中国软件杯---电力客户行为分析---图表联动echarts-demo(flask) 题目链接(可下载原始CSV数据集):http://www.cnsoftbei.com/plus/view.php?aid=715 注:其中引用的js文件自行查找 1)完整的原始数据
题目链接(可下载原始CSV数据集):http://www.cnsoftbei.com/plus/view.php?aid=715
注:其中引用的js文件自行查找
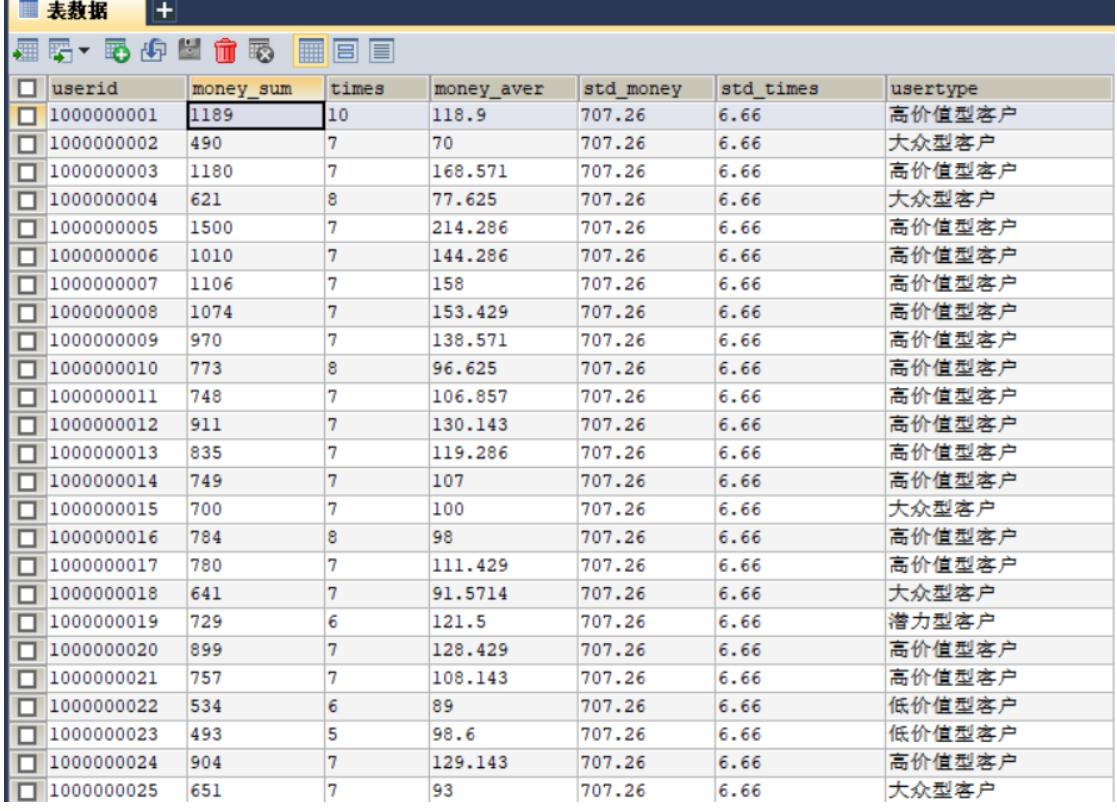
1)完整的原始数据(elec_0)属性含义:
-
userid:用户id
-
money_sum:用户个人总缴费金额
-
times:用户个人缴费次数
-
money_aver:用户个人缴费平均金额
-
std_money:全体用户缴费平均金额
-
std_times:全体用户缴费平均次数
-
usertype:初步判定用户类型
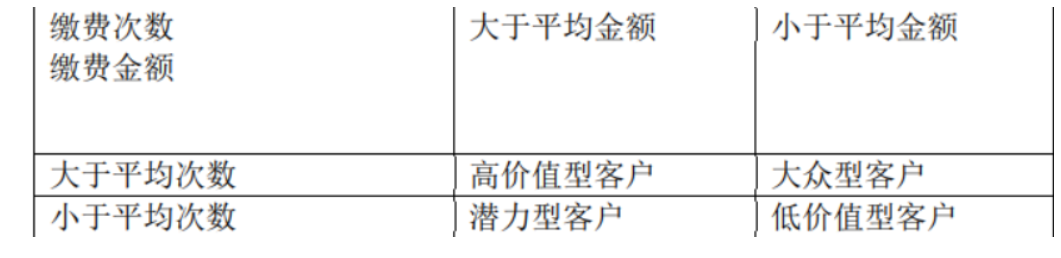
ps:判断用户类型的依据:


/*
SQLyog Ultimate v10.00 Beta1
MySQL - 5.5.15 : Database - spark
*********************************************************************
*/
/*!40101 SET NAMES utf8 */;
/*!40101 SET SQL_MODE=''*/;
/*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
CREATE DATABASE /*!32312 IF NOT EXISTS*/`spark` /*!40100 DEFAULT CHARACTER SET utf8 */;
USE `spark`;
/*Table structure for table `elec_0` */
DROP TABLE IF EXISTS `elec_0`;
CREATE TABLE `elec_0` (
`userid` varchar(45) DEFAULT NULL,
`money_sum` varchar(45) DEFAULT NULL,
`times` varchar(45) DEFAULT NULL,
`money_aver` varchar(45) DEFAULT NULL,
`std_money` varchar(45) DEFAULT NULL,
`std_times` varchar(45) DEFAULT NULL,
`usertype` varchar(45) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
/*Data for the table `elec_0` */
insert into `elec_0`(`userid`,`money_sum`,`times`,`money_aver`,`std_money`,`std_times`,`usertype`) values ('1000000001','1189','10','118.9','707.26','6.66','高价值型客户'),('1000000002','490','7','70','707.26','6.66','大众型客户'),('1000000003','1180','7','168.571','707.26','6.66','高价值型客户'),('1000000004','621','8','77.625','707.26','6.66','大众型客户'),('1000000005','1500','7','214.286','707.26','6.66','高价值型客户'),('1000000006','1010','7','144.286','707.26','6.66','高价值型客户'),('1000000007','1106','7','158','707.26','6.66','高价值型客户'),('1000000008','1074','7','153.429','707.26','6.66','高价值型客户'),('1000000009','970','7','138.571','707.26','6.66','高价值型客户'),('1000000010','773','8','96.625','707.26','6.66','高价值型客户'),('1000000011','748','7','106.857','707.26','6.66','高价值型客户'),('1000000012','911','7','130.143','707.26','6.66','高价值型客户'),('1000000013','835','7','119.286','707.26','6.66','高价值型客户'),('1000000014','749','7','107','707.26','6.66','高价值型客户'),('1000000015','700','7','100','707.26','6.66','大众型客户'),('1000000016','784','8','98','707.26','6.66','高价值型客户'),('1000000017','780','7','111.429','707.26','6.66','高价值型客户'),('1000000018','641','7','91.5714','707.26','6.66','大众型客户'),('1000000019','729','6','121.5','707.26','6.66','潜力型客户'),('1000000020','899','7','128.429','707.26','6.66','高价值型客户'),('1000000021','757','7','108.143','707.26','6.66','高价值型客户'),('1000000022','534','6','89','707.26','6.66','低价值型客户'),('1000000023','493','5','98.6','707.26','6.66','低价值型客户'),('1000000024','904','7','129.143','707.26','6.66','高价值型客户'),('1000000025','651','7','93','707.26','6.66','大众型客户'),('1000000026','777','7','111','707.26','6.66','高价值型客户'),('1000000027','631','7','90.1429','707.26','6.66','大众型客户'),('1000000028','571','6','95.1667','707.26','6.66','低价值型客户'),('1000000029','691','7','98.7143','707.26','6.66','大众型客户'),('1000000030','671','7','95.8571','707.26','6.66','大众型客户'),('1000000031','655','7','93.5714','707.26','6.66','大众型客户'),('1000000032','519','6','86.5','707.26','6.66','低价值型客户'),('1000000033','545','6','90.8333','707.26','6.66','低价值型客户'),('1000000034','721','7','103','707.26','6.66','高价值型客户'),('1000000035','769','7','109.857','707.26','6.66','高价值型客户'),('1000000036','645','6','107.5','707.26','6.66','低价值型客户'),('1000000037','627','7','89.5714','707.26','6.66','大众型客户'),('1000000038','534','6','89','707.26','6.66','低价值型客户'),('1000000039','750','7','107.143','707.26','6.66','高价值型客户'),('1000000040','656','7','93.7143','707.26','6.66','大众型客户'),('1000000041','683','6','113.833','707.26','6.66','低价值型客户'),('1000000042','612','7','87.4286','707.26','6.66','大众型客户'),('1000000043','640','7','91.4286','707.26','6.66','大众型客户'),('1000000044','601','6','100.167','707.26','6.66','低价值型客户'),('1000000045','711','7','101.571','707.26','6.66','高价值型客户'),('1000000046','711','6','118.5','707.26','6.66','潜力型客户'),('1000000047','654','7','93.4286','707.26','6.66','大众型客户'),('1000000048','678','6','113','707.26','6.66','低价值型客户'),('1000000049','589','7','84.1429','707.26','6.66','大众型客户'),('1000000050','568','7','81.1429','707.26','6.66','大众型客户'),('1000000051','597','6','99.5','707.26','6.66','低价值型客户'),('1000000052','766','7','109.429','707.26','6.66','高价值型客户'),('1000000053','694','7','99.1429','707.26','6.66','大众型客户'),('1000000054','459','6','76.5','707.26','6.66','低价值型客户'),('1000000055','788','7','112.571','707.26','6.66','高价值型客户'),('1000000056','714','7','102','707.26','6.66','高价值型客户'),('1000000057','711','7','101.571','707.26','6.66','高价值型客户'),('1000000058','685','7','97.8571','707.26','6.66','大众型客户'),('1000000059','740','8','92.5','707.26','6.66','高价值型客户'),('1000000060','730','7','104.286','707.26','6.66','高价值型客户'),('1000000061','683','7','97.5714','707.26','6.66','大众型客户'),('1000000062','773','7','110.429','707.26','6.66','高价值型客户'),('1000000063','628','7','89.7143','707.26','6.66','大众型客户'),('1000000064','520','6','86.6667','707.26','6.66','低价值型客户'),('1000000065','734','7','104.857','707.26','6.66','高价值型客户'),('1000000066','699','6','116.5','707.26','6.66','低价值型客户'),('1000000067','689','7','98.4286','707.26','6.66','大众型客户'),('1000000068','711','7','101.571','707.26','6.66','高价值型客户'),('1000000069','548','6','91.3333','707.26','6.66','低价值型客户'),('1000000070','667','8','83.375','707.26','6.66','大众型客户'),('1000000071','742','7','106','707.26','6.66','高价值型客户'),('1000000072','798','7','114','707.26','6.66','高价值型客户'),('1000000073','404','4','101','707.26','6.66','低价值型客户'),('1000000074','636','7','90.8571','707.26','6.66','大众型客户'),('1000000075','629','7','89.8571','707.26','6.66','大众型客户'),('1000000076','725','7','103.571','707.26','6.66','高价值型客户'),('1000000077','720','7','102.857','707.26','6.66','高价值型客户'),('1000000078','592','5','118.4','707.26','6.66','低价值型客户'),('1000000079','597','6','99.5','707.26','6.66','低价值型客户'),('1000000080','603','7','86.1429','707.26','6.66','大众型客户'),('1000000081','680','7','97.1429','707.26','6.66','大众型客户'),('1000000082','508','5','101.6','707.26','6.66','低价值型客户'),('1000000083','748','7','106.857','707.26','6.66','高价值型客户'),('1000000084','1289','7','184.143','707.26','6.66','高价值型客户'),('1000000085','569','7','81.2857','707.26','6.66','大众型客户'),('1000000086','325','4','81.25','707.26','6.66','低价值型客户'),('1000000087','651','7','93','707.26','6.66','大众型客户'),('1000000088','538','7','76.8571','707.26','6.66','大众型客户'),('1000000089','388','5','77.6','707.26','6.66','低价值型客户'),('1000000090','612','6','102','707.26','6.66','低价值型客户'),('1000000091','761','7','108.714','707.26','6.66','高价值型客户'),('1000000092','254','3','84.6667','707.26','6.66','低价值型客户'),('1000000093','463','5','92.6','707.26','6.66','低价值型客户'),('1000000094','626','6','104.333','707.26','6.66','低价值型客户'),('1000000095','999','7','142.714','707.26','6.66','高价值型客户'),('1000000096','916','7','130.857','707.26','6.66','高价值型客户'),('1000000097','649','6','108.167','707.26','6.66','低价值型客户'),('1000000098','735','6','122.5','707.26','6.66','潜力型客户'),('1000000099','853','6','142.167','707.26','6.66','潜力型客户'),('1000000100','943','7','134.714','707.26','6.66','高价值型客户');
/*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
/*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
/*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */;
/*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;
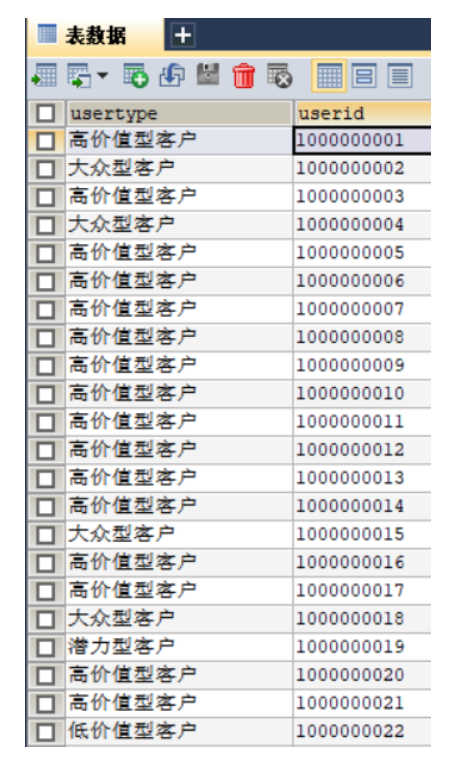
2)环形图数据(user_type)
用户类型分析数据

/*
SQLyog Ultimate v10.00 Beta1
MySQL - 5.5.15 : Database - spark
*********************************************************************
*/
/*!40101 SET NAMES utf8 */;
/*!40101 SET SQL_MODE=''*/;
/*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
CREATE DATABASE /*!32312 IF NOT EXISTS*/`spark` /*!40100 DEFAULT CHARACTER SET utf8 */;
USE `spark`;
/*Table structure for table `user_type` */
DROP TABLE IF EXISTS `user_type`;
CREATE TABLE `user_type` (
`usertype` varchar(45) DEFAULT NULL,
`userid` varchar(45) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
/*Data for the table `user_type` */
insert into `user_type`(`usertype`,`userid`) values ('高价值型客户','1000000001'),('大众型客户','1000000002'),('高价值型客户','1000000003'),('大众型客户','1000000004'),('高价值型客户','1000000005'),('高价值型客户','1000000006'),('高价值型客户','1000000007'),('高价值型客户','1000000008'),('高价值型客户','1000000009'),('高价值型客户','1000000010'),('高价值型客户','1000000011'),('高价值型客户','1000000012'),('高价值型客户','1000000013'),('高价值型客户','1000000014'),('大众型客户','1000000015'),('高价值型客户','1000000016'),('高价值型客户','1000000017'),('大众型客户','1000000018'),('潜力型客户','1000000019'),('高价值型客户','1000000020'),('高价值型客户','1000000021'),('低价值型客户','1000000022'),('低价值型客户','1000000023'),('高价值型客户','1000000024'),('大众型客户','1000000025'),('高价值型客户','1000000026'),('大众型客户','1000000027'),('低价值型客户','1000000028'),('大众型客户','1000000029'),('大众型客户','1000000030'),('大众型客户','1000000031'),('低价值型客户','1000000032'),('低价值型客户','1000000033'),('高价值型客户','1000000034'),('高价值型客户','1000000035'),('低价值型客户','1000000036'),('大众型客户','1000000037'),('低价值型客户','1000000038'),('高价值型客户','1000000039'),('大众型客户','1000000040'),('低价值型客户','1000000041'),('大众型客户','1000000042'),('大众型客户','1000000043'),('低价值型客户','1000000044'),('高价值型客户','1000000045'),('潜力型客户','1000000046'),('大众型客户','1000000047'),('低价值型客户','1000000048'),('大众型客户','1000000049'),('大众型客户','1000000050'),('低价值型客户','1000000051'),('高价值型客户','1000000052'),('大众型客户','1000000053'),('低价值型客户','1000000054'),('高价值型客户','1000000055'),('高价值型客户','1000000056'),('高价值型客户','1000000057'),('大众型客户','1000000058'),('高价值型客户','1000000059'),('高价值型客户','1000000060'),('大众型客户','1000000061'),('高价值型客户','1000000062'),('大众型客户','1000000063'),('低价值型客户','1000000064'),('高价值型客户','1000000065'),('低价值型客户','1000000066'),('大众型客户','1000000067'),('高价值型客户','1000000068'),('低价值型客户','1000000069'),('大众型客户','1000000070'),('高价值型客户','1000000071'),('高价值型客户','1000000072'),('低价值型客户','1000000073'),('大众型客户','1000000074'),('大众型客户','1000000075'),('高价值型客户','1000000076'),('高价值型客户','1000000077'),('低价值型客户','1000000078'),('低价值型客户','1000000079'),('大众型客户','1000000080'),('大众型客户','1000000081'),('低价值型客户','1000000082'),('高价值型客户','1000000083'),('高价值型客户','1000000084'),('大众型客户','1000000085'),('低价值型客户','1000000086'),('大众型客户','1000000087'),('大众型客户','1000000088'),('低价值型客户','1000000089'),('低价值型客户','1000000090'),('高价值型客户','1000000091'),('低价值型客户','1000000092'),('低价值型客户','1000000093'),('低价值型客户','1000000094'),('高价值型客户','1000000095'),('高价值型客户','1000000096'),('低价值型客户','1000000097'),('潜力型客户','1000000098'),('潜力型客户','1000000099'),('高价值型客户','1000000100');
/*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
/*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
/*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */;
/*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;
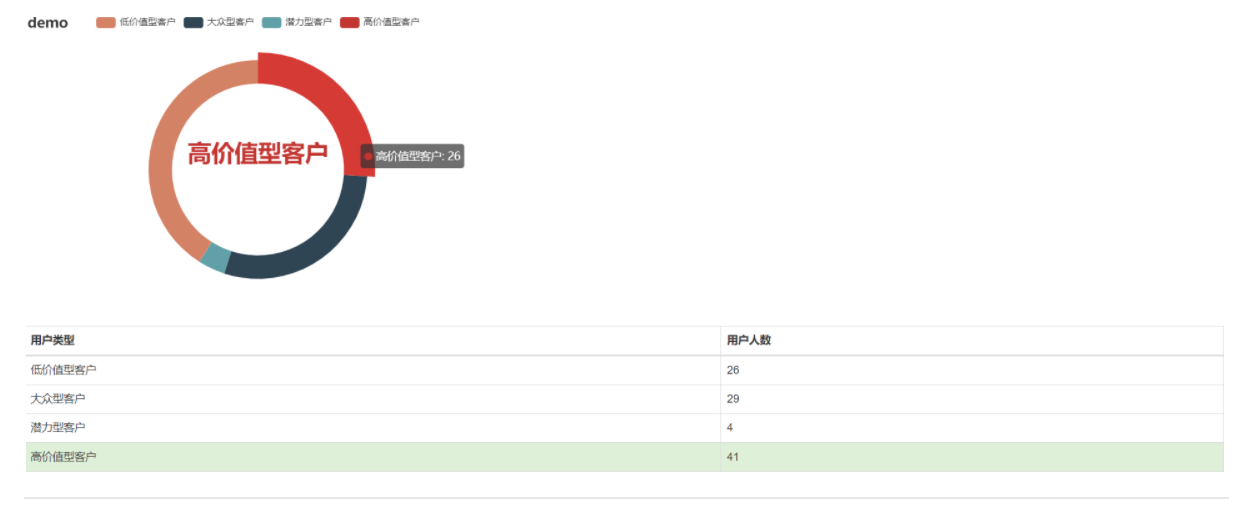
实现环形图和表格图表联动(联动实现方式一)
4种用户类型数统计
liandong.html 完整代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图表联动(环形图)</title>
<script type="text/javascript" src="../static/js/echarts.min.js"></script>
<script src="../static/js/jquery-3.3.1.min.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div id="main" style="height: 400px;width: 600px"></div>
<table class="table table-bordered table-hover" id="table">
<thead>
<tr>
<th>用户类型</th>
<th>用户人数</th>
</tr>
</thead>
<tbody>
<tr id="tr1">
<td>{{ data[0][0] }}</td>
<td>{{ data[0][1] }}</td>
</tr>
<tr id="tr2">
<td>{{ data[1][0] }}</td>
<td>{{ data[1][1] }}</td>
</tr>
<tr id="tr3">
<td>{{ data[2][0] }}</td>
<td>{{ data[2][1] }}</td>
</tr>
<tr id="tr4">
<td>{{ data[3][0] }}</td>
<td>{{ data[3][1] }}</td>
</tr>
</tbody>
</table>
<script type="text/javascript">
// 页面加载函数
$(function () {
//进行echarts的初始化
var myEcharts = echarts.init(document.getElementById("main"));
var option = {
// 定义标题
title : {
text:"图表联动demo",
textStyle: {
color:'#deb252',
size:10
}
},
// 鼠标悬停显示数据
tooltip:{
},
//图例
legend : {
top: '10%',
left: 'center',
{#data: {{ data1|tojson }}#}
},
//数据
series :[
{
radius:['55%','70%'], //半径
label:{
normal:{
// 取消在原来的位置显示
show:false,
// 在中间显示
position:'center'
},
// 高亮扇区
emphasis:{
show:true,
textStyle:{
fontSize:30,
fontWeight:'bold'
}
}
},
data:[
// 对应图例的值
{name:'高价值型客户',value:{{ data2[0] }}},
{name:'大众型客户',value:{{ data2[1] }}},
{name:'潜力型客户',value:{{ data2[2] }}},
{name:'低价值型客户',value:{{ data2[3] }}}
],
type:'pie',
//关掉南丁格尔图
//roseType:'radius'
}
]
};
// 设置配置项
myEcharts.setOption(option);
// 设置echarts的点击事件
myEcharts.on('click',function (params) {
// 获取table下所有的tr
let trs = $("#table tbody tr");
for (let i = 0;i<trs.length;i++){
// 获取tr下所有的td
let tds = trs.eq(i).find("td");
// 先把之前的标记的success去掉
$("#table tbody tr").eq(i).removeClass('success');
// 如果点击图示的名字和table下的某一个行的第一个td的值一样
if (params.name == tds.eq(0).text()){
//设置success状态
$("#table tbody tr").eq(i).addClass('success');
// 跳转到页面指定的id位置
$("html,body").animate({scrollTop:$("#table tbody tr").eq(i).offset().top},1000);
}
}
});
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'hideTip', name:name});//选中高亮
});
});
</script>
</body>
</html>
- 实现鼠标点击环形图表格高亮
// 设置echarts的点击事件
myEcharts.on('click',function (params) {
// 获取table下所有的tr
let trs = $("#table tbody tr");
for (let i = 0;i<trs.length;i++){
// 获取tr下所有的td
let tds = trs.eq(i).find("td");
// 先把之前的标记的success去掉
$("#table tbody tr").eq(i).removeClass('success');
// 如果点击图示的名字和table下的某一个行的第一个td的值一样
if (params.name == tds.eq(0).text()){
//设置success状态
$("#table tbody tr").eq(i).addClass('success');
// 跳转到页面指定的id位置
$("html,body").animate({scrollTop:$("#table tbody tr").eq(i).offset().top},1000);
}
}
});
- 实现鼠标悬停在表格上环形图高亮
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myEcharts.dispatchAction({ type: 'hideTip', name:name});//选中高亮
});
其中需要注意的几个地方:
-
获取某表格中所有的tr
let trs = $("#table tbody tr"); -
遍历所有的tr,trs.length是该列表的长度。
-
获取某一行的所有单元格td
let tds = trs.eq(i).find("td"); -
修改某处的CSS样式(移除或添加)
$("#table tbody tr").eq(i).removeClass('xxx');$("#table tbody tr").eq(i).addClass('xxx'); -
跳转页面的制定id位置
$("html,body").animate({scrollTop:$("#table tbody tr").eq(i).offset().top},1000);
@app.route('/liandong')
def liandong():
data1 = []
data2 = []
sql = 'select usertype,count(*) from user_type group by usertype'
db = mysql_util.MysqlHelper(database='spark', user='root', passwd='000429', port=3306, host='127.0.0.1')
data = db.all(sql)
for i in data:
data1.append(i[0])
data2.append(i[1])
print("图表联动(路由)!")
return render_template("liandong.html", data=data, data1=data1, data2=data2)
import pymysql
class MysqlHelper():
def __init__(self, host, port, database, user, passwd, charset='utf8'):
self.host = host
self.port = port
self.db = database
self.user = user
self.password = passwd
self.charset = charset
def open(self):
# 连接数据库
self.conn = pymysql.connect(host=self.host, port=self.port, db=self.db,
user=self.user, passwd=self.password, charset=self.charset)
# 创建游标对象
self.cursor = self.conn.cursor()
# 关闭
def close(self):
self.cursor.close()
self.conn.close()
# 增加、修改、删除命令语句
def cud(self, sql, params=(), msg="操作成功!"):
try:
self.open()
# 处理逻辑数据,传入sql语句以及参数化
self.cursor.execute(sql, params)
# 执行事务
self.conn.commit()
self.close()
# 这样可以修改输出的操作成功信息提示
print(msg)
return msg
except Exception as e:
self.conn.rollback()
print("错误", e)
return e
# 查询所有数据,多个值
def all(self, sql, params=()):
try:
self.open()
self.cursor.execute(sql, params)
data = self.cursor.fetchall()
self.close()
return data
except Exception as e:
print("错误", e)
if __name__ == '__main__':
db = MysqlHelper(database='spark', user='root', passwd='000429', port=3306, host='127.0.0.1')
sql = 'select * from user_type;'
data = db.all(sql)
print(data)
可以看到这种方式是存在瑕疵的,最完美的实现方式应该是不设置点击事件,而是全部由鼠标悬停来触发图表变化。
最终实现效果:
3)实现南丁格尔玫瑰图和表格图表联动(联动实现方式二)
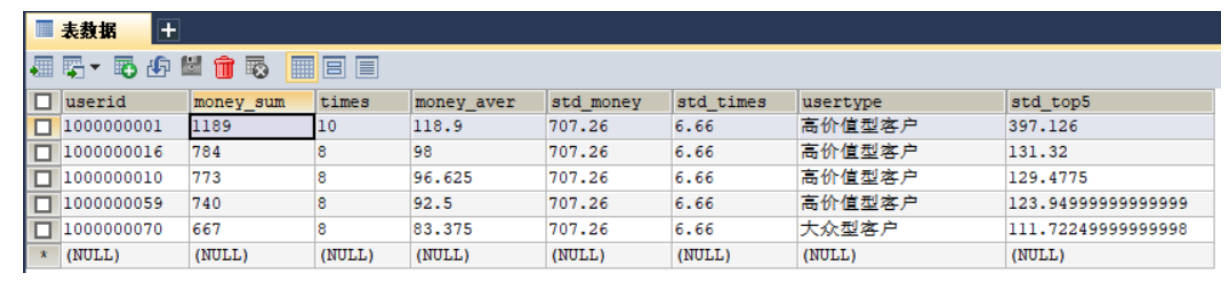
INSERT INTO user_top5 SELECT *,(times-std_times)*money_aver AS std_top5 FROM elec_0 ORDER BY std_top5 DESC LIMIT 5;
数据来源:用每个用户自己的缴费次数 减去 全部用户的平均缴费次数 然后乘以该用户自己的平均缴费金额 最后取前五名

/*
SQLyog Ultimate v10.00 Beta1
MySQL - 5.5.15 : Database - spark
*********************************************************************
*/
/*!40101 SET NAMES utf8 */;
/*!40101 SET SQL_MODE=''*/;
/*!40014 SET @OLD_UNIQUE_CHECKS=@@UNIQUE_CHECKS, UNIQUE_CHECKS=0 */;
/*!40014 SET @OLD_FOREIGN_KEY_CHECKS=@@FOREIGN_KEY_CHECKS, FOREIGN_KEY_CHECKS=0 */;
/*!40101 SET @OLD_SQL_MODE=@@SQL_MODE, SQL_MODE='NO_AUTO_VALUE_ON_ZERO' */;
/*!40111 SET @OLD_SQL_NOTES=@@SQL_NOTES, SQL_NOTES=0 */;
CREATE DATABASE /*!32312 IF NOT EXISTS*/`spark` /*!40100 DEFAULT CHARACTER SET utf8 */;
USE `spark`;
/*Table structure for table `user_top5` */
DROP TABLE IF EXISTS `user_top5`;
CREATE TABLE `user_top5` (
`userid` varchar(45) DEFAULT NULL,
`money_sum` varchar(45) DEFAULT NULL,
`times` varchar(45) DEFAULT NULL,
`money_aver` varchar(45) DEFAULT NULL,
`std_money` varchar(45) DEFAULT NULL,
`std_times` varchar(45) DEFAULT NULL,
`usertype` varchar(45) DEFAULT NULL,
`std_top5` varchar(45) DEFAULT NULL
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
/*Data for the table `user_top5` */
insert into `user_top5`(`userid`,`money_sum`,`times`,`money_aver`,`std_money`,`std_times`,`usertype`,`std_top5`) values ('1000000001','1189','10','118.9','707.26','6.66','高价值型客户','397.126'),('1000000016','784','8','98','707.26','6.66','高价值型客户','131.32'),('1000000010','773','8','96.625','707.26','6.66','高价值型客户','129.4775'),('1000000059','740','8','92.5','707.26','6.66','高价值型客户','123.94999999999999'),('1000000070','667','8','83.375','707.26','6.66','大众型客户','111.72249999999998');
/*!40101 SET SQL_MODE=@OLD_SQL_MODE */;
/*!40014 SET FOREIGN_KEY_CHECKS=@OLD_FOREIGN_KEY_CHECKS */;
/*!40014 SET UNIQUE_CHECKS=@OLD_UNIQUE_CHECKS */;
/*!40111 SET SQL_NOTES=@OLD_SQL_NOTES */;
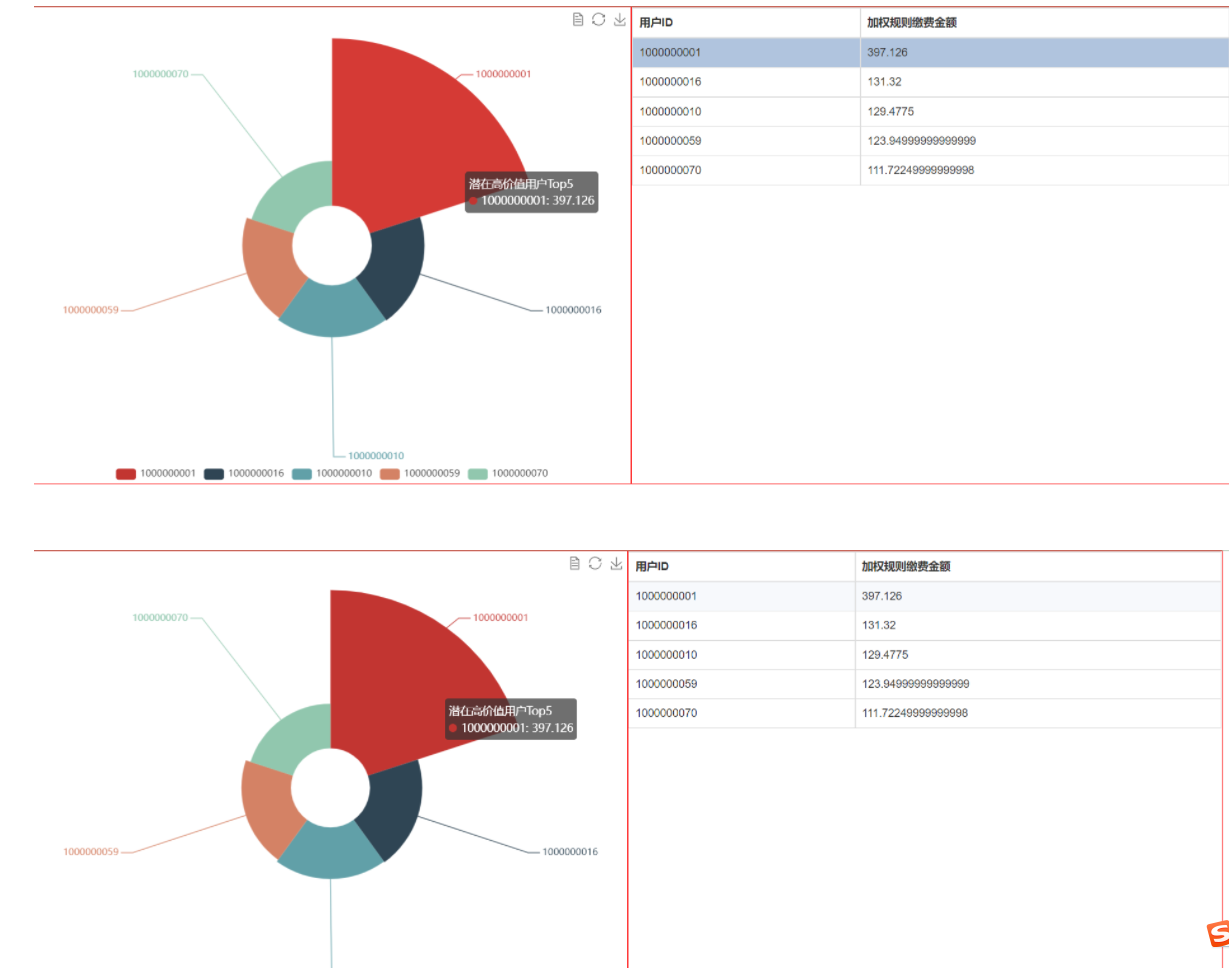
为了简便处理,没有连接数据库,而是直接在界面上完成了图表联动(数据固定填写在html页面上)。
meigui.html 完整代码<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图表联动(玫瑰图)</title>
<script type="text/javascript" src="../static/js/echarts.min.js"></script>
<script src="../static/js/jquery-3.3.1.min.js"></script>
<!-- 最新版本的 Bootstrap 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<!-- 可选的 Bootstrap 主题文件(一般不用引入) -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap-theme.min.css" integrity="sha384-rHyoN1iRsVXV4nD0JutlnGaslCJuC7uwjduW9SVrLvRYooPp2bWYgmgJQIXwl/Sp" crossorigin="anonymous">
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<style>
*{
margin:0px;
padding:0px;
}
.mycss1{
float:left;
width:49%;
border:1px solid #F00;
height: 600px;
}
.mycss2{
float:left;
width:49%;
border:1px solid #F00;
height: 600px;
}
</style>
</head>
<body>
<div id="main" class="mycss1" ></div>
<div class="mycss2" >
<table class="table table-bordered table-hover" id="table">
<thead>
<tr>
<th>用户ID</th>
<th>加权规则缴费金额</th>
</tr>
</thead>
<tbody>
<tr id="tr1">
<td>1000000001</td>
<td>397.126</td>
</tr>
<tr id="tr2">
<td>1000000016</td>
<td>131.32</td>
</tr>
<tr id="tr3">
<td>1000000010</td>
<td>129.4775</td>
</tr>
<tr id="tr4">
<td>1000000059</td>
<td>123.94999999999999</td>
</tr>
<tr id="tr5">
<td>1000000070</td>
<td>111.72249999999998</td>
</tr>
</tbody>
</table>
</div>
</body>
<script>
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var option;
option = {
legend: {
top: 'bottom'
},
// 鼠标悬停显示数据
tooltip:{
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: '潜在高价值用户Top5',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 397.126, name: '1000000001' },
{ value: 131.32, name: '1000000016' },
{ value: 129.4775, name: '1000000010' },
{ value: 123.94999999999999, name: '1000000059' },
{ value: 111.72249999999998, name: '1000000070' },
]
}
]
};
option && myChart.setOption(option);
</script>
<!-- 图表联动 -->
<script>
//鼠标悬浮在表格上,玫瑰图高亮!
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'hideTip', name:name});//选中高亮
});
//----------------------------------------------------------------------------------------
//鼠标悬停玫瑰图上,表格高亮!
myChart.on('mouseOver', function (params) {
let trs=$("#table tbody").find("tr")
let row = trs.prevAll().length; //4 这里获取的是该tr之前的行数,一共5行,如果是第5行则最多有4行
for (i=0;i<=row;i++){
let name = $("#table tbody").find("tr").eq(i).find("td").eq(0).text();
if(name == params.name){
$("#table tbody").children().eq(i).css("background", "rgba(176, 196, 222,1)")
}
}
});
myChart.on('mouseOut', function (params) {
let trs=$("#table tbody").find("tr")
let row = trs.prevAll().length;
for (i=0;i<=row;i++){
let name = $("#table tbody").find("tr").eq(i).find("td").eq(0).text();
if(name == params.name){
$("#table tbody").children().eq(i).css("background", "rgba(176, 196, 222,0.1)")
}
}
});
</script>
</html>
<!-- 图表联动 -->
<script>
//鼠标悬浮在表格上,玫瑰图高亮!
// 当鼠标落在tr时,显示浮动
$("#table tbody").find("tr").on("mouseenter",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'showTip',seriesIndex: 0, name:name});//选中高亮
});
// 当鼠标移开tr时候取消浮动
$("#table tbody").find("tr").on("mouseleave",function () {
// 获得当前匹配元素的个数
let row = $(this).prevAll().length;
// 获得当前tr下td的名字
let name = $("#table tbody").find("tr").eq(row).find("td").eq(0).text();
// 设置浮动
myChart.dispatchAction({ type: 'hideTip', name:name});//选中高亮
});
//----------------------------------------------------------------------------------------
//鼠标悬停玫瑰图上,表格高亮!
myChart.on('mouseOver', function (params) {
let trs=$("#table tbody").find("tr")
let row = trs.prevAll().length; //4 这里获取的是该tr之前的行数,一共5行,如果是第5行则最多有4行
for (i=0;i<=row;i++){
let name = $("#table tbody").find("tr").eq(i).find("td").eq(0).text();
if(name == params.name){
$("#table tbody").children().eq(i).css("background", "rgba(176, 196, 222,1)")
}
}
});
myChart.on('mouseOut', function (params) {
let trs=$("#table tbody").find("tr")
let row = trs.prevAll().length;
for (i=0;i<=row;i++){
let name = $("#table tbody").find("tr").eq(i).find("td").eq(0).text();
if(name == params.name){
$("#table tbody").children().eq(i).css("background", "rgba(176, 196, 222,0.1)")
}
}
});
</script>
这个方法实现了悬停动态效果,使用 myChart.on('mouseOver', function (params)和myChart.on('mouseOut', function (params) 鼠标状态监听方法代替了 myEcharts.on('click',function (params) 的鼠标点击事件方法。
最终实现效果:

好看请赞,养成习惯!
