为什么要使用图床本文属于零成本搭建个人博客指南系列
- 博客文章中的图片资源文件一般采用本地相对/绝对路径引用,或者使用图床通过外链进行引用展示。本地引用的弊端我认为在于:
- 图片和博客放在同一个代码托管仓库,会导致页面加载和构建速度随着图片数量和体积变大导致缓慢。
- 本地写作图片路径和静态页面生成后的图片路径实际上是不一样的。例如我在编写时引用的是
/static/images/1.png,静态构建后,该图片实际路径变成了/images/1.png,如果手动修改,那么本地预览效果则大打折扣。(每个博客框架有一些解决方案,不太通用就不提了)。 - 不易于分享:当分享本地文章时,由于图片是基于本地的,所以无法分享。
- 使用图床优点:
- 方便分享以及文章移动:文章引用的是外链,所以可以随意移动文章路径以及分享文章。
- 不影响构建速度:图片不在本地,不占用空间。
- 书写方便:使用Obsidian、vscode+插件或者typora能自动添加图片以及生成图片链接的编辑软件,结合Picgo——自动上传图片的软件,可以十分快捷的插入图床图片。再也不用一张张手动上传图片。
- 图床缺点:各类厂商图床可能存在的问题包括但不限于:存储空间和流量免费付费问题。稳定性、安全性。我会在下文图床选择中根据不同厂商情况简单提及,有需求的用户可以顺着思路去了解。
- 国内大厂的对象存储服务:腾讯云阿里云七牛云都有自己的对象存储服务。用户可以创建自己的存储桶,上传文件后自动生成外链访问。
- 优点:存储费十分便宜,0.01元/GB左右。当作图床基本无需担忧费用。
- 缺点(风险):流量费用很高,这里流量指的是用户通过外链访问或者下载资源时会生成流量。以腾讯云为例,0.5元/GB流量费用,如果是个人当博客图床小范围使用还好。当访问量上升,或者外链被他人分享使用,就有可能导致费用暴涨,更不用提如果被恶意下载刷流量。目前个人已知的存储桶只能设置上限预警,在欠费几小时后被动关闭。(七牛云各种免费额度很高,不过需要备案域名)
- 解决:使用cdn加速来大幅度减少流量费,同时cdn设置上限阈值。隐藏文件原链接,设置防盗链等方法。这样已经能很大程度降低天价账单的可能性,同时正常使用也不容易碰到恶意攻击的情况。
- 使用现成图床:例如SMMS图床服务。优点是有免费额度,也有付费选项,无需担心上述费用过高问题。缺点:需自行选择稳定图床厂商,因为有跑路风险。
- 白嫖(不推荐) :使用github、gitee、甚至是csdn、新浪微博等。优点:完全免费,可以把图片上传到任意能上传的位置。缺点:首先个人是不推荐,例如github、gitee被当作图床有可能遭到封禁。同时一旦白嫖网站加入了防盗链规则,那么博客图片直接全部报废,例子有gitee和微博。
- 使用国外大厂的对象存储服务:本质上和国内对象存储服务类似,只不过有些优惠力度很大。例如backblaze,又称B2(我个人推荐同时也是本篇博客图床最终使用的对象)。好处有:
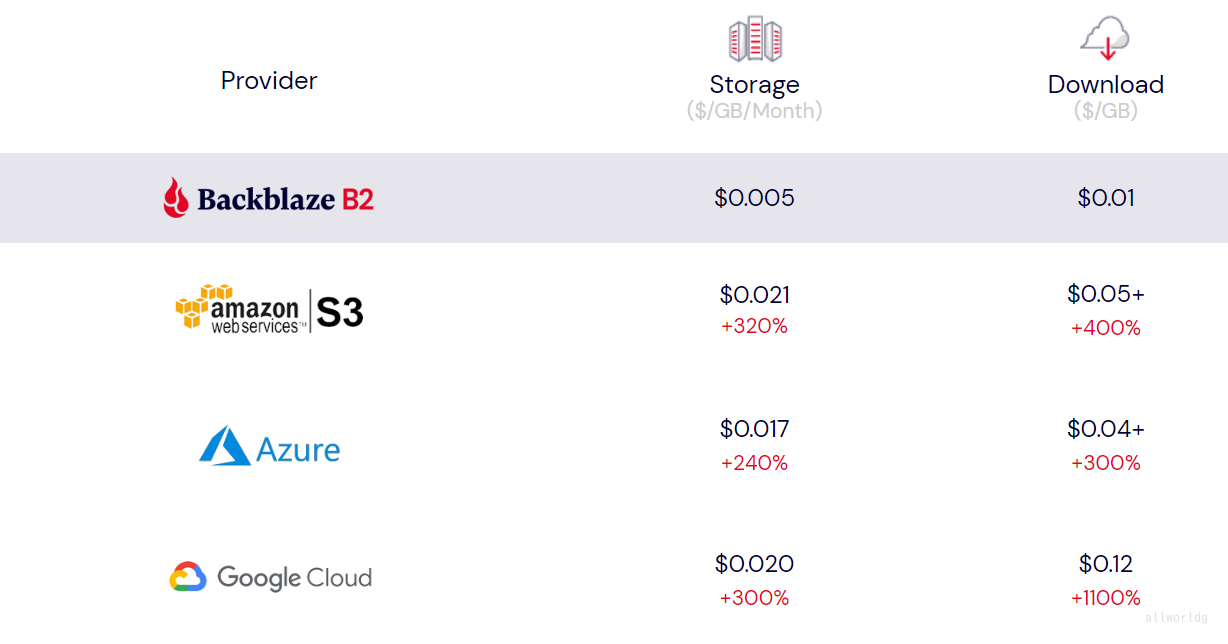
- 它的免费计划包括:存储桶前10GB免费、每天1GB下载流量、2500次B、C下载请求次数。并且它的存储费用在几个大厂对比是最便宜的。

- 存储桶无需担心天价流量费:结合cloudflare免费的cdn加速,以及cloudflare回流到backblaze的流量免费(回流:当请求到cdn结点发现该资源不存在或者需要更新,cdn会去backblaze获取最新文件),对于白嫖党来说应该算很香了。同时我咨询客服恶意下载问题,客服回应当超过自己设置的上限,会暂停下载,直到用户支付了正常的上限金额后正常开放(免费则是等待第二天免费额度恢复即可)。最后一点我还没有亲自测试过。
- 缺点:免费版cf在国内没有结点,可能加速变成减速,不过cf还是较稳定。后期如果想加入付费计划,可能需要准备一张全币种信用卡。
- 它的免费计划包括:存储桶前10GB免费、每天1GB下载流量、2500次B、C下载请求次数。并且它的存储费用在几个大厂对比是最便宜的。
-
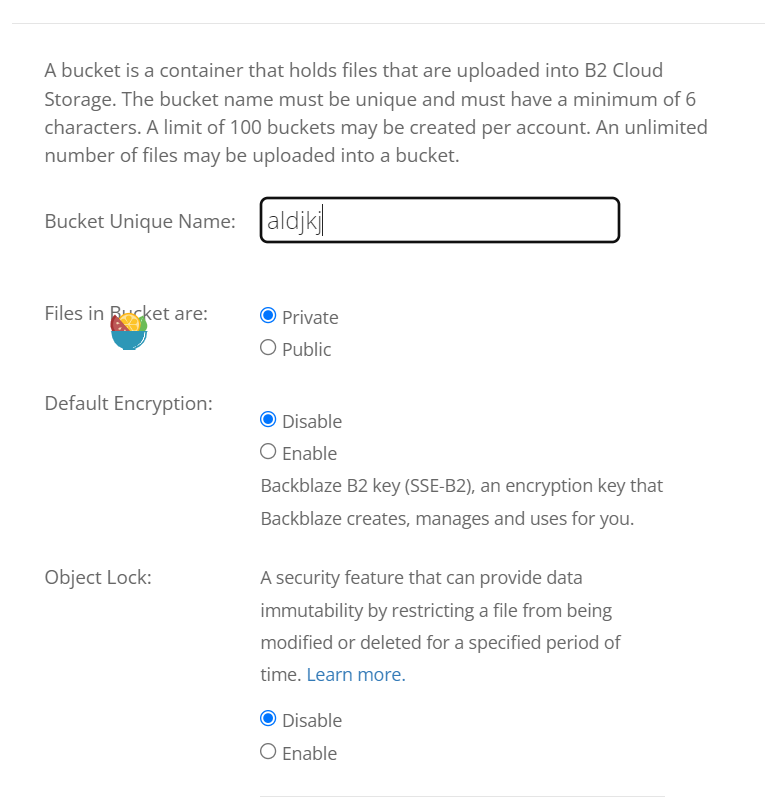
首先进入backblaze, 创建一个账号,点击右上角 My Account,然后创建一个桶。


设置public可以用外链访问(如果设置Private,结合cdn使用访问授权只有七天,需要不断更新)。
-
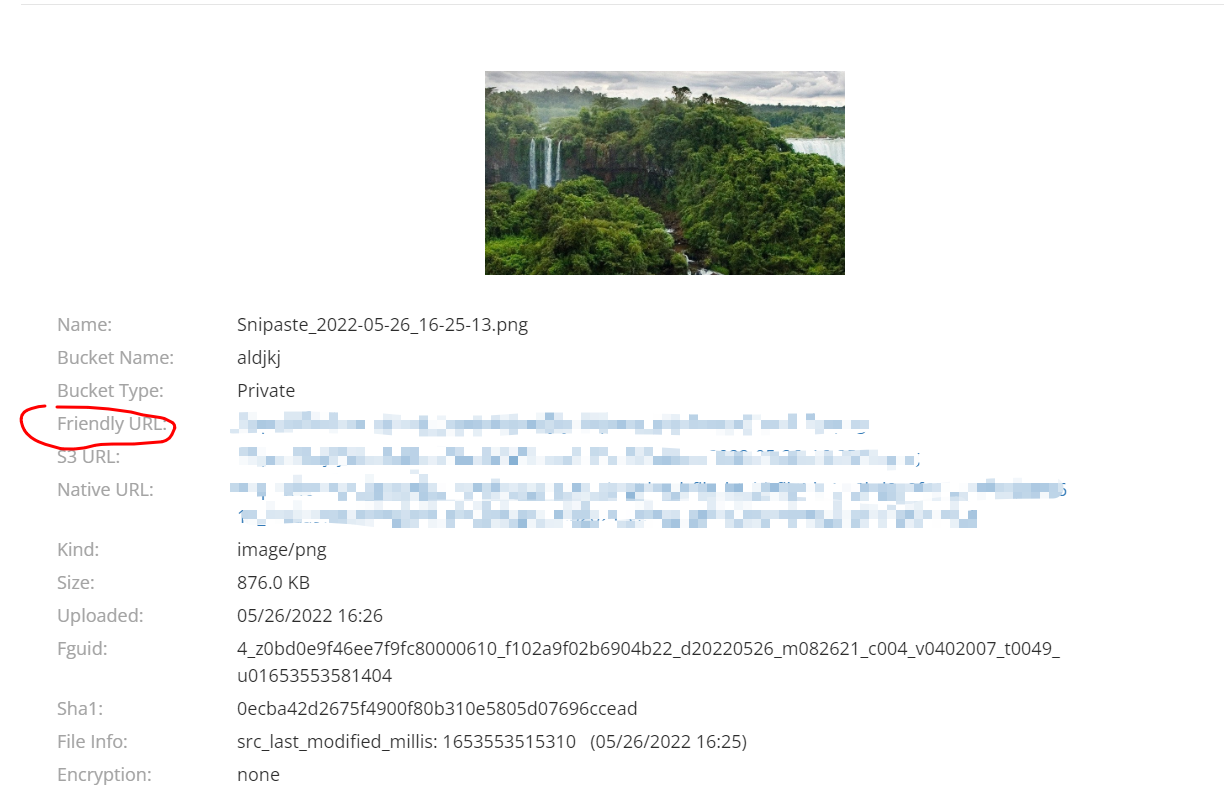
点击upload尝试上传一张图片,然后在桶文件列表里查看。

通过url即可访问。
-
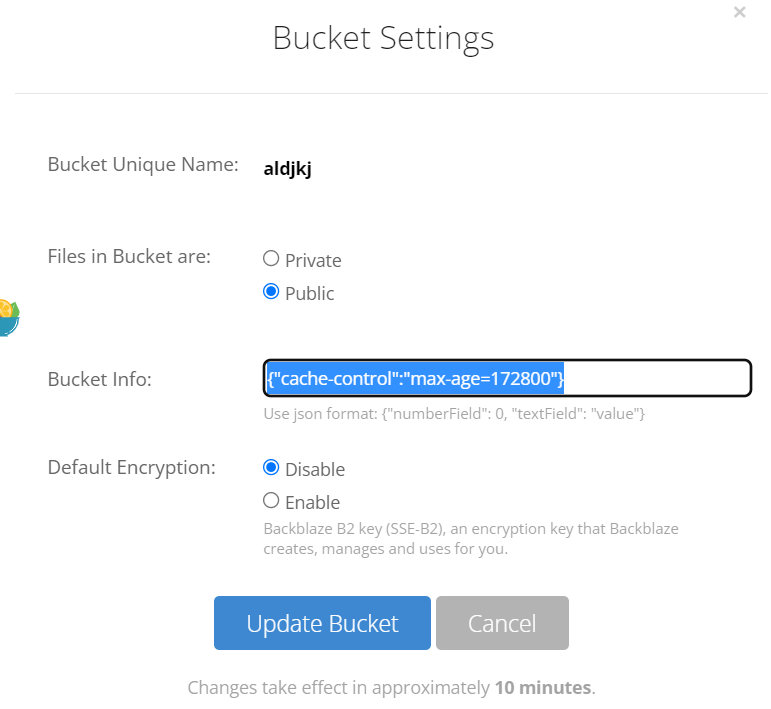
设置缓存。打开Bucket Settings。输入参数
{"cache-control":"max-age=172800"},意味着下文设置的cdn读取一次资源后,会缓存并且隔172800s后才过期重新读取。如果在cdn中设置了资源缓存时长,这个bucket时长相当于无效,但还是当作一个备用方案使用。
需要注意,时间设置过长,相同路径的资源如果发生修改,会在缓存时间到期后才能更新,过短则回源次数变多,自行考虑即可(我当作图床,理论上大一点没事)。
在图床选择时说过,存储桶流量费很贵,所以我们要通过cdn缓存内容,减少流量费。我这里选择的是Cloudflare,自带https支持,免费流量,免费次数,回流B2免费。
-
进入CF指定域名的控制台
-
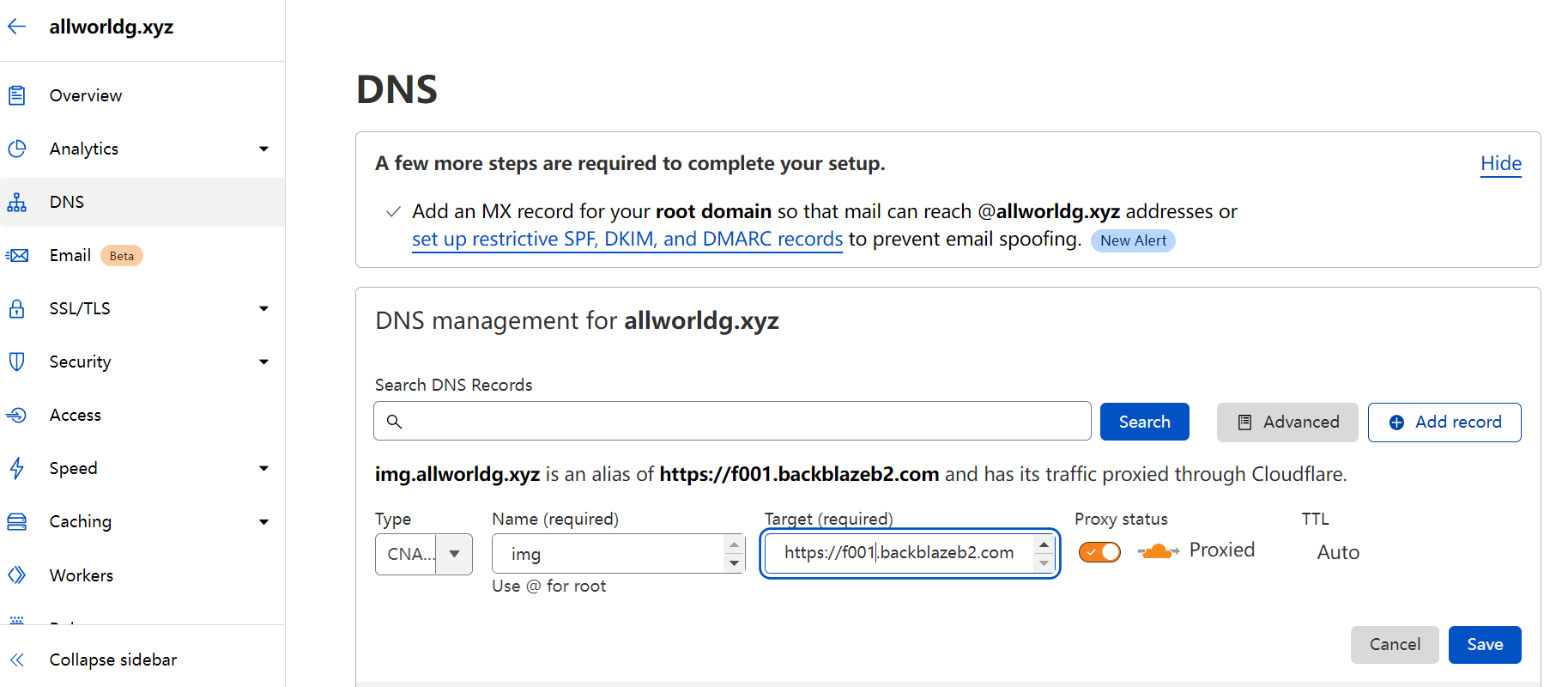
点击DNS,添加CNAME(Target 是 B2存储桶的Friendly 域名)

-
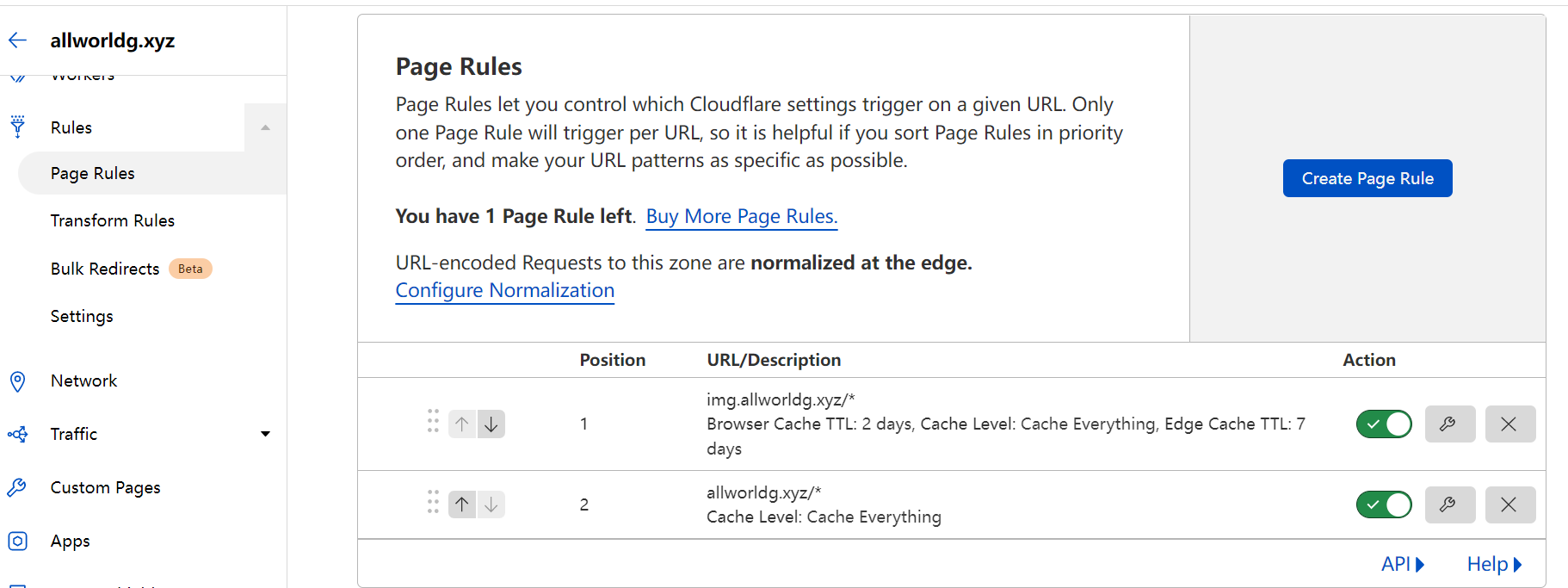
我们也可以自行设置相关资源的缓存规则。

-
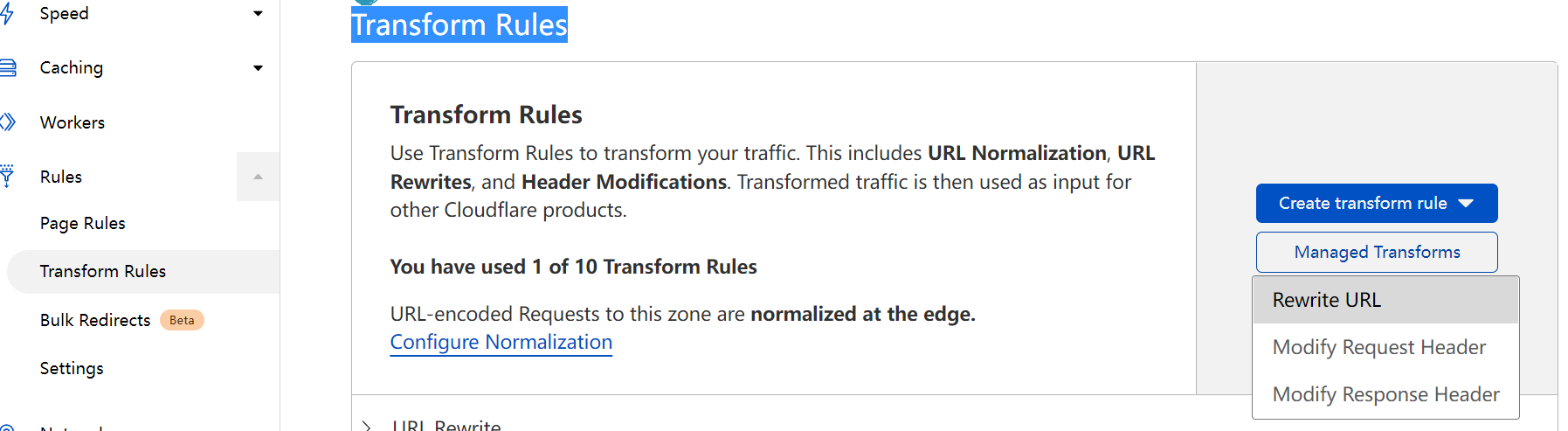
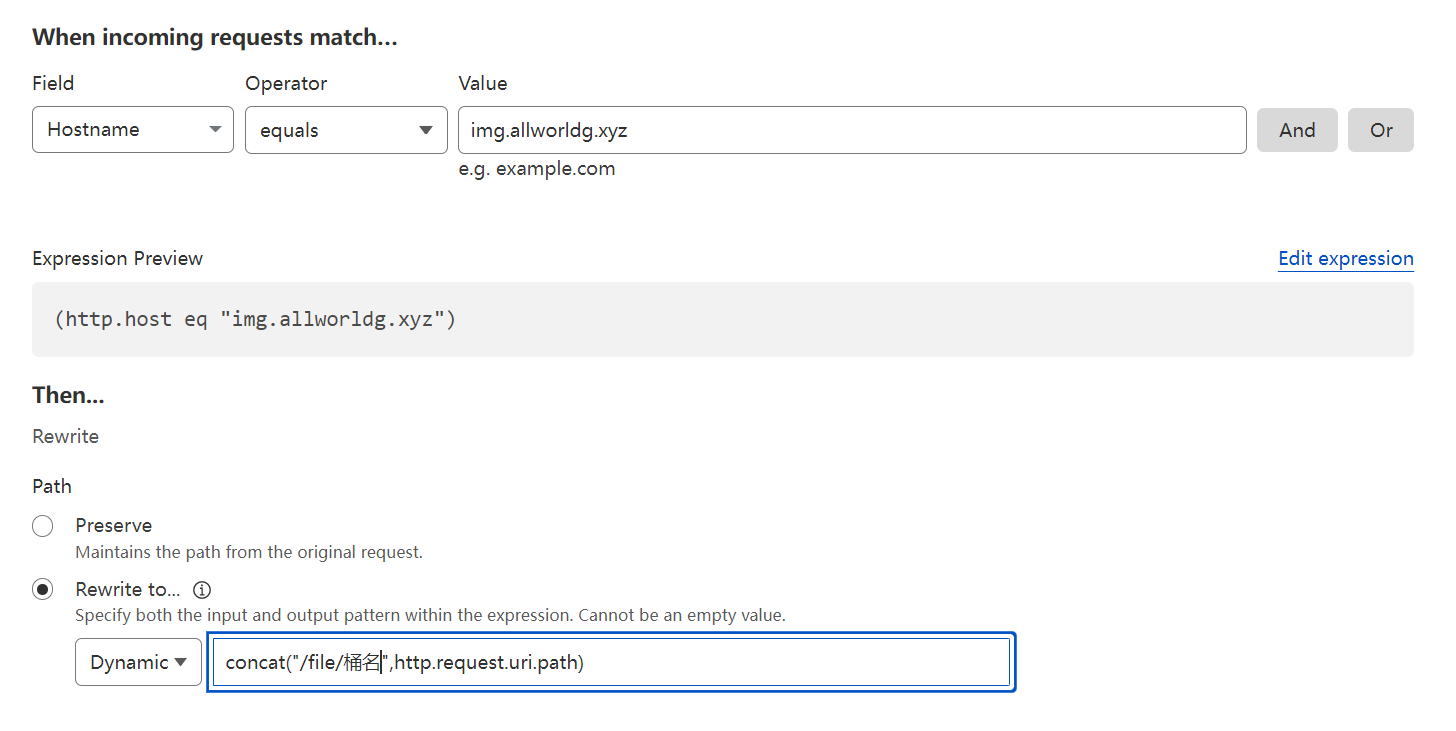
为了不暴露源桶域名,我们需要对域名进行重写。网上教程有很多使用Workers,如今CF推出了Transform Rules,更快更方便。进入URL Rwrite。

然后输入即可。
concat("/file/桶名",http.request.uri.path),意思是在域名后添加括号里的两个参数。

-
可以打开桶内图片,然后试着修改前面的域名,访问成功即可。
我不想每次上传图片都得打开网站,所以使用PicGo上传图片。
- 傻瓜式下载安装PicGo。
- 因为B2支持S3,所以PicGo通过插件列表安装S3插件。
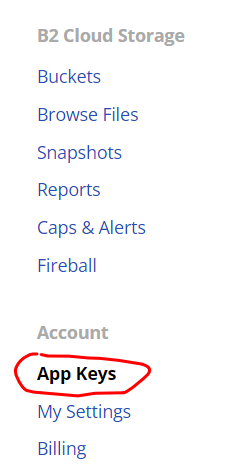
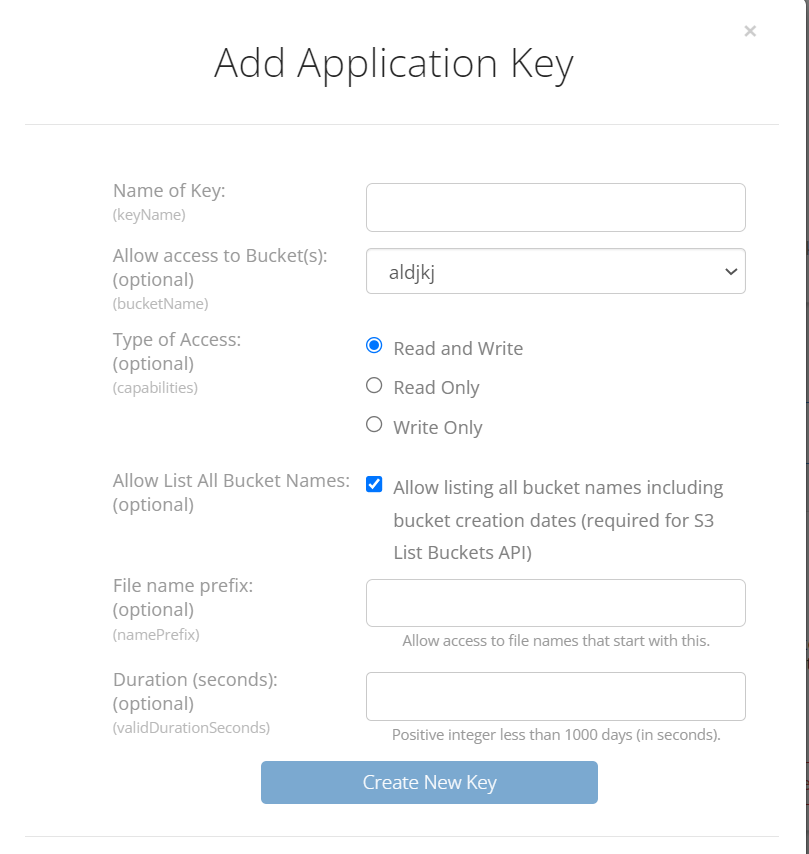
- B2生成App Key,点击左侧链接,然后点击 Add a New Application Key 。

 注意Allow listing一定要选中,Duration不填代表永久有效。
注意Allow listing一定要选中,Duration不填代表永久有效。 - 生成的key只会出现一次,可以自行保存,也可以重新创建。
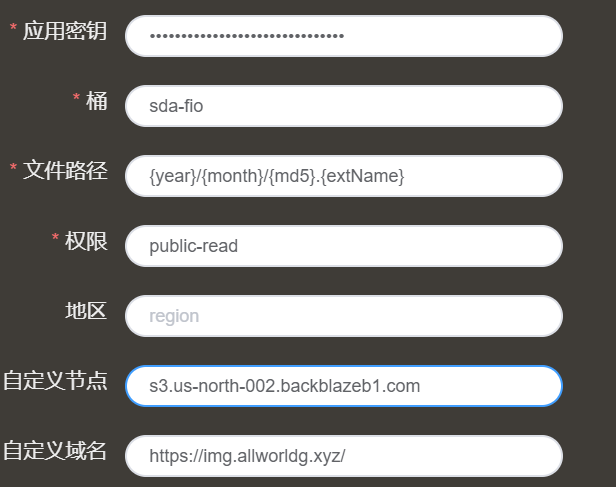
- 点击PicGo软件左侧图床设置,选中Amazon S3(装了插件才有),将对应key信息填入即可。配置完毕即可自行上传。如遇报错大概率是某行信息复制粘贴时多了空格,或者是EndPoint忘填,自行检查。

至此,博客站点的基础功能已经实现完毕,剩下的可以根据自己需求随意DIY了。
