="javascript:;">忘记密码</a> </div> <div class="button-box"> <button>登录</button> </div> <p class="text-box"> 还没有微博? <a href="javascript:;">立即注册!</a> </p> <p class="social-box"> <span>基它登录:</span> <a href="javascript:;" class="taobao"></a> <a href="javascript:;" class="qq"></a> <a href="javascript:;" class="yidong"></a> <a href="javascript:;" class="tianyi"></a> <a href="javascript:;" class="qihu"></a> </p> </div> <!-- 安全登录 --> <div class="secure" id="secure"> <div class="qrcode"> <img src="./images/weibo.png" alt="" /> <span>请用最新版微博客户端扫码</span> </div> <p>还没有微博?<a href="javascript:;">立即注册!</a></p> </div> <!-- 手机号登录 --> <div class="phone" id="phone"> <div class="input-box phone-number"> <input type="text" /> </div> <div class="verify-box"> <button>获取短信验证码</button> <input class="code" type="text" /> </div> <div class="extra-box"> <label for="login_status"> <input id="login_status" type="checkbox" /> <span>记住我</span> </label> <a href="javascript:;">忘记密码</a> </div> <div class="button-box"> <button>登录</button> </div> <p class="text-box"> 还没有微博? <a href="javascript:;">立即注册!</a> </p> <p class="social-box"> <span>基它登录:</span> <a href="javascript:;" class="taobao"></a> <a href="javascript:;" class="qq"></a> <a href="javascript:;" class="yidong"></a> <a href="javascript:;" class="tianyi"></a> <a href="javascript:;" class="qihu"></a> </p> </div> </div> </div> </div> <!-- 引入 jQuery --> <script src="./assets/jquery/jquery-3.5.1.min.js"></script> <script> // 1.先完成点击切换的功能 var flag = true $('.multi-type').children('a').click(function() { var label = $(this).attr('data-label').substr(1) $('.multi-type').children('.active').removeClass('active') $(this).addClass('active') // 3.小图标的切换应该有一个开关阀 控制再次点击切换到安全登录 // 2.对应的内容面板切换 $('.login-type').children('div').css('display', 'none') $('.login-type').children('.'+label+'').css('display', 'block') // 3.1这里我用jq对象来相等好像不太行的样子不知道为什么 // 这个案例新鲜点在这里 一个是怎么来控制点了第三个图标两次 一个是这段代码的摆放位置也有作用 放在前面就会执行不了 if (this === document.querySelector('.icon')) { // console.log(11); if (flag) { console.log(11); this.click() flag = false } else { flag = true console.log(11); document.querySelector('.multi-type').children[1].click() } } }) </script> </body> </html>
2.
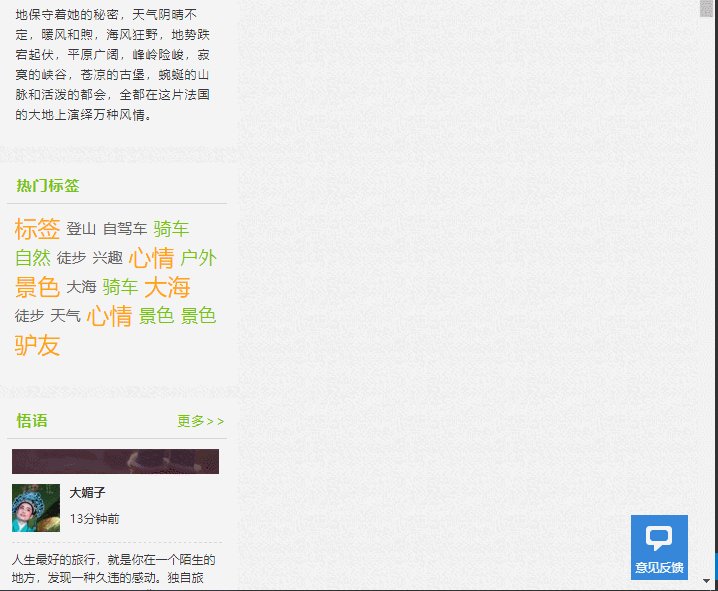
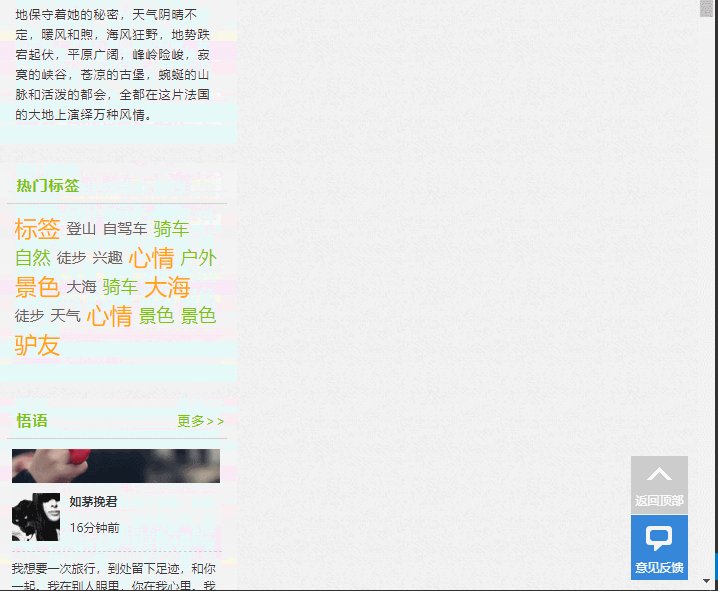
这一个案例,是一个多方面的案例主要运用到的技术还是jq的动画,以及它的添加节点之类的,先来两个效果展示一个是返回顶部的淡入淡出以及带有缓冲效果的返回顶部,一个是模拟客服反馈页面的显示隐藏效果

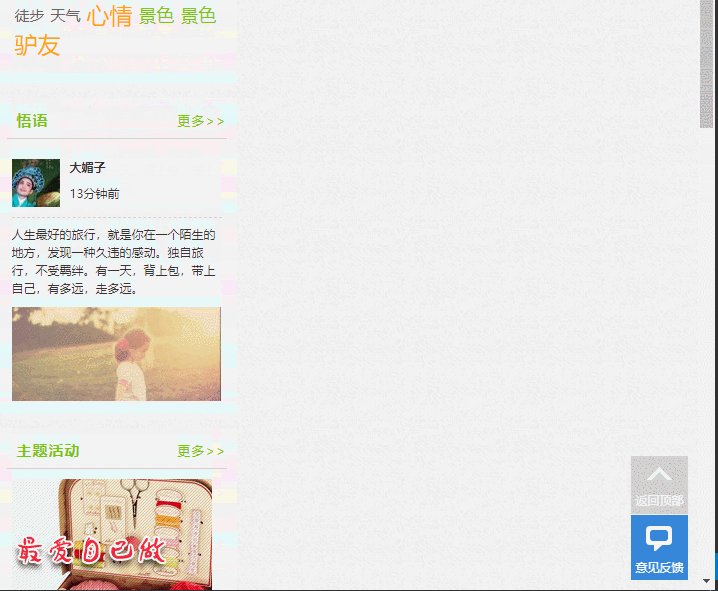
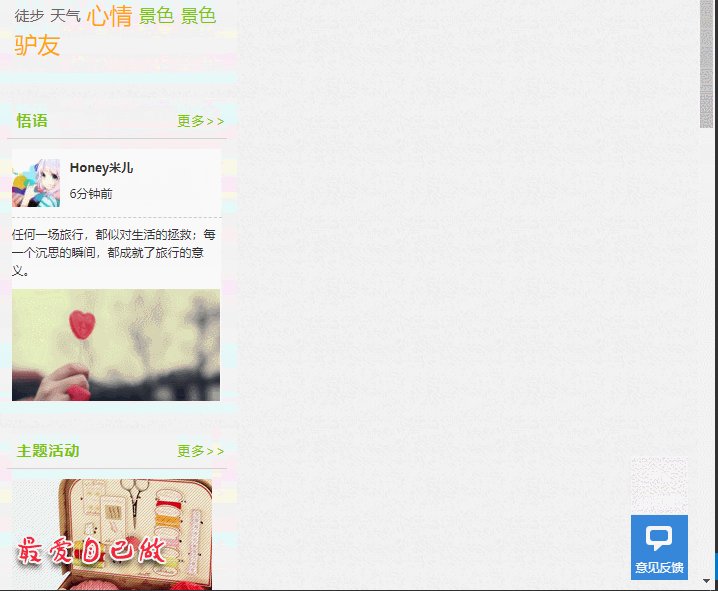
然后还有一个比较复杂一点是一个轮播版块的轮播,但是用的是节点和递归的操作去达到的

这图片大小居然还有限制,以后还要卡在十m以内,这是对应的轮播图html部分
<div class="weibo"> <div class="title"> <h3>悟语</h3> <span> <a href="#">更多>></a> </span> </div> <div class="outer"> <div class="wbdesc"> <div class="wblist"> <div class="userinfo"> <img src="./uploads/photos/use1.jpg" /> <h4>作响_</h4> <p>1分钟前</p> </div> <div class="cont"> <p> 青春,一场盛世的繁华,愿不倾城,不倾国,只倾我所有。只为过简单安稳的生活,单纯不平凡。一支素笔,一杯花茶,一段时光,浅笑又安然。早安! </p> <img src="./uploads/weibo1.jpg" /> </div> </div> <div class="wblist"> <div class="userinfo"> <img src="./uploads/photos/use2.jpg" /> <h4>大媚子</h4> <p>13分钟前</p> </div> <div class="cont"> <p> 人生最好的旅行,就是你在一个陌生的地方,发现一种久违的感动。独自旅行,不受羁绊。有一天,背上包,带上自己,有多远,走多远。 </p> <img src="./uploads/weibo2.jpg" /> </div> </div> <div class="wblist"> <div class="userinfo"> <img src="./uploads/photos/use3.jpg" /> <h4>Honey米儿</h4> <p>6分钟前</p> </div> <div class="cont"> <p> 任何一场旅行,都似对生活的拯救;每一个沉思的瞬间,都成就了旅行的意义。 </p> <img src="./uploads/weibo3.jpg" /> </div> </div> <div class="wblist"> <div class="userinfo"> <img src="./uploads/photos/use4.jpg" /> <h4>如茅挽君</h4> <p>16分钟前</p> </div> <div class="cont"> <p> 我想要一次旅行,到处留下足迹,和你一起。我在别人眼里,你在我心里。我想要一次旅行,不留任何足迹,独自一起。我在你的记忆,却不在你心里。我们一起走过过去和现在。 </p> <img src="./uploads/weibo4.jpg" /> </div> </div> </div> </div> </div>
这是返回顶部和客服反馈界面
<div class="tools"> <div class="gotop"> <a href="javascript:;"> <i></i>返回顶部 </a> </div> <div class="suggest"> <a href="javascript:;"> <i></i>意见反馈 </a> </div> </div> <div class="sugform"> <div class="sugtitle"> <p>您对<span class="curpage">"当前页面"</span>满意吗?</p> <a href="javascript:;" class="close"> </a> </div> <div class="check"></div> </div>
然后这是js部分
// 1.返回顶部淡入淡出 $('.gotop').css('display', 'none') $(window).scroll(function() { if($(this).scrollTop() >= $('.view h3').offset().top){ $('.gotop').stop().fadeIn(500) } else { $('.gotop').stop().fadeOut(500) } }) // 1.1利用自动以动画做带有缓冲效果的返回顶部 $('.gotop').click(function() { $('html').animate({scrollTop : 0}, 500) }) // 2.意见反馈 $('.suggest').click(function() { $('.sugform').show(500) }) $('.close').click(function() { $('.sugform').hide(500) }) // 3.最案例最重要内容 上下轮播 function autoPlay() { $('.wbdesc').prepend($('.wblist').last()) var move = $('.wblist').first().height() $('.wbdesc').css('top',-move) $('.wbdesc').delay(1000).animate({ top : 0 }, 1000,function() { autoPlay() }) } autoPlay()
3.
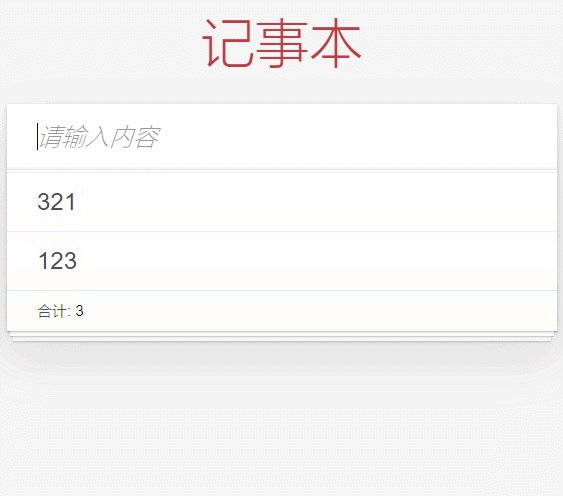
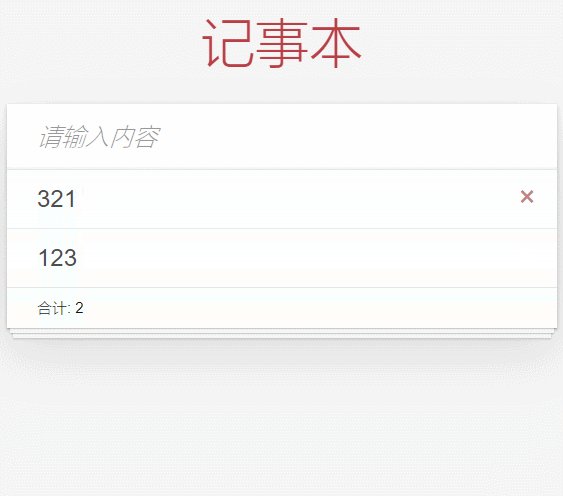
然后是一个记事本的案例,这个的难点在哪,在一个动画的添加,不管是新增还是删除都会有一个jq动画的效果再在动画的回调函数里面去删除

html
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>notebook</title> <link rel="stylesheet" href="./css/base.css" /> <link rel="stylesheet" href="./css/index.css" /> </head> <body> <section class="todoapp"> <header class="header"> <h1>记事本</h1> <!-- 输入框 --> <input id="addTodo" class="new-todo" placeholder="请输入内容" autofocus /> </header> <section class="main"> <!-- 容器 --> <ul class="todo-list" id="todoList"> <!-- 模板 --> <!-- <li> <div class="view"> <label>模板</label> <button class="destroy"></button> </div> </li> --> </ul> </section> <footer class="footer"> <!-- 计数区域 --> <span class="todo-count"> 合计: <strong>0</strong> </span> </footer> </section> <script src="./libs/jquery-3.5.1.min.js"></script> <script src="./js/index.js"></script> </body> </html>
js部分
// 1.新增功能 $('.new-todo').keyup(function(e) { if (e.keyCode == 13) { var val = $(this).val() // console.log(val); if ($(this).val() != '') { $('.todo-list').prepend('<li><div class="view"><label>'+val+'</label><button class="destroy"></button></div></li>') $('.todo-list li').first().css('display', 'none').slideDown() } $(this).val('') } $('strong').text($('.todo-list').children().length) }) // 2.删除功能 $('.todo-list').on('click','.destroy', function() { $(this).parent().parent().fadeOut(function() { $(this).remove() $('strong').text($('.todo-list').children().length) }) })
ok 差不多jQuery就这些内容了,你如果觉得还没完,那就是后面还有一些jq的插件的使用问题了,这个按着他的api来就完事了
