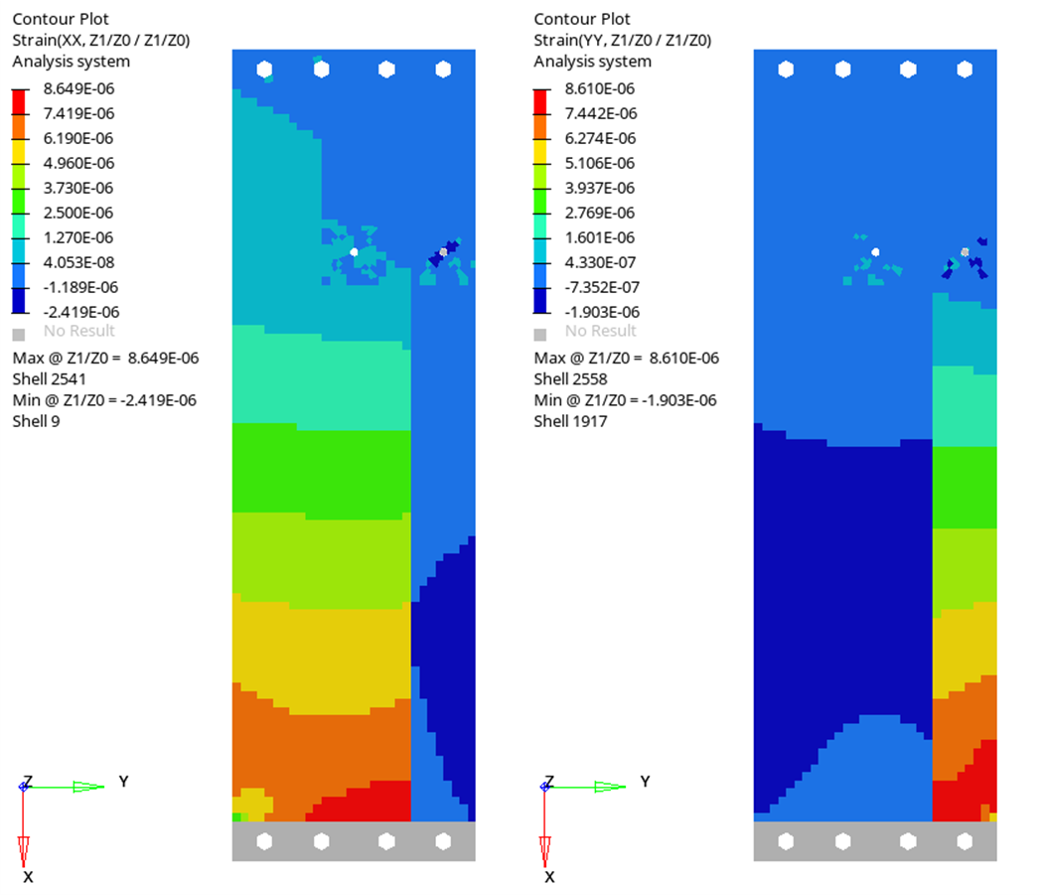
近日使用Nastran做一个算例,在计算频响时发现:位移场是连续的,而应变场不连续。以某一频率处应变场为例,其上表面X、Y方向应变场分布如下图。此处关闭了云图的插值,所显示的为单元的应变,因此云图显示是离散的。

从云图中可以看出,部分区域应变场出现了明显不正常分布,尤其以右下侧区域最为明显,小孔周围的应变分布同样不合理。经过对用户手册和相关书籍的阅读,很容易找到原因,不过通过Bing搜索出来的结果实在少,这样的问题居然困扰了我几天,那便发一篇以作参考吧。
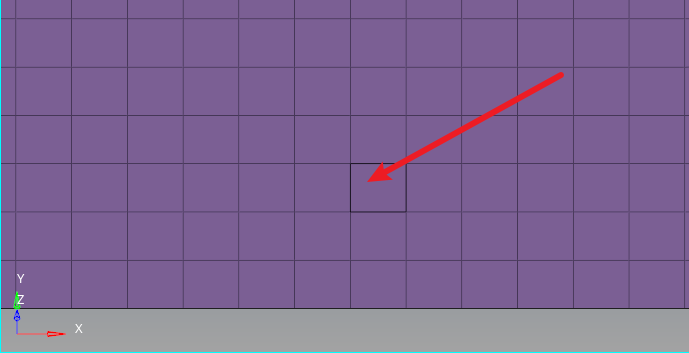
Nastran的单元坐标系Nastran中坐标系有全局坐标系、材料坐标系、单元坐标系等。通常建模与节点编辑在全局坐标系下处理,也可以通过用户自定义坐标系进行相关处理,材料坐标系则通常用于各项异性材料的方向定义。单元坐标系对于梁、壳单元而言十分重要,相关属性需要针对单元坐标系设置,如梁的截面。而壳单元的坐标系最常用的体现在其法方向上,壳的偏置正是需要根据正法向方向进行设置。这在过去笔者的经验中吃过一次亏:使用HyperMesh时有部分单元需要手动调整,手动建立的2D单元在无偏置时是没有明显区别的,但仍能在某些单元的边界处看到明显的黑色实线边界,似乎与周围单元不一致,如下图,这正是法向相反的原因,当对单元进行整体偏置时效果就显示出来了。

针对单元法向,可以直接使用HyperMesh的菜单-Tool-normals显示、修改单元法向。
除了在建模时法向影响偏置效果外,计算和后处理过程中,也需注意,单元的应力、应变是在单元坐标系中体现。这是好理解的,当单元不是严格在X-Y平面内时,对X、Y方向的定义就不明确了,除非需要人为定义一个坐标系并与之关联。我想Nastran的处理方法大概就是,只给出直接结果,坐标转换则交给用户自行处理。其实问题挺简单,就是没仔细阅读手册前倒会一直纠结为什么应变算的不对,实际上只是输出方向的问题。
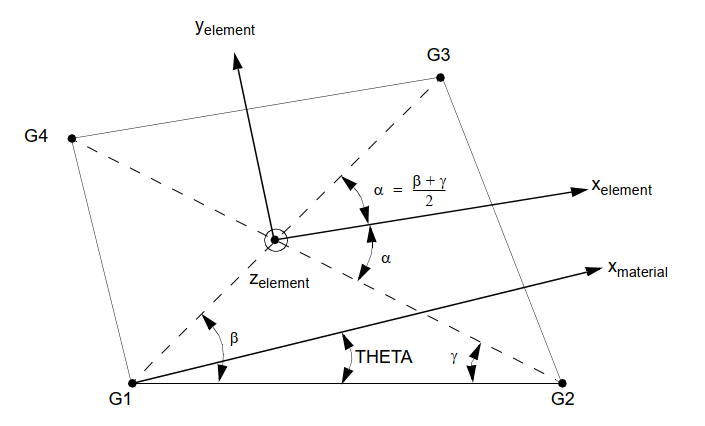
首先看单元坐标系的定义方式,以CQUAD4单元为例,如下图。单元坐标系与构成单元的节点顺序有关,其X方向由G1节点指向G2节点,且平分\(2\alpha\)角。X-Y平面位于面内,且遵守右手法则。因此,在网格稍有复杂的情况下,各单元坐标系就可能千奇百怪,即使都是矩形单元,在HyperMesh中所画网格也有可能部分单元的X轴相差90°乃至180°,当然,若是相差180则看不出来。

在HyperMesh中可以通过面板-Tools-Orientation Review查看单元坐标系。然而无奈的是,目前还没找到在HyperMesh中调整单元坐标系的方法。若一定是对单元坐标系有要求,则可将模型导入Patran后再处理。具体操作为在Meshing下选择Action:Modify,Object:Element,Method:Shell Orientation,即可对单元进行操作。
后处理实际上根据坐标系的定义方法来看,改模型的X、Y方向意义并不大,当网格非矩形、方向各异时,无法使单元坐标系的X方向与全局坐标系X方向平行,因此在后处理上再行调整或许更有效。在Patran中,可以在Action:Create,Object:Fringe下Plot Options中Coordinate Transformation选择不同坐标系。
笔者常在HyperView中查看结果,则在Contour下Resolved in选择所需坐标系。顺便一提,旁边还有Averaging method选项,选择不同的选项对Query下的查询有影响,但选择None时,不对云图进行插值,结果显示离散,则Query中通过选择Element获取应变,当选择如Simple插值时,则需选择节点获取应变数据。
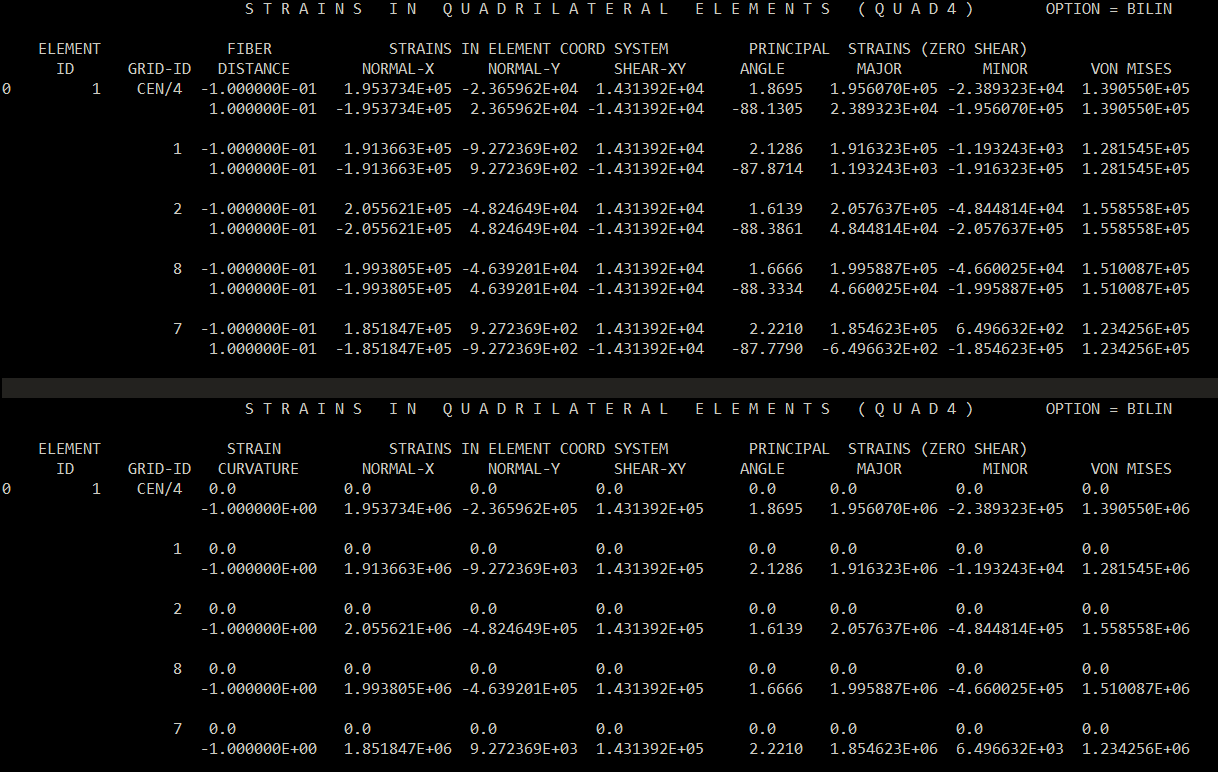
壳单元应变位置在Nastran中,默认的应变输出量为mean strains and curvatures(平均应变和曲率,平均应变我理解此处应为中性面应变?),通常我们需要的是壳单元上下表面的应变,那么需要修改应变的输出,在Patran中STRAIN的输出下设置Plate Strain Curv为Fiber,在bdf文件中体现为STRAIN后多一项FIBER设置字段。
最终f06结果文件中的显示如下图,上半部分为平均应变-曲率输出,下半部分为上下表面应变输出。能够看出两者是能够通过乘上距离简单换算的。在Patran和HyperView中,通常将mean strains设为Z0,底面设为Z1,顶面设为Z2。相关内容在Nastran的线性静分析手册中有提到。