
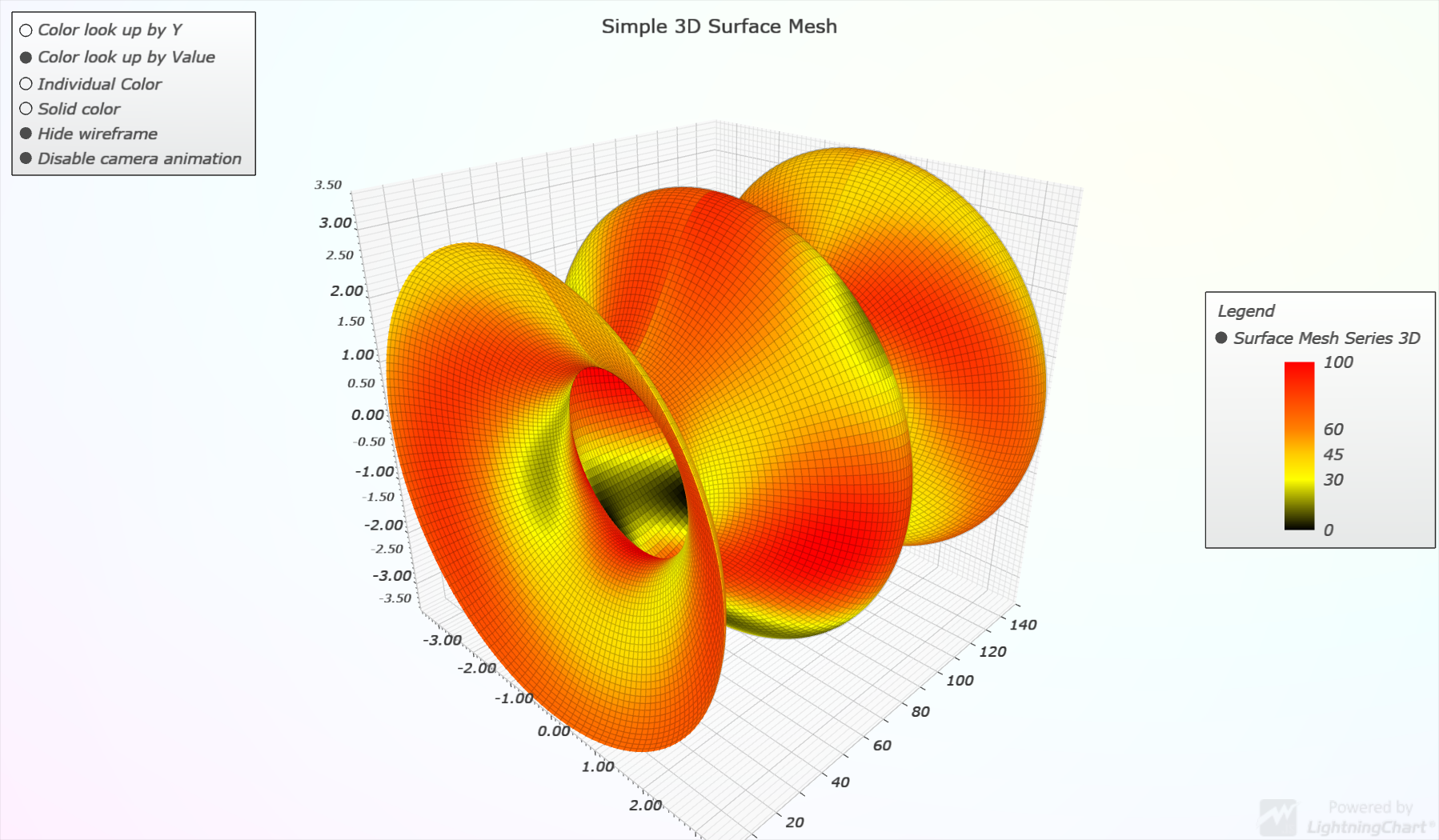
这个例子显示了一个3D网格表面,有各种不同的动态样式可以从用户界面上选择。
图表是用SurfaceMeshSeries3D渲染的,这是一个serie类型,可以渲染一个连续的三维网格,每个单独的数据点都可以配置自己的颜色(也可以从一个附加的颜色表中动态查询)。
网格的几何形状是通过将一个数据点矩阵扭曲成XYZ坐标来定义的。
在这个例子中,假想矩阵的行被扭曲成YX平面上的一个角度,列被扭曲成Z坐标以及一个半径,形成一个三维管。
这个例子中的网格有150*150(22 500)个数据点。
SurfaceMeshSeries3D的数据格式
SurfaceMeshSeries3D存储3种用户可修改的数据。
每种类型的数据都有自己的失效方法。所有这些方法都可以被调用。
回调函数。
对网格的每个数据点进行回调。
然后函数返回与该数据点相关的值。
数据矩阵。
数据值的多维数组。
也可以不废止整个网格,而只废止其中的一部分。这可以通过附加第二个参数来实现,这个参数指定了修改的范围(GridRangeOptions)。
几何图形地图
网格上的每个数据点都与一个三维坐标(Point3D)有关。
使用SurfaceMeshSeries3D.invalidateGeometryOnly可以使几何坐标失效。
// Invalidate full meshes geometry coordinates by callback.
SurfaceMeshSeries3D.invalidateGeometryOnly(( row, column, prev ) => ({
x: row,
y: column,
z: Math.pow(row + column * rowsAmount, 2) / (rowsAmount * columnsAmount)
}))
查询值图
网格上的每个数据点都可以与一个数字查询值(Number)相关联。
这可以用来根据一个附加的颜色查找表(LUT)动态地给每个数据点着色。
请注意,需要通过设置系列的FillStyle为PalettedFill来启用查找值的着色。
Look-Up-Values是用SurfaceMeshSeries3D.invalidateValuesOnly进行无效处理。
// Define Color Look-Up-Table.
const lut = new LUT( {
steps: [
{ value: 0, color: ColorRGBA( 0, 0, 0 ) },
{ value: 50, color: ColorRGBA( 255, 0, 0 ) }
],
interpolate: true
} )
// Invalidate Look-Up-Values by data matrix.
SurfaceMeshSeries3D.invalidateValuesOnly(
[
// First row.
[0,0,0,0,0],
// Second row.
[10,10,10,10,10],
// and so forth...
[20,20,20,20,20],
[30,30,30,30,30],
[40,40,40,40,40],
]
)
// Configure Series fill style as look up from table.
SurfaceMeshSeries3D.setFillStyle( new PalettedFill({ lut }) )
颜色图
网格上的每个数据点都可以与一个颜色相关联。
这可以用来给每个数据点涂上它自己的颜色。
请注意,需要通过设置系列的FillStyle为IndividualPointFill来启用各个颜色的着色。
用SurfaceMeshSeries3D.invalidateColorsOnly可以使颜色值失效。
// Invalidate first row of Colors by callback.
SurfaceMeshSeries3D.invalidateColorsOnly(
( row, column, prev ) => new ColorHSV( column * 10 ),
{
row: { start: 0, end: 1 },
column: { start: 0, end: numberOfColumns }
}
)
// Configure Series fill style as individual colors.
SurfaceMeshSeries3D.setFillStyle( new IndividualPointFill() )
