声明 本自由互联皮肤是改造自Silence主题。本人花了时间和精力在原有的基础之上添加了一些实用的功能;重新设计了界面布局。如果你喜欢我改造的皮肤,欢迎你的使用! 目前还在继
本自由互联皮肤是改造自Silence主题。本人花了时间和精力在原有的基础之上添加了一些实用的功能;重新设计了界面布局。如果你喜欢我改造的皮肤,欢迎你的使用!
目前还在继续改造中,也在增加一些功能。移动端以及白天模式还没有适配好,后期慢慢跟进。如果有问题请在Gitee 仓库中提出问题,或者评论区下面提问。有兴趣的小伙伴可以一起加入开发哦!
安装在安装自由互联皮肤之前,你必须要开启 JS 权限、CSS 权限。
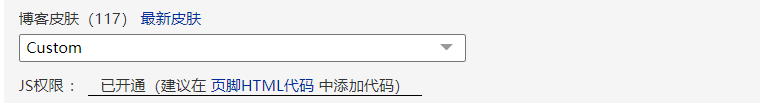
修改默认博客皮肤你的博客皮肤必须要设置Custom:

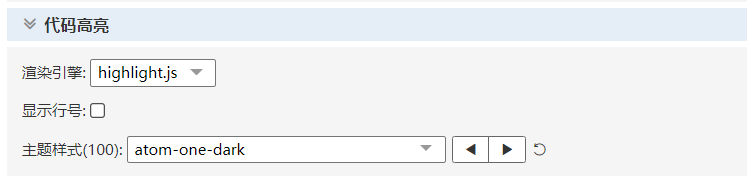
你的博客圆代码高亮必须是 highlight.js,主题样式选择 atom-one-dark:

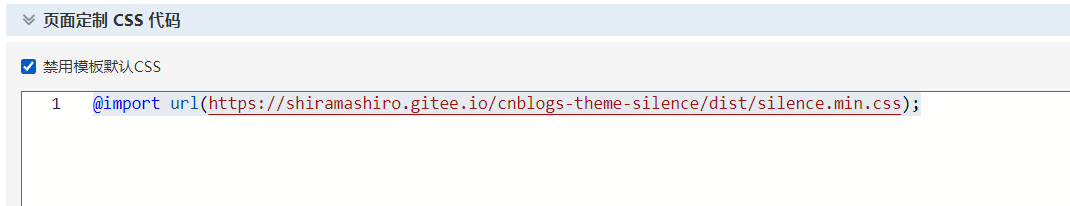
在页面定制 CSS 代码处添加以下代码:
@import url(https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.css);

所有可配置选项都在博客侧边栏公告进行:
<script>
window.$silence = {}
</script>
<script src="https://shiramashiro.gitee.io/cnblogs-theme-silence/dist/silence.min.js"></script>
注意,在最后一行有一个<script>标签。
在这里你需要添加以下 HTML 代码:
<div class="dark-loading">
<div class="box">
<h2>Loading</h2>
<span></span><span></span><span></span><span></span><span></span><span></span><span></span>
</div>
</div>
因为自由互联默认的 JQuery 版本号太低,所以在这里添加一个版本较高的:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
有一些基本的选项在原皮肤文档中有说明,在这里我就不过多赘述,我只说明一些增添的新配置选项或者修改的配置选项。
头像状态 statusKeystatusKey是头像状态的配置项,其可选参数有:
比如:
window.$silence = {
statusKey: 'idle'
}
雷达图可以直观的看到自己目前掌握某种技术的程度。
window.$silence = {
radarMap: {
alpha: 0.85, // 数据区域透明度
sides: 5, // 多边形面数
layer: 5, // 雷达层数
step: 16, // 每一层多边形距离多少
lineWidth: 1, // 雷达图线宽
lineColor: "white", // 雷达图线颜色
textSize: 14, // 文本大小
textColor: "white", // 文本颜色
data: [ { // 数据
title: "js", star: 4
}, {
title: "ts", star: 2
}, {
title: "html", star: 4
}, {
title: "css", star: 4
}, {
title: "vue", star: 4
} ]
}
}
myLinks是常用链接的配置项:
window.$silence = {
myLinks: [
{
title: '哔哩哔哩',
href: 'https://www.bilibili.com'
}
]
}
