很多用户都不知道vscode怎么运行vue代码?下面小编为大家带来了vscode下载vue文件步骤介绍,一起来看看吧。 vscode怎么运行vue代码?vscode下载vue文件步骤介绍 1.打开界面后,创建一个vue文件
很多用户都不知道vscode怎么运行vue代码?下面小编为大家带来了vscode下载vue文件步骤介绍,一起来看看吧。
vscode怎么运行vue代码?vscode下载vue文件步骤介绍
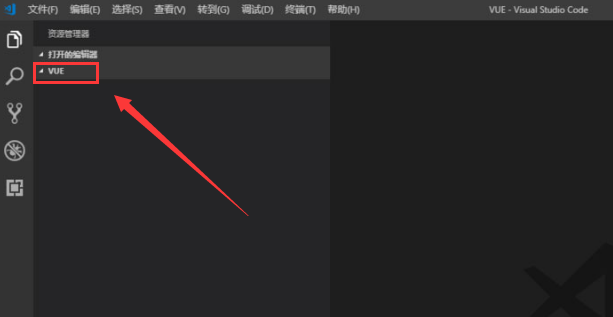
1.打开界面后,创建一个vue文件夹

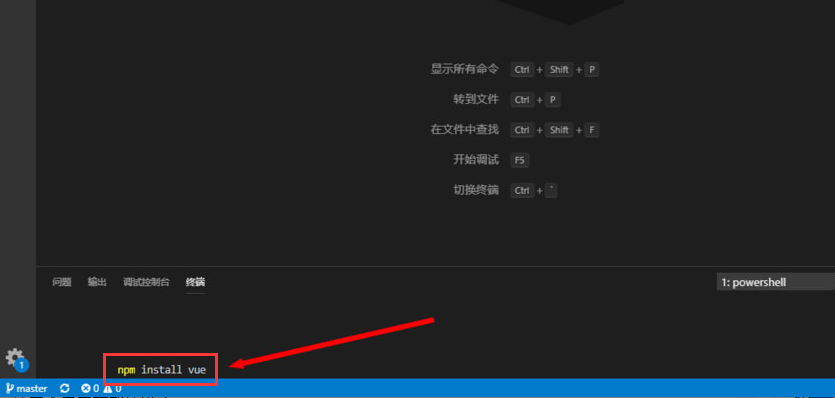
2.打开终端,输入npm install vue命令,下载代码

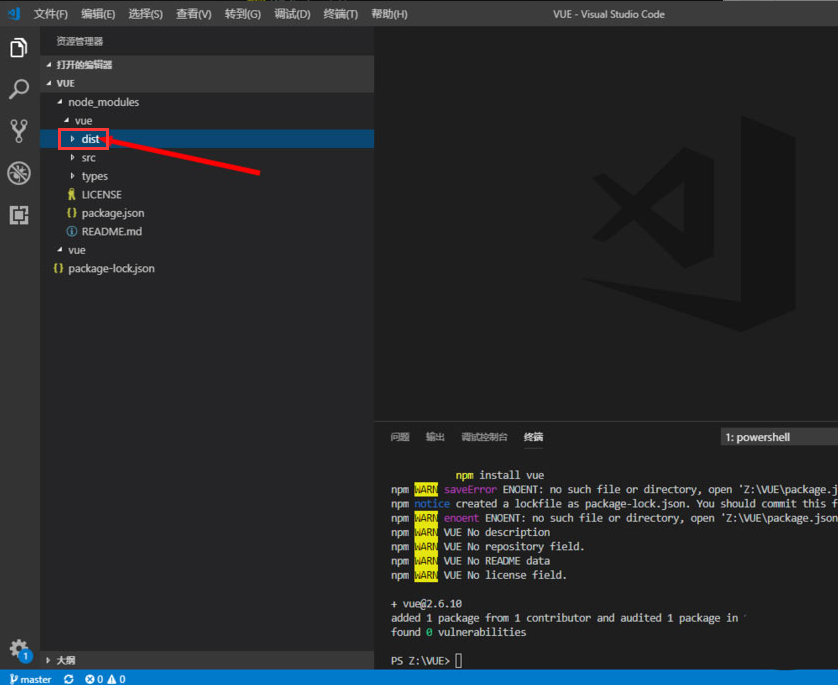
3.等待文件下载完成后,找到dist文件夹,双击其中的vue.js 文件运行即可

以上就是小编给大家分享的vscode下载vue文件步骤介绍,更多精彩内容尽在自由互联!
【文章出处:香港多ip站群服务器 http://www.558idc.com/hkzq.html提供,感恩】