该项目是学习Nest.js框架所得,前端基于Vue.js + Vuex + VueRouter + ElementUI + SCSS,后端基于Node.js + TypeScript + Nest.js + MySQL + TypeORM。 博客原文和更新地址:Nest+Vue实战:工作计划管理系统 前言
博客原文和更新地址:Nest+Vue实战:工作计划管理系统
前言该项目是学习Nest.js框架所得,前端基于Vue.js + Vuex + VueRouter + ElementUI + SCSS,后端基于Node.js + TypeScript + Nest.js + MySQL + TypeORM。
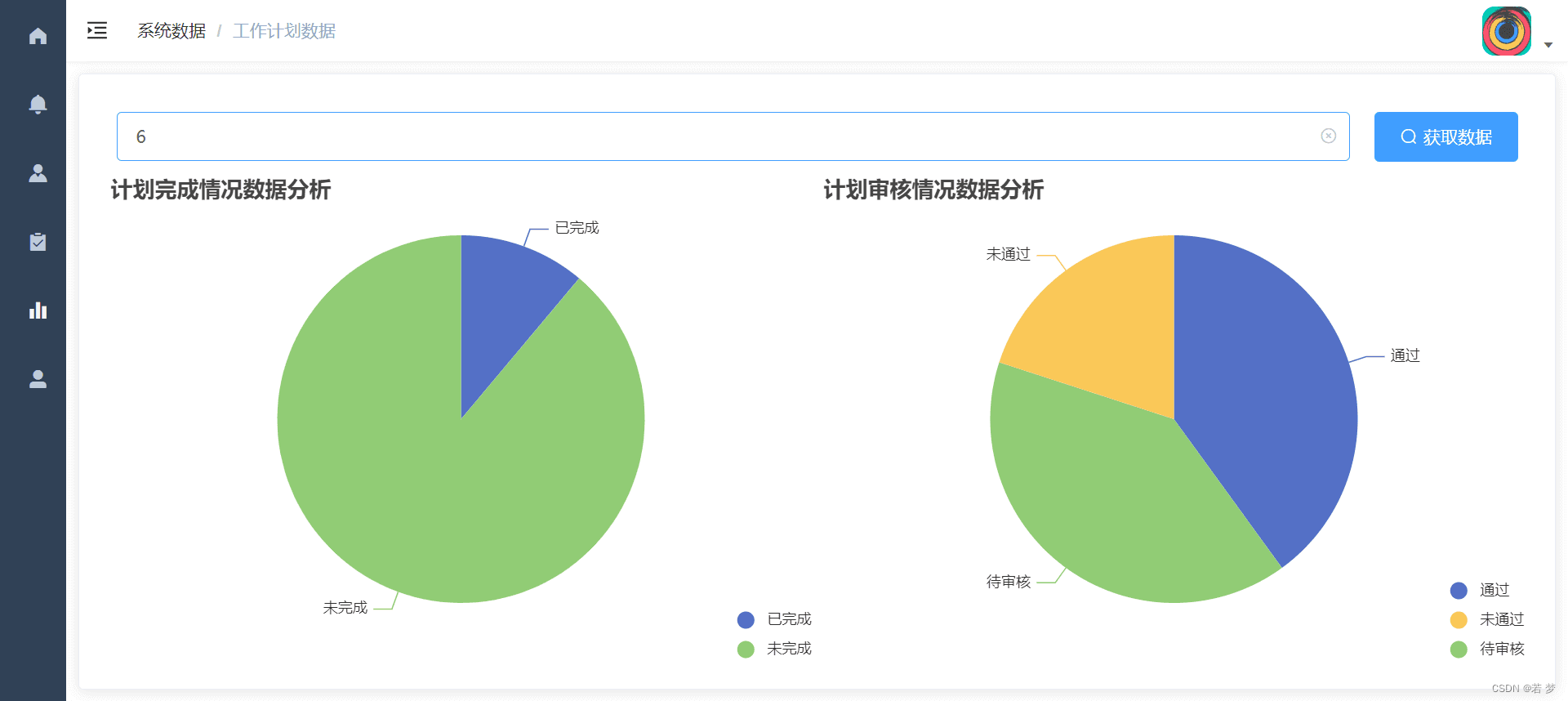
预览


- 用户
- 注册、登录、鉴权、查看信息、修改信息、退出登录和注销
- 查看最新公告和历史公告
- 查看工作计划、提交工作计划材料和更新工作计划材料
- 管理员
- 登录、鉴权、查看信息、修改信息和退出登录
- 查看最新公告、查看历史公告、发布公告和管理公告
- 审核用户注册、审核用户注销、封禁用户和管理用户
- 发布工作计划、管理工作计划、查看工作计划完成情况、查看工作计划编辑情况、审核提交材料、批量下载提交材料、重命名提交材料、管理提交记录
- 查看用户年龄可视化数据、查看用户性别可视化数据、查看特定工作计划完成情况可视化数据、查看特定工作计划审核情况可视化数据
- 超级管理员
- 系统启动时自动注册.env文件中的默认超级管理员账号
- 拥有管理员的全部功能
- 添加管理员、封禁管理员、更改普通用户或管理员角色、管理管理员用户
Gitee:
-
前端:work-plan-frontend
-
后端:work-plan-backend
Github:
-
前端:work-plan-frontend
-
后端:work-plan-backend
-
后端:准备最新版的Node.js和MySQL,新建数据库“work_plan”,打开根目录下的.env文件并配置数据库信息,然后执行:
yarn installyarn run start:dev -
前端:打开项目“src/config/config.js”文件,修改“BASE_URL”的值为对应的后端API地址,然后执行:
npm installnpm run dev进入登录页面后输入.env文件中的超级管理员默认账号密码即可登录系统。
由于时间问题,数据库设计和一些地方有点小问题,功能也有几个没写,不过无伤大雅。
最后,如果觉得有帮助的话就点个Star吧!
参考Iconfont
vue-admin-template
axios 下载文件流 请求
elementUI中upload自定义上传行为 http-request属性
Vue+ElementUI中使用Echarts绘制圆环图 折线图 饼图 柱状图
NestJS JWT 实现用户认证
学完这篇 Nest.js 实战,还没入门的来锤我!(长文预警)
Nest.js 实战系列第二篇-实现注册、扫码登陆、jwt认证等
