大家在设计网页时为了达到更好的显示效果,一般都会使用css3的属性来进行div标签分栏设计,一些新上手的小伙伴还不清楚具体的操作步骤,下面就跟着小编一起来看看实现方法吧。
大家在设计网页时为了达到更好的显示效果,一般都会使用css3的属性来进行div标签分栏设计,一些新上手的小伙伴还不清楚具体的操作步骤,下面就跟着小编一起来看看实现方法吧。
HBuilderX实现div标签分栏显示方法
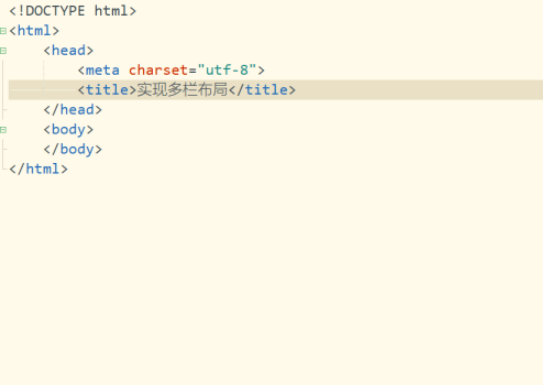
第一步,打开HBuilderX工具,创建web项目,然后新建文件

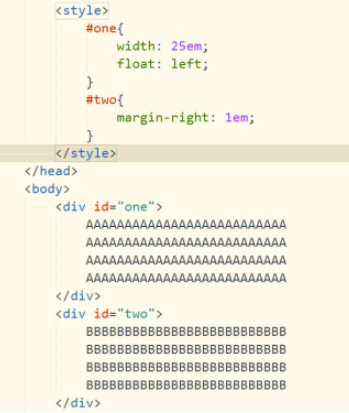
第二步,在标签中,插入三个div标签,分别设置不同的内容

第三步,利用one和two ID选择器,设置对应的样式属性

第四步,保存代码并运行页面文件,打开浏览器,查看界面效果

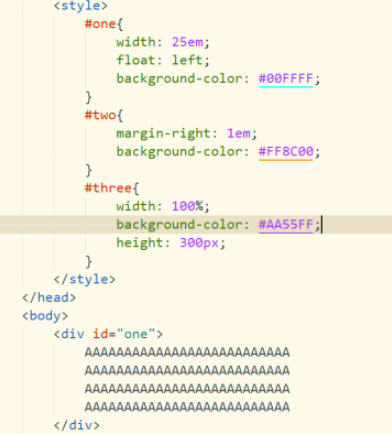
第五步,再次添加设置第三个div标签的样式,分别添加background-color属性

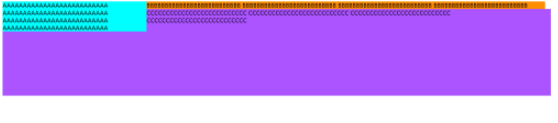
第六步,再次保存代码并刷新浏览器,可以看到界面出现了分栏

想看看还有什么软件适合自己吗?那就来自由互联软件教程频道看看吧,这里有详细的教程和攻略,总有一篇符合你的心意。
