 阿里云开发者社区专家博主推荐
阿里云开发者社区专家博主推荐
本文来自于轻量应用服务器征文活动用户投稿,已获得作者(昵称海拥,阿里云开发者社区专家博主)授权发布。
去年(2021年)七月份我开始自己第一次搭建博客,从网上找了一些教程,了解到大概需要的几个步骤,需要用到服务器、域名然后再进行域名备案等 。阿里云的服务器在大众口碑中一直是最好的,于是我就进了阿里云官网。阿里云为新用户提供了很大的优惠,最后我选的是轻量应用服务器,99块一年,2核2GB,5Mbps限峰值带宽,对于我来说已经足够了。

刚开始用的时候我选的 Wordpress 应用镜像,Windows系统镜像,根据应用搭建中的几个步骤完成了基本的配置。博客的主题我换了很多种,里面几乎所有的主题我都试了一遍,但其实还是没有令我特别满意的。后来在朋友的帮助下,最近我试了一下用Hexo 框架搭建,并且使用了butterfly的主题,最终的效果是一个二次元风格的,我很喜欢。
接下来重点介绍基于轻量应用服务器搭建Hexo博客的详细步骤及butterfly主题的安装,一起来看看吧。
使用轻量应用服务器搭建Hexo
本次个人博客大致的搭建步骤如下:
- 配置轻量应用服务器
- 服务端安装 Node.js
- 服务端安装 Git
- 服务端安装 Nginx
- 客户端安装 Hexo
- 客户端配置免密登录
- 服务端创建 Git 仓库
- Hexo 主题配置
看起来步骤还有点多,但每一小步都很简单,非常容易操作上手。
1.配置轻量应用服务器
阿里云的轻量应用服务器提供了非常多样化的镜像选择,来满足不同用户的需求,非常方便。搭建的第一步,将系统镜像重置为CentOS7.9 系统,然后重置实例密码、配置安全组策略;配置好之后,复制一下公网IP,就可以开始建站了。
2.服务端安装 Node.js
① 在本地客户端使用 ssh 连接阿里云服务器公网IP:
ssh root@公网IP
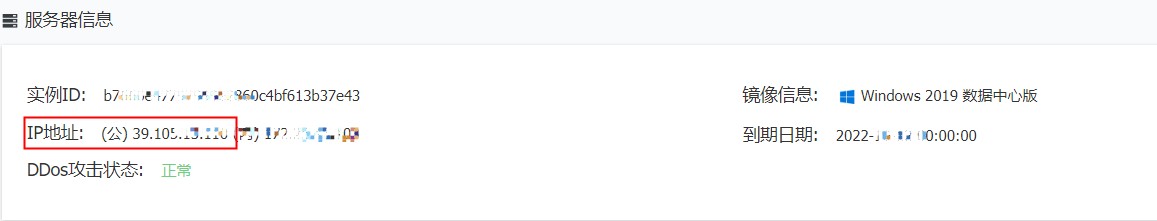
注:公网IP可以登录控制台后,点击详情,在“服务器信息”中查看,如下图:

② 一键式安装配置 Nodejs:
cd /tmp && wget https://nodejs.org/dist/v17.5.0/node-v17.5.0-linux-x64.tar.xz
tar xf node-v17.5.0-linux-x64.tar.xz
mv node-v17.5.0-linux-x64 /usr/local/node
ln -s /usr/local/node/bin/node /bin/node
ln -s /usr/local/node/bin/npm /bin/npm
echo 'export PATH=/usr/local/node/bin:$PATH' >> /etc/profile
source /etc/profile
node -v
npm -v
3.服务端安装 Git
一键式安装 Git代码如下:
yum install -y curl-devel expat-devel gettext-devel openssl-devel zlib-devel gcc perl-ExtUtils-MakeMaker
cd /tmp && wget https://www.kernel.org/pub/software/scm/git/git-2.9.5.tar.gz
tar xf git-2.9.5.tar.gz
cd git-2.9.5 && make all prefix=/usr/local/git
make install prefix=/usr/local/git
echo 'export PATH=$PATH:/usr/local/git/bin' >> /etc/bashrc
source /etc/bashrc
git version
git config --global user.name "你的账号"
git config --global user.email "你的邮箱"
执行完就安装成功了,要注意的是客户端也需要安装一下 Git,图形化一直下一步就行。
4.服务端安装 Nginx
① 一键式安装 Nginx代码:
yum install -y gcc gcc-c++ pcre pcre-devel zlib zlib-devel openssl openssl-devel
cd /tmp && wget http://nginx.org/download/nginx-1.9.9.tar.gz
tar xf nginx-1.9.9.tar.gz
cd nginx-1.9.9 && ./configure
make && make install
② 配置 Nginx 服务:
## 创建 hexo 博客存放位置
mkdir /data/blog
## 修改 Nginx 配置文件
vi /usr/local/nginx/conf/nginx.conf
## 修改配置文件中以下几点
## 1、server_name,修改域名或ip
server_name 服务器公网IP;
## 2、root index.html,修改为 hexo 博客存放的位置
root /data/blog
③ 打开 Nginx 服务:
cd /usr/local/nginx/sbin
# 启动 nginx
./nginx
至此 Nginx 也安装完成。
5. 客户端安装 Hexo
Hexo 也是一键式安装,安装前,设置一下 npm 源:
npm config set registry https://registry.npm.taobao.org
## 安装 hexo
npm install -g hexo-cli
hexo -v
本地客户端创建 Hexo 博客目录并初始化启动博客:
## 本地创建一个目录用于存放博客
hexo init
hexo g
hexo s
启动之后本地浏览器 localhost:4000 访问一下是否成功。
6.配置免密登录
配置本地客户端与阿里云服务器端的 ssh 免密登录,方便上传仓库时一键式上传。
在本地客户端生成并上传公共密钥:
## 执行完之后一直回车就行
ssh-keygen
## 上传公共密钥到阿里云服务器
ssh-copy-id root@阿里云公网IP
## 测试是否已免密
ssh root@阿里云公网IP
如果无需密码即可登录,说明已经配置完成。
7.服务端创建 Git 仓库
服务器上创建一个 Git 仓库,该仓库中新建一个 post-receive 钩子文件。
cd ~
git init --bare hexo.git
vi ~/hexo.git/hooks/post-receive
## 填写以下内容,其中的--work-tree 为 hexo 博客目录
git --work-tree=/data/blog --git-dir=/root/hexo.git checkout -f
## 授予钩子文件可执行权限
chmod +x ~/hexo.git/hooks/post-receive
chmod -R 777 /data/blog
至此,Git 仓库创建并配置完成,对应的本地客户端也需要配置一下!
在本地计算机 hexo 的工程目录下,找到 _config.yml,对 deploy 参数进行修改。
# Deployment
## Docs: https://hexo.io/docs/one-command-deployment
deploy:
type: git
repo: root@公网IP:/root/hexo.git
branch: master
在本地计算机安装插件: hexo-deployer-git 和 hexo-server,插件的作用分别是使用Git自动部署,和hexo本地简单的服务器:
npm install hexo-deployer-git --save
npm install hexo-server
## 配置全局变量
git config --global user.name "你的账号"
git config --global user.email "你的邮箱"
## 生成发布 Hexo 博客
hexo clean
hexo generate
hexo deploy
此时,便可以通过浏览器访问 http://阿里云公网IP 进入 hexo 我的博客主页了。
至此我们就搭建完成了Hexo,现在还只能看到最基础的模板:

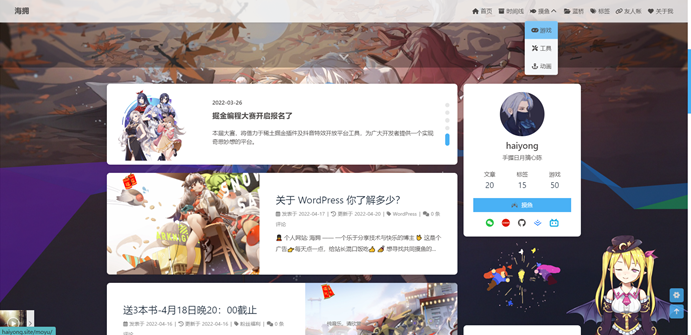
我采用了一款好看的主题 Butterfly,下面两张是我网站的截图,看看效果:


Butterfly 主题安装
1.Butterfly主题安装
以下三种方式任选一种
① Github安装
在你的 Hexo 根目录里执行:
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
② Gitee安装
在你的 Hexo 根目录里执行:
git clone -b master https://gitee.com/immyw/hexo-theme-butterfly.git themes/butterfly
③ NPM安装
在你的 Hexo 根目录里执行:
npm i hexo-theme-butterfly
2.应用主题
修改 Hexo 根目录下的 _config.yml,把主题改为 butterfly:
theme: butterfly
3.安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
到此Butterfly 主题就安装完成了,具体配置在网络上也有更多的教程,大家可以自行查找相关资料并应用。
Hexo博客搭建总结
刚开始搭建网站时遇到一些困难,例如给网站配置Twikoo评论的功能,困扰了我一个星期,差点快放弃,好在后来在朋友以及百度的帮助下,一个一个全都解决了。
对于服务器的使用,当时选择买的“2核2GB,5Mbps限峰值带宽”的轻量应用级服务器,其配置用来做博客挺好的。作为一个在某技术社区拥有几万粉丝的小博主,也会有粉丝来咨询我的个人博客网站搭建的事情,我也都会推荐阿里云的这款产品,理由很简单:好用、够用而且实惠。
点击参与征文投稿,查看全新升级的轻量应用服务器征文活动,奖励更丰富,月月可投稿。
