HBuilderX是一款web开发工具,支持html5,小伙伴们可以用它设计自己的网站。其中transform命令可以改变元素的设置,想知道具体怎么使用就接着往下看吧。 HBuilderX使用transform对元素实现多
HBuilderX是一款web开发工具,支持html5,小伙伴们可以用它设计自己的网站。其中transform命令可以改变元素的设置,想知道具体怎么使用就接着往下看吧。
HBuilderX使用transform对元素实现多种变形方法
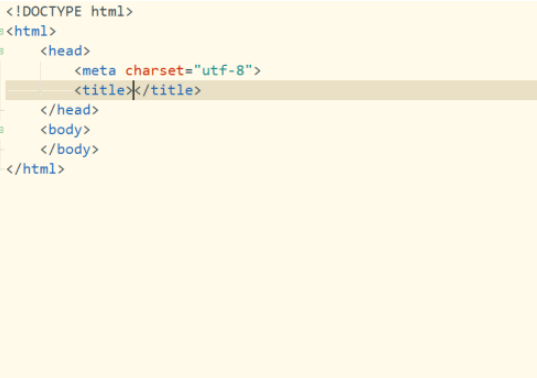
第一步,打开HBuilderX工具,新建页面文件,选择HTML5模板

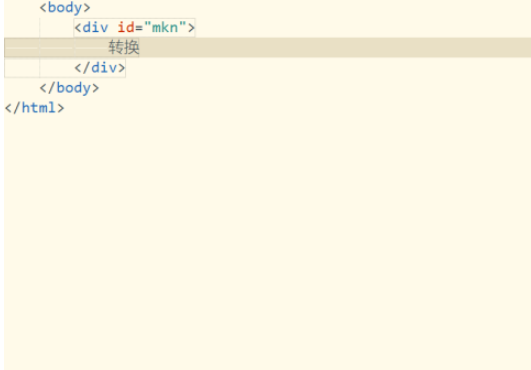
第二步,在标签中,插入一个div标签

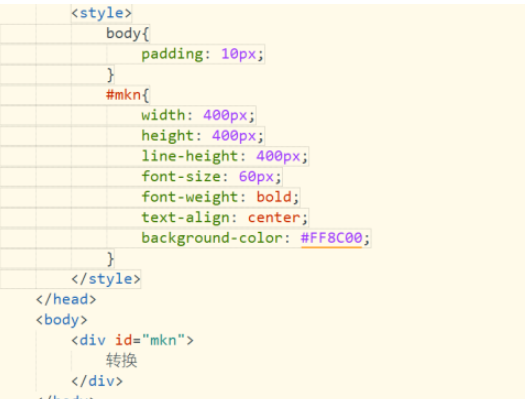
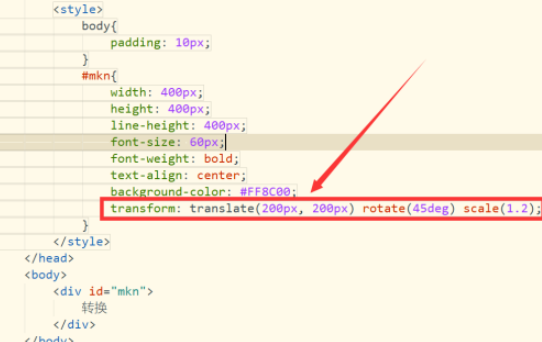
第三步,使用div标签ID选择器,设置宽度、高度、字体属性

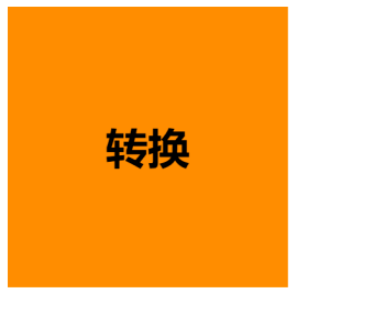
第四步,保存页面代码,打开浏览器,查看界面效果

第五步,添加transform属性,设置值为translate(200px, 200px) rotate(45deg) scale(1.2)

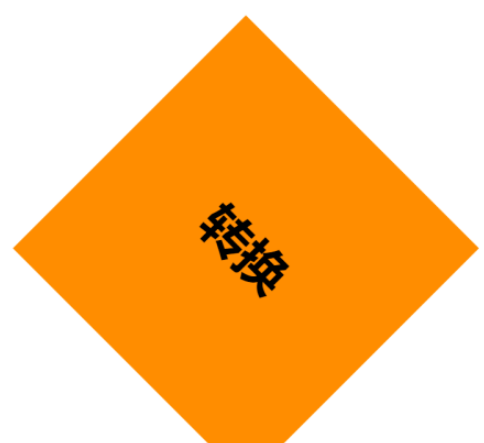
第六步,再次保存并刷新浏览器,查看界面效果

想看看还有什么软件适合自己吗?那就来自由互联软件教程频道看看吧,这里有详细的教程和攻略,总有一篇符合你的心意。
