Animate是可以支持用户自行添加多种动画效果的,那么用户想要单独制作渐变图标动画的话,小编接下来的文章中介绍的渐变动画添加步骤,就能够很好地帮助到大家。 Animate渐变动画添
Animate是可以支持用户自行添加多种动画效果的,那么用户想要单独制作渐变图标动画的话,小编接下来的文章中介绍的渐变动画添加步骤,就能够很好地帮助到大家。

Animate渐变动画添加步骤介绍
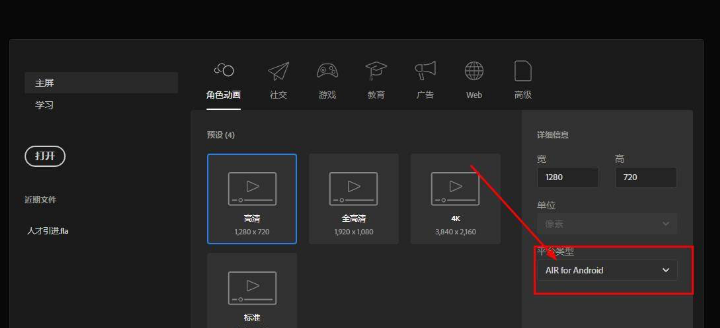
1.打开界面后,在角色动画中新建一个Actionscript3.0平台文档

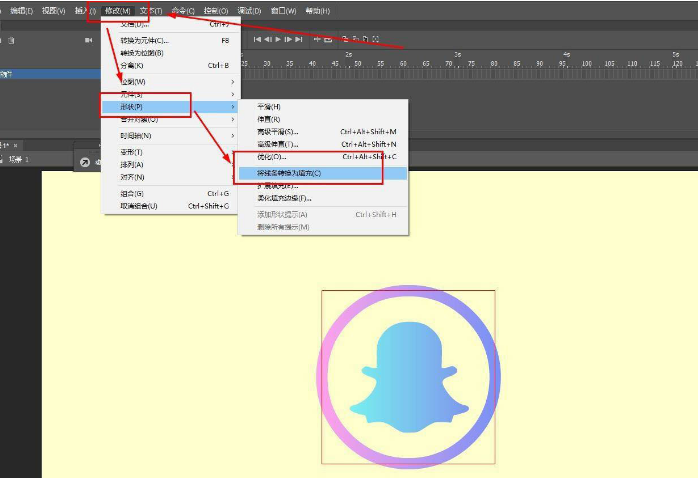
2.添加需要编辑的素材,在选择好图标外圈后,依次点击修改、形状、将线条转换为填充按钮

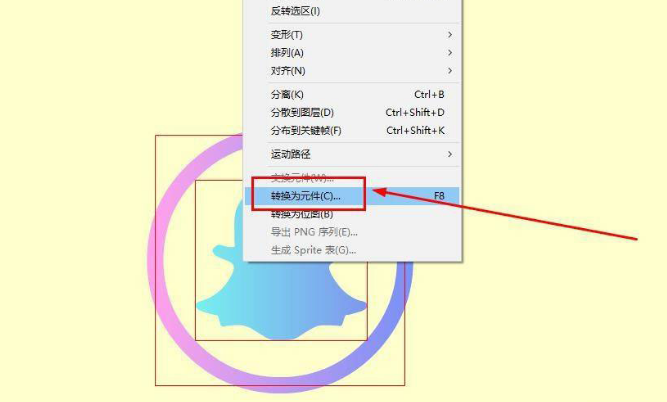
3.选择整个图标后,右键点击转换为元件

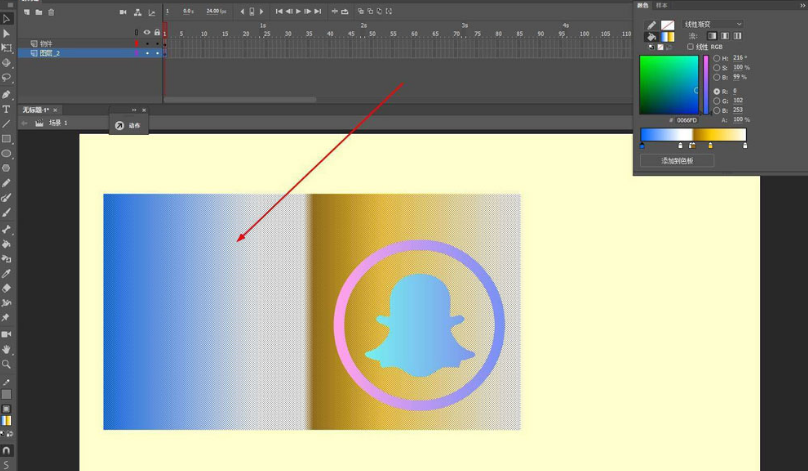
4.新建一个长方形图层

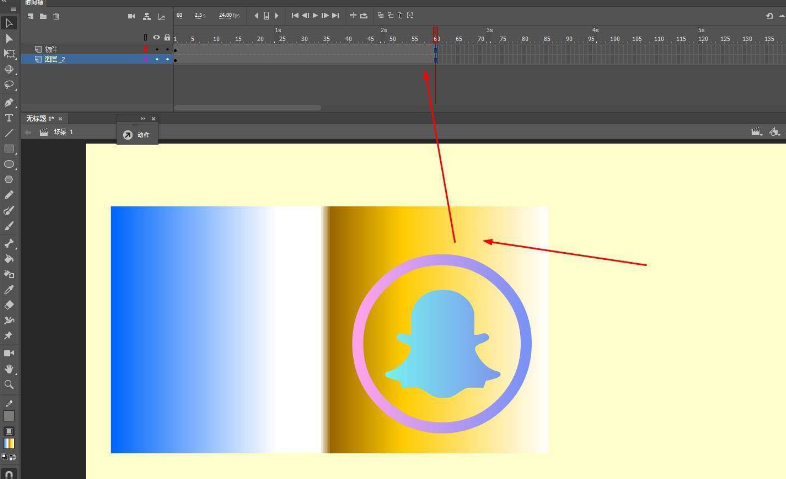
5.将整个形状全部转换为元件,并延长时间轴

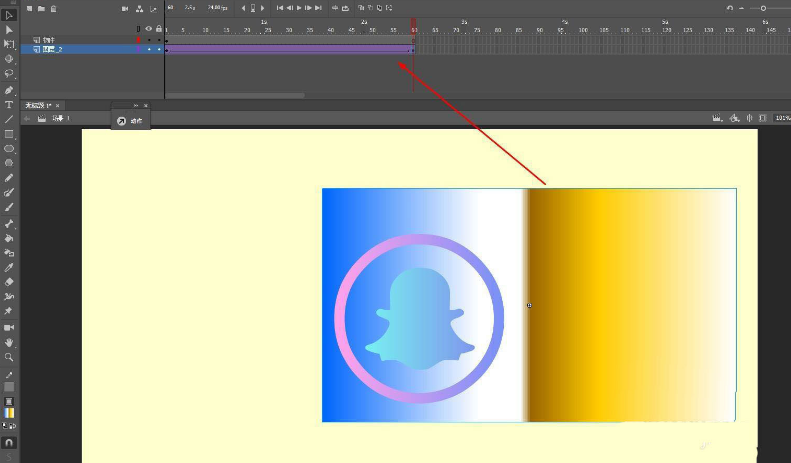
6.在形状层制作元件移动的补间动画

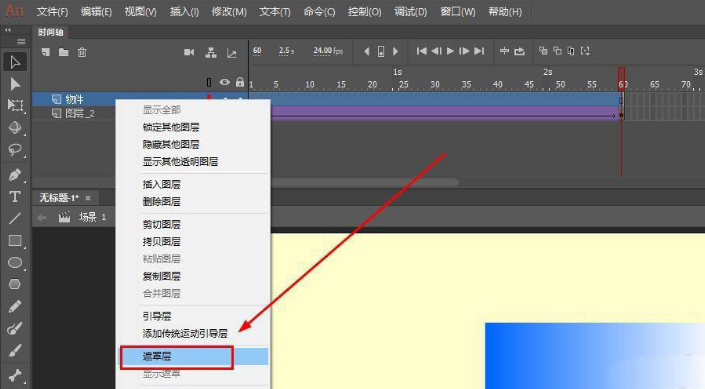
7.选中图标层后,右键点击遮罩层选项添加即可

现在的软件虽然设计得越来越人性化,但也需要小伙伴们开动脑筋来努力掌握它们,IE浏览器中文网站一直会陪伴在大家身边与你一同成长,没事就常来逛逛吧。
